最近开发项目用到 bootsrap-select这个插件。多选获取值的经验总结
应用场景,后台管理系统查询需要一个下拉多选,本人菜鸟,百度看了很多,最后选择了bootsrap-select这个插件。
· $('#baseGasIdsDone').selectpicker({//多个基础油品ID
style: 'btn-info',
noneSelectedText:"选择油品(可多选)",
liveSearchPlaceholder:"",
dropdownAlignRight: true,
liveSearchPlaceholder:"关键字",
noneResultsText:"搜索不存在",
deselectAllText: "取消",
selectAllText: "全选",
width:"280px"
});
以上代码是初始时候用,具体参数可以根据自己实际需求来配置。
$('#shopIdsDone').on('hidden.bs.select', function (e) {
var tmpSelected = $('#shopIdsDone').val();
if(tmpSelected != null){
$('#shopIds').val(tmpSelected);
}else {
$('#shopIds').val("");
}
});
这句代码不用试结合页面dom来写的其实本人感觉是多余的,不过我也在项目中保留,具体细节我没去看,反正去掉也可以不过需要看页面节点,
上面那个代码是根据这个dom节点来写的,不过后来我没有这样用,直接用select控件就好,没必要隐藏一个input控件,这样很容易出问题。在对页面dom不了解的情况下回造成一定影响,这样页面节点也够复杂,不建议这样使用,这个是开始使用这个控件的时候没仔细思考写出来应付工作的。不过随着时间的推移,前期自己埋下的坑,自己得填。所以本人把页面节点dom给修改为以下代码:
页面节点就这样,然后就是 ajax请求,我这里就上一个小例子ajax的:
var listGasStation = function(moduleId, shopId, orgPath, select, checked){
$.ajaxSetup({async : true });
$.ajax({
url:"${pageContext.request.contextPath}/order/getShopDictionaryList.do", //油站路径
type:"post",
async:false,//取消异步请求
data:{moduleId:moduleId,orgPath:orgPath},
beforeSend:function(){
return true;
},
success: function (result) {
$(select).empty();
//加油站
var orgPathDoneHTML = ""
$.each(result.data.shopList,function(i,data){
var selected = "";
if(checked){
selected = (shopId == data.shopId)?"selected='selected'":"";
}
orgPathDoneHTML += "";
});
$(select).append(orgPathDoneHTML);
// 属性以下缺一不可 //商品
$(select).selectpicker('val', shopId);
$(select).selectpicker('refresh');
$(select).selectpicker('render');
},
error: function(XMLHttpRequest, textStatus, errorThrown){
if (XMLHttpRequest.status === 0) {
layer.alert("网络异常,请检查您的网络!", {icon: 2});
} else if (XMLHttpRequest.status === 404) {
layer.alert("请求路径不存在,请联系管理员解决!", {icon: 2});
} else if (XMLHttpRequest.status === 500) {
layer.alert("服务器异常,请联系管理员解决!", {icon: 2});
}
}
});
}
以上代码是我做两级联动封装的一个方法,不过我们抽出统一的,因为这个项目我本人也是半路接手,也不愿意去封装太多代码,毕竟那样自己工作量加大了,再说测试也不愿意,人家不提bug就不改了,虽然我看着心里很不舒服,不过是在公司,不比自己的项目,自己想怎么改舒服就怎么做,所以大家都明白的。就这样了。
以上是 常规战术,即select单选的时候。
在多选的情况下,问题多多,本人菜鸟,开始遇到这个问题各种百度,看源码,结果都没找到解决办法。还有我的办法不适合直接提交表单。因为需要js操作。
var shopIdsNodes = $('#shopIdsDone option:selected');
var shopIds = '';
shopIdsNodes.each(function(){
shopIds += $(this).val()+',';
})
shopIds = shopIds.substring(0,shopIds.length-1);
以上这代码大家一看应该就明白怎么一回事,这个是获取select多选的值,然后拼字符串去掉最后一个“,”;数据格式就变这样shopIds =‘1,2,3,4’类似这样的。这个就是获取多选的值。然后再把这个值赋值给需要传后台对象即可。
这里给一个案例:
function queryParams(params) { //配置参数
var shopIdsNodes = $('#shopIdsDone option:selected');
var shopIds = '';
shopIdsNodes.each(function(){
shopIds += $(this).val()+',';
})
shopIds = shopIds.substring(0,shopIds.length-1);
var baseGasIdsNodes = $('#baseGasIdsDone option:selected');
var baseGasIds = '';
baseGasIdsNodes.each(function(){
baseGasIds += $(this).val()+',';
})
baseGasIds = baseGasIds.substring(0,baseGasIds.length-1);
var moduleId = $("#moduleId").val();//菜单ID
var mobile = $("#mobile").val();//手机号
var sex = $("#sex").val();//性别
var petNameStatus = $("#petNameStatus").val();//昵称状态(1.有,2.没有,3.其他)
var petName = $("#petName").val();//昵称
var phoneModelNumber = $("#phoneModelNumber").val();//手机(设备)型号
var osType = $("#osType").val();//手机系统类型(1.安卓,2.IOS)
var lastUseStartTime = $("#lastUseStartTime").val();//最后使用时间开始
var lastUseEndTime = $("#lastUseEndTime").val();//最后使用时间结束
var refuelCycDayGt = $("#refuelCycDayGt").val();//加油周期大于
var refuelCycDayLt = $("#refuelCycDayLt").val();//加油周期小于
var neutralDayGt = $("#neutralDayGt").val();//空档期大于
var neutralDayLt = $("#neutralDayLt").val();//空档期小于
var carBrandName = $("#carBrandName").val();//汽车品牌名称
var carPlateNum = $("#carPlateNum").val();//车牌号
var carPlateStatus = $("#carPlateStatus").val();//车牌状态(有车牌\无车牌\其他)
var carModel = $("#carModel").val(); // 车型
var carColor = $("#carColor").val(); //汽车颜色
//var baseGasIds = $("#baseGasIds").val(); //多个基础油品ID
//var shopIds = $("#shopIds").val(); //用户去过的油站
var userOrderTotalAmountGt = $("#userOrderTotalAmountGt").val();//用于订单总额大于
var userOrderTotalAmountLt = $("#userOrderTotalAmountLt").val();//用户订单总额小于
var userOrderAvgPriceGt = $("#userOrderAvgPriceGt").val(); //用户平均客单价大于
var userOrderAvgPriceLt = $("#userOrderAvgPriceLt").val(); //用户平均客单价小于
var userOrderTotalCountGt = $("#userOrderTotalCountGt").val();//用户订单总数大于
var userOrderTotalCountLt = $("#userOrderTotalCountLt").val();//用户订单总数小于
var registerStartTime = $("#registerStartTime").val();//注册时间开始
var registerEndTime = $("#registerEndTime").val();//加油开始时间
var orderCreateStartTime = $("#orderCreateStartTime").val();//加油开始时间
var orderCreateEndTime = $("#orderCreateEndTime").val();//加油结束时间
var orgPath = $("#orgPath").val(); //组织机构查询条件
var behaviorStatusValue = $("#behaviorStatusValue").val(); //当前状态
var userBehaviorPageRequestVo = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
/* pageSize: params.limit, //页面大小
pageNumber: params.pageNumber, //页码 */
moduleId: moduleId,
start: params.offset, //开始的序号
length: params.limit, //要取的数据的
"mobile":mobile,
"sex":sex,
"petNameStatus":petNameStatus,
"petName":petName,
"phoneModelNumber":phoneModelNumber,
"osType":osType,
"lastUseStartTime":lastUseStartTime,
"lastUseEndTime":lastUseEndTime,
"refuelCycDayGt":refuelCycDayGt,
"refuelCycDayLt":refuelCycDayLt,
"neutralDayGt":neutralDayGt,
"neutralDayLt":neutralDayLt,
"carBrandName":carBrandName,
"carPlateNum":carPlateNum,
"carPlateStatus":carPlateStatus,
"carModel":carModel,
"carColor":carColor,
"baseGasIds":baseGasIds,
"shopIds":shopIds,
"userOrderTotalAmountGt":userOrderTotalAmountGt,
"userOrderTotalAmountLt":userOrderTotalAmountLt,
"userOrderAvgPriceGt":userOrderAvgPriceGt,
"userOrderAvgPriceLt":userOrderAvgPriceLt,
"userOrderTotalCountGt":userOrderTotalCountGt,
"userOrderTotalCountLt":userOrderTotalCountLt,
"registerStartTime":registerStartTime,
"registerEndTime":registerEndTime,
"orderCreateStartTime":orderCreateStartTime,
"orderCreateEndTime":orderCreateEndTime,
"orgPath":orgPath,
"behaviorStatus":behaviorStatusValue
};
return userBehaviorPageRequestVo;
}
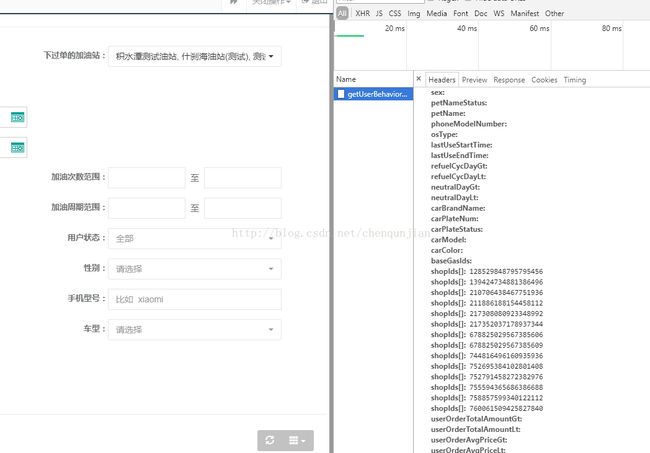
以上图片是直接获取$("#id").val()。结果,这个看百度也这样,可是这结果不是我要的