将本地web网页映射到公网访问
本篇文章转自 https://segmentfault.com/a/1190000011827338#articleHeader3
总是有很多原因,我们希望能够通过一个域名或IP在公网上就可以访问我们自己写的项目,对于一般情况,我们最正规的做法便是购买服务器,空间,域名,然后将域名解析,最后通过购买域名访问网站。然而,对于刚刚起步的开发者或是某些特殊情况下,我们希望的可能仅仅是在公网上让自己或是别人看看一下自己的一个小网页而已,我们希望的功能可能只有那么一点点,那么这种做法显得费时,费力又费钱,十分不划算。
所幸,实现这个功能还是有很简单的办法的,在这里,我们借助node.js 和第三方工具来实现内网穿透,node的安装不是我们的重点,在这里请大家自行进入官网下载自己需要的版本 https://nodejs.org/en/download/
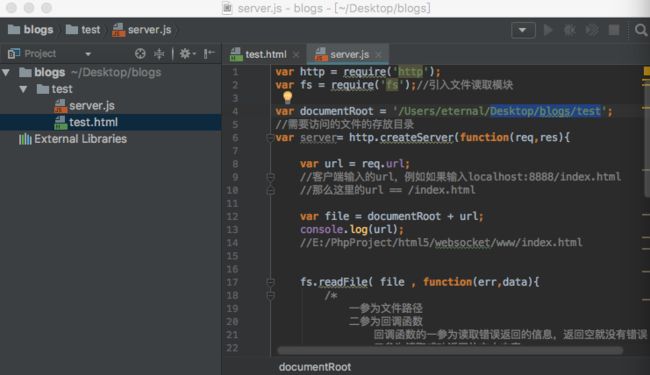
首先,我们需要先建立自己的web服务,并监听一个端口。在这里,我用的是WebStorm,先在自己的项目下加入一个server.js 文件,然后加入以下代码:
var http = require('http'); var fs = require('fs');//引入文件读取模块 var documentRoot = '/Users/eternal/Desktop/blogs.test'; //需要访问的文件的存放目录 注意这个地方要写成自己的项目文件放的目录(这个地方的是我自己的)。 var server= http.createServer(function(req,res){ var url = req.url; //客户端输入的url,例如如果输入localhost:8888/index.html //那么这里的url == /index.html var file = documentRoot + url; console.log(url); //E:/PhpProject/html5/websocket/www/index.html fs.readFile( file , function(err,data){ /* 一参为文件路径 二参为回调函数 回调函数的一参为读取错误返回的信息,返回空就没有错误 二参为读取成功返回的文本内容 */ if(err){ res.writeHeader(404,{ 'content-type' : 'text/html;charset="utf-8"' }); res.write('404错误
你要找的页面不存在
'); res.end(); }else{ res.writeHeader(200,{ 'content-type' : 'text/html;charset="utf-8"' }); res.write(data);//将index.html显示在客户端 res.end(); } }); }).listen(8080); //这是在本地监听的端口,可以根据自己的需要修改
console.log('服务器开启成功');
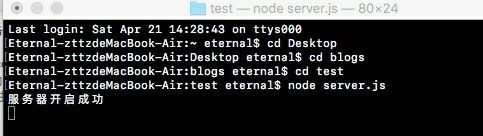
ok 我们来测试一下,首先一路 cd 进入项目文件夹 然后通过以下命令运行server.js 文件
node server.js
如果成功将会在终端看到 服务器开启成功的字样。
接着我们打开浏览器,输入 http://127.0.0.1:8080/test.html 或是 http://localhost:8080/test.html ,后面的test.htmli是我在该目录写的html文件,输入时记得换回你自己需要的文件名。可以看到 成功在浏览器打开文件
这时候我们本地的服务器就已经成功建好了,接下来,便是映射到公网上面去:
方法一:使用命令行Localtunnel工具
Localtunnel是一个可以让内网服务器暴露到公网上的开源项目,它可以通过NPM来全局安装:
|
1
|
$ npm install localtunnel -g
|
安装完成后,我们就可以开始对内网进行映射:重新开一个终端,注意之前的服务器终端不要关闭。
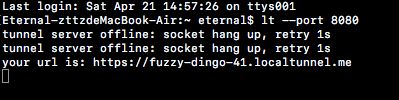
运行命令 : $ lt –port 8080 这里代表对 8080 端口进行映射;
上面两行代表隧道服务失败,不要急,等它自动出现最后一行就好,这时候,你就可以通过
https://fuzzy-dingo-41.localtunnel.me/test.html 来访问自己的test.html网页了。
方法二: 使用ngrok进行内网穿透
首先 ,进入官网下载ngrok, https://ngrok.com/download 文件不大,大概16MB左右,可放心食用。下载好后,放入一个文件夹中(可任意),同样,开启另一个终端(注意最开始的服务终端始终不要关闭)然后通过终端cd 进入ngrok放置的文件夹,运行命令:
$ ./ngrok http 8080
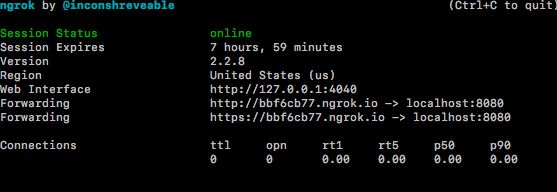
出现这个页面就代表成功:
这时候就可以用 http://bbf6cb77.ngrok.io/test.html 来访问本地html文件
当然,这个域名是随机的,并且每次开启时会进行改变,要是想要固定域名,那么需要自行购买升级服务。
方法三:利用natapp进行内网穿透
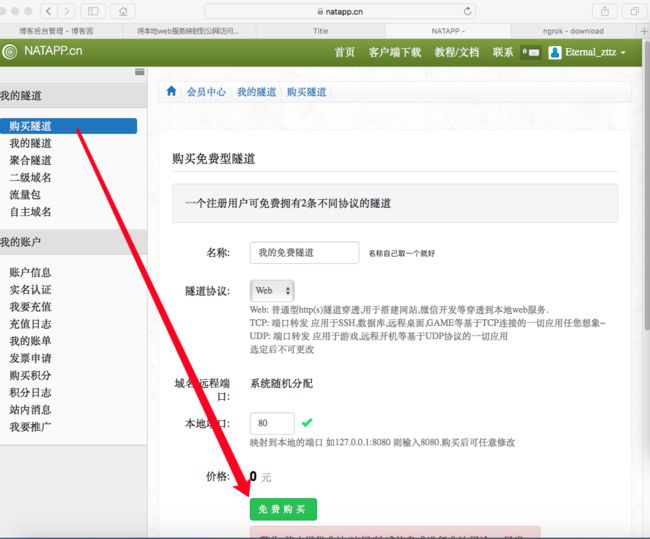
进入natapp官网 ,注册登录后,选择购买隧道,
然后选择上方的客户端下载,将其放入一个文件夹中,
最后开启一个终端,cd进入放置natapp的文件夹,
给予执行权限
|
1
|
chmod a+x natapp
|
运行命令
|
1
|
./natapp -authtoken=**********
|
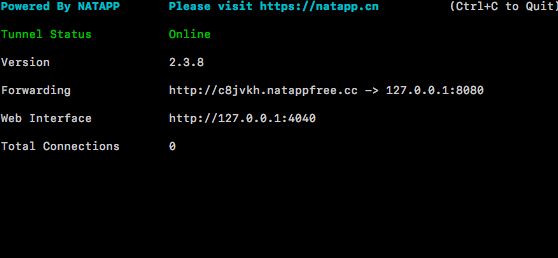
出现以下页面即成功
接下来便可以通过
http://c8jvkh.natappfree.cc/test.html 访问本地的文件
ok,暂时就这么多方法,当然,我的操作是在mac上通过,在windows下稍有不同,可以看看原作,参考进行内网穿透。
当然,这些只是临时的穿透,电脑关了或是服务器关了,那么域名就没有用了,并且每次开启的域名都会有所不同,所以仅供测试之用,如果真要个人建站,购买服务器才是硬道理。
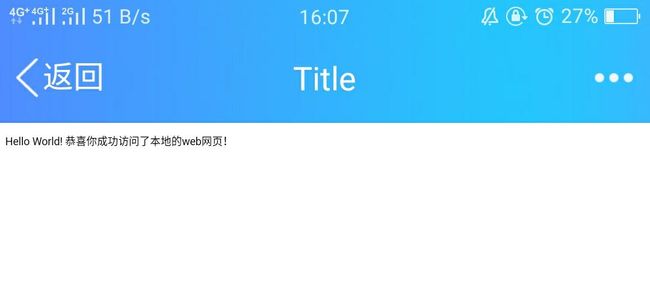
看看手机端效果: