这个系列的博客用来记录我开发时候遇到的问题以及学习到的知识
边做边学:
前后端分离,高内聚低耦合
小程序端使用了mpvue 内部使用了vuejs的语法 来做整个小程序的渲染层 后端使用的是koa2
搭建一个本地的开发环境(node.js方案):
官方文档:https://cloud.tencent.com/document/product/619/12794
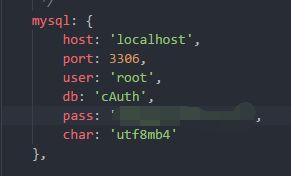
配置到我们的server文件夹下的config.js中
里面需要填写的信息寻找的地址:https://console.cloud.tencent.com/cam/capi
https://console.cloud.tencent.com/developer对应的填写上
之后
1.我们去启动我们的 MySQL服务,win下的命令是:mysql -hlocalhost -uroot -p (-p后面是你的数据库密码 -u是你的数据库用户名 )
2.我们去创建一个名字叫做cAuth的数据库->create database cAuth;
之后来到我们的后台:
->cd server
->npm install
如果怕下载速度慢可以先->nrm use taobao
然后->sudo npm install -g nodemon
就OK了。
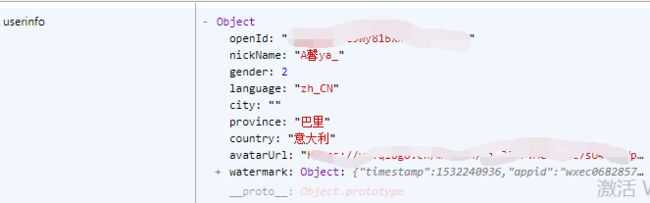
我们登录的时候用到了腾讯云的 wafer2-client-sdk提供的登录接口:https://www.jianshu.com/p/072ff89e723c:
把它放在我们的APP.vue中:
qcloud.setLoginUrl(config.loginUrl)
当然其中也遇到了很多的bug :
告诉我说无法将信息插入到数据库,我的解决办法是重置了数据库密码:
进入腾讯云控制台->查找微信小程序->点击上方的重置密码 最好修改成和我们的数据库密码一样的方便记忆和操作 点击PHPmyadmin去确认一下我们重置的数据库密码是不是能连接上我们的数据库 可以即可 我们之后要把我们这些的修改更改到我们server的config文件中 修改成一致的数据库密码,之后去点击上传 把我们的修改要提交上去 虽然已经设置了本地的开发环境 但是这个操作需要我们再一次去保存,就不会有错误了。
在这里我还学会了如何去设置断点查找bug 比如我们的登录操作出错了 控制台给出的出错信息模糊不清 这个时候就要求我们学会去打断点:

看下我们的93行,是点击了我们的source看到的界面 里面是我们写好的.vue文件 点击左面就会出现蓝色的标记,当我们运行的时候会在我们打的断点处停下来 方便我们查看到底是哪一步出现了问题,问题具体是什么。初步的界面如下:
看见这篇博客的小伙伴欢迎向我提问 我们一起解决问题。