首先是下载CKEditor,下载地址:http://ckeditor.com/download
选择里面的Customize自定义,如图
然后进入配置界面,第一个choose preset一般就选standard标准的
第二个需要添加两个东西进去
第一个是Justify
它的作用是添加左对齐右对齐居中的按钮,可以使字体居中,但只添加这个无法使图片居中
第二个是Enhanced Image
有了它,就可以使图片居中了。
然后根据自己的需求进行添加,但注意这里面有许多是不支持4.7版的,谨慎添加,有很多添加之后无法显示编辑器。
然后选择skin皮肤,添加language语言,在这里我添加了中文简体和中文繁体,根据你的需要。
最后,勾上同意协议,点击下载就行了。
下载解压后会得到一个文件夹,这就是你需要的文件夹,把它放到你的项目public中,文件夹打开有个ckeditor.js文件,通过添加到你的网页,就可以在网页中使用了,使用方法:
然后就可以在网页看到效果了
我们点开图片![]() ,发现并没有上传图片的功能,也没有浏览服务器的功能
,发现并没有上传图片的功能,也没有浏览服务器的功能
现在我们来一一实现
首先图片上传功能,找到ckeditor文件夹,进入后找到plugins,点进去
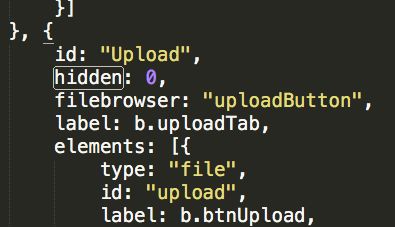
找到iamge2文件夹,进入后找到image2.js,用编辑器打开,搜索hidden,此文件中只有两处hidden,找到id为'Upload'的hidden,将'!0'的'!'去掉,如图:
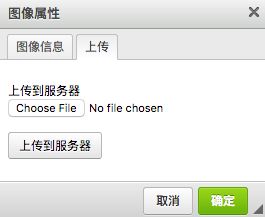
此时刷新页面点击图片会发现多了个上传标签
此时就可以点击Choose File上传图片了,但是点击上传到服务器不能上传,此时需要在ckeditor文件夹中的config.js配置文件中加一段代码:
config.filebrowserUploadUrl = '/ckeditorUpload?type=File';
config.filebrowserImageUploadUrl = "/ckeditorUpload?type=image";
config.filebrowserFlashUploadUrl = '/ckeditorUpload?type=Flash';一般就加第一个就行了,也可以三个都加,顾名思义,看它的名字就会懂什么意思了吧,后面的是你的服务器后台,响应过去,在你的服务器实现上传,每种语言实现也就不一样,这里不详讲,有问题的可以去看看你使用语言的文件上传方式,上传图片的功能就实现了。
然后是浏览服务器的功能,可是在上面连按钮都没有,怎么实现呢?其实很简单的,只需在刚才的config.js文件里面加上这段代码即可:
config.filebrowserImageBrowseUrl = '/browerServer?type=image';后面的是你服务器响应地址,保存后去刷新页面,发现,按钮已经出来了
但是在服务器里面要怎么实现图片的管理呢?这里每种语言实现也不一样了,大家可以自行搜索图片管理的代码,但我看到网上Java的,PHP的挺多,就是很少看到nodejs的,这里给出nodejs的实现方法:
服务器代码:
router.get('/browerServer', function (req, res, next) {
var callback = req.query.CKEditorFuncNum;
var imgPath = ".\/public\/images\/uploads";
var imgInfols = [];
try {
var files = rd.readSync(imgPath);
for (var i in files) {
if (!fs.lstatSync(files[i]).isDirectory()) {
if (files[i].toLowerCase().split(/\.(jpg|jpeg|png|gif|bmp)$/).reverse()[0].length == 0) {
console.log(files[i]);
imgInfols[imgInfols.length] = {
name: files[i].split("\/").reverse()[0],//获取文件名
url: files[i].split("\/public").reverse()[0],
mtime: fs.statSync(files[i]).mtime
}
}
}
}
}
catch (e) {
console.log(e);
}
imgInfols.sort(function (a, b) {
return Date.parse(b.ctime) - Date.parse(a.ctime);
});
console.log(callback);
res.render('adminImgManage', {results:imgInfols, callback:callback});
});adminImgManage.ejs代码://这里我用了image-picker,详见http://rvera.github.io/image-...
<% include ../header.ejs %>
<% include ../footer.ejs %>图片选择服务器处理代码:
router.get('/adminSelectImg/:name/:callback', function (req, res, next) {
var name = req.params.name;
var callback = req.params.callback;
var str = "";
res.send(str);
});删除的代码就不粘了,举一反三,注明下代码中的window.opener.CKEDITOR.tools.callFunction,这个是ckeditor的反值得函数,执行后就会把括号内的后面的路径加载到图像信息的URL中,这样点击确定就可以将图片放入编辑器了。