本文讲解C#WPF九宫格图片背景实例定义在WPF中实现九宫格图片(也称为边框或背景切片),通常是为了在控件背景上应用图像,并确保图像能够适应控件大小的变化。实例在WPF中设置一个控件的九宫格背景图片。创建项目添加文件夹,在文件夹中添加图片你需要在XAML中定义你的控件,并确保它有一个名字,以便在后台代码中引用。
Qscrollarea去除边框的办法
莫毅忆
qt
1.代码去除QScrollArea是派生于QFrame,如果设置QFrame的FrameShape值为NoFrame那么就可以实现边框去除ui->scrollArea->setFrameShape(QFrame::NoFrame);2.样式去除QScrollArea{color:#c3f8ff;font-family:"等线";font-size:15px;background-color:tra
CSS 内边距 和边框
忆往昔Code
1:element:元素。padding:内边距,也有资料将其翻译为填充。border:边框。margin:外边距,也有资料将其翻译为空白或空白边2:CSS内边距:元素的内边距在边框和内容区之间。控制该区域最简单的属性是padding属性。padding属性接受长度值或百分比值,但不允许使用负值、h1{padding:10px;}h1{padding:10px0.25em2ex20%;}---》上
CSS盒模型
ChangLau
CSS盒模型avatar元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。提示:背景应用于由内容和内边距、边框组成的区域。element:元素。padding:内边距,也有资料将其翻译为填充。border:边框。margin:外边距,也有资料将其翻译为空白或空白边。box-sizing
用JavaScript写一个简单的9*9乘法表
迷雾yx
javascript开发语言ecmascript
Documentspan{width:80px;padding:5px10px;display:inline-block;/*可以使行内元素表现得像块级元素一样*/text-align:center;/*文本居中*/border:1pxsolidturquoise;margin:2px;/*每个边框之间距离为2px*/border-radius:10px;/*边框圆润*/box-shadow:6p
Html 标签marquee 去除点击时候的黑色边框
XUE_雪
cssjavascripthtml前端
项目中使用marquee标签制作走马灯效果的信息公告,遇到一个尴尬的问题,点击走马灯会出现黑色边框并且点击文字会出现鼠标闪烁现象,网上搜索半天也没找到有效解决方案,特此记录一下针对这一问题做出的解决修改方案。HTML: {{message?message:'暂无通知信息!'}}CSS:.marquee,.marquee:active,.marquee:visited{outline:n
无边框窗口的移动和改变大小
梦想如此多娇
QTqt开发语言
.hQStringgetImage();//无边框可改变大小boolisLeftPressDown;//判断左键是否按下QPointdragPosition;//窗口移动拖动时需要记住的点Directiondir;//窗口大小改变时,记录改变方向//无边框的界面鼠标移动事件QPointmousePoint;boolmouse_press=true;voidmouseMoveEvent(QMouse
Qt无边框窗口实现拖动和改变大小
dragoo1
c++#qtqt窗口拖动移动边框
主要参考了https://blog.csdn.net/qq_16952303/article/details/51974502?locationNum=8&fps=1,但原文章在某些情况下,鼠标形状不刷新,改进了一版。MyResizeWidget.h#ifndefMYRESIZEWIDGET_H#defineMYRESIZEWIDGET_H#include#defineEDGE_MARGIN8na
小程序button去除边框,自定义样式
angryAnt的简书
微信小程序button去除边框微信小程序的button提供了几种系统样式,但在我们开发中一般都用不上,但是有些功能必须只能用button来调用,如分享(open-type="share")所以我们需要在view上面盖上一个透明的button,来响应事件。step1.去除button的边框:.share-img-button{border:none;}.share-img-button::after
Qt text-align和padding属性
弘毅_Hao
QtQtpadding属性text-align属性
1.text-align属性是用来设置文本的水平对齐方式。text-align:center文本将居中显示text-align:left文本将左对齐显示text-align:right文本将右对齐显示2.内边距padding:内边距是元素内容与其边框之间的空间padding-left:10px;距离内左边距10个像素点padding-right:10px;距离内右边距10个像素点padding-t
python tkinter画布create window_Python+Tkinter窗口绘图,PythonTkinterwindow
医学生彼得
pythontkinter画布createwindow
给一段框出桌面上任意图标的代码练习——实际上是结合win32的python开源库uiautomation获取桌面上任意图标/窗口的坐标后,利用tkinter在图标上建立一个半透明带边框的窗口。fromtkinterimportTk,Canvasimportuiautomationasuiadefdraw_rectangle(event):control=uia.GetRootControl()#获
YOLOv8 pose关键节点以及边框box(xywh)实际坐标提取
Bugcreater.py
YOLOpython深度学习算法
#txt文件格式#第一行是类别#第二行是box值xywh#其余的是关键节点的预测坐标0 0.5122250.5057190.4523230.906863 0.4804250.126976 0.502740.112235 0.4558590.111146 0.5363550.125047 0.4169190.122777 0.5907210.223357 0.3629330.225949 0.623
第六天随笔
郑格格
来三月强化班六天了,这是个积极的团体。刚进来时作为小白的我有好多压力。每天看着隔壁同学看着厚厚的一本书,对着电脑打着我没见过的字符,听同时期进来的小哥哥已经会边游戏边框了,我这还什么都不懂。好嫌弃这样的自己。在提早进来的小组长的帮助了,看了一本JAVA程序设计基础,不得不说,里面的东西真的好难。都说兴趣是一个人最好的老师,虽然JAVA是我感兴趣的,也是我选择的,哎呀,它真的好难。在小组长的帮助下安
PyQt5 如何给QLabel设置边框颜色
Nin7a
软件开发pythonpyqtgui
在使用PyQt5制作GUI时,一般是通过QLabel控件来显示图片的,如果需要给图片设置边框的颜色应该怎么做呢?以下是解决方案:#定义QLabeltemp_label=QtWidgets.QLabel()#设置边框样式可选样式有BoxPanel等temp_label.setFrameShape(QtWidgets.QFrame.Box)#设置阴影只有加了这步才能设置边框颜色#可选样式有Raised
Qt-常用控件QGropBox学习
独自倚剑闯天涯
Qt软件开发
QGropBox控件是一个带有标题的控件容器,它本身含有边框、顶部的标题栏、快捷键并且内部可以显示各种控件。可以通过键盘的快捷键来使得分组框内部的子控件获得焦点。对于QGroupBox我们可以设置标题的名字(通过构造函数传递参数来设置),并且我们可以设置标题的位置,QGroupBox中的子控件的enable和disable决于QGroupBox本身是不是选中。QGroupBox的相关属性:alig
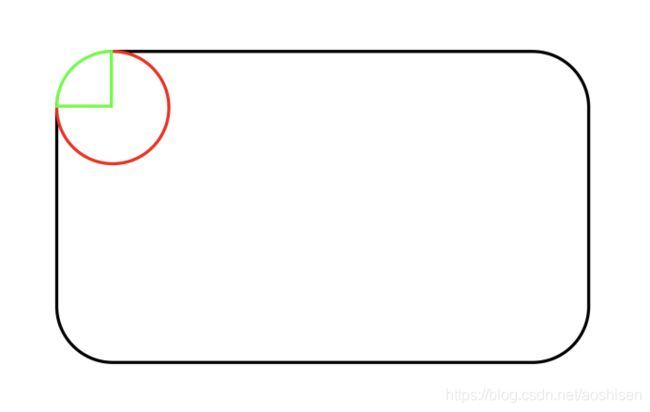
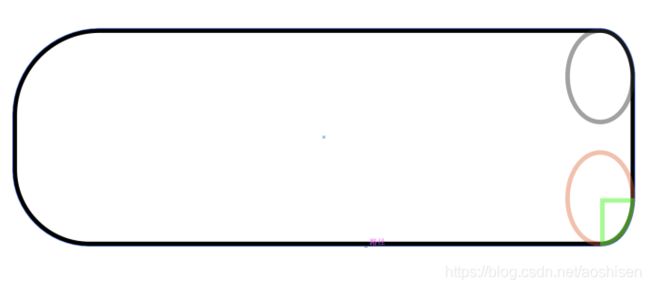
css radius
时间不说谎
css前端
在css中,radius属性用于设置元素角落的圆角半径,以创建更美观的现代化外观。属性值包含绝对长度或百分比,或继承父元素的半径。指定一个值会影响所有四个角,指定两个值会分别影响左上角和右下角、右上角和左下角的半径。radius属性被所有现代浏览器广泛支持。什么是radius在CSS中的含义?Radius是CSS中的一个属性,它允许开发者对元素的角落进行圆角处理。它为元素创建圆角边框,使元素看起来
记录 PyQt6 / PySide 6 自定义边框窗口的 Bug 及可能可行的解决方案:窗口抖动和添加 DWM 环绕阴影的大致原理
阳子926
PythonPyQtPySidebugpyqtpythonwindows
前言:本篇文章将要讨论我在前不久发表的关于PyQt6/PySide6自定义边框窗口代码及内容中的问题:(终)PyQt6/PySide6+Pywin32自定义标题栏窗口+完全还原Windows原生窗口边框特效_pyside6win32无边框窗口-CSDN博客https://blog.csdn.net/2402_84665876/article/details/141535937?spm=1001.2
Bootstrap 按钮(实例 )
2401_84093443
程序员bootstrap前端javascript
默认大小的原始按钮默认大小的按钮小的原始按钮小的按钮特别小的原始按钮特别小的按钮块级的原始按钮块级的按钮按钮状态Bootstrap提供了激活、禁用等按钮状态的class,下面将进行详细讲解。激活状态按钮在激活时将呈现为被按压的外观(深色的背景、深色的边框、阴影)。下表列出了让按钮元素和锚元素呈激活状态的class:下面的实例演示了这点:Bootstrap实例-按钮激活状态默认按钮激活按钮原始按钮激
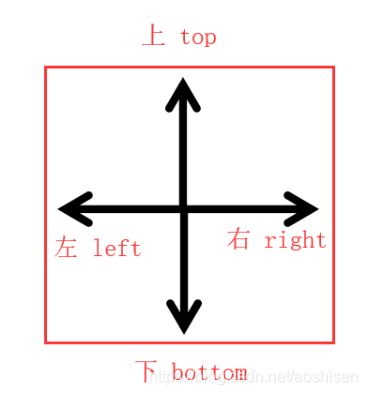
盒子模型与(left right top bottom)
殊小陌
经常会将margin、padding、(leftrighttopbottom)混淆,本次下定决心整理记录。此为本人第一次写,若有不足,多多指正。1、定义margin为外边距宽度,指元素边框至盒子模型边界之间的区域。包括margin-top、margin-right、margin-bottom、margin-leftpadding为内边距宽度,指一个元素的内容和边框之间的区域。包括padding-t
css渐变边框的两种方案
冰眸js
前端javascripthtml
方案一:双层元素,使用一个单独的元素作为渐变色背景放在最下层,上层设置一个透明的border和纯色的背景(需要设置background-clip:padding-box以避免盖住下层元素的border),上下两层设置相同的border-radius。Loremipsumdolor,sitametconsecteturadipisicingelit.Isterationenecessitatibus
他是演技炸裂,但运气不太好的配角
Pro_9c11
“再说我哭给你看”最近在各大短视频软件中,《鸡毛飞上天》里陈江河和骆玉珠时隔多年在火车站相遇的视频又火了;不信你可以看一下他们两个相遇时的画面。点击边框调出视频工具条看到他因为激动,话都说不出来的时候,都忍不住想替他大喊一声:骆玉珠!我可算找到你了!扮演陈江河的张译是一个不太幸运的“配角脸”,06年开始参与影视剧的拍摄,至今仍然不温不火;是剧本不够好、演技不够精湛吗?真的不是这个原因。相反他演的都
Hive 运行在 Tez 上
爱吃酸梨
大数据
Tez介绍Tez是一种基于内存的计算框架,速度比MapReduce要快解释:浅蓝色方块表示Map任务,绿色方块表示Reduce任务,蓝色边框的云朵表示中间结果落地磁盘。Tez下载Tez官网Tez在Hive上的运用前提要有Hadoop集群上传Tez压缩包到Hive节点上tar-zxvfapache-tez-0.9.1-bin.tar.gz-C/opt/module/tez-0.9.1修改$HIVE_
css的盒子模型
Super咩咩
css前端
一、盒子模型分两种第一种:W3C标准盒子模型(标准盒模型)第二种:IE标准的盒子模型(怪异盒模型)二、标准盒模型与怪异盒模型的区别标准盒模型:width指的是内容区域content的宽度,height指的是内容区域content的高度标准盒模型下盒子的大小=content+padding+border+margin怪异盒模型:width指的是内容、内边距、边框的宽度、height指的是内容、内边距
Python图像纹理分割
2401_84585316
程序员python开发语言
将下图左右两种不同类型的纹理区域分开,方法输出结果是一幅与该图像等大小的二值图像,左边为0,右边为1,或者相反,灰色边框线在设计的方法中不作考虑,自行去除。2️⃣实现源码importmatplotlib.imageasmpimgimportmatplotlib.pyplotaspltimportnumpyasnpfromcv2importcv2fromsklearn.multiclassimpor
Electron基础(一) 实现最大化、最小化、关闭窗口功能
小鸟哗啦啦
Electronelectronjavascript前端
在Electron中,默认情况下,如果你没有隐藏或自定义窗口的标题栏,那么窗口的最小化和关闭按钮通常是自动提供的。但是,当你通过frame:false选项隐藏了默认的窗口边框和标题栏时,你需要自己实现这些功能。1.主进程文件中定义事件如果你不知道哪个是主进程文件,看下package.json中main对应的配置"main":"public/electron.js",这里,引入icpMain模块,负
安装数据库首次应用
Array_06
javaoraclesql
可是为什么再一次失败之后就变成直接跳过那个要求
enter full pathname of java.exe的界面
这个java.exe是你的Oracle 11g安装目录中例如:【F:\app\chen\product\11.2.0\dbhome_1\jdk\jre\bin】下的java.exe 。不是你的电脑安装的java jdk下的java.exe!
注意第一次,使用SQL D
Weblogic Server Console密码修改和遗忘解决方法
bijian1013
Welogic
在工作中一同事将Weblogic的console的密码忘记了,通过网上查询资料解决,实践整理了一下。
一.修改Console密码
打开weblogic控制台,安全领域 --> myrealm -->&n
IllegalStateException: Cannot forward a response that is already committed
Cwind
javaServlets
对于初学者来说,一个常见的误解是:当调用 forward() 或者 sendRedirect() 时控制流将会自动跳出原函数。标题所示错误通常是基于此误解而引起的。 示例代码:
protected void doPost() {
if (someCondition) {
sendRedirect();
}
forward(); // Thi
基于流的装饰设计模式
木zi_鸣
设计模式
当想要对已有类的对象进行功能增强时,可以定义一个类,将已有对象传入,基于已有的功能,并提供加强功能。
自定义的类成为装饰类
模仿BufferedReader,对Reader进行包装,体现装饰设计模式
装饰类通常会通过构造方法接受被装饰的对象,并基于被装饰的对象功能,提供更强的功能。
装饰模式比继承灵活,避免继承臃肿,降低了类与类之间的关系
装饰类因为增强已有对象,具备的功能该
Linux中的uniq命令
被触发
linux
Linux命令uniq的作用是过滤重复部分显示文件内容,这个命令读取输入文件,并比较相邻的行。在正常情 况下,第二个及以后更多个重复行将被删去,行比较是根据所用字符集的排序序列进行的。该命令加工后的结果写到输出文件中。输入文件和输出文件必须不同。如 果输入文件用“- ”表示,则从标准输入读取。
AD:
uniq [选项] 文件
说明:这个命令读取输入文件,并比较相邻的行。在正常情况下,第二个
正则表达式Pattern
肆无忌惮_
Pattern
正则表达式是符合一定规则的表达式,用来专门操作字符串,对字符创进行匹配,切割,替换,获取。
例如,我们需要对QQ号码格式进行检验
规则是长度6~12位 不能0开头 只能是数字,我们可以一位一位进行比较,利用parseLong进行判断,或者是用正则表达式来匹配[1-9][0-9]{4,14} 或者 [1-9]\d{4,14}
&nbs
Oracle高级查询之OVER (PARTITION BY ..)
知了ing
oraclesql
一、rank()/dense_rank() over(partition by ...order by ...)
现在客户有这样一个需求,查询每个部门工资最高的雇员的信息,相信有一定oracle应用知识的同学都能写出下面的SQL语句:
select e.ename, e.job, e.sal, e.deptno
from scott.emp e,
(se
Python调试
矮蛋蛋
pythonpdb
原文地址:
http://blog.csdn.net/xuyuefei1988/article/details/19399137
1、下面网上收罗的资料初学者应该够用了,但对比IBM的Python 代码调试技巧:
IBM:包括 pdb 模块、利用 PyDev 和 Eclipse 集成进行调试、PyCharm 以及 Debug 日志进行调试:
http://www.ibm.com/d
webservice传递自定义对象时函数为空,以及boolean不对应的问题
alleni123
webservice
今天在客户端调用方法
NodeStatus status=iservice.getNodeStatus().
结果NodeStatus的属性都是null。
进行debug之后,发现服务器端返回的确实是有值的对象。
后来发现原来是因为在客户端,NodeStatus的setter全部被我删除了。
本来是因为逻辑上不需要在客户端使用setter, 结果改了之后竟然不能获取带属性值的
java如何干掉指针,又如何巧妙的通过引用来操作指针————>说的就是java指针
百合不是茶
C语言的强大在于可以直接操作指针的地址,通过改变指针的地址指向来达到更改地址的目的,又是由于c语言的指针过于强大,初学者很难掌握, java的出现解决了c,c++中指针的问题 java将指针封装在底层,开发人员是不能够去操作指针的地址,但是可以通过引用来间接的操作:
定义一个指针p来指向a的地址(&是地址符号):
Eclipse打不开,提示“An error has occurred.See the log file ***/.log”
bijian1013
eclipse
打开eclipse工作目录的\.metadata\.log文件,发现如下错误:
!ENTRY org.eclipse.osgi 4 0 2012-09-10 09:28:57.139
!MESSAGE Application error
!STACK 1
java.lang.NoClassDefFoundError: org/eclipse/core/resources/IContai
spring aop实例annotation方法实现
bijian1013
javaspringAOPannotation
在spring aop实例中我们通过配置xml文件来实现AOP,这里学习使用annotation来实现,使用annotation其实就是指明具体的aspect,pointcut和advice。1.申明一个切面(用一个类来实现)在这个切面里,包括了advice和pointcut
AdviceMethods.jav
[Velocity一]Velocity语法基础入门
bit1129
velocity
用户和开发人员参考文档
http://velocity.apache.org/engine/releases/velocity-1.7/developer-guide.html
注释
1.行级注释##
2.多行注释#* *#
变量定义
使用$开头的字符串是变量定义,例如$var1, $var2,
赋值
使用#set为变量赋值,例
【Kafka十一】关于Kafka的副本管理
bit1129
kafka
1. 关于request.required.acks
request.required.acks控制者Producer写请求的什么时候可以确认写成功,默认是0,
0表示即不进行确认即返回。
1表示Leader写成功即返回,此时还没有进行写数据同步到其它Follower Partition中
-1表示根据指定的最少Partition确认后才返回,这个在
Th
lua统计nginx内部变量数据
ronin47
lua nginx 统计
server {
listen 80;
server_name photo.domain.com;
location /{set $str $uri;
content_by_lua '
local url = ngx.var.uri
local res = ngx.location.capture(
java-11.二叉树中节点的最大距离
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class MaxLenInBinTree {
/*
a. 1
/ \
2 3
/ \ / \
4 5 6 7
max=4 pass "root"
Netty源码学习-ReadTimeoutHandler
bylijinnan
javanetty
ReadTimeoutHandler的实现思路:
开启一个定时任务,如果在指定时间内没有接收到消息,则抛出ReadTimeoutException
这个异常的捕获,在开发中,交给跟在ReadTimeoutHandler后面的ChannelHandler,例如
private final ChannelHandler timeoutHandler =
new ReadTim
jquery验证上传文件样式及大小(好用)
cngolon
文件上传jquery验证
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="jquery1.8/jquery-1.8.0.
浏览器兼容【转】
cuishikuan
css浏览器IE
浏览器兼容问题一:不同浏览器的标签默认的外补丁和内补丁不同
问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding差异较大。
碰到频率:100%
解决方案:CSS里 *{margin:0;padding:0;}
备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS文件开头都会用通配符*来设
Shell特殊变量:Shell $0, $#, $*, $@, $?, $$和命令行参数
daizj
shell$#$?特殊变量
前面已经讲到,变量名只能包含数字、字母和下划线,因为某些包含其他字符的变量有特殊含义,这样的变量被称为特殊变量。例如,$ 表示当前Shell进程的ID,即pid,看下面的代码:
$echo $$
运行结果
29949
特殊变量列表 变量 含义 $0 当前脚本的文件名 $n 传递给脚本或函数的参数。n 是一个数字,表示第几个参数。例如,第一个
程序设计KISS 原则-------KEEP IT SIMPLE, STUPID!
dcj3sjt126com
unix
翻到一本书,讲到编程一般原则是kiss:Keep It Simple, Stupid.对这个原则深有体会,其实不仅编程如此,而且系统架构也是如此。
KEEP IT SIMPLE, STUPID! 编写只做一件事情,并且要做好的程序;编写可以在一起工作的程序,编写处理文本流的程序,因为这是通用的接口。这就是UNIX哲学.所有的哲学真 正的浓缩为一个铁一样的定律,高明的工程师的神圣的“KISS 原
android Activity间List传值
dcj3sjt126com
Activity
第一个Activity:
import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;import android.app.Activity;import android.content.Intent;import android.os.Bundle;import a
tomcat 设置java虚拟机内存
eksliang
tomcat 内存设置
转载请出自出处:http://eksliang.iteye.com/blog/2117772
http://eksliang.iteye.com/
常见的内存溢出有以下两种:
java.lang.OutOfMemoryError: PermGen space
java.lang.OutOfMemoryError: Java heap space
------------
Android 数据库事务处理
gqdy365
android
使用SQLiteDatabase的beginTransaction()方法可以开启一个事务,程序执行到endTransaction() 方法时会检查事务的标志是否为成功,如果程序执行到endTransaction()之前调用了setTransactionSuccessful() 方法设置事务的标志为成功则提交事务,如果没有调用setTransactionSuccessful() 方法则回滚事务。事
Java 打开浏览器
hw1287789687
打开网址open浏览器open browser打开url打开浏览器
使用java 语言如何打开浏览器呢?
我们先研究下在cmd窗口中,如何打开网址
使用IE 打开
D:\software\bin>cmd /c start iexplore http://hw1287789687.iteye.com/blog/2153709
使用火狐打开
D:\software\bin>cmd /c start firefox http://hw1287789
ReplaceGoogleCDN:将 Google CDN 替换为国内的 Chrome 插件
justjavac
chromeGooglegoogle apichrome插件
Chrome Web Store 安装地址: https://chrome.google.com/webstore/detail/replace-google-cdn/kpampjmfiopfpkkepbllemkibefkiice
由于众所周知的原因,只需替换一个域名就可以继续使用Google提供的前端公共库了。 同样,通过script标记引用这些资源,让网站访问速度瞬间提速吧
进程VS.线程
m635674608
线程
资料来源:
http://www.liaoxuefeng.com/wiki/001374738125095c955c1e6d8bb493182103fac9270762a000/001397567993007df355a3394da48f0bf14960f0c78753f000 1、Apache最早就是采用多进程模式 2、IIS服务器默认采用多线程模式 3、多进程优缺点 优点:
多进程模式最大
Linux下安装MemCached
字符串
memcached
前提准备:1. MemCached目前最新版本为:1.4.22,可以从官网下载到。2. MemCached依赖libevent,因此在安装MemCached之前需要先安装libevent。2.1 运行下面命令,查看系统是否已安装libevent。[root@SecurityCheck ~]# rpm -qa|grep libevent libevent-headers-1.4.13-4.el6.n
java设计模式之--jdk动态代理(实现aop编程)
Supanccy2013
javaDAO设计模式AOP
与静态代理类对照的是动态代理类,动态代理类的字节码在程序运行时由Java反射机制动态生成,无需程序员手工编写它的源代码。动态代理类不仅简化了编程工作,而且提高了软件系统的可扩展性,因为Java 反射机制可以生成任意类型的动态代理类。java.lang.reflect 包中的Proxy类和InvocationHandler 接口提供了生成动态代理类的能力。
&
Spring 4.2新特性-对java8默认方法(default method)定义Bean的支持
wiselyman
spring 4
2.1 默认方法(default method)
java8引入了一个default medthod;
用来扩展已有的接口,在对已有接口的使用不产生任何影响的情况下,添加扩展
使用default关键字
Spring 4.2支持加载在默认方法里声明的bean
2.2
将要被声明成bean的类
public class DemoService {