这篇文章主要是讲述如何使用 TypeScript 编写一个完善,包含测试、文档、持续集成的库,涵盖了编写整个库所需要的技术和工具,主要涵盖:
- 项目目录骨架
- TypeScript 配置
- 使用 jest 单元测试
- 使用 vuepress 编写文档
- 使用 github pages 部署文档
- 持续集成部署
原文首发于我的个人网站:听说 - https://tasaid.com/,推荐在我的网站阅读更多技术文章。
前端开发 QQ 群:377786580
欢迎使用和了解滴滴金融出品的移动端组件库 Mand-mobile。
为了迎合这篇文章,我编写了一个可以开箱即用的库模板:https://github.com/linkFly6/ts-lib-basic。
里面集成了这篇文章所阐述的所有内容。
初始化项目目录
先初始化项目目录,一般来说,src 放源码,dist 放编译后的代码,tests 放单元测试,所以先初始化好基础目录。
.
├── .vscode # vscode 配置
│ └── launch.json # vscode 调试配置
├── dist # 编译产出目录,编译后才有
├── src # 源码
├── tests # 单元测试
├── .gitignore # git 忽略文件
├── .npmrc # npm 配置
├── .travis.yml # github 持续集成
├── LICENSE # 开源协议
├── README.md # README
├── package-lock.json # npm 锁定依赖
├── package.json # npm
├── tsconfig.json # typescript 配置
└── tslint.json # tslint 校验先按照这个目录文件结构,然后我们会一步步填上内容。
通过 npm init 初始化一个 npm 配置:
初始化 TypeScript 相关工具
既然包是基于 TypeScript 的,那么 TypeScript 工具必不可少。
ts-node
在开发中,可以使用 ts-node(可以理解为可以直接执行 ts 文件的 node)来直接运行我们的 ts 代码。
npm i --save-dev typescript
npm i --save-dev ts-node如果是 node 应用,为了让 TypeScript 能够进行 node 类型推导,则需要安装 Node 对应的类型声明:
npm i --save-dev @types/nodetsconfig.json
tsconfig.json 是 TypeScript 的配置文件,这里提供一份可供参考是配置,置于项目根目录:
{
"compilerOptions": {
"sourceMap": false,
"module": "commonjs", // 模块配置
"noImplicitAny": true, // 是否默认禁用 any
// "removeComments": true, // 是否移除注释
"types": [ // 默认引入的类型声明
"node", // 默认引入 node 的类型声明
],
"baseUrl": ".", // 工作根目录
"paths": {
// ~/ 指向 server/types,types 目录下都是 types 文件,所以不会编译产出
"~/*": [
"./types/*"
]
},
"target": "es6", // 编译目标
"outDir": "dist", // 输出目录
"declaration": true, // 是否自动创建类型声明
},
// 此配置生效范围
"include": [
"src/**/*"
],
}tslint.json
tslint 类似 eslint,是 TypeScript 中的代码风格约束工具。
关于 lint,个人方面比较倾向于非强制性的,所以只在 vscode 中安装了扩展 tslint,这样 vscode 会根据项目根目录配置的 tslint.json 标出不符合规范的信息。
这里有一份推荐配置:
{
"defaultSeverity": "error",
"extends": [
"tslint:recommended"
],
"jsRules": {},
"rules": {
"max-line-length": [
true,
140
],
// 禁止内置原始类型
"ban-types": false,
// 禁止给参数赋值
"no-parameter-reassignment": false,
// 禁止空接口
"no-empty-interface": true,
// 显示类型代码就不需要再加类型声明了
"no-inferrable-types": true,
// 不允许使用内部模块
"no-internal-module": true,
// 不允许在变量赋值之外使用常量数值。如果未指定允许值的列表, 则默认情况下允许-1、0和1 => 乱七八糟的数字会让人混淆
// "no-magic-numbers": [true],
// 不允许使用内部 'modules' 和 'namespace'
"no-namespace": true,
// 非空断言,强制使用 == null 之类的断言
// "no-non-null-assertion": true
// 禁止 /// ,直接用 import 即可
"no-reference": true,
// 禁止使用 require,应该使用 import foo = require('foo')
"no-var-requires": false,
// import 的顺序按照字母表
"ordered-imports": false,
// 对象属性声明按照字母表
"object-literal-sort-keys": false,
// // 结束语句后的分号
"semicolon": [
false,
"always"
],
// 字符串强制单引号
"quotemark": [
true,
"single",
"jsx-double"
],
// 禁止 arguments.callee
"no-arg": true,
// if 语句的单行不用括号,多行用括号
"curly": false,
// 是否强制使用箭头函数,禁止匿名函数
"only-arrow-functions": false,
// 是否禁止多个空行
"no-consecutive-blank-lines": false,
// 在函数括号前要求或不允许空格
"space-before-function-paren": false,
// 箭头函数的参数使用括号
"arrow-parens": [
true,
"ban-single-arg-parens"
],
// 不固定变量类型
"no-shadowed-variable": false,
// 行尾多余的空格
"no-trailing-whitespace": false,
// == 和 ===
"triple-equals": false,
// 禁止一些位运算符
"no-bitwise": false,
// 禁止 console
"no-console": false,
// 检查变量名
"variable-name": [
true,
"ban-keywords"
// "check-format",
// "allow-leading-underscore"
],
// 一行声明变量表达式
"one-variable-per-declaration": false,
// 允许在一个文件里定义多个 class
"max-classes-per-file": [
true,
5
],
// 判断表达式 fn && fn()
"no-unused-expression": [
true,
"allow-fast-null-checks"
],
// 空函数
"no-empty": false,
// forin 是否必须包含 hasOwnProperty 判断
"forin": false,
"no-debugger": false,
// 强制要求必须要声明类型
"typedef": [
true
]
},
"rulesDirectory": [
"./src"
]
} package-lock.json
package-lock.json 是 npm 5 之后引入的,为了解决 npm 过去使用的 package.json 版本依赖太宽松的问题。
比如说 package.json 中依赖了包 mand-mobile,使用了最常用的插入依赖(^):
"mand-mobile": "^4.16.4",假设自己项目在上线阶段, mand-mobile 更新到了 [email protected],而刚好 [email protected] 又不小心出现了一个新 bug 会导致页面脚本错误。这时候上线安装依赖的时候,由于 package.json 和 ^ 约束太宽松,就会导致 [email protected] 被安装,从而导致上线出问题。
package-lock.json 就是为了解决这个问题,通过 npm 安装包的时候,会检测本地是否有 package-lock.json。
- 如果没有
package-lock.json,就在安装包的时候将当前包依赖的详细信息(包括子级依赖)都写入生成package-lock.json。 - 如果有
package-lock.json,则根据package.json,参考pacakge-lock.json来安装包依赖。来保证依赖稳定。
本质上 ppackage-lock.json 的作用类似于 node_modules 包依赖的快照。
单元测试
一个合格的库应该包含完整的单元测试。这里我们使用 jest 对应的 TypeScript 版本:ts-jest。
ts-jest
ts-jest 是 jest 的 TypeScript 支持版,API 和 jest 是一样的,它能够直接运行 .ts 为后缀的单元测试文件。
安装 ts-jest 和对应的类型声明文件:
npm i --save-dev jest #ts-jest 依赖 jest
npm i --save-dev ts-jest
npm i --save-dev @types/jest在 package.json 中加入 jest 配置和 npm run test 的脚本:
{
"name": "my-app",
"main": "dist/index.js",
"scripts": {
"test": "jest --verbose"
},
"jest": {
"rootDir": "tests",
"transform": {
"^.+\\.tsx?$": "ts-jest"
},
"testRegex": "(/__tests__/.*|(\\.|/)(test|spec))\\.tsx?$",
"moduleFileExtensions": [
"ts",
"tsx",
"js",
"jsx",
"json",
"node"
]
}
}这时候就可以基于 jest 编写单元测试了。在 tests/ 目录下加入 example.test.ts:
import { isArrayLike } from '../src'
describe('my-app:isArrayLike', () => {
test('isArrayLike(): true', () => {
expect(
isArrayLike([]),
).toBe(true)
})
test('isArrayLike(): false', () => {
expect(
isArrayLike({}),
).toBe(false)
})
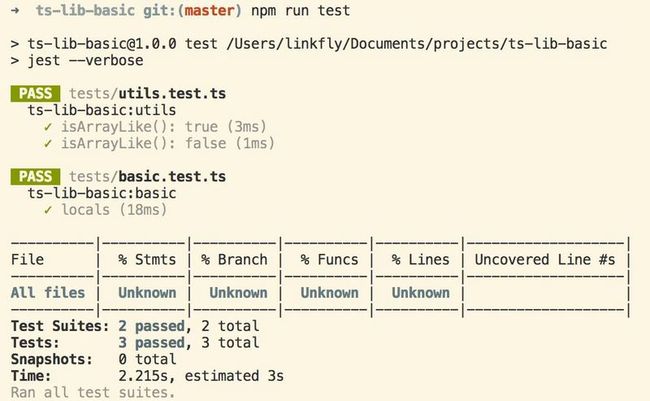
})然后执行 npm run test 即可看到单元测试结果。
express 测试
如果要测试 express/koa 之类的 web 应用框架程序,则可以使用 tj 大神的 supertest。
安装对应的包:
npm i --save-dev supertest
npm i --save-dev @types/supertestimport * as express from 'express'
/**
* 用于测试 express、koa 等 web 应用框架的工具
*/
import * as request from 'supertest'
import middleware from '../src'
describe('my-app:basic', () => {
test('locals', done => {
const app = express()
app.use(middleware)
app.get('/example', (req, res) => {
res.send({ code: 0 })
})
// 使用 supertest 进行测试
request(app).get('/example').expect(200, { code: 0 }, done)
})
})debug
debug 也是 tj 大神编写的一个库,用于在应用程序中输出 debug 信息,用于调试工具库,著名的库大部分都采用该库进行 debug 支持。
npm i --save debug
npm i --save-dev @types/debugimport * as d from 'debug'
const debug = d(`my-app:basic`)
debug('debug info')在启动应用程序的时候,只需要在环境变量中注入 DEBUG 即可:
DEBUG=my-app* node app.js
DEBUG=my-app* ts-node app.tsvscode 基于 ts-node 调试
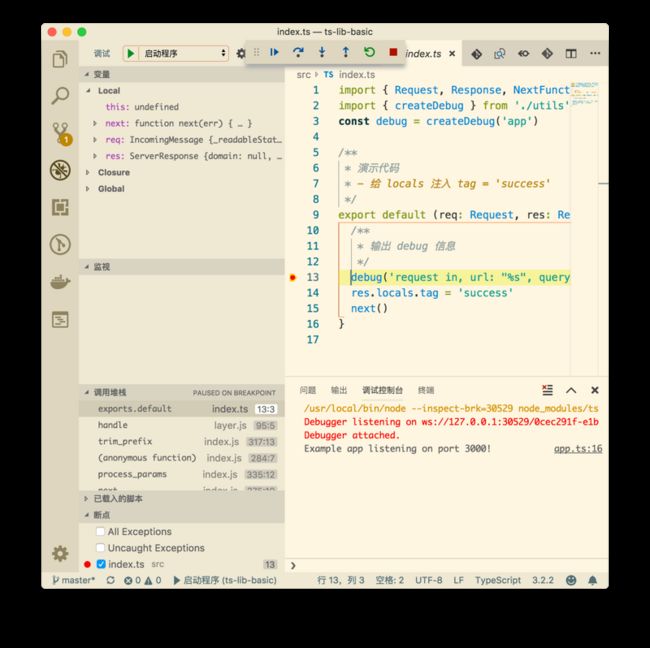
在 .vscode/launch.json 中可以配置基于 ts-node 的调试:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "启动程序",
// 基于 ts-node 调试
"program": "${workspaceFolder}/node_modules/ts-node/dist/bin.js",
"args": [
"-P",
"${workspaceRoot}/tests/tsconfig.json",
"${workspaceRoot}/tests/app.ts", // 入口文件
]
}
]
}文档
文档方面,简陋一点的,可以直接使用 README,也可以用 gitbook。不过我个人方便比较推荐 vuepress。
远程托管文档方面,要么自建服务器,要么直接托管到 Github 的 Pages。
使用 vuepress 编写文档
个人比较倾向于使用 vuepress 编写文档,是因为里面扩展 Markdown 扩展了许多丰富实用的语法,以及菜单结构的强大可配置。
这里我们讨论的是在项目中集成文档。
- 在项目根目录新建目录
/docs npm i --save-dev vuepress- 在项目的
package.json中加入脚本
"scripts": {
"docs": "vuepress dev docs",
"docs:build": "vuepress build docs"
}在 /docs 新增文件 README.md,写入以下内容:
---
home: true
actionText: 开始使用 →
actionLink: /readme
footer: MIT Licensed | Copyright © 2018-present linkFly
features:
- title: 快速
details: 快速创建库
- title: 集成
details: 集成单元测试和自动化 doc 部署
- title: TypeScript
details: TypeScript 支持
---
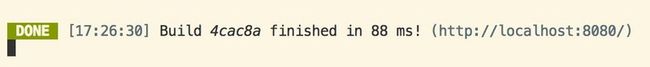
集成了基础工具的,使用 TypeScript 快速编写一个应用库然后执行结合我们刚才配置的命令,执行 npm run docs,终端 shell 会输出 vuepress 启动的服务地址:
访问地址,即可看到文档页面:
使用 github pages 托管文档
github pages 是 Github 提供的一个免费的页面托管服务,我们可以将 vuexpress 编译出来的文档托管到上面。
Github Pages 服务和 Github 已经打通,可以从项目的 /docs 目录自动部署,这也就是我们为什么要在项目里新建 /docs 目录的原因。
首先,我们将项目中 pageage.json 的脚本进行更新:
"scripts": {
"docs:build": "vuepress build docs && cp -rf ./docs/.vuepress/dist/* ./docs && rm -r ./docs/.vuepress/dist"
}这段脚本的大体意思就是先使用 vuepress 构建产出文档的 HTML 文件(在 /docs/.vuepress/dist 目录下),然后将 dist 目录移动到 docs/ 目录下,因为 Github Pages 在识别 docs/ 的时候只能识别 docs/index.html。
执行 npm run docs:build。
将本地的项目 push 到 Github 以后,打开该项目的 Setting:
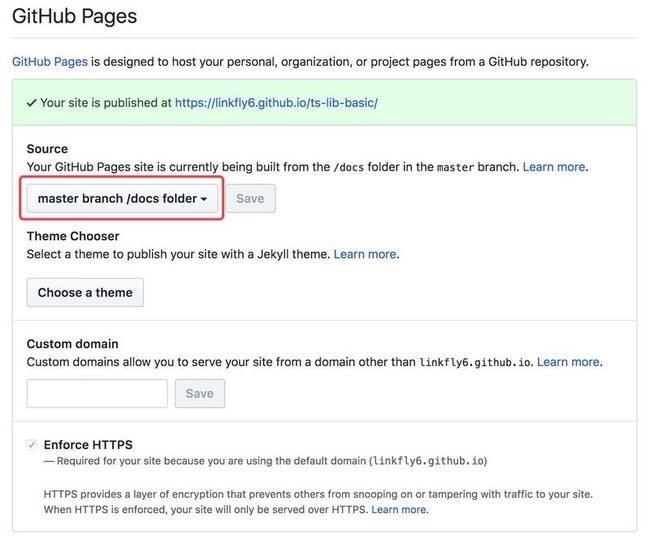
在 Github Pages 配置项选择 docs/ 文件夹:
然后访问 https:// 即可看到自动部署的文档。例如:https://linkfly6.github.io/ts-lib-basic/。
使用持续集成服务 travis-ci
travis-ci 是一个持续集成服务,它可以用来自动部署和构建 Github 上的项目。
我们可以集成我们的单元测试。
在项目根目录加入 .travis.yml,在 master 分支进行提交的时候自动运行 npm run test 命令(npm run test 命令配置参见 ts-jest 章节):
sudo: false
language: node_js
node_js:
- "8"
cache:
directories:
- node_modules
branches:
only:
- master
script:
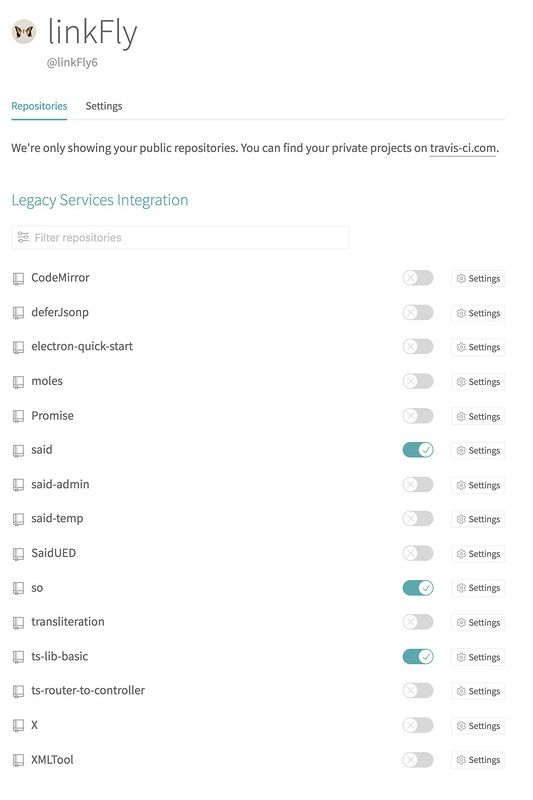
npm run test打开 https://travis-ci.org/ 进行注册或登录。新增接入的项目:
选择要打开持续集成的项目:
然后我们更新文档或代码,提交代码到 Github。
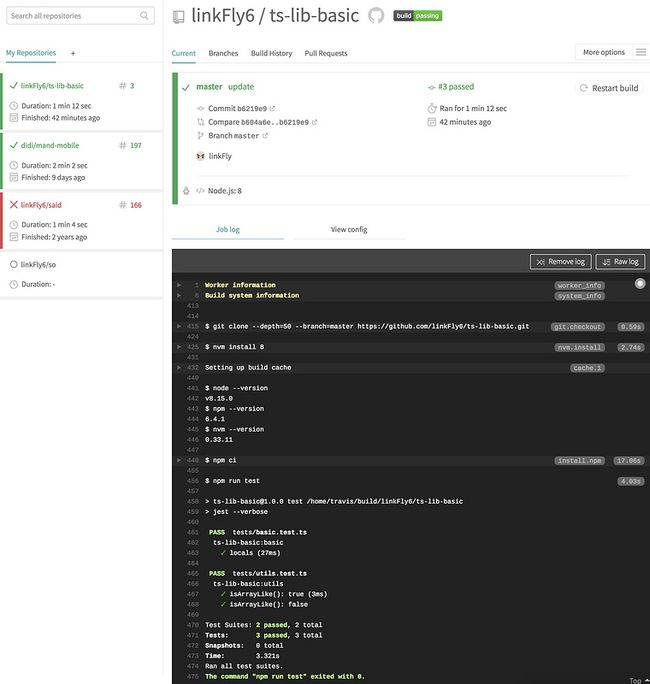
稍等大概几十秒,就可以在 travis-ci 里面看到自己的单元测试任务:
最后,在测试完毕的情况下,在 https://www.npmjs.com/ 进行注册。
在 npm 的源是官方的(npm config set registry https://registry.npmjs.org/)情况下,执行 npm login 登录 npm 以后,npm publish 发布包即可。
最后,为了迎合这篇文章,我编写了一个可以开箱即用的库模板:https://github.com/linkFly6/ts-lib-basic。
里面集成了这篇文章所阐述的所有内容。
前端开发 QQ 群:377786580
欢迎使用和了解金融出品的移动端组件库 Mand-mobile。
原文首发于我的个人网站:听说 - https://tasaid.com/,推荐在我的网站阅读更多技术文章。