CSS布局Flex和Grid方法
说到布局,再不用框架里的格栅系统的前提下,我用了好多年css + div布局方法,float , position,@media响应式,table方法,可以说挺熟练了,能应对平时的各种布局需求。直到最近偶然看到一篇flex的布局方法,我才知道自己out了,也终于明白为什么两年前一次面试问我布局用什么,我回答div,float,position这些,面试官不满意的原因了。这里也不具体介绍这些方法了,网上教程很多,也很容易想。
1 关于Flex和Grid的综述
Flexbox 是一维布局系统,适合做局部布局,比如导航栏组件。Grid 是二维布局系统,通常用于整个页面的规划。二者从应用场景来说并不冲突。虽然 Flexbox 也可以用于大的页面布局,但是没有 Grid 强大和灵活。二者结合使用更加轻松[1]。
w3c官方关于flexbox[2]的文档看起来挺复杂的,学起来并不容易,从第一版2009年出现,到本文书写时已有10年,最新版本的规范是2018年11月出的,标准制定方包括Google、Mozilla和Microsoft,因此会被很好地支持,目前IE11之前版本和android4.2之前版本不支持,新的系统浏览器均可以支持,2018版的最新版标准google和firefox支持最好。

W3C的标准非常多,要在上面找标准文档很简单,在w3c.org上找个输入框键入关键词就能搜到,如果你跟我一样英语不好,你就能学半天英语了。
grid已经出了level2,level2没有浏览器测试,level1的测试表明被支持的还不够好,因此我觉得如果担心目标用户的浏览器不支持grid就不用,可以flex一维布局系统嵌套使用,达到差不多的效果。

另外,从caniuse.com查到flexbox level 1和grid level1的可用情况[4-5],grid已经可以可以适用于90%以上的浏览器[5],用不用自己斟酌吧。


2 Flex使用方法
2.1 能干什么(让我们带着问题往后面看)
- can be laid out in any flow direction (leftwards, rightwards, downwards, or even upwards!)
- 可以实现按照任何方向浮动(从左往右,从右往左,从上往下,从下往上)。
- can have their display order reversed or rearranged at the style layer (i.e., visual order can be independent of source and speech order)
- 可以让视觉顺序独立于HTML/XML文档中标签顺序。
- can be laid out linearly along a single (main) axis or wrapped into multiple lines along a secondary (cross) axis
- 可以按照主轴方向(1中定义的浮动方向,不一定从左往右)单个方向线性布局,也可以换行成多行后沿着交叉轴布局。
- can “flex” their sizes to respond to the available space
- 可以缩放尺寸来适应可用空间。
- can be aligned with respect to their container or each other on the secondary (cross)
- 在交叉轴方向对齐上,容器里的元素可以参照容器来对其,也可以参照彼此来对其。
- can be dynamically collapsed or uncollapsed along the main axis while preserving the container’s cross size
- 可以动态的沿着交叉轴换行,也可以不换行以保障容器交叉抽的尺寸。
2.2 怎么干
2.2.1. 指定浮动方向(指定主轴方向):
flex-direction:
- row(默认) 水平,起点在左端
- row-reverse 水平,起点在右端
- column:垂直,起点在上沿
- column-reverse:垂直,起点在下沿
例如:
.container{
display:flex; /* 使元素成为flex容器,也可用 inline-flex,区别在于一个容器在文档流里是块级元素,一个是行内元素*/
flex-direction: row; /* 沿水平方向从左往右排列*/
}
2.2.2 让视觉顺序独立于HTML/XML文档中标签顺序
为元素指定order值即可,这个功能我还没认识到其重要性,简单易理解,见官方文档。
<header>...header>
<main>
<article>...article>
<nav>...nav>
<aside>...aside>
main>
<footer>...footer>
main { display: flex; }
main > article { order: 2; min-width: 12em; flex:1; }
main > nav { order: 1; width: 200px; }
main > aside { order: 3; width: 200px; }
2.2.3 沿着主轴或交叉轴排列
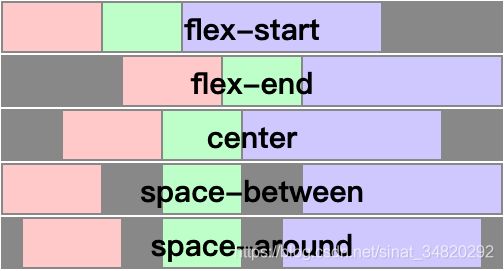
justify-content: 主轴上对齐方式
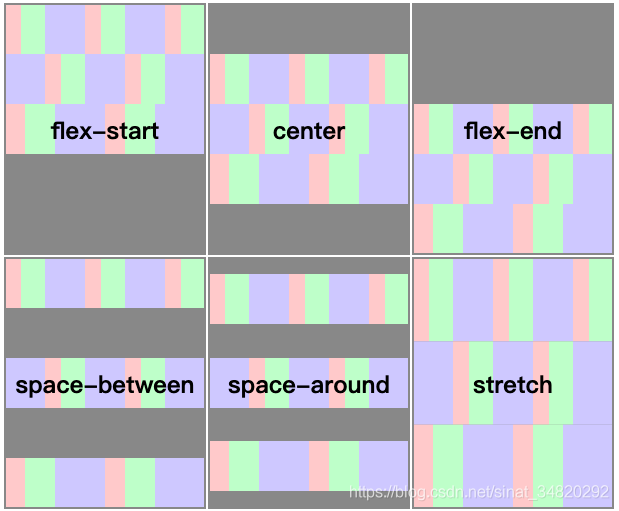
align-items: 交叉轴上的对齐方式
align-content: 换行后有多行的情况
这三个值的取值看图更容易理解
如下面实现上下水平居中对齐,感觉很舒适,"position + margin"方法再见了您呐
<div class="container">
<div class="box">div>
div>
<style>
.container{
display:flex;
align-items:center;
justify-content:center;
}
.box{
width:200px;
height:200px;
background:#ff0;
}
style>
不用javaScript实现了瀑布流布局:
刚开始的时候,我们做瀑布流,是通过Multi-columns列的概念来实现的,或是通过JavaScript来实现,现在有了flex,那么就可以通过flex进行实现瀑布流的布局,实现的方式其实相当的简单,在一个大的flex容器中放几个块,通过水平排列不换行的方式实现,接着分别在块中添加元素,元素的排列属于垂直排列[6]。
就个人而言不推荐使用这种方式进行布局,因为到后来进行前后端交互的时候,将数据分开放在不同的板块进行遍历是相当困难的,还是需要通过JavaScript的帮助,不过在静态页面中还是不错的布局方式[6]。
2.2.4 缩放自适应
这篇文章总结的不错,强烈推荐https://www.html.cn/archives/7212 (看到人家总结的那么好,笔者瞬间不打算写了[捂脸])
2.2.5 在交叉轴上的对齐
设置2.2.3中的align-items属性即可,想起请看2.2.3的图示。
2.2.6
flex-grow 设置子元素的拉伸https://www.html.cn/archives/7236
flex-shrink 正好和 flex-grow 相反,它是决定矩形子元素允许收缩多少的。
3 Grid的用法
https://www.html.cn/archives/8506
参考文章
[1] 愚人码头. [EB/OL]. [2017-12-05]. https://www.zhihu.com/question/28691822.
[2] w3c.org. [S].https://www.w3.org/TR/css-flexbox-1/.
[3] w3c.org. [S].https://www.w3.org/TR/css-grid-2/.
[4] caniuse.com.[EB/OL].https://caniuse.com/#feat=flexbox.
[5] caniuse.com.[EB/OL].https://caniuse.com/#search=grid.
[6] 北海ぉ情书.[EB/OL].https://blog.csdn.net/Hunt_bo/article/details/89044482