- 第三百七十三节 JavaFX教程 - JavaFX分页
程序猿小D
vrjavaeclipseintellij-ideajavascript
JavaFX教程-JavaFX分页分页控件用于浏览多个页面。我们典型地使用对网页的分页控制,例如博客。在博客页面的底部,我们可以看到一个矩形区域,作为一个数字列表来指示页面索引,以及一个下一个/上一个按钮来链接到下一个/上一个页面。创建分页控件分页控件由页面内容和页面导航区域组成。创建具有不确定页计数和当前页索引等于零的分页控件Paginationpagination1=newPagination
- 第三百七十二节 JavaFX教程 - JavaFX HTMLEditor
程序猿小D
java前端服务器
JavaFX教程-JavaFXHTMLEditorHTMLEditor控件是一个富文本编辑器,具有以下功能。粗体斜体下划线删除线字体系列字体大小前景色背景颜色缩进项目符号列表编号列表对齐水平线复制文本片段粘贴文本片段HTMLEditor类返回HTML字符串中的编辑内容。创建HTML编辑器importjavafx.application.Application;importjavafx.scene.
- zookeeper的可视化界面
红豆和绿豆
zookeeper分布式云原生
https://github.com/vran-dev/PrettyZoo/releasesprettyzoo:简介PrettyZoo是一个基于JavaFX和ApacheCurator实现的高颜值开源Zookeeper图形化管理客户端安装这个软件就可以
- 【实用技能】如何将 Web 视图添加到 Compose Multiplatform 应用程序
CodeCraft Studio
控件开发工具webchromedevtoolskotlin
ComposeMultiplatform是一个用于在桌面、网络和移动设备上创建用户界面的框架。它扩展了Android的JetpackCompose,并允许您使用熟悉的API为iOS和桌面开发应用。JxBrowser是一个商业Web视图组件。它基于Chromium,也可用于Swing、JavaFX和SWT。JxBrowser专为具有关键用例、截止日期和对第三方软件和供应商有高标准的公司而设计。该软件
- JavaFX - 文本
遗憾皆是温柔
JavaFX学习区学习java开发语言ide
JavaFX应用程序可以包含许多元素,包括各种媒体,如图像、视频、GIF和所有维度的形状、文本等。这是为了提高应用程序的用户体验质量。所有这些元素都由JavaFX场景图上的节点表示。在本章中,我们将学习如何使用JavaFX在应用程序上显示Text节点。JavaFXText节点JavaFX中的文本节点由名为Text的类表示,该类属于包javafx.scene.text。此类包含多个属性,用于在Jav
- JavaFX 实现 Loading 效果的组件与案例详解
J老熊
java服务器开发语言后端面试系统架构软件工程
JavaFX中的Loading组件概述JavaFX提供了两个用于显示任务进度的核心组件:ProgressIndicator:以圆形动画的形式展示任务进度,适用于未定义进度的任务。ProgressBar:以水平条的形式展示任务进度,适用于可以量化进度的任务。这两个组件可直接绑定到后台任务的progress属性,实时更新界面。1.ProgressBar的常见方法ProgressBar是以水平条的形式显
- java fx如何安装,JavaFX环境配置详细步骤
运营小巴
为了运行JavaFX应用程序,我们必须在系统上设置JavaFX环境。JDK1.8之后的所有Java版本都支持JavaFX,因此我们必须在系统上安装JDK1.8或更高版本。有各种IDE,例如Net-beans或Eclipse,也支持JavaFX库。在本章中,我们将讨论执行JavaFX应用程序的各种方法。安装Java步骤1:验证是否已安装检查系统上是否已经安装了Java。就我而言,它尚未安装,因此我需
- VS Code中JavaFX 项目环境配置
「已注销」
javavscodeui
1.获取JavaFX1.1JavaFX下载JavaFX网站打开后应如图1.1.1所示:图1.1.1单击左下角Download按钮,进入如图1.1.2所示页面:图1.1.2JavaFXversion:选择你要使用的JavaFX版本,通常建议使用最新版本。为了稳定性考虑,不建议选择测试版,即后缀有[EarlyAccess]的版本。OperatingSystem:选择你用来进行JavaFX开发时所使用的
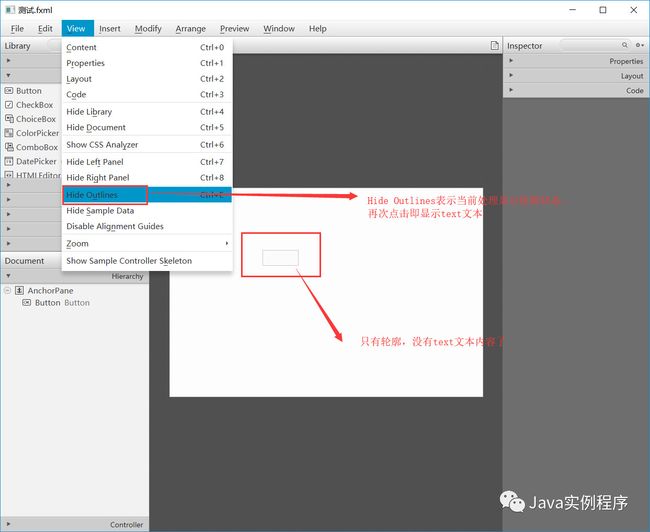
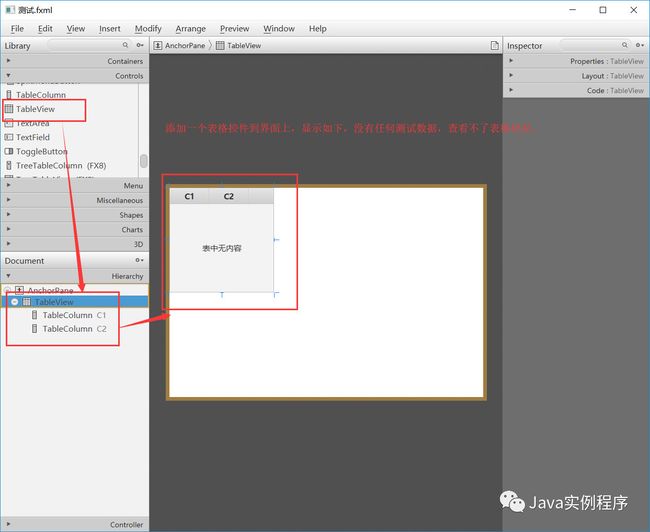
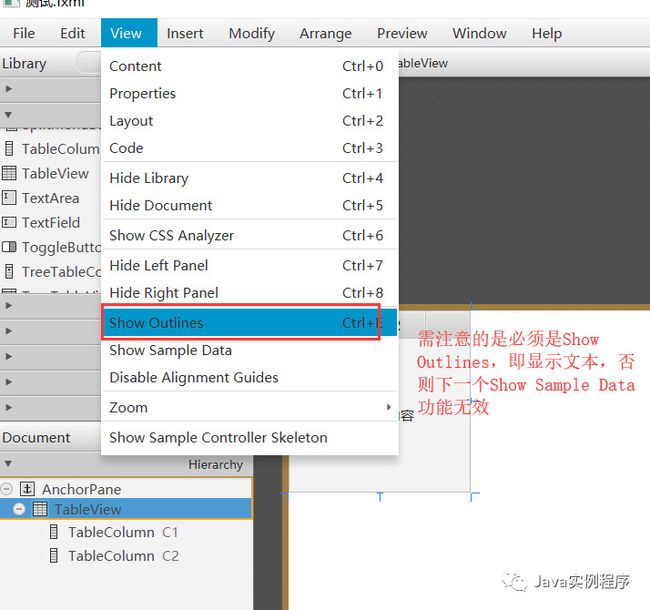
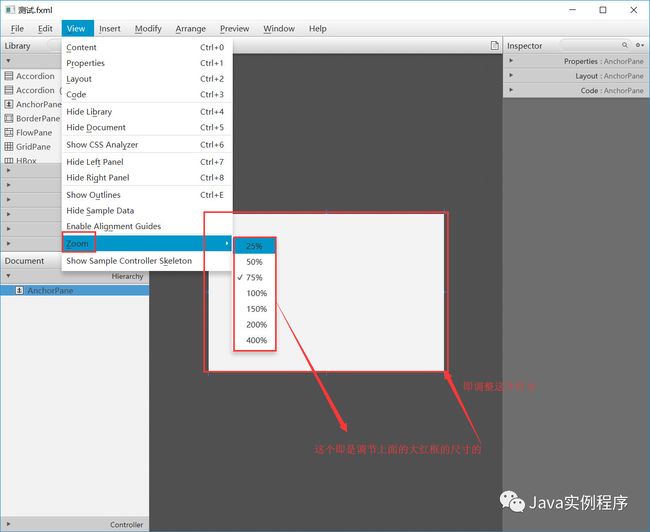
- JavaFx-桌面应用开发利器(三)FXML和Scene Builder
web18224617243
面试学习路线阿里巴巴android前端后端
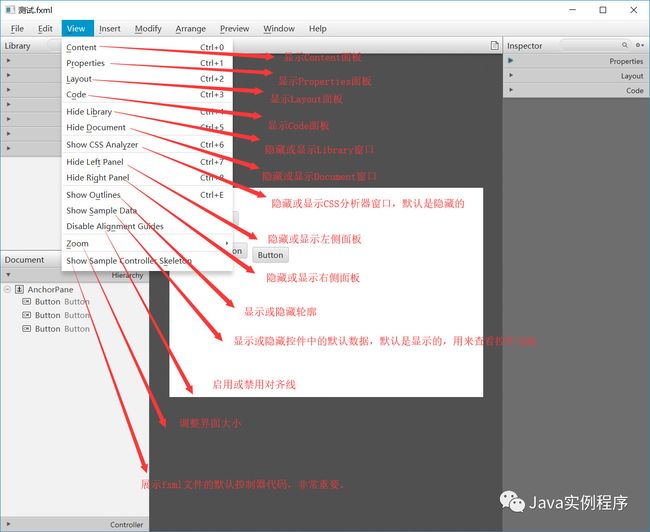
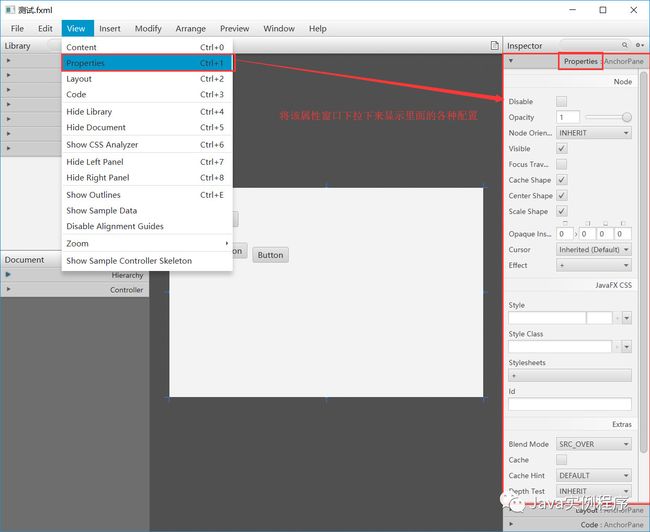
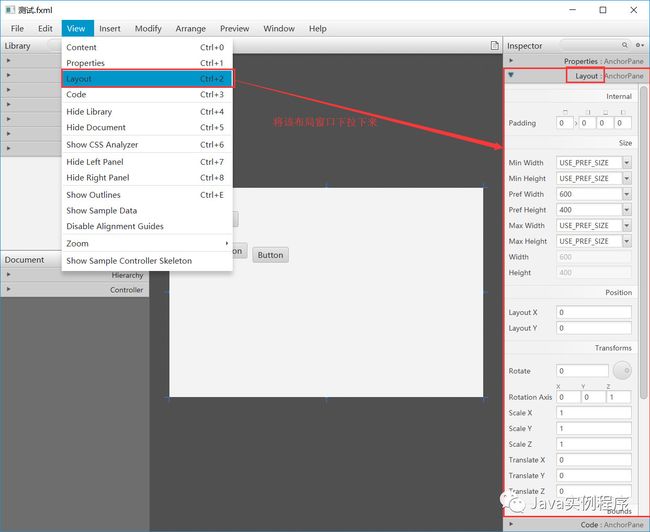
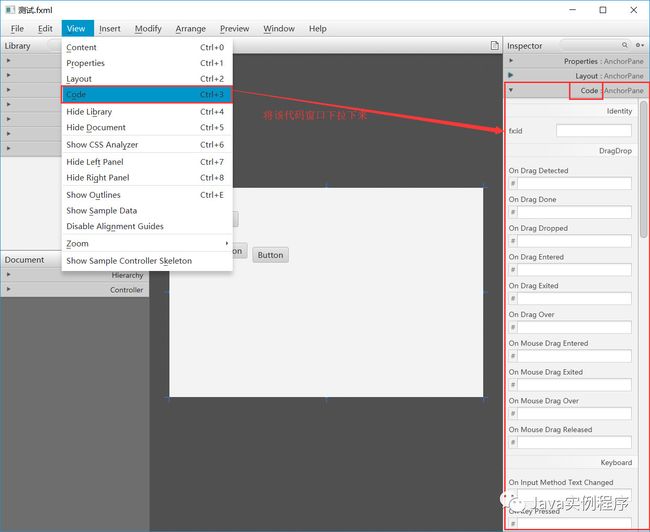
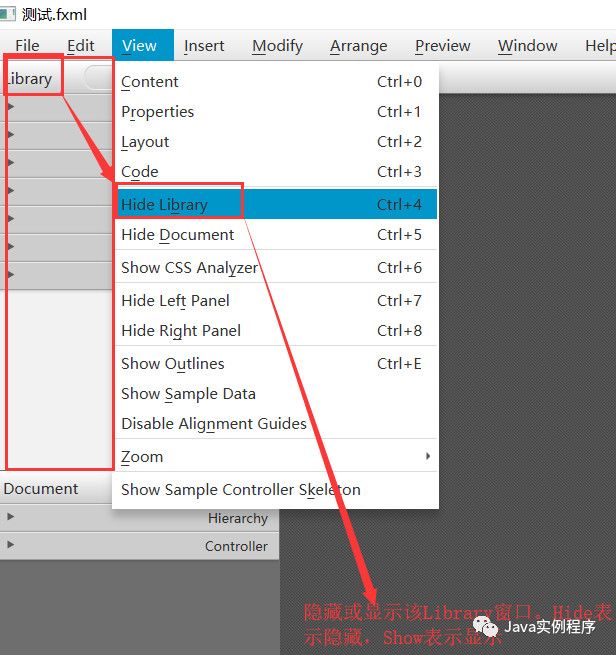
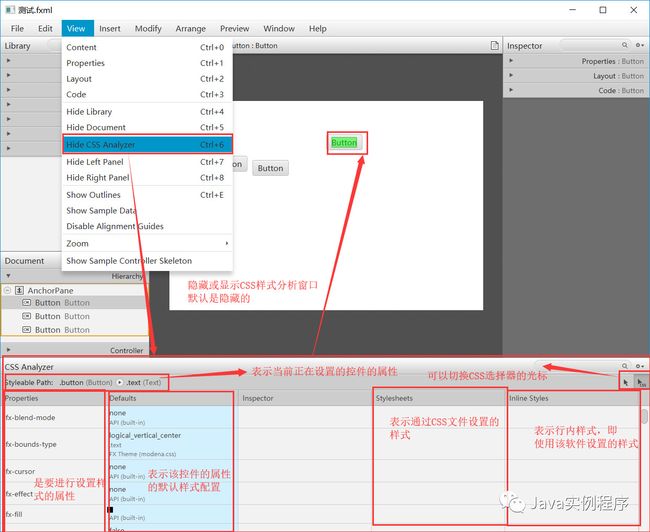
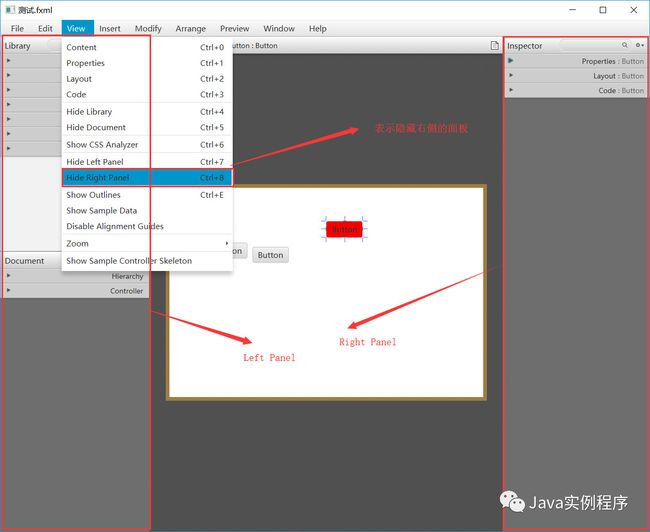
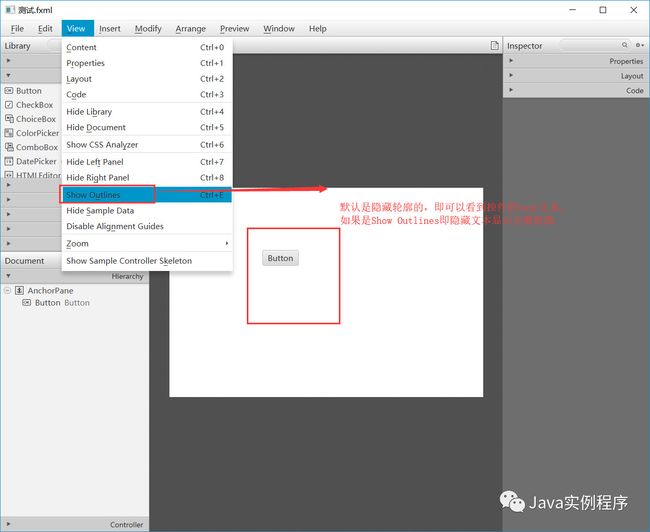
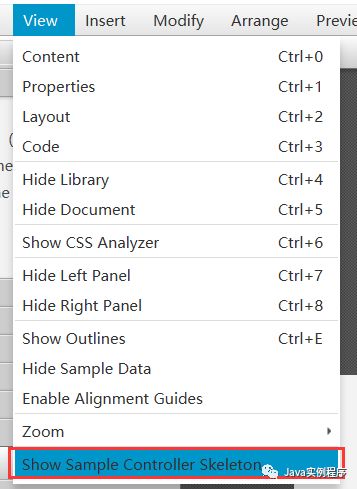
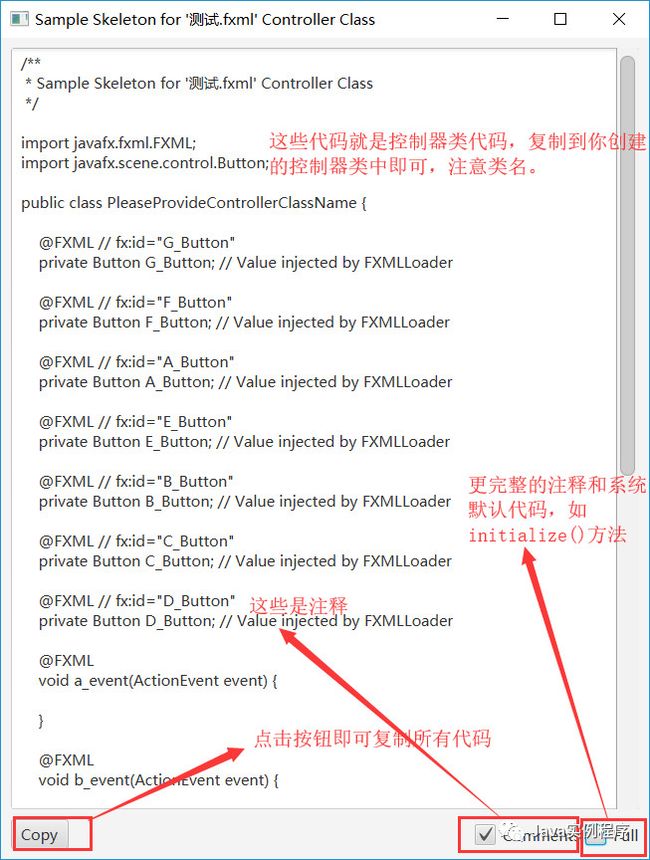
本文接上文JavaFx-桌面应用开发利器(二)基础架构篇,在熟悉了JavaFx的基础框架后,通过基础的学习示例。相信你对基础的Stage和Scene对象等都有了一定的基础认识。在学习的时候,建议各位都能亲自动手进行编码,更有利于掌握相关知识。本文主要讲解JavaFx里面的FXML进行UI可视化开发,同时结合SceneBuilder,说明如何加速开发速度。一、首先介绍下简单介绍下FXML。FXML并
- JavaFx的PopupWindow不能输入中文的问题
weixin_34104341
python
2019独角兽企业重金招聘Python工程师标准>>>1.当主界面的文本输入框有焦点时,弹出框中的文本输入框不能输入中文。原因是:InputMethodEvent在主界面的文本输入框处理后,传入到PopupWindow中的InputMethodEvent没有中文信息。2.主界面没有节点拥有焦点时,弹出框中的文本输入框不能输入中文原因是:InputMethodEvent不能传入PopupWindow
- java 自定义控件_自定义控件 – JavaFX自定义控件(TextField)不起作用
CodeWhiz
java自定义控件
我试图用JavaFX和SceneBuilder1.1进行自定义控件.我有这个代码:FXMLCustomComponent.javapackagelibreria.javaFX.componentes.componenteTextField;importjavafx.scene.control.TextField;publicclassCustomComponentextendsTextField{
- Proxyee Down简介
乐百川
以前写过一篇用Proxyee下载百度网盘大文件的文章,后来一直没在用过,现在发现Proxyee出了新版,功能也增加了,所以重新来介绍一下。现在它的Github地址也变了,现在的地址是:https://github.com/proxyee-down-org/proxyee-down.proxyeedown官网下载JDKProxyeeDown是一个使用Java和JavaFx技术编写的软件,所以要运行它
- Javaweb项目-调用接口-如何在服务器端跳转网页后显示并弹出对话框代码
海海不掉头发
Java面试习题Java基础java
Webapp项目中在java包下新建一个服务端类使用JOptionPane框架组件调用showMessageDialog的方法实现四个参数null,"这是一个信息对话框","信息",JOptionPane.INFORMATION_MESSAGE还有确认对话框的代码showConfirmDialogpackageservlet;importjavafx.scene.control.Alert;imp
- javafx_scenebuilder-2_0-windows.msi 百度云盘下载
招风的黑耳
后端javafx
javafxscenebuilder官网下载很慢网上有很多人分享,都要付积分下载。下面是从官网下载好的,传我百度网盘了,有需要的大家去下载吧。链接:https://pan.baidu.com/s/1tUynlqfagoN6av8hRitTCQ提取码:9a2h无偿分享,大家愿意就点个关注呗,会有更多资源分享。
- JavaFx中通过线程池运行或者停止多个周期性任务
IT大玩客
pythonjava数据库
在JavaFX中,要实现点击按钮启动多个周期性任务并通过多线程执行,并在任务结束后将结果写入多个文本组件中,同时提供另一个按钮来停止这些任务,你可以使用ScheduledExecutorService来管理周期性任务,并使用AtomicBoolean来控制任务的执行与停止。以下是一个简化的示例,展示了如何实现这一功能:设置JavaFX界面:包括两个按钮(一个启动,一个停止)和多个文本区域(用于显示
- Java实现家谱家族管理系统,图形化家谱家族树,单机应用程序
violet_ever_garden
javajavafx家谱树JAVA图形用户界面设计源代码
背景算法与数据结构实验内容,使用Java+JavaFX,花了两个星期独自完成。功能(1)普通用户、超级管理员不同角色,不同角色登录后的权限各不相同,普通用户可以进行查询;超级管理员有对所有成员增加、删除和修改的权限。现在的初始超级管理员:admin123456初始普通用户:user555123123(2)家谱中成员的信息中包含姓名、出生日期、婚否、地址、健在否、死亡日期(若其已死亡)等(3)数据以
- javaFX FXML 下拉框/选择框/choicebox 的 填充以及用enum/枚举填充 用法
violet_ever_garden
javafxjavaenum
1.普通地加载2.通过FXCollections.observableArrayListpublicclassMainextendsApplication{ObservableListcursors=FXCollections.observableArrayList(Cursor.DEFAULT,Cursor.CROSSHAIR,Cursor.WAIT,Cursor.TEXT,Cursor.HAN
- Java经常使用的网站大全
耐住寂寞守住繁华_5b9a
网站大全:1Java工具集hutool:https://hutool.cn/2maven仓库:https://mvnrepository.com/3代码托管:https://github.com/4Java各种颜色的取色:https://colourco.de/5阿里巴巴矢量图库:http://www.iconfont.cn/6JavaFXTutorial:https://www.tutorial
- 【JavaFx】6.乌龟图
Maxbao0401
JavaFXjavafx
专栏目录1.JavaFx实现闹钟小程序2.银行账户管理员3.大数字4.购物车5.文本编辑器6.乌龟图文章目录所有程序皆使用JDK8JavaFXJavaFx是什么JavaFx使用注意事项乌龟图项目描述项目目录gitee地址程序代码turtle.javaControl.java运行截图所有程序皆使用JDK8JavaFXJavaFx菜鸟教程JavaFx哔哩哔哩教程JavaFx是什么JavaFx是java
- 【JavaFx】5.文本编辑器
Maxbao0401
JavaFXjavafx
专栏目录1.JavaFx实现闹钟小程序2.银行账户管理员3.大数字4.购物车5.文本编辑器6.乌龟图文章目录所有程序皆使用JDK8JavaFXJavaFx是什么JavaFx使用注意事项文本编辑器项目描述项目目录gitee地址程序代码TextEditor.javaBackGround.javaRightPointB.javaSaveFile.java运行截图所有程序皆使用JDK8JavaFXJava
- JavaFX IDEA 打包exe
cyy298
intellij-ideajavaide
io.github.fvarruijavapackager1.6.6packagepackagecom.navinfo.logconvert.MaintrueC:\ProgramFiles\Java\jre-17.0.2-->truefalsewindowstruelogconvertlogconvert1.0D:\Item\GD_AmtHardwareTest1.0\datasD:\Item\G
- java,mqtt-client开发创建客户端
LINNIU
javajavamaven开发语言
使用Java使用org.fusesource.mqtt-client组件做Mqtt开发大家可以在gitee或者Maven库网站上面找到对应的的Maven引用或者Gradle引用GItee地址:点击进入Maven库地址:点击进入这两个上面都有相关的依赖引用我这边用的javaFX,做的一个桌面应用,走的mqtt数据通信。下面说一下这个库的配置:org.fusesource.mqtt-client这个库
- 发布5-JRT在Linux开发
小乌鱼
JRTjava
JRT作为全信创支持的架构,设计之初就是计划完全能脱离Win开发和运行的,设计目标不仅仅是发布程序能脱Win,开发自己也要能脱Win。那么就不能依赖一些只能在Windows下运行或者好使的工具。JRTClient基于javafx开发、JRTBrowser基于Electron开发,都是跨平台的。为什么不支持Mac呢?因为我穷啊,用不起Mac,再一个做这东西就是为了脱Win,再进Mac岂不是脱裤子放屁
- 抽象科目结构,TreeView形象显示数据
又是一年三月三
JavaFx软件工厂富客户端JavaFx数据智能
接着上篇文章,科目数据从SPI的druid模块提取后,下面就是思考如何展示更方便日常工作中的使用。很显示,财政部的小企业会计准则科目表从表面看起来是一个平面的线性结构,但实际上,它是分成了资产、负债、所有者权益、成本和损益五类,感觉javafx中的TreeView展示数据应该更形象。我们来思考如何抽象Tree型的数据结构很明显,从DRUID提取过来的数据不是树型结构,从理念上去将它抽象成树形结构,
- java fx 报错 java.lang.instrument ASSERTION FAILED ***: “!errorOutstanding“ with message transform
xc979906570
踩坑日记java
问题描述在javafx中遇到的错误在fxml中通过了fx:controller绑定了控制器在控制的controller里面使用了FXMLLoader.load获取这个fxml文件出现报错java.lang.instrumentASSERTIONFAILED***:"!errorOutstanding"withmessagetransformmethodcallfailedatJPLISAgent原
- Java中的main方法和Javafx中的launch(args)
水瓶座的鬼才
关于main的声明:1.java虚拟机调用的,所以必须为public;2.当一个类中有main()方法,执行命令“java类名”则会启动虚拟机执行该类中的main方法。由于JVM在运行这个Java应用程序的时候,首先会调用main方法,调用时不实例化这个类的对象,而是通过类名直接调用因此需要是限制为publicstatic。(类名.main())3.jvm有限制,不能有返回值,因此返回值类型为vo
- 【Java万花筒】Java图形库探秘:创意编程、数据可视化与用户界面设计
friklogff
Java万花筒java信息可视化ui
图形化未来:Java图形库全面解析与应用指南前言在Java开发的世界中,图形处理一直是一个关键领域,涉及从创意编程到数据可视化再到用户界面设计的多个方面。本文将深入探讨几个领域内颇具代表性的Java图形库,为开发者提供了解和选择的机会。通过对JUNG、Piccolo2D、JFreeChart、JavaFX、ApacheBatik和Processing等库的全面介绍,读者将获得在不同场景下运用这些库
- RoomIt屏幕画笔工具
Rococy
gitjava开源
RoomIt开源地址:https://gitee.com/gavaFullStack/RoomIt介绍RoomIt是一款基于JavaFx、操作简便、轻量的屏幕画笔工具。RoomIt名字含义:Rococy+ZoomIt。RoomIt开发初衷:提升技术水平、为开源社区贡献一份力。演示文档用户文档:https://gitee.com/gavaFullStack/RoomIt/wikis/RoomIt-W
- Java SWT Composite 绘画
深色風信子
JavaSWT绘画JavaGUISWTGUIJavaComposite
JavaSWTComposite绘画1JavaSWT2Java图形框架AWT、Swing、SWT、JavaFX2.1JavaAWT(AbstractWindowToolkit)2.2JavaSwing2.3JavaSWT(StandardWidgetToolkit)2.4JavaJavaFX3比较和总结1JavaSWTJavaSWT(StandardWidgetToolkit)是一套用于构建桌面图
- httpclient5 工具封装
一把青龙湾月刀
javajava
配置类packagecom.vivo.httpclient52;importjavafx.util.Pair;importorg.apache.hc.client5.http.DnsResolver;importorg.apache.hc.client5.http.SystemDefaultDnsResolver;importorg.apache.hc.client5.http.classic.E
- JVM StackMapTable 属性的作用及理解
lijingyao8206
jvm字节码Class文件StackMapTable
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版
- 回调函数调用方法
百合不是茶
java
最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下
代码很简单:
MainDemo :调用方法 得到方法的返回结果
- [时间机器]制造时间机器需要一些材料
comsci
制造
根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质
和材料...
甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
- 开口埋怨不如闭口做事
邓集海
邓集海 做人 做事 工作
“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。
- jQuery插件开发全解析,类级别与对象级别开发
IT独行者
jquery开发插件 函数
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给
jQuery添加新的全局函数,相当于给
jQuery类本身添加方法。
jQuery的全局函数就是属于
jQuery命名空间的函数,另一种是对象级别的插件开发,即给
jQuery对象添加方法。下面就两种函数的开发做详细的说明。
1
、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer
- Rome解析Rss
413277409
Rome解析Rss
import java.net.URL;
import java.util.List;
import org.junit.Test;
import com.sun.syndication.feed.synd.SyndCategory;
import com.sun.syndication.feed.synd.S
- RSA加密解密
无量
加密解密rsa
RSA加密解密代码
代码有待整理
package com.tongbanjie.commons.util;
import java.security.Key;
import java.security.KeyFactory;
import java.security.KeyPair;
import java.security.KeyPairGenerat
- linux 软件安装遇到的问题
aichenglong
linux遇到的问题ftp
1 ftp配置中遇到的问题
500 OOPS: cannot change directory
出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了
修改方法:1 修改/etc/selinux/config 中SELINUX=disabled
2 source /etc
- 面试心得
alafqq
面试
最近面试了好几家公司。记录下;
支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败;
阿里金融,面试官人也挺和善,只不过我让他吐血了。。。
由于印象比较深,记录下;
1,自我介绍
2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型)
3,什么是包装类,包装类的优点;
4,平时看过什么书?NND,什么书都没看过。。照样
- java的多态性探讨
百合不是茶
java
java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况
//package 1;
class A{
public void test(){
System.out.println("A");
}
}
class D extends A{
public void test(){
S
- 网络编程基础篇之JavaScript-学习笔记
bijian1013
JavaScript
1.documentWrite
<html>
<head>
<script language="JavaScript">
document.write("这是电脑网络学校");
document.close();
</script>
</h
- 探索JUnit4扩展:深入Rule
bijian1013
JUnitRule单元测试
本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。
在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte
- [CSS]CSS浮动十五条规则
bit1129
css
这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。
1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了
- 【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景
bit1129
partition
0.Kafka服务器配置
3个broker
1个topic,6个partition,副本因子是2
2个consumer,每个consumer三个线程并发读取
1. Producer
package kafka.examples.multibrokers.producers;
import java.util.Properties;
import java.util.
- zabbix_agentd.conf配置文件详解
ronin47
zabbix 配置文件
Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个
- java--19.用矩阵求Fibonacci数列的第N项
bylijinnan
fibonacci
参考了网上的思路,写了个Java版的:
public class Fibonacci {
final static int[] A={1,1,1,0};
public static void main(String[] args) {
int n=7;
for(int i=0;i<=n;i++){
int f=fibonac
- Netty源码学习-LengthFieldBasedFrameDecoder
bylijinnan
javanetty
先看看LengthFieldBasedFrameDecoder的官方API
http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html
API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下:
实
- AES加密解密
chicony
加密解密
AES加解密算法,使用Base64做转码以及辅助加密:
package com.wintv.common;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Decod
- 文件编码格式转换
ctrain
编码格式
package com.test;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
- mysql 在linux客户端插入数据中文乱码
daizj
mysql中文乱码
1、查看系统客户端,数据库,连接层的编码
查看方法: http://daizj.iteye.com/blog/2174993
进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------
- 好代码是廉价的代码
dcj3sjt126com
程序员读书
长久以来我一直主张:好代码是廉价的代码。
当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。
当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。”
我只
- Android网络请求库——android-async-http
dcj3sjt126com
android
在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通
- ORACLE 复习笔记之SQL语句的优化
eksliang
SQL优化Oracle sql语句优化SQL语句的优化
转载请出自出处:http://eksliang.iteye.com/blog/2097999
SQL语句的优化总结如下
sql语句的优化可以按照如下六个步骤进行:
合理使用索引
避免或者简化排序
消除对大表的扫描
避免复杂的通配符匹配
调整子查询的性能
EXISTS和IN运算符
下面我就按照上面这六个步骤分别进行总结:
- 浅析:Android 嵌套滑动机制(NestedScrolling)
gg163
android移动开发滑动机制嵌套
谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性
NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]-->
比如你使用了Toolbar,下面一个ScrollView,向上滚
- 使用hovertree菜单作为后台导航
hvt
JavaScriptjquery.nethovertreeasp.net
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。
0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm
hovertree插件包含文件:
http://keleyi.com/jq/hovertree/css
- SVG 教程 (二)矩形
天梯梦
svg
SVG <rect> SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
- 一个简单的队列
luyulong
java数据结构队列
public class MyQueue {
private long[] arr;
private int front;
private int end;
// 有效数据的大小
private int elements;
public MyQueue() {
arr = new long[10];
elements = 0;
front
- 基础数据结构和算法九:Binary Search Tree
sunwinner
Algorithm
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all
- 项目出现的一些问题和体会
Steven-Walker
DAOWebservlet
第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。
这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。
dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。
&
- 高手问答:Java老A带你全面提升Java单兵作战能力!
ITeye管理员
java
本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论!
作者简介:
淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。
CSDN博客地址:
http://blog.csdn.net/xieyuooo
作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,
![]()