一、Symbol
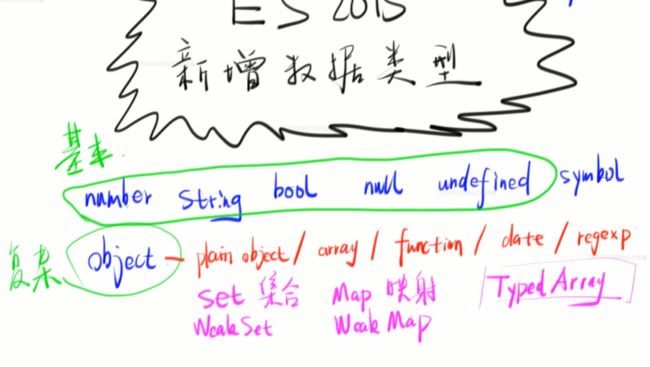
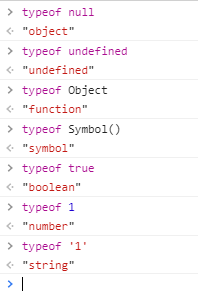
ES6 引入了一种新的原始数据类型Symbol,表示独一无二的值。它是 JavaScript 语言的第七种数据类型,前六种是:undefined、null、布尔值(Boolean)、字符串(String)、数值(Number)、对象(Object)。
注意点:
-
symbol是一种基本数据类型(非复杂类型)。
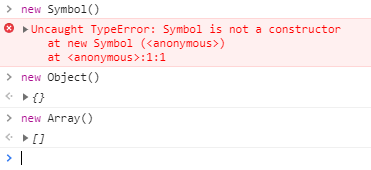
- 它不支持语法
new Symbol()。
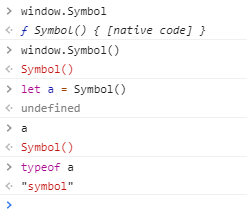
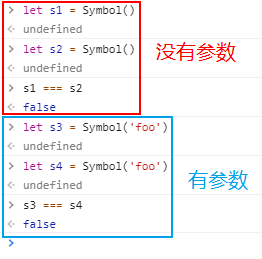
- 每个从
Symbol()返回的symbol值都是唯一的。
Symbol的用途
- 一个
symbol值能作为对象属性的标识符。
由于每一个 Symbol 值都是不相等的,这意味着 Symbol 值可以作为标识符,用于对象的属性名,就能保证不会出现同名的属性。
let mySymbol = Symbol();
// 第一种写法
let a = {};
a[mySymbol] = 'Hello!';
// 第二种写法
let a = {
[mySymbol]: 'Hello!'
};
// 第三种写法
let a = {};
Object.defineProperty(a, mySymbol, { value: 'Hello!' });
// 以上写法都得到同样结果
a[mySymbol] // "Hello!"
- 可以用
Symbol来模拟私有属性
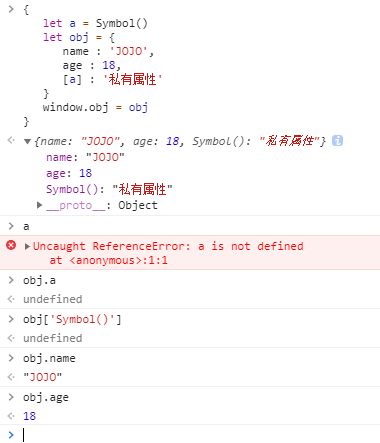
例如,我们可以在一个块内使用Symbol作为对象的属性名
这样在这个块之外就无法访问到我们用Symbol定义的属性
二、Set
ES6 以前实现数组去重(计数排序的逻辑)
function unique(arr) {
var hashTab = {}
var newArr
for (let i = 0; i < arr.length; i++) {
if (arr[i] in hashTab) {
// 什么也不做
} else {
hashTab[arr[i]] = true
}
}
newArr = Object.keys(hashTab).map(n => n - 0)
return newArr
}
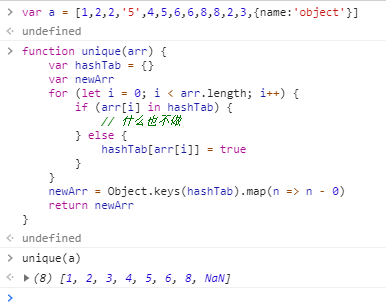
但这种算法并不完美,它存在两个缺陷:
- 它无法区分数组中的数字和字符串
- 如果数组里有对象,也会影响去重的结果
例如有一个数组
var a = [1, 2, 2, '5', 4, 5, 6, 6, 8, 8, 2, 3, {name: 'object'}]
我们期望对它去重后的结果为
[1, 2, 3, 4, 5, 6, 8, '5', {name: 'object'}]
但上面的代码得不到我们想要的结果
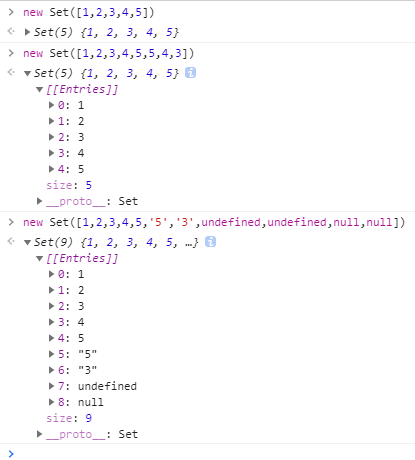
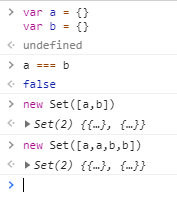
ES6引入了一种新的数据结构Set,它类似于数组,但是成员的值都是唯一的,没有重复的值。
另外,两个对象总是不相等的。
上面代码中,由于两个空对象不相等,所以它们被视为两个值。但如果是对同一个对象的多次引用,则只被视为一个值。
Set 实例的属性和方法
Set 结构的实例有以下属性。
-
Set.prototype.constructor:构造函数,默认就是Set函数。 -
Set.prototype.size:返回Set实例的成员总数。
Set 实例的方法分为两大类:操作方法(用于操作数据)和遍历方法(用于遍历成员)
- 操作方法:
-
Set.prototype.add(value):添加某个值,返回Set结构本身。 -
Set.prototype.delete(value):删除某个值,返回一个布尔值,表示删除是否成功。 -
Set.prototype.has(value):返回一个布尔值,表示该值是否为Set的成员。 -
Set.prototype.clear():清除所有成员,没有返回值。
-
- 遍历方法:
-
Set.prototype.keys():返回键名的遍历器 -
Set.prototype.values():返回键值的遍历器 -
Set.prototype.entries():返回键值对的遍历器 -
Set.prototype.forEach():使用回调函数遍历每个成员
-
s.add(1).add(2).add(2);
// 注意2被加入了两次
s.size // 2
s.has(1) // true
s.has(2) // true
s.has(3) // false
s.delete(2);
s.has(2) // false
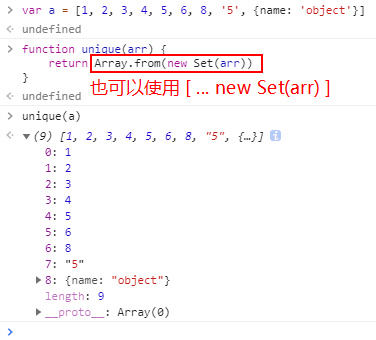
我们可以使用Set来解决上面数组去重的问题
三、Map
JavaScript 的对象(Object),本质上是键值对的集合(Hash 结构),但是传统上只能用字符串当作键。这给它的使用带来了很大的限制。
为了解决这个问题,ES6 提供了 Map 数据结构。它类似于对象,也是键值对的集合,但是“键”的范围不限于字符串,各种类型的值(包括对象)都可以当作键。
也就是说,Object 结构提供了“字符串—值”的对应,Map 结构提供了“值—值”的对应,是一种更完善的 Hash 结构实现。
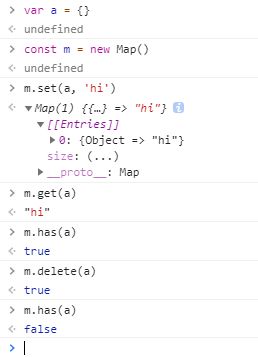
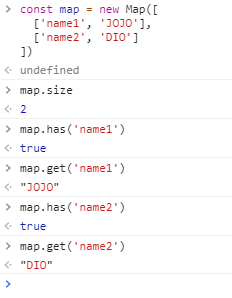
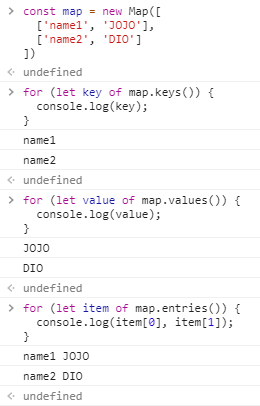
上面的例子展示了如何向 Map 添加成员。作为构造函数,Map 也可以接受一个数组作为参数。该数组的成员是一个个表示键值对的数组。
Map的遍历方法
Map 结构原生提供三个遍历器生成函数和一个遍历方法。
-
Map.prototype.keys():返回键名的遍历器。 -
Map.prototype.values():返回键值的遍历器。 -
Map.prototype.entries():返回所有成员的遍历器。 -
Map.prototype.forEach():遍历 Map 的所有成员。
四、WeakSet
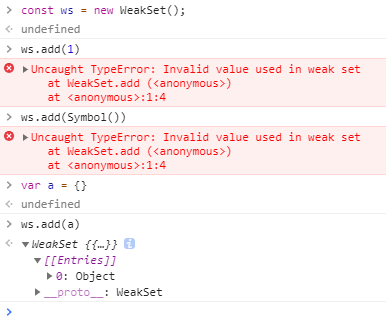
WeakSet 结构与 Set 类似,也是不重复的值的集合。但是,它与 Set 有两个区别。
1. WeakSet 的成员只能是对象,而不能是其他类型的值
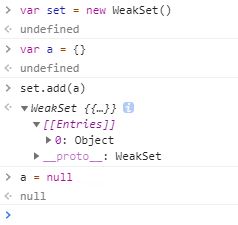
2. WeakSet 中的对象都是弱引用
垃圾回收机制不考虑 WeakSet 对该对象的引用,也就是说,如果其他对象都不再引用该对象,那么垃圾回收机制会自动回收该对象所占用的内存,不考虑该对象还存在于 WeakSet 之中
上面的代码中,当我们把对象a置为null之后,通常的理解是此时还有一个WeakSet引用着对象a,因此a所指向的内存不会被标记为垃圾,从而不会被回收。
但事实上,前面说过WeakSet是弱引用,当把a置为null之后,可以理解为此时WeakSet对a所指向的内存的引用就消失了,因此会正常的进行垃圾回收。
五、WeakMap
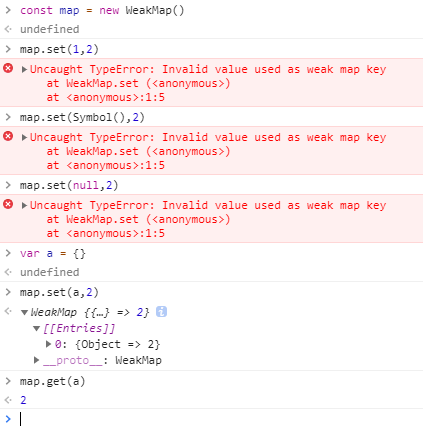
WeakMap结构与Map结构类似,也是用于生成键值对的集合。WeakMap与Map的区别有两点。
1. WeakMap只接受对象作为键名(null除外),不接受其他类型的值作为键名
2. WeakMap的键名所指向的对象,不计入垃圾回收机制
WeakMap的设计目的在于,有时我们想在某个对象上面存放一些数据,但是这会形成对于这个对象的引用。
const e1 = document.getElementById('foo');
const e2 = document.getElementById('bar');
const arr = [
[e1, 'foo 元素'],
[e2, 'bar 元素'],
];
上面代码中,e1和e2是两个对象,我们通过arr数组对这两个对象添加一些文字说明。这就形成了arr对e1和e2的引用。
一旦不再需要这两个对象,我们就必须手动删除这个引用,否则垃圾回收机制就不会释放e1和e2占用的内存。
// 不需要 e1 和 e2 的时候
// 必须手动删除引用
arr [0] = null;
arr [1] = null;
上面这样的写法显然很不方便。一旦忘了写,就会造成内存泄露。
WeakMap就是为了解决这个问题而诞生的,它的键名所引用的对象都是弱引用,即垃圾回收机制不将该引用考虑在内。因此,只要所引用的对象的其他引用都被清除,垃圾回收机制就会释放该对象所占用的内存。也就是说,一旦不再需要,WeakMap里面的键名对象和所对应的键值对会自动消失,不用手动删除引用。
基本上,如果你要往对象上添加数据,又不想干扰垃圾回收机制,就可以使用WeakMap。一个典型应用场景是,在网页的 DOM 元素上添加数据,就可以使用WeakMap结构。当该 DOM 元素被清除,其所对应的WeakMap记录就会自动被移除。
const wm = new WeakMap();
const element = document.getElementById('example');
wm.set(element, 'some information');
wm.get(element) // "some information"
上面代码中,先新建一个WeakMap实例。然后,将一个 DOM 节点作为键名存入该实例,并将一些附加信息作为键值,一起存放在WeakMap里面。这时,WeakMap里面对element的引用就是弱引用,不会被计入垃圾回收机制。
总之,WeakMap的专用场合就是,它的键所对应的对象,可能会在将来消失。WeakMap结构有助于防止内存泄漏。
以上只是对WeakMap的简单介绍,如果你想深入学习WeakMap请看这篇文章ES2015 WeakMap的学习和使用
如果想了解内存泄漏请看文章JavaScript 内存泄漏教程
参考:
Symbol MDN
阮一峰 ES6入门 Symbol
阮一峰 ES6入门 Set 和 Map 数据结构