写这系列文章的初衷是:对自己知识面广度和深度的确定,并以此调整后续的发展和学习方向。希望能达到温故而知新的效果。
选择从建站入手,是因为这个是最常见的要求。对于公司而言,网站是展示公司主旨、业务、沟通方式、宣传营销的必选方案,一个符合公司形象的高质量官网,必然能让客户留下良好的第一印象。,对个人而言,博客是表达其特有的思想、展现技术实力、个性化等的有效手段,而个人网站对技术人员而言亦属于有效的展示方案。虽然建站属于最基础的东西,但最基础,不代表是最简单的。
一、域名
作为新时代的程序员,有一个属于自己的独特的域名,是一个很棒的感觉。对一个公司而言,一个通俗易懂或好记的域名,也是相当重要的。
域名选购
对我而言,基本只接触过 万网 ,输入心仪的域名,选择时限,购买即可。当然,购买时注意,顶级域名——即域名后缀,如.com,.edu等——所代表的含义是不一样的,具体请自行查阅,一般个人或公司都可以选用.com。
当然,注册网站的话,你得备案,这个有点麻烦。
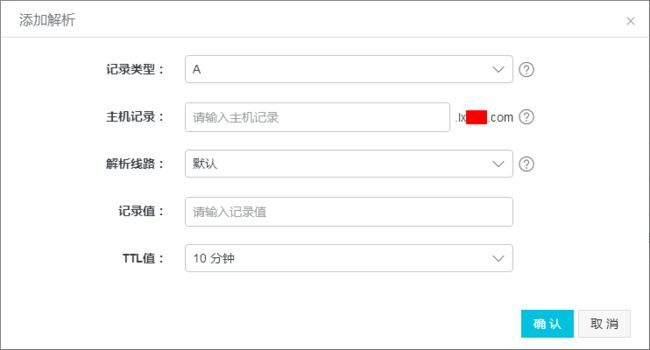
域名解析
这里假设你已经够买了一台云服务器,有自己的固定IP,即可将主机IP添加到解析。相关原理有兴趣请自行查找。
解析类型一般为A记录,即将域名指向一个IPv4地址(属于自己的固定)。某些情况下,也会使用CNAME方式,将域名定向到另一个域名别名。
总不能让别人记录IP来访问你的网站吧?
具体并不困难,填写对应参数即可。
二、技术方案
付费方案
基本上,作为技术人员的一点小骄傲,若非相关人手缺稀,且项目时间紧迫,一般而言是不会将这类业务给其他人做的。
1、外包
若公司内没有懂技术的人,一般都会选择外包。
阿里云、腾讯云、百度云,包括我没提到的各大云平台,都有自己的云市场,可以从中获取各种简单或复杂的官网或博客建站方案。这一块我并没做过太大的研究。虽然基本是属于略有改动的模板型网站,但至少,相对个人而言,一个服务商所能提供的建站方案更加稳定和快捷。
当然也可以在如猪八戒网,或某些技术网站的众包平台发布建站需求,性质类似,此处不做诸如性价比和会不会被坑之类的评价。
优点:便捷,便宜,有钱你就能为所欲为。
缺点:有钱你才能为所欲为。
2、自建
主要花费在购买云服务器上和静态资源托管上,剩余工作一力承担。
选择自建站,一般来说是有着后台的需求,比如能随时发表文章之类。也有如网站个性化,特殊化,有个程序员之类的其他情况。以下只大致讲解两种通用的建站方案,这里主要还是面向技术人员,因此如拖拽式建站托管等方案不在此赘述。
Wordpress
易于操作、易于浏览、有各种插件、主题和解决方案。请自行搜索wordpress主题。
这也是各类云服务商提供的常见建站方案。
要使用wordpress自行建站,你需要了解以下内容:Linux、 Apache/Nginx、 Mysql/MariaDB、Perl/PHP/Python。
以下是大致的安装方案和注意事项(来自多年(大概两年)以前自己建站的笔记):
①、选购云服务器:Linux环境,Centos7.X 版本。可使用xshell命令行工具运行命令,使用xftp上传文件。
②、安装Apache:yum install httpd -y
启动和开机启动:systemctl start httpd.service,systemctl enable httpd.service
配置文件:/etc/httpd/conf/httpd.conf
修改参数:AllowOverride All ——允许读写;Options FollowSymLinks --- 禁止目录浏览;ServerSignature Off --- 关闭显示版本号……(wordpress优化)
③、安装Mariadb:yum install mariadb mariadb-server -y
启动和开机启动:systemctl start mariadb.service,systemctl enable mariadb.service
修改默认用户名和密码等:
mysql -u root -p
use mysql
update user set user='新用户' where user='旧用户';
flush privileges;
exit
mysqladmin -u 新用户 -p password 新密码④、安装PHP:yum install php -y
⑤、安装对应组件等:yum install php-mysql php-gd libjpeg* php-ldap php-odbc php-pear php-xml php-xmlrpc php-mbstring php-bcmath php-mhash -y
⑥、测试:/var/www/html 目录下,加入文件index.php,内容为 ` ,若已经过域名解析,则打开网站后能查看到php版本信息等
⑦、上传或下载(wget 命令)wordpress.gz文件到云服务器中的 /var/www/html/ 目录,解压wordpress-x.x.x-zh_CN.tar.gz 至当前文件夹:tar zxvf wordpress-x.x.x-zh_CN.tar.gz
⑧、设置权限: chmod -R 777 /var/www/html/
⑨、打开网站,跟随引导一步步走就行了。
当然那是属于萌新的时候,现在不需要那么复杂的方案,有现成的lamp或lnmp一键安装包等。
若是在windows本地搭建wordrpess开发环境,也有xampp之类的安装包用于测试,若有php相关的技术,有耐心阅读文档,也可自定义主题(其实还是挺麻烦的)。
wordpress难的地方在建站,并不是使用。但有关如何优化,如减小页面体积,图片文件托管,插件使用等,就得自己找方案了。
优点:快速,功能全面,过时但经典。
缺点:整体臃肿,不如花钱外包,有技术你也没法为所欲为,得花大量时间优化。
典型的wordpress技术博客: http://www.zhangxinxu.com/
Ghost
基于Node.js的开源博客平台,适用于个人,快速、简单、时尚。支持markdown写作,支持各种模板主题。
你需要了解:Node.js、npm等。若是部署至服务器,你还需要了解:Linux、Mysql/MariaDB。
Ghost类似wordpress,但一般用于建立个人网站。中文版的Ghost安装下载请参照ghost中文网,但已经过时,不建议使用,有一定英文基础可使用官方版本。
本地开发或部署都可选取多种方案,具体请参考官方文档,这里使用官方安装文件进行本地安装测试(win10环境)。
①、安装Node.js、注意各版本支持情况,这里建议6.9.x或对应版本。
②、下载并解压Ghost包到自定义目录,npm安装:npm install --production 。
③、运行并查看运行情况:npm start
可能遇到的问题:
npm安装失败会有提示语句,如需要安装python并添加python路径到全局变量、默认安装sqlite3。
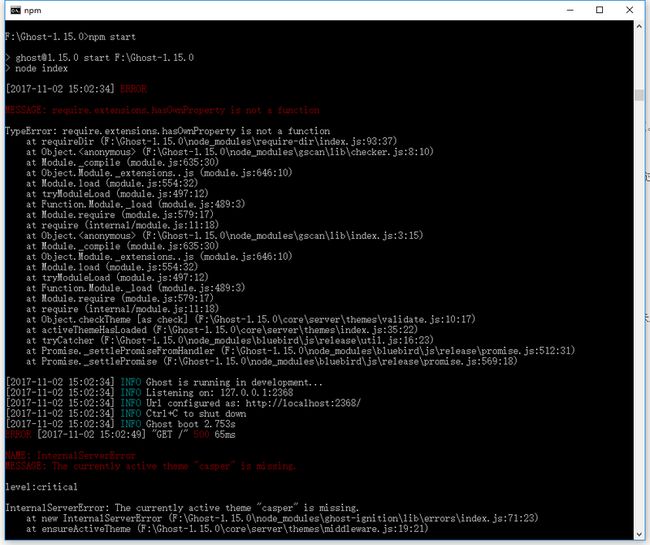
npm运行时,若未初始化sqlite3数据库,可能失败,如图
需要npm 全局安装 knex-migrator并初始化等。请根据报错信息安装对应包并初始化:
npm install -g knex-migrator
knex-migrator init虽然官方支持Node.js 8.8以上,但使用8.9.0 LTS的版本时一直提示找不到主题模板,退回Node.js 6.9.x 重新安装后才能正常运行。
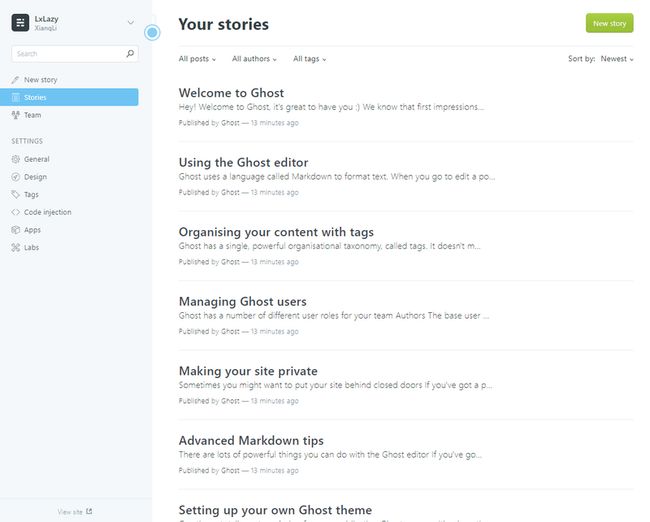
界面效果:
优点:快捷速轻便,简单时尚,支持各种主题模板等等。
缺点:当前生态相对而言并不强大。
2、免费方案
免费方案属于多数开发人员的选择,若对公司官网需求不高,也可使用此类方法,但并不建议。
很多平台都会自己的免费服务和付费服务,对个人而言,很多时候,免费方案已经大大满足一个小型网站的建设需求了。以下列举一系列免费服务:
Github Pages:可直接将你的Github库作为静态文件服务器托管。只要在GitHub上创建一个名为xxx.github.io的新存储库,其中xxx是你在GitHub上的用户名(或组织名称),就可以得到一个属于自己的二级域名,属于多数技术人员的选择。
静态资源托管平台:包括七牛云、又拍云等云存储平台的对象存储服务,免费的情况下,每月可提供限额的流量,实名认证后能得到固定的二级域名。
BAAS云服务:包括野狗云、leancloud等,免费的情况下,每月可以提供限定次数的后台接口调用次数。
其他各大云厂商的免费活动,是熟悉云服务,提升技术的好选择。
……
当然,以上方案,实质上都是将静态文件托管到服务器,最多加几个接口调用,问题是如何更加方便快捷地建立自己的网站,这里忽略手写HTML然后部署的方案。
Hexo
Hexo是将 Markdown 文件根据主题模板和各种插件生成静态页面的Node.js工具。
要使用hexo,你需要了解:Node.js、git、github、Markdown语法。
注意:
①、本地安装使用过程在Hexo官网首页,注意官网右上角可选择语言,由于官网给出的文档说明更加详细,这里不会复述如何安装部署等。
②、运行hexo server可能不会报错,但无法访问4000端口,可查看端口是否被占用:netstat -ano。若是,则改端口后重新运行。如hexo server -p 8080
以下为默认landscape主题首页,更多主题请自行选择:
③、由于没有后台,文章标题、标签、时间、ReadMore链接等需要在markdown文档中特定位置标识,也可以使用相关命令生成文章。具体规则请查看官方写作文档或使用的插件文档。
④、包括如 jekyll、Octopress 甚至 Webpack 等方案生成静态页面并上传到文件服务器,若是部署到静态资源托管平台,请注意做好CNAME域名解析、刷新DNS缓存、防止盗链之类的设置。
优点:免费,Geek
缺点:由于没有后台,无法线上修改,实际开发或使用体验差强人意
总结
以上仅属于玩票性质的建站,主要面对个人博客,而且仅对其表层的使用方法做了简单的介绍,并不困难,选择也很多。但对真实场景的业务,即使是玩票性质的个人博客,依然还有很多需要补充的技术和注意事项,若涉及其他业务场景,需要的东西又不一样了。
因此待续……