flex实现选牌效果,即选择一张扑克牌
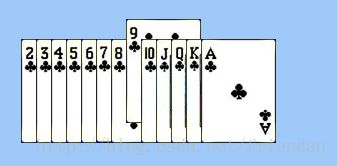
我要用flex实现的扑克牌选牌效果截图如下:
-------------------------------------------------------------------------------------------------------------------
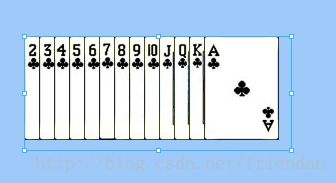
我的开发工具为Flash Builder4.6,我将扑克牌放在了布局控件TileGroup里面,
那一张张的扑克牌其实就是一张张的图片,我用Image控件来显示扑克牌图片。
----------------------------------------------------------------------------------------------------------------------
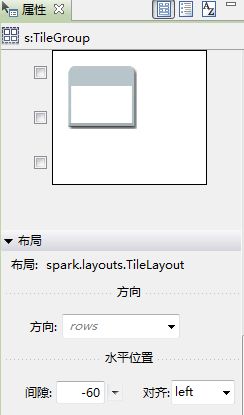
为了让扑克牌显示的好看,我们需要设置布局控件TileGroup的属性,
主要是设置【水平位置】,即TileGroup里面的各个Image控件的水平间隔,
这里我设置为【负60】,即-60,如下图所示:
---------------------------------------------------------------------------------------------------------------------
以上就是界面设置的主要部分了,我们需要给每张扑克牌设置鼠标单击事件,代码如下:
//窗口初始化完成
protected function application1_creationCompleteHandler(event:FlexEvent):void
{
//给扑克牌添加鼠标单击事件
for(var i:int=0;i----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
扑克牌单击事件处理函数代码如下:
//点击扑克牌时
protected function OnClickPoker(event:MouseEvent):void
{
var img:Image=event.currentTarget as Image;
if(img.isPopUp)//已经弹出扑克牌时
{
img.setLayoutBoundsPosition(img.x,img.y+20);//恢复原位
img.isPopUp=false;
}
else//扑克牌未弹出
{
img.setLayoutBoundsPosition(img.x,img.y-20);//弹出扑克
img.isPopUp=true;
}
}-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
以上扑克牌的鼠标单击事件处理函数,有个缺点就是可以同时选择多张扑克牌,
截图如下:
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
如果我们想要的是一次只能选择一张扑克牌,怎么办好呢?
很简单,将以上的扑克牌鼠标单击函数的代码修改如下即可:
//点击扑克牌时
protected function OnClickPoker(event:MouseEvent):void
{
//先恢复其它牌的位置,因为一次只能选择一张牌
for(var i:int=0;i-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
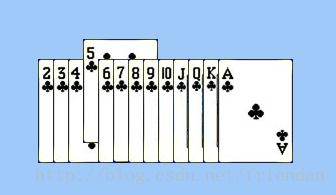
效果结果:
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
最后帖一下,批量给每个Image控件添加扑克牌的代码:
//显示收到的牌
var ac:ArrayCollection=obj.poker as ArrayCollection;
for(var i:int=0;i--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
放置扑克牌的assets目录截图如下:
--------------------------------------------------------------------------------------------------------------------------------------------------
您的十分满意是我追求的宗旨。
您的一点建议是我后续的动力。