简介
纯JavaScript,在地图上进行操作(坐标点,路径,曲线等)的一个库,只提供操作地图API,实际加载某个地图,由开发者决定
创建地图对象
1) 页面创建div,设置div属性撑满整个屏幕,设置div中id属性
2) 使用leafletAPI初始化地图对象
// mapDiv为id名字,setView参数1: 地图中心坐标位置 参数2: 地图加载级别(数字越大,地图加载越近)
const map = L.map('mapDiv').setView([33.6528734492,104.7626939500], 5)3) 为地图加载瓦片图层
常用API
tileLayer
作用: 在页面加载瓦片地图图片
const corner1 = L.latLng(50.4838600000, 77.1125230000) // 地图左上角
const corner2 = L.latLng(22.5557360000, 138.0866980000) // 地图右上角
const bounds = L.latLngBounds(corner1, corner2) // 根据2个经纬度来确定一个矩形
const attr = ' Map data © OpenStreetMap contributors, © CartoDB'
L.tileLayer(url, {
maxZoom: 10, // 放大最大到10
minZoom: 1, // 缩小最小到1
bounds: bounds, // 将地图设置成一个矩形
attribution: attr // 地图右下角放置一些授权信息
}).addTo(map)
map.setMaxBounds(bounds) // 设置经纬度范围,鼠标拖动的时候,不在设置范围内,会进行回弹marker
作用: 根据给定经纬度,在地图上加载一个标记
1) 加载默认标记
// title: 鼠标移动到标记上,会显示该信息 opacity: 设置标记透明度
// zIndexOffset: 设置标记重叠关系,场景: 在标记上插入图片,可设置该属性,让标记在图片的上层
L.marker([39.9094390677,116.3699341216], {title: 'this is title', opacity: '0.8', zIndexOffset: 9999}).addTo(map)2) 加载自定义icon(一般是图片)
// iconUrl: 图片url地址 iconSize: 图片尺寸
const myIcon = L.icon({
iconUrl: 'https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png',
iconSize: [80, 30]
});
L.marker([40, 108], {icon: myIcon, alt: 'this is google'}).addTo(map);popup
作用: 在地图上显示文字
/*
* closeButton: 是否有关闭按钮
* autoClose: 当使用openOn的时候,用该属性来确定是否关闭上一个
* closeOnClick: 鼠标点击,是否会关闭该popup
* className: 自定义class的名字,如果需要调整popup的位置,可通过设置class样式来完成
* openOn(): 将弹出窗口添加到地图并关闭上一个
* addTo(): 将该popup添加到地图上
* */
L.popup({closeButton: true, autoClose: true, closeOnClick: false, className: 'my-popup'})
.setLatLng([38, 98])
.setContent('Hello world!
This is a nice popup.
')
.addTo(map);
L.popup({closeButton: true, autoClose: true, closeOnClick: false})
.setLatLng([37, 98])
.setContent('Hello world!')
.addTo(map);
polyline
作用: 将经纬度通过连接起来,在地图上形成一根线,如果要做从出发到结束动画效果,可使用第三方库Leaflet.Polyline.SnakeAnim
参考地址: https://github.com/zettvs/Lea...
// css代码
/*stroke-dasharray: 为svg设置虚线,数字越大,虚线段越长,
设置2个参数,参数1: 虚线的长度 参数2: 虚线和虚线之间的间隔, 如果只设置一个参数,说明两个值一样大小
stroke: 设置svg的颜色
*/
.testSvg {
animation: animate 0.5s linear infinite;
stroke-dasharray: 10;
stroke: blue;
}
// js代码
const polyline2 = L.polyline(latlngs, {weight: 6, className: 'testSvg', opacity: 0.5})
.addTo(leafletMap);
leafletMap.fitBounds(polyline2.getBounds());
const polyline1 = L.polyline(latlngs, {color: '#fff', weight: 6, opacity: 0.5})
.addTo(leafletMap);
leafletMap.fitBounds(polyline1.getBounds());circle
作用: 给定经纬度位置上形成一个圆圈
/*
* radius: 圆直径
* weight: 圆最外层圈的厚度大小
* color: 圆最外层圈的颜色
* fillColor: 圆里面的颜色
* */
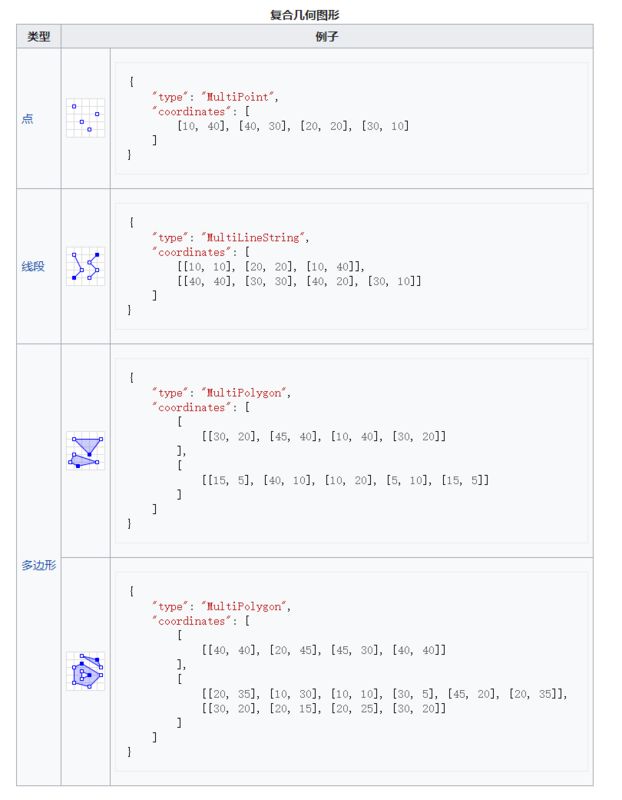
L.circle([38, 98], {radius: 111200, weight: 1, color: 'red', fillColor: 'blue'}).addTo(map)geojson
作用: 类似json格式,用来表示地理数据,如果需要在地图上对某个区域进行颜色或者背景的覆盖,请使用该技术
参考地址: http://geojson.io/#map=2/20.0...
https://zh.wikipedia.org/wiki...
// color: 覆盖颜色 weight: 覆盖深浅度 fillColor: 外圈颜色 fillOpacity:外圈透明度
L.geoJSON(geoJson数据, {
style: function () {
return {
color: '#263238',
weight: 0.8,
fillColor: '#002132',
fillOpacity: 0.5
};
}
})