Android的相关布局管理器
布局管理器是什么
布局管理器类似于棋盘,其中的棋子就是组件。
常用的布局管理器
RelativeLayout(相对布局管理器)
//用于指向使用这个布局的Activity的,不会被打包进布局文件的
RelativeLayout>
还有两个属性分别是:
android:gravity 用于设置布局管理器中各子组件的摆放方式的
android:ignoreGravity 用于设置那个子组件可以不受上面的属性的影响的(需要在组件中添加id)
还提供了一个内部类:
LayoutParams:提供了属性:
android:layout_above / android:layout_below / android:layout_toLeftOf / android:layout_toRightOf:用于指定组件相对于另一个组件参考位置的
android:layout_alignParentBottom / android:layout_alignParentLeft / android:layout_alignParentRight / android:layout_alignParentTop:用于设置组件与布局管理器是那边对其的,都是Boolean类型的,当值为True时表示与那一边对齐。
android:layout_alignBottom / android:layout_alignLeft / android:layout_alignRight / android:layout_alignTop:用来控制组件与哪个组件的一边对齐的
android:layout_centerHorizontal(水平居中) / android:layout_centerParent(中间) / android:layout_centerVertical(垂直居中):用来设置组件位于哪个位置的
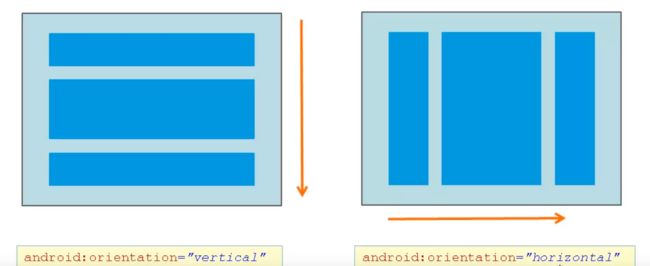
LinearLayout(线性布局管理器)
线性布局管理器分为垂直线性管理器和水平管理器
标记中有两个属性:android:orientation、android:gravity
android:orientation:可以设置水平放置(horizontal)或垂直放置(vertical):一个组件一行/列
android:gravity:可以设置组件的放置位置(center,right|bottom…)
android:layout_weight属性:分配剩余空间,将剩余空间按份分配
FrameLayout(帧布局管理器)
添加组件的时候,后面的组件会覆盖前面的组件。
帧布局管理器可以实现叠加的效果
标记:
android:foreground:用于为当前的帧布局管理器设置一个前景图像
android:foregroundGravity:用于设置前景图像的位置
前景图像:会始终位于图片的最上层
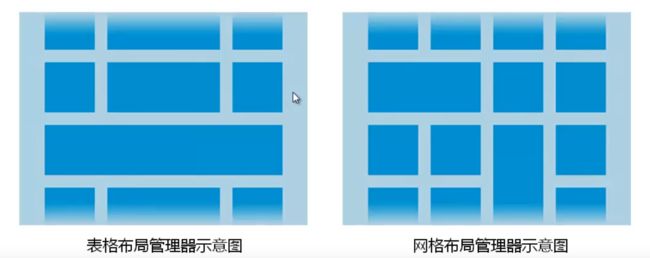
TableLayout(表格布局管理器)
标签添加表格行,本身就是一个容器,可以再向其中添加组件
表格布局管理器没有列的标签,所以每添加一个组件就占一列
GridLayout(网格布局管理器)
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
表格布局管理器可以跨列显示,网格布局管理器不仅可以跨列还可以跨行,并且网格布局管理器中超出布局的组件不会被显示
android:columnCount用于指定网格的最大列数
android:orientation用于指定当我们没有对某组件分配行或列的时候,这些组件的排列方式的(属性值同LinerLayout一样)
android:rowCount用于指定网格的最大行数
内部类:LayoutParams:
android:layout_column:用于指定各子组件位于网格的第几列的
android:layout_columnSpan:用于指定子组件横向跨几列的
android:layout_columnWeight:指定子组件在水平方向的权重的
android:layout_gravirty:设置子组件用什么方式占据网格空间的
android:layout_row:指定子组件位于网格的第几行的
android:layout_rowSpan:用来指定子组件纵向跨几行的
android:layout_rowWeight:在垂直方向的权重的
修改主题
manifests——》AndroidManifest.xml——》android:theme
布局管理器的嵌套
注意:
1、根布局管理器必须包含xmlns属性
2、在一个布局文件中,最多只能有一个跟布局管理器,如果需要有多个还需要使用一个跟布局管理器将它们括起来
3、不能嵌套太深,如果嵌套太深可能会影响性 能(页面加载速度慢)