前言
距离开始写小程序已经过了一个半月了,项目也差不多写完了。当时选择的是 wepy 框架,我使用的wepy版本是 1.7.1,以下是我开发时遇到的一些问题。
一
background 图片不能用本地图片,可以把图片上传至CND,再使用,而且也有助于减少包体积。不过在开发者工具里是能用本地图片的~
二
wepy 使用 pug 做 html 预编译,在用 wx:if 做条件渲染时,不能使用 < 或 > 做判断,会解析错误。点击查看相关Issues
三
我有一次出现 wepy 编译完之后,一个组件每个属性开头都会少一个字母,导致无法给子组件传数据,如下
![]()
解决办法:说出来你可能不信。把每一个的属性排列顺序调换一下就可以了。比如,原本我是这些写属性
wxc-card(
title="{{ refundInfo.orderItem.item_name }}"
desc="{{ refundInfo.orderItem.sku_props_str }}"
num="{{ refundInfo.orderItem.quantity }}"
price="{{ filter.yuan(refundInfo.orderItem.price, '') }}"
thumb="{{ refundInfo.orderItem.pic_url }}"
)只要我把所有属性的顺序都打乱一次,重新排列。就编译成功了。至于为什么,我也不知道~
wxc-card(
num="{{ refundInfo.orderItem.quantity }}"
thumb="{{ refundInfo.orderItem.pic_url }}"
price="{{ filter.yuan(refundInfo.orderItem.price, '') }}"
desc="{{ refundInfo.orderItem.sku_props_str }}"
title="{{ refundInfo.orderItem.item_name }}"
)四
用 wepy 编译组件的 .sync 同步传值时,不能用对象,如下
component( :title.sync="obj.title" )解决办法:
就是用 computed 定义一个变量,return obj.title, 或者直接在data下定义一个变量,这样也只要传一层,反正就是不能用 . 操作符。例如
component( :title.sync="title" )
五
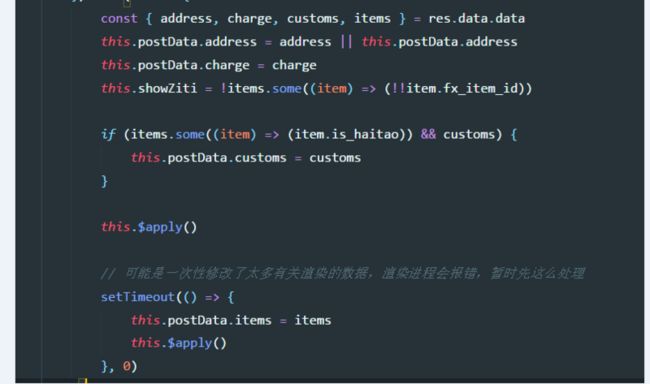
我最后解决的代码
还有一次也是这个报错但是还有一种解决方法,就是直接修改你要修改的对象,而不是一个属性一个属性的去修改。比如
// 本来是一个个修改的, 这种情况下也出现了上述报错
this.obj.title = "xxx"
this.obj.obj= {}
this.obj.array = []
this.$apply()
// 最后直接修改 obj,也是不报错了
this.obj = {
title: 'xxx',
obj: {},
array: []
}
this.$apply()由于不是很了解 wepy 的源码和小程序的报错原因,所以具体原因不是很清楚。
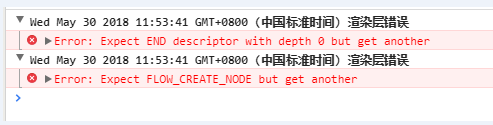
查看小程序社区报错有关的讨论:Expect END descriptor with depth 0, Expect FLOW_CREATE_NODE
六
wepy 执行 npm run build js未压缩,提示 [WARNING] 找不到插件:wepy-plugin-uglifyjs。,然后会自动下载插件,再 build。结果还是未压缩。
解决方法:手动下载 npm i wepy-plugin-uglifyjs wepy-plugin-imagemin -D即可。
因为 wepy.config.js 里配置了压缩,但是模板内的 package.json 没有这两个插件的配置项。不过 imagemin 的配置可以删除,因为你最好把图片都放到线上了,所以应该用不上图片压缩,wepy-plugin-imagemin 也可以不用装。但是不删除的话,还是要装 wepy-plugin-imagemin 插件才行。
七
如果你决定使用 pug 来做 html 的预编译的话,要记住,如果出现语法错误的情况下,会导致启动的服务崩溃,需要重新启动 npm run dev。如果出现页面不更新的情况,就马上去看命令行的报错信息吧~
八
在一个 display:flex 的元素内,子元素设置绝对定位。 在开发者工具里,子元素会受 align-items 等影响定位,安卓手机也是。但是在 Iphone 里绝对定位子元素不受影响,所以最好设置 top 值和 left 值。
九
使用 wepy 编译组件时,不要在 repeat 循环的组件里写 computed 和 watch,会导致列表所有需要的计算数据,只使用第一个的计算属性里的数据。
十
用 scroll-view 如果要横向滚动的话,除了要设置 scroll-x 属性,还要设置 white-space: nowrap; 的样式,子元素设置 display: inline-block
十一
如果你用了一个定时器,在退出页面的时候要记得清除,不然这个定时器还会一直执行。
十二
一切的结果以真机为准,开发者工具不一定能完美模拟真机,有时候还是会出现布局的问题。