ReactNative中如何实现条件判断显示不同视图 已解决
http://www.tuicool.com/articles/qEBJ3aq
React Native中,现在代码是:
var noticeType = ”;
switch (rowData.noticeType) {
case "expired":
noticeType = require(‘./img/clock_red.png’);
break;
case "normal":
noticeType = require(‘./img/clock_green.png’);
break;
case "notEmergent":
noticeType = require(‘./img/clock_gray.png’);
break;
default:
noticeType = ”;
}
console.log("noticeType=" + noticeType);
return (
);
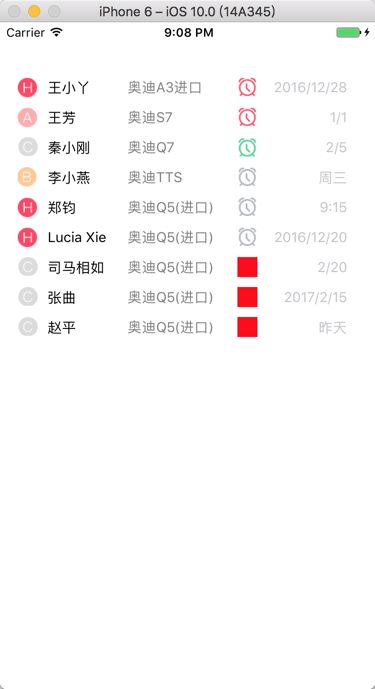
导致结果是:
当noticeType为空时,Image的source值就是空,是无效的,非法的,所以会报错:
现在希望实现:
根据条件判断,显示不同的视图,比如
当noticeType为空时,只是加载一个空的view,透明色,占位,即可;
当noticeType不为空时,就加载一个图片。
react native conditional render
Conditional Rendering – React
然后去试试:
function NoticeTypeImage(props){
const noticeType = props.noticeType;
switch (noticeType) {
case "expired":
return
case "normal":
return
case "notEmergent":
return
case "":
return
//return
}
}
return (
);
}
真的可以了:
【总结】
此处,想要实现,根据输入的值不同,条件判断后,再决定显示什么
思路是:把要显示返回的内容,封装成一个函数,然后传入参数,函数中,根据参数,用if else或switch case就可以返回所需要显示的内容了。
比如:
function NoticeTypeImage(props){
const noticeType = props.noticeType;
switch (noticeType) {
case "expired":
return
case "normal":
return
case "notEmergent":
return
case "":
return
}
}
调用的地方:
return (
);
}