1. 认识HTML5
HTML5并不仅仅只是作为HTML标记语言的一个最新版本,更重要的是它制定了Web应用开发的一系列标准,成为第一个将Web做为应用开发平台的HTML语言。
HTML5定义了一系列新元素,如新语义标签、智能表单、多媒体标签等,可以帮助开发者创建富互联网应用,还提供了一系列Javascript API,如地理定位、重力感应、硬件访问等,可以在浏览器内实现类原生应用,甚至结合Canvas我们可开发网页版游戏,同时结合CSS3的过渡、转换、动画等特性,可以极大的增强用户体验,提升开发功能的可应用性。
我们日常讨论的H5其实是一个泛称,它指的是由HTML5 + CSS3 + Javascript等技术组合而成的一个应用开发平台。
2. 语法规范
随着Web技术的更新,HTML也先后经历了HTML4.01、XHTML1.0、HTML5几个重要的版本,在版本的演变过程中新增或废弃了一些属性,同时对语法规范也做了一些调整,为了能够保证浏览器可以兼容不同版本语法规范的,我们可以使用指示浏览器应该如何处理我们的HTML。
常用的DOCTYPE声明:
1、HTML5
2、HTML 4.01 Strict
4.01的严格版本,该DTD包含所有HTML元素和属性,但不包括展示性的和弃用的元素(比如font)。不允许框架集(Framesets)。
3、HTML 4.01 Transitional
该DTD包含所有HTML元素和属性,包括展示性的和弃用的元素(比如font)。不允许框架集(Framesets)。
4、HTML 4.01 Frameset
该DTD等同于HTML 4.01 Transitional,但允许框架集内容。
5、XHTML 1.0 Strict
该DTD包含所有HTML元素和属性,但不包括展示性的和弃用的元素(比如font)。不允许框架集(Framesets)。必须以格式正确的XML来编写标记。
6、XHTML 1.0 Transitional
该DTD包含所有HTML元素和属性,包括展示性的和弃用的元素(比如font)。不允许框架集(Framesets)。必须以格式正确的XML来编写标记。
7、XHTML 1.0 Frameset
该DTD等同于XHTML 1.0 Transitional,但允许框架集内容。
8、XHTML 1.1
该DTD等同于XHTML 1.0 Strict,但允许添加模型(例如提供对东亚语系的ruby支持)。
3. 语义化标签
HTML5提供了新的元素来创建更好的页面结构:
| 标签 | 描述 |
|---|---|
|
定义页面独立的内容区域(文章)。 |
|
定义页面的侧边栏内容(侧边栏)。 |
|
允许您设置一段文本,使其脱离其父元素的文本方向设置。 |
|
定义命令按钮,比如单选按钮、复选框或按钮 |
|
用于描述文档或文档某个部分的细节 |
|
定义对话框,比如提示框 |
|
标签包含details元素的标题 |
|
规定独立的流内容(图像、图表、照片、代码等等)。 |
|
定义 |
|
定义section或document的页脚。 |
|
定义了文档的头部区域 |
|
定义带有记号的文本。 |
|
定义度量衡。仅用于已知最大和最小值的度量。 |
|
定义导航链接的部分。 |
|
定义任何类型的任务的进度。 |
|
定义ruby注释(中文注音或字符)。 |
|
定义字符(中文注音或字符)的解释或发音。 |
|
在ruby注释中使用,定义不支持ruby元素的浏览器所显示的内容。 |
|
定义文档中的节(section、区段)。 |
|
定义日期或时间。 |
|
规定在文本中的何处适合添加换行符。 |
本质上新语义标签与 尽量避免全局使用 1、将 HTML5 元素定义为块元素 2、通过 js 动态创建标签 注意:通过 3、Shiv 解决方案 引入本地html5shiv.min.js文件: 引入远程静态资源库: 以上的注释代码只有在IE浏览器下次才会识别里面的内容,其他浏览器直接当注释识别。 完整示例代码: 注意: 1、表单域:form 表单用于向服务器传输数据。 在 2、邮箱:email 效果图: 3、网址:url 效果图: 4、数字:number 效果图: 5、电话号码:tel 6、颜色:color 效果图: 7、时间:time 效果图: 8、日期:date 效果图: 9、时间日期:datetime 10、周:week 效果图: 11、月:month 效果图: 12、滑块:range 效果图: 1、datalist
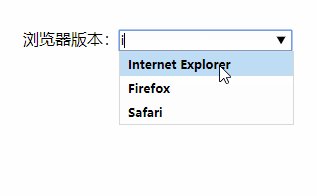
浏览器版本:
效果图: 1、autocomplete 自动完成 提示: 示例代码: 2、placeholder 占位符 示例代码: 效果图: 3、autofocus 自动获得焦点 示例代码: 4、multiple 多文件上传 示例代码: 此时上传文件时就可以同时上传多个文件了。 5、form 绑定输入域 示例代码: 点击提交按钮,表单域外部的“密码”输入框内容也会提交。 6、required 必填项 示例代码: 7、pattern 自定义验证 示例代码: 效果图: 示例代码: 效果图: 当验证无法通过的时候,可以通过 效果图: 通过双伪元素选择器,即可改变 示例代码: 播放格式 处理兼容性 音频控制属性 示例代码: 播放格式 处理兼容性 1、autoplay 自动播放 设置 返回 启用自动播放,并重载视频: 2、buffered 已缓冲部分 返回值: 注意:首个缓冲范围的下标是 示例代码: 获得视频的第一段缓冲范围(部分),以秒计: 3、controls 是否显示控制条 设置 返回 启用视频控件: 4、currentSrc 返回当前资源的URL 获得当前视频的 5、currentTime 当前播放位置(时间s) 1、添加类( 2、移除类( 3、切换类( 4、是否存在某个类( 如: 获取自定义属性(dataset['自定义属性名称']) 这是一段描述 设置自定义属性(dataset['自定义属性名称']="设定属性值") 这是一段描述 注意 这是一段描述! 通过给 三维坐标 如下表: 当成功获取地理信息后 成功对象 当获取地理信息失败后 返回无符号的、简短的错误码,详见下表: 示例代码: 进入百度地图开放平台官网: 找到 直接找到示例 获取当前所在位置,设置到地图上 效果图: 示例代码: 特点: 特点: 示例代码: 效果图: 相同点: 不同点: 1、FileList 对象 2、FileReader 对象 3、事件监听 完整代码: 1、拖拽元素 2、目标元素 3、事件监听 (1)、拖拽元素 (2)、目标元素 示例代码: 将图片拖拽到浏览器内显示在 效果图没有区别,只是其具有语义性,使用时除了在HTML结构上需要注意外,其它和普通标签的使用无任何差别,可以理解成。不要好奇,它只是一个标签!
header、footer、aside等语义标签。4. HTML5 浏览器支持
对于目前主流的浏览器来说,都已经支持
HTML5了,但是到了
Internet Explorer 9,
IE才开始支持
HTML5,对于之前的旧版本,我们就需要考虑到兼容性问题。
HTML5 新增了几个具有语义化的标签,这些标签都是块级元素,在不支持
HTML5新标签的浏览器里,会将这些新的标签解析成行内元素(
inline)对待,所以我们只需要在初始化的时候将其转换成块元素(
block)即可使用。
header, section, footer, aside, nav, main, article, figure {
display: block;
}
在
IE9版本以下,并不能正常解析这些新标签,但是却可以识别通过
document.createElement('tagName')创建的自定义标签,于是我们的解决方案就是将
HTML5的新标签全部通过
document.createElement('tagName')来创建一遍,这样
IE低版本也能正常解析
HTML5新标签了。
document.createElement创建出来的标签时行内元素,所以同样的需要将它们转换成块级元素。
在实际开发中我们更多采用的是通过检测
IE浏览器的版本来加载第三方的一个
JS库来解决兼容问题,这个库文件会帮自动通过
document.createElement('tagName')创建所有
HTML5的新标签。针对
IE浏览器
html5shiv是比较好的解决方案。
html5shiv主要解决
HTML5提出的新的元素不被
IE6-8识别,这些新元素不能作为父节点包裹子元素,并且不能应用
CSS样式的问题。
lte:表示小于等于;当浏览器版本小于等于IE8的时候,引用html5shiv.min.js文件。
我正在处理兼容性
html5shiv.js引用代码必须放在元素中,因为IE浏览器在解析HTML5新元素时需要先加载该文件。5. 表单
伴随着互联网富应用以及移动开发的兴起,传统的
Web表单已经越来越不能满足开发的需求,所以
HTML5在
Web表单方向也做了很大的改进,如拾色器、日期/时间组件等,使表单处理变的更加高效。
5.1 表单控件
html5中新增的一些表单控件,例如
email属性的输入框,它可以检测你的输入内容是否符合一个邮箱的格式,自动进行表单校验。
我们都知道
标签用于为用户输入创建
HTML表单。表单能够包含
input元素,比如文本字段、复选框、单选框、提交按钮等等。表单还可以包含
menus、
textarea、
fieldset、
legend和
label元素。
html5中表单域添加了两个新的属性:"autocomplete: no/yes"、"novalidate":
autocomplete:规定是否启用表单的自动完成功能,默认on。(自动完成允许浏览器预测对字段的输入。当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项。)。novalidate:如果使用该属性,则提交表单时不进行验证(关闭控件自动校验功能)。
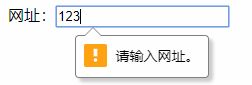
协议、域名都要输入进去(
https://www.baidu.com,如果直接
www.baidu.com会提示输入错误的),否则触发表单校验。
输入表单数
number属性的时候,在表单尾部会有一个上下的箭头,用来选择数字。另外表单里的
step属性表示:点击的时候每一次增加或减少的步数;
max属性表示:增加到的最大范围,
min属性表示减小到的最小范围。
max:规定允许的最大值,
min:规定允许的最小值。
5.2 表单元素
不是所有浏览器都支持
HTML5新的表单元素的,但是不影响使用,即使不支持仍然可以显示常规的表单。
在
Web设计中,经常会用到如输入框的自动下拉提示,这将大大方便用户的输入。在以前,如果要实现这样的功能,必须要求开发者使用一些
Javascript的技巧或相关的框架进行
ajax调用,需要一定的编程工作量。但随着
HTML5的慢慢普及,开发者可以使用其中的新的
DataList标记就能快速开发出十分漂亮的
AutoComplete组件的效果。
datalist有点类似于select下拉菜单,datalist元素规定输入域的选项列表。列表是通过datalist内的 option元素创建的。如需把datalist绑定到输入域,请用输入域的list属性引用datalist的id:5.3 表单属性
在
HTML5中,
和
标签添加了几个新属性。其中
标签的
autocomplete、
novalidate属性,我们在上面都讲过了,现在我们来看看
提供了哪些新的属性。
autocomplete属性规定
form或
input域应该拥有自动完成功能。当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项。
autocomplete属性有可能在form元素中默认是开启的,而在input元素中是关闭的。需要手动添加"on"。
placeholder属性提供一种提示(
hint),描述输入域所期待的值。简短的提示在用户输入值前会显示在输入域上。
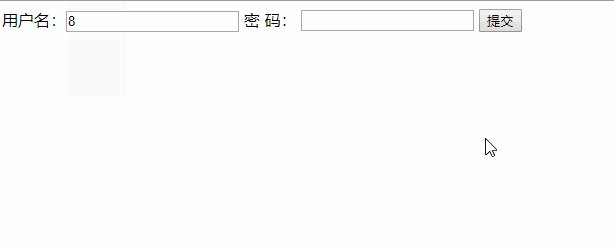
用户名:![]()
autofocus属性是一个
boolean属性。
autofocus属性规定在页面加载时,域自动地获得焦点。
用户名:
multiple属性是一个
boolean属性。
multiple属性规定
元素中可选择多个值。
当一个输入表单
input,不在一个表单域
form中的时候。通过
form属性和表单域的
id可以将输入表单绑定到表单域中。
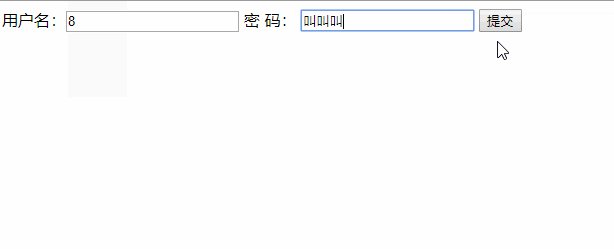
密码:
required属性是一个
boolean属性。
required属性规定必须在提交之前填写输入域(不能为空)。
用户名:
pattern属性描述了自定义一个正则表达式用于验证
元素的值。
5.4 表单事件
这里给大家介绍两个表单事件
oninput:用户输入的时候触发的事件;
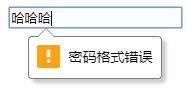
oninvalid:表单验证无法通过时候触发的事件
setCustomValidity方法添加或修改提示内容:pwd.oninvalid = function(){
this.setCustomValidity("密码格式错误");
}5.5 表单样式
这里主要是说下如何修改
placeholder的默认样式。
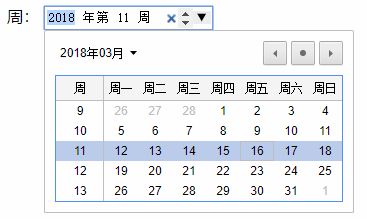
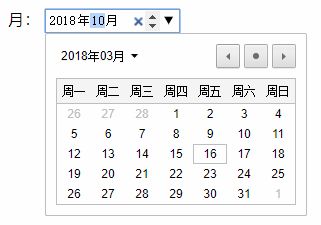
input::-moz-placeholder{} input::-webkit-input-placeholder {} placeholder文字的样式。6. 多媒体标签
在
HTML5之前,在网页上播放音频/视频的通用方法是利用
Flash来播放,但是大多情况下,并非所有用户的浏览器都安装了
Flash插件,由此使得处理音频/视频播放变的非常复杂,并且移动设备的浏览器并不支持
Flash插件。
6.1 音频
HTML5通过
标签来解决音频播放的问题。
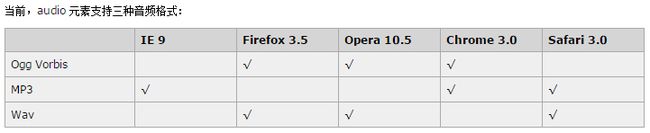
由于版权等原因,不同的浏览器可支持播放的格式是不一样的,如下图供参考:
在
与
之间你需要插入浏览器不支持的
元素的提示文本 。
元素允许使用多个
通过附加属性可以更友好控制音频的播放.
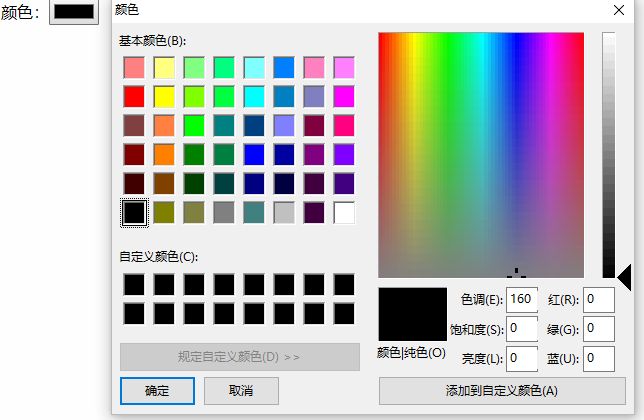
autoplay 自动播放controls 是否显示控制条loop 循环播放6.2 视频
HTML5通过
标签来解决音频播放的问题。
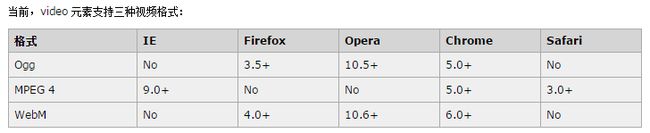
由于版权等原因,不同的浏览器可支持播放的格式是不一样的,如下图供参考:
6.3 音频/视频方法
通过附加属性可以更加友好的控制音频、视频的播放。
autoplay属性设置或返回音视频是否在加载后即开始播放。
autoplay属性:audio|video.autoplay=true|falseautoplay属性:audio|video.autoplayvar video=document.getElementById("video1");
video.autoplay = true;
video.load();
buffered属性返回
TimeRanges对象。
TimeRanges对象表示用户的音视频缓冲范围。缓冲范围指的是已缓冲音视频的时间范围。如果用户在音视频中跳跃播放,会得到多个缓冲范围。
TimeRanges对象,表示音视频的已缓冲部分。
TimeRanges对象属性:
length - 获得音视频中已缓冲范围的数量start(index) - 获得某个已缓冲范围的开始位置end(index) - 获得某个已缓冲范围的结束位置0。var video = document.getElementById("video1");
alert("Start: " + video.buffered.start(0) + " End: " + video.buffered.end(0));
controls属性设置或返回浏览器应当显示标准的音视频控件。
controls属性:audio|video.controls=true|falsecontrols属性:audio|video.controlsvar video = document.getElementById("video1");
video.controls = true;
currentSrc熟悉返回当前音频/视频的
URL。如果未设置音频/视频,则返回空字符串。
URL:video = document.getElementById("video1");
alert(video.currentSrc);
属性
描述
autoplay资源加载完成后自动播放视频或音频
buffered返回表示音频/视频已缓冲部分的
TimeRanges对象
controls是否显示控制条
currentSrc返回当前音频/视频的
URL
currentTime设置或返回音频/视频中的当前播放位置(以秒计)
defaultMuted设置或返回音频/视频默认是否静音
defaultPlaybackRate设置或返回音频/视频的默认播放速度
duration返回当前音频/视频的长度(以秒计)
ended返回音频/视频的播放是否已结束
error返回表示音频/视频错误状态的
MediaError对象
loop设置或返回音频/视频是否应在结束时重新播放
mediaGroup设置或返回音频/视频所属的组合(用于连接多个音频/视频元素)
muted设置或返回音频/视频是否静音
networkState返回音频/视频的当前网络状态
paused设置或返回音频/视频是否暂停
playbackRate设置或返回音频/视频播放的速度
played返回表示音频/视频已播放部分的
TimeRanges对象
preload设置或返回音频/视频是否应该在页面加载后进行加载
readyState返回音频/视频当前的就绪状态
seekable返回表示音频/视频可寻址部分的
TimeRanges对象
seeking返回用户是否正在音频/视频中进行查找
src设置或返回音频/视频元素的当前来源
startDate返回表示当前时间偏移的
Date对象
textTracks返回表示可用文本轨道的
TextTrackList对象
videoTracks返回表示可用视频轨道的
VideoTrackList对象
volume设置或返回音频/视频的音量
7. DOM 扩展
7.1 获取元素
html5中新添了两个查找元素的属性,分别是:
querySelector,
querySelectorAll。
7.2 类名操作
html5中新添加了一个操作类名的对象:
classList。我们可以通过它里面的方法对元素的类进行操作。
add)
添加类的时候,获取到元素之后,通过
classList的
add方法添加一个类名,但是一次只能添加一个类名,否则会报错。
remove)
移除类的时候,获取到元素之后,通过
classList的
remove方法移除一个类名。
toggle)
当元素上没有某个类时,它就新增这个类;如果元素已经有了这个类,它就是删除它,就是切换操作。
contains)
判断获取的元素中是否存在某个类名,返回值为
true或者
false。
7.3 自定义属性
HTML5规定可以为元素添加非标准的属性,但要添加前缀
data-,目的是为元素提供与渲染无关的信息,或者提供语义信息。这些属性可以任意添加、随便命名,只要以
data-开头。
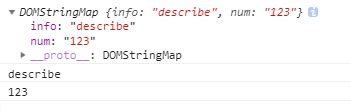
通过
Node.dataset['info'] 我们便可以获取到自定义的属性值。
Node.dataset是以对象形式存在的,当我们为同一个DOM节点指定了多个自定义属性时,Node.dataset则以键值对的形式存储了所有的自定义属性的值。
通过
过Node.dataset['info']="值" 我们便可以设置自定义的属性值。
当自定义属性中除了
data-之外中间出现“
-”连接符时,设置和获取的时候需要将属性名转成驼峰的格式才能正常的设置和获取。
8. 网络状态
我们可以通过
window.navigator.onLine来检测,用户当前的网络状况,返回一个布尔值
window绑定监听事件,可以监测浏览器的一些状态信息
online”方法window.addEventListener('online', function(){
// online是网络从无网到有网的 时候触发
})
offline”方法window.addEventListener('offline', function(){
// online是网络从有网到无网的时候触发
})9. 地理定位
在
HTML规范中,增加了获取用户地理信息的
API,这样使得我们可以基于用户位置开发互联网应用,即基于位置服务 (
Location Base Service)
9.1 获取地理信息方式
获取地理信息的方式一共有三种分别是:
IP地址
GPS(Global Positioning System,全球定位系统)Wi-Fi
下表对不同获取方式的优缺点进行了比较,浏览器会自动以最优的方式去获取用户地理位置
数据源
优点
缺点
IP 地址任何地方都可以用,在服务器端处理
不精确(经常出错,一般精确到城市级)运算代价大
GPS很精确
定位时间长,耗电量大;室内效果差;需要额外硬件设备支持
Wi-Fi精确,可在室内使用,简单、快捷
在乡村这些
Wi-Fi接入点少的地区无法实现用
手机信号
相当准确,可在室内使用,简单、快捷
需要能够访问手机或其
modem 设备
用户自定义
可获得比程序定位服务更准确的位置数据,用户自行输入可能比自动检测更快
可能很不准确,特别是当用户位置变更后
9.2 隐私
HTML5 Geolocation规范提供了一套保护用户隐私的机制。必须先得到用户明确许可,才能获取用户的位置信息。
9.3 使用地理定位
有两个方法都可以获取到当前的地理定位,只是功能上稍微有点区别。
navigator.geolocation.getCurrentPosition(successCallback, errorCallback, options) // 方法:获取当前地理信息
navigator.geolocation.watchPosition(successCallback, errorCallback, options) // 重复获取当前地理信息
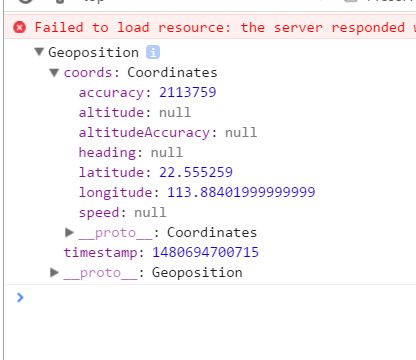
会调用
succssCallback,并返回一个包含位置信息的对象
position。
position.coords.latitude // 纬度
position.coords.longitude // 经度position:
属性
描述
coords.latitude十进制数的纬度
coords.longitude十进制数的经度
coords.accuracy位置精度
coords.altitude海拔,海平面以上以米计
coords.altitudeAccuracy位置的海拔精度
coords.heading方向,从正北开始以度计
coords.speed速度,以米/每秒计
timestamp响应的日期/时间
会调用
errorCallback,并返回错误信息
error
值
相关联的常量
描述
1
PERMISSION_DENIED用户不允许地理定位
2
POSITION_UNAVAILABLE无法获取当位置
3
TIMEOUT超时操作
获取当前位置的经纬度
window.navigator.geolocation.getCurrentPosition(function(position){
// 纬度
var lat = position.coords.latitude;
// 经度
var long = position.coords.longitude;
console.log('你当前的纬度为:' + lat + '经度为:' + long)
},function(err){ // 错误时回调信息
if(err.code == 1){
alert('没有权限')
}else if(err.code == 2){
alert('内部错误');
}else{
alert('超时')
}
},{
// 超时设置
timeout: 5000
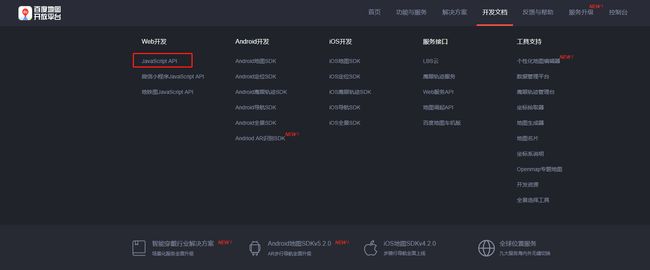
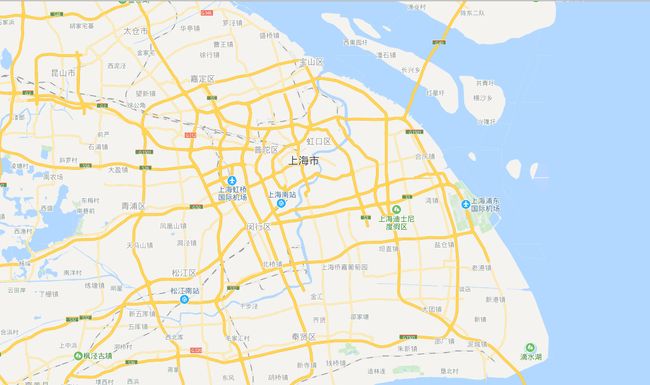
});9.4 百度地图的用法
结合百度地图的API,我们可以使用它上面的一些功能,比如在地图上定位等等等...
网址:
http://lbsyun.baidu.com/
Web开发 -> javascript APIDEMO,复制源代码,需要获取密钥 (自己申请,需要一到两个工作日)
10. WEB 存储
随着互联网的快速发展,基于网页的应用越来越普遍,同时也变的越来越复杂,为了满足各种各样的需求,会经常性在本地存储大量的数据,传统方式我们以
document.cookie来进行存储的,但是由于其存储大小只有
4k左右,并且解析也相当的复杂,每一次发送请求都会携带上
cookie,会造成带宽的浪费,给开发带来诸多不便,
HTML5规范则提出解决方案。
web存储的含义是将数据存储到用户的电脑上,这样可以缓解服务器的压力,并且提高体验。
10.1 特性
sessionStorage约5M,localStorage约20M JSON.stringify()转成字符串后存储10.2 方法详解
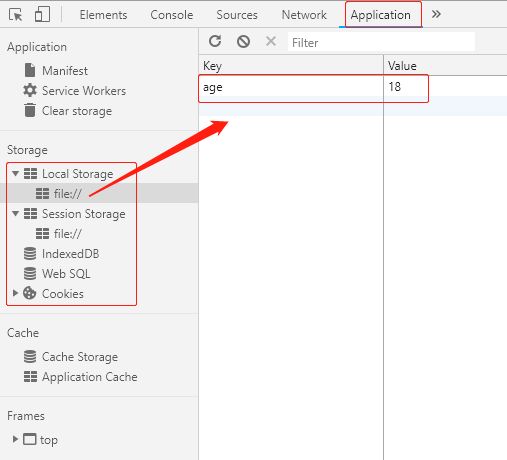
setItem(key, value)设置存储内容getItem(key)读取存储内容removeItem(key)删除键值为key的存储内容clear()清空所有存储内容key(n)以索引值来获取键名length 存储的数据的个数// 在本地存储了一个键为:username 值为 Ryan's 的这个一个对象
// 在chrome的控制台的application里面的Storage可以查看
window.localStorage.setItem('username1',"Ryan's");
window.localStorage.setItem('username2',"Levi's");
window.sessionStorage.setItem('username1',"Ryan's");
window.sessionStorage.setItem('username2',"Levi's");
// 索引键的名字
alert(window.localStorage.key(0));
alert(window.sessionStorage.key(0));
// 取数据
alert(window.localStorage.getItem('username1'));
alert(window.sessionStorage.getItem('username1'));
// 获取本地数据的长度
alert(window.localStorage.length);
alert(window.sessionStorage.length);
// 删除数据
window.localStorage.removeItem('username1');
window.sessionStorage.removeItem('username1');
// 清空所有的数据
window.localStorage.clear();
window.sessionStorage.clear();10.3 sessionStorage
session实现数据共享10.4 localStorage
window.localStorage.setItem('age',18)10.5 差异性
比较
cookie,
session,
local三者之间的相同点和不同点
cookie只有4K大小 并且每一次请求都会带上cookie体验不好,浪费带宽session和local直接存储在本地,请求不会携带,并且容量比cookie要大的多session是临时会话,当窗口被关闭的时候就清除掉 ,而local永久存在,cookie有过期时间cookie和local都可以支持多窗口共享,而session不支持多窗口共享 但是都支持a链接跳转的新窗口11. 文件读取
通过
FileReader对象我们可以读取本地存储的文件,可以使用
File对象来指定所要读取的文件或数据。其中
File对象可以是来自用户在一个
元素上选择文件后返回的
FileList对象,也可以来自由拖放操作生成的
DataTransfer。
由于
HTML5中我们可以通过为表单元素添加
multiple属性,因此我们通过
上传文件后得到的是一个
FileList对象(伪数组形式)。
HTML5新增内建对象,可以读取本地文件内容。
var reader = new FileReader;可以实例化一个对象。
var data = file.files[0];
// 创建一个读取对象
var fr = new FileReader();
// 读取文件
fr.readAsDataURL(data);readAsDataURL()以DataURL形式读取文件
onload当文读取完成时调用
fr.addEventListener('load', function(){
//获取读取的结果
//result属性里面存储的就是读取文件的结果
var result = fr.result;
})
12. 拖拽
在
HTML5的规范中,我们可以通过为元素增加
draggable="true"来设置此元素是否可以进行拖拽操作,其中图片、链接默认是开启的。
页面中设置了
draggable="true"属性的元素,可以被拖拽,其中
标签默认是可以被拖拽的。
页面中任何一个元素都可以成为目标元素。
根据元素类型的不同,需要设置不同的事件监听:
ondrag 应用于拖拽元素,整个拖拽过程都会调用ondragstart 应用于拖拽元素,当拖拽开始时调用ondragend 应用于拖拽元素,当拖拽结束时调用
ondragenter 应用于目标元素,当拖拽元素进入时调用ondragleav 应用于目标元素,当鼠标离开目标元素时调用ondragver 应用于目标元素,当停留在目标元素上时调用ondrop 应用于目标元素,当在目标元素上松开鼠标时调用div内