最近Jerry所在的团队在做一个智能名片的项目,销售代表可以使用微信小程序创建智能名片,发布一些促销信息,分享到微信平台上(朋友圈或微信群)。点击名片的人可以浏览该销售负责售卖的商品,查看商品的参数等各种明细信息,并可以同名片绑定的智能机器人进行简单的对话,询问本次促销活动的更多信息。
假设一位汽车销售负责销售如下三款汽车,这些汽车作为产品主数据维护在C4C系统中。
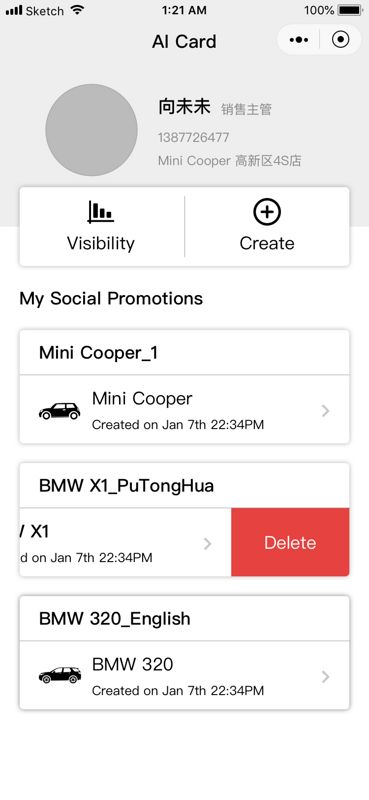
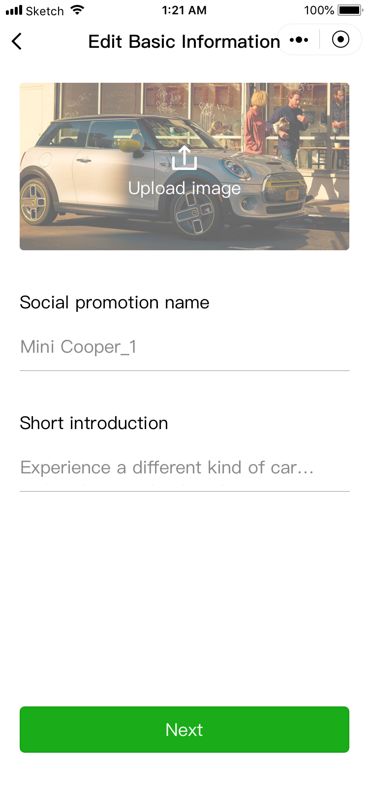
汽车销售在智能名片的微信小程序里基于Mini Cooper这款车创建了一个促销活动,分享到微信平台。
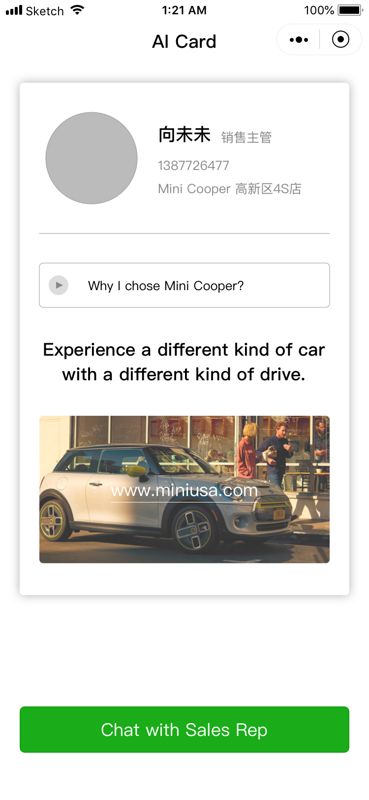
其他人点击进入后,点击聊天按钮,可以同配置好的SAP Conversation AI进行对话,了解更多关于Mini Cooper的详情。
智能名片会把这个对Mini Cooper感兴趣的人的微信用户信息提取出来,在C4C系统里创建一个新的Lead数据。同时我们会把用户同SAP Conversation AI的对话记录采集下来,待收集到规模可观的数据之后,进行大数据分析,采取人工智能等工具推算出最可能购买这款车型的潜在用户,最后出一个报表显示在C4C系统里供该汽车销售查看。
我们开发一个新的应用,进行大数据分析和潜客分析的报表,部署在SAP云平台上,然后将这个自开发应用的UI嵌入到C4C.
我采用的C4C嵌入自开发应用的技术是Mashup(混搭),C4C的Mashup框架源自SAP Business by Design, 诞生距今已经有十多年历史了。技术虽然老,然而在实现自开发UI嵌入这些需求时非常好用。
Jerry最近在使用Mashup完成C4C嵌入自开发UI时遇到一些问题,期间得到了同事Xu Boris的大力支持,这里表示感谢。本文把遇到的问题记录下来,方便我以后查看。
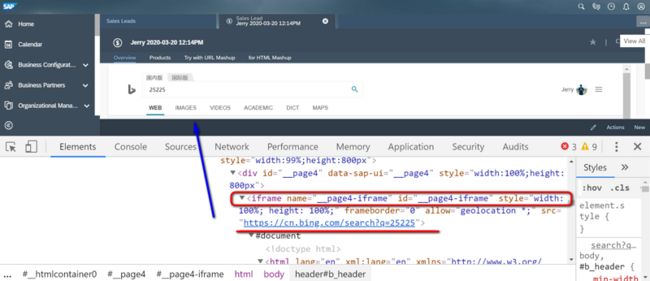
先看下实现效果。打开Lead明细页面,当前Lead的ID会自动被传到嵌入的自定义页面里,并完成展示逻辑。这个例子里我用微软的bing搜索来扮演第三方应用的角色,Lead ID 25225自动传入到bing的页面并自动完成搜索。
可以从这个视频里查看到动态效果:
自开发页面的嵌入,技术上是通过iframe标签实现的:
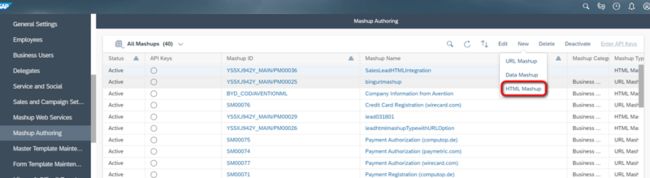
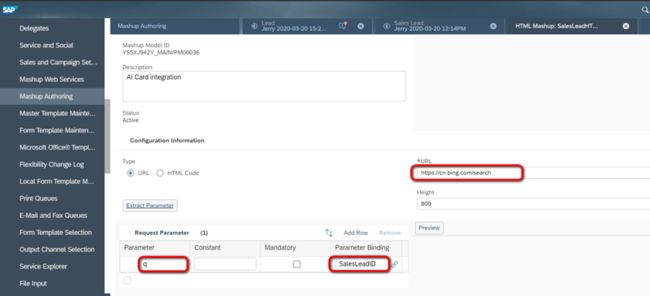
在C4C的Mashup Authoring里创建一个新的HTML Mashup:
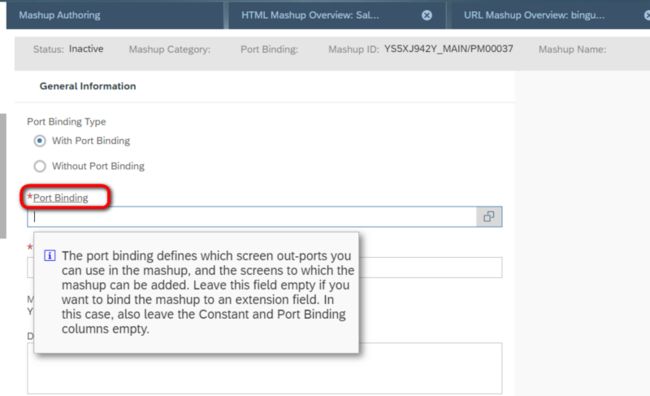
需要指定Port Binding. 我第一次使用Mashup时,对下面这段帮助文档的文字看得似懂非懂,后来熟悉了才懂得,Port Binding即一个个容器,每个容器包含了一系列输入字段。因为Mashup总是要通过iframe嵌入到标准页面上的,而标准页面上字段的值,就通过这些输入参数传递到Mashup里。
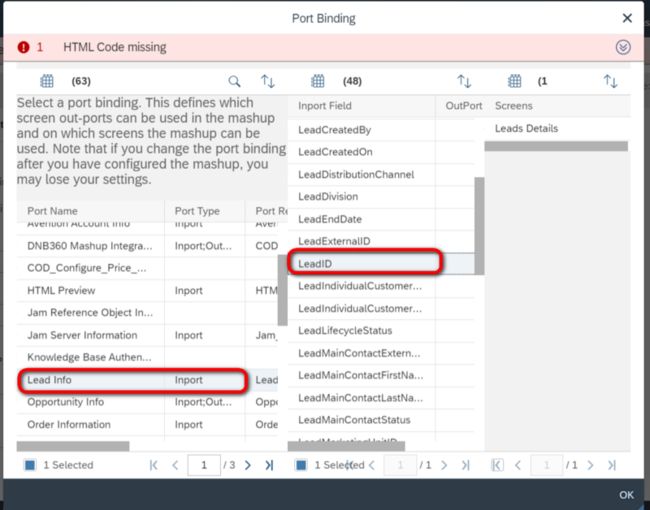
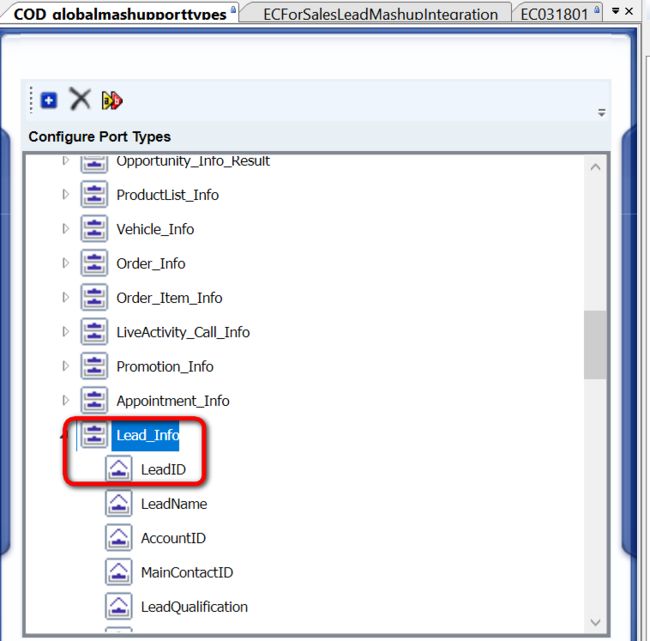
假设我想把Lead页面的LeadID传到Mashup里,就在Mashup创建页面选择Lead Info这个Inport里的LeadID字段。
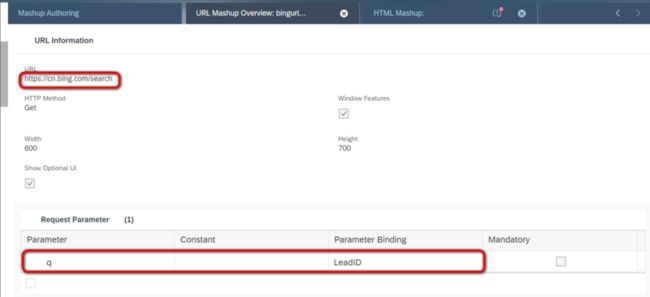
然后把这个LeadID字段绑定到bing搜索的输入参数q即可。
在创建Mashup页面里,选择的Port Binding名叫Lead Info,里面包含的输入参数是在哪里定义的?
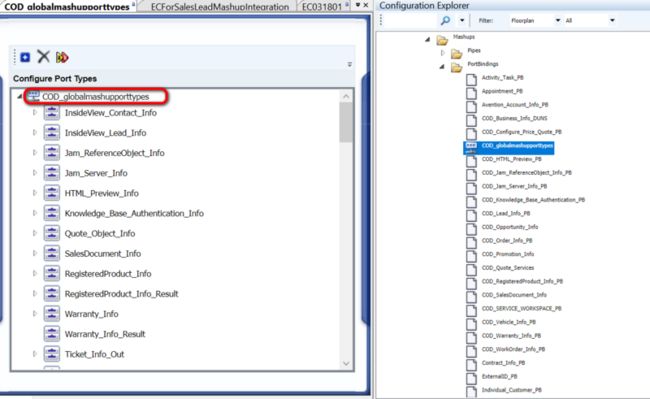
打开这个名叫COD_globalmashupporttypes的模型,其类型称为port type, 其实就是一个包,包含了C4C标准支持的所有Mashup输入参数容器。
持续往下拖,我例子里使用的LeadInfo里的LeadID字段就定义在这里。
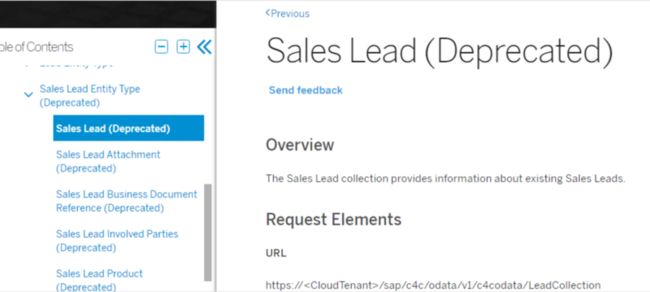
下一步把创建好的Mashup配置到Lead明细页面里。注意到C4C里存在Sales Leads和Leads两个工作中心视图:
前者(Sales Lead)及对应的OData服务已经被标注成Deprecated,因此我们先将Mashup配置到后者Leads视图上。
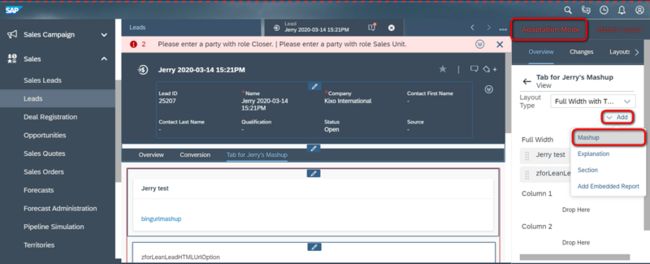
在Key User Tool的Adaptation模式下,点击Add按钮,
选择之前创建好的Mashup模型,就能将其添加到C4C标准页面了。
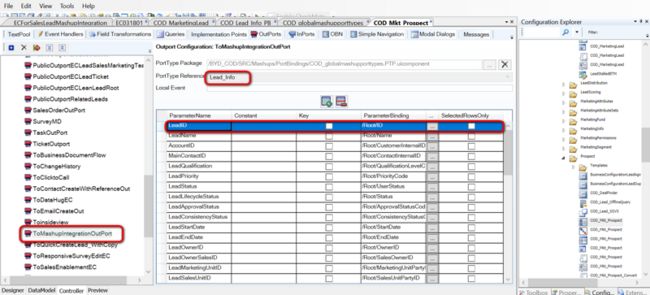
注意,并不是任意创建的Mashup都能添加到任意的C4C页面(我称其为宿主页面)。换言之,仅当宿主页面UI模型存在一个Outport,其指向的Port Binding,和某个Mashup创建时基于的Port Binding一致的时候,后者才能够通过Key User Tool的方式,被嵌入到前者中。
对于Leads明细页面COD_Mkt_Prospect来说,它存在一个Outport,指向Lead_Info——正好是我创建的Mashup基于的Port Binding,因此我可以在Lead页面上直接用Key User Tool添加创建好的Mashup.
如果由于种种原因,不得不使用处于Deprecated状态的Sales Lead,就会遇到一个问题:因为其UI模型COD_MarketingLead并不存在任何一个指向Lead_Info的Outport,因此无法直接通过Key User Tool将Mashup添加到C4C UI上。
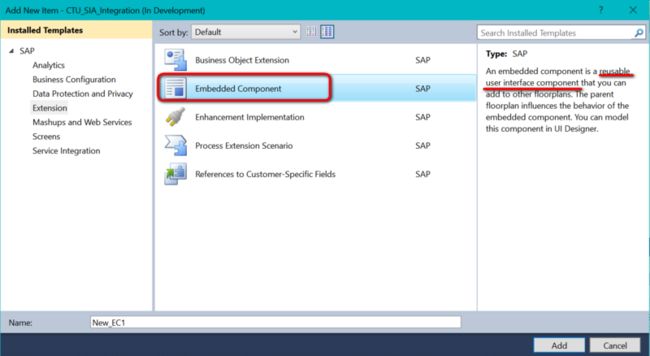
此时我们可以转换思路,使用SAP C4C的Cloud Application Studio来完成Mashup的嵌入需求。C4C的Embedded Component(下文简称EC)作为可以装载其他UI控件的可重用UI组件,当然也能放置一个Mashup于其内。因此,我们将创建好的HTML Mashup放置到一个EC内,再将该EC嵌入到C4C标准页面即可。
这种方式和Key User Tool比较,缺陷在于从宿主UI到EC,以及从EC到Mashup的参数传递需要应用开发人员自己搞定,步骤稍嫌繁琐一些。以LeadID这个参数为例,需要先从C4C标准UI传递到EC,再从EC传递到Mashup.
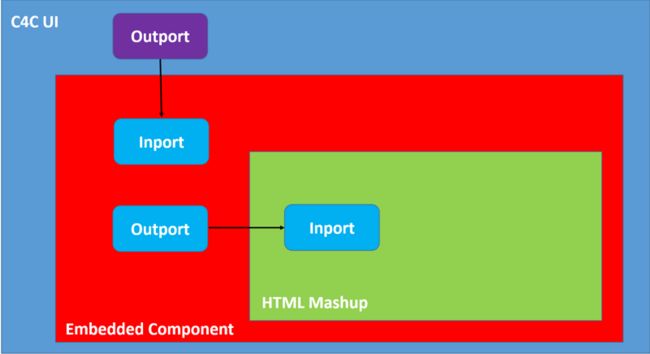
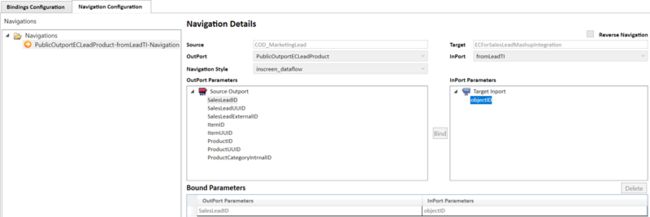
C4C UI组件跳转时的参数传递通过一对Outport和Inport来完成,跳转的发起方维护Outport,将参数传递到跳转目的地UI维护的Inport中去。在跳转的发起方里维护跳转关系,将其Outport同跳转目的地的Inport配对,也称为绑定。
下图蓝色的图例,代表为了完成参数从C4C UI经由EC最终传递到Mashup,所需要创建的Outport和Inport.
详细开发步骤如下:
(1) 创建一个新的EC,稍后我们会把HTML Mashup放置到这个EC里去。但是在此之前,首先要完成C4C UI到EC的LeadID参数传递。
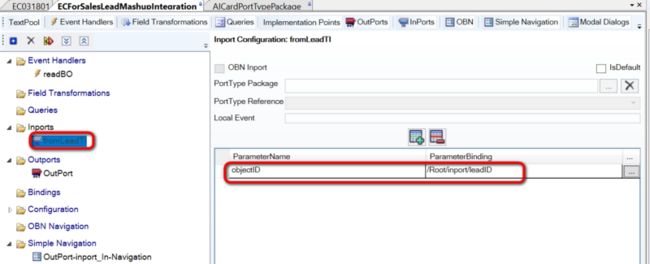
创建一个名叫fromLeadTI的Inport,定义一个参数objectID, 绑定到EC模型的leadID字段上。如此一来,我们将该EC添加到Lead页面时,将Lead页面的Outport的leadID绑定到该EC创建的Inport的leadID字段,完成从C4C页面到EC的参数传递。
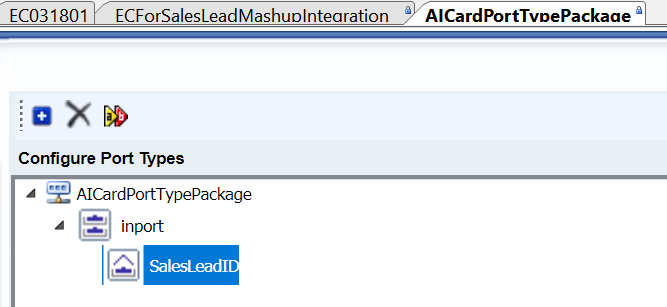
(2) 创建一个新的Port Type AICardPortTypePackage,在Inport里定义一个参数SalesLeadID,这个参数完成从EC到Mashup的LeadID传递任务。
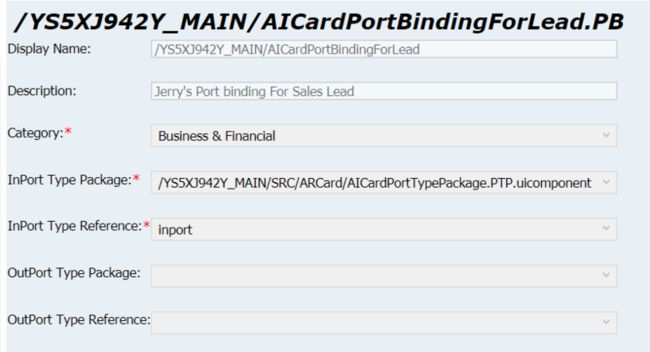
接着创建一个自定义Port Binding,将刚刚创建的Port Type里声明的包含SalesLeadID输入参数的inport暴露出来,供Mashup使用。
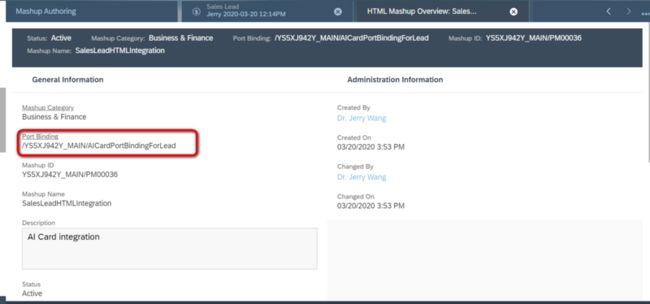
(3) 创建一个新的HTML Mashup,使用第二步创建的自定义Port Binding:
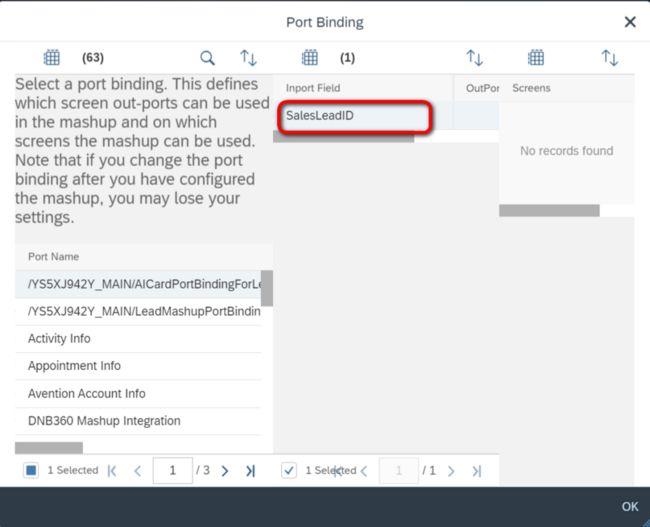
如此一来,Mashup就能使用自定义Port Binding里暴露出来的SalesLeadID这个输入参数了:
将其绑定到bing搜索的url参数q上去,至此Mashup的配置完毕。
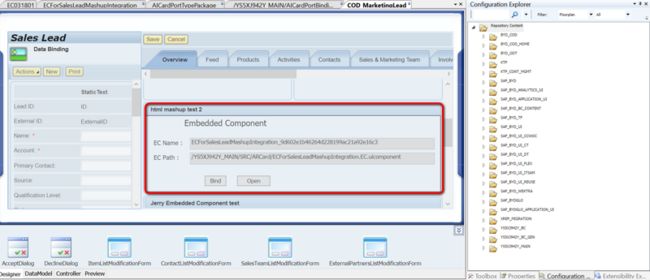
(4) 在UI Designer里将该EC添加到Lead页面去:
我们在第一步里不是给EC创建了一个Inport,参数为objectID么?将EC添加到C4C Lead UI后,将Lead UI Outport的SalesLeadID绑定到EC Inport的objectID, 这就实现了从C4C UI到EC的参数传递。
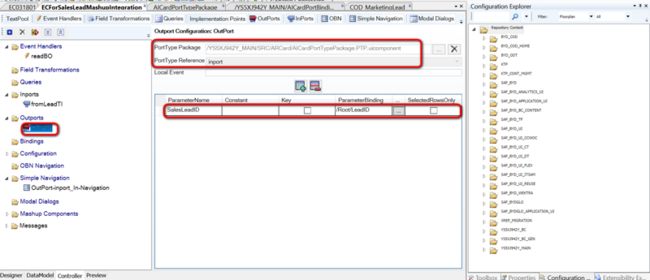
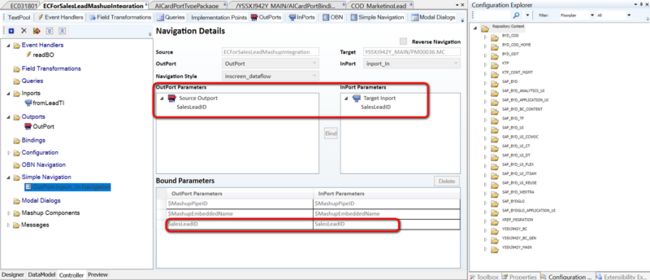
(5) 最后要完成从EC到Mashup的参数传递。因此在EC里创建一个Outport,将SalesLeadID传递给第二步创建的Port Type Package里包含的自定义Port Binding里去。因为我创建的Mashup正是基于这个自定义Port Binding,所以能够使用从EC传递过来的数据。
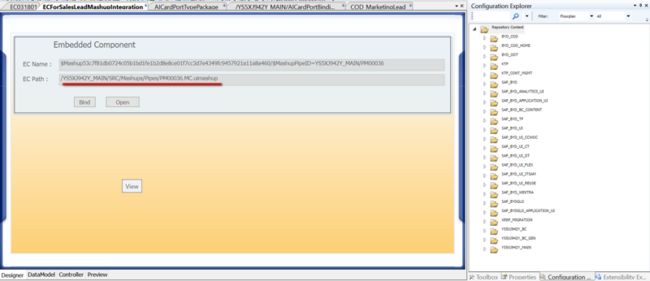
最后一个步骤,将Mashup拖拽到这个EC里:
将EC Outport的SalesLeadID绑定到Mashup Inport的同名参数上,完成从EC到Mashup的参数传递。
至此这种通过Cloud Application Studio的Mashup开发配置方式就介绍完了。虽然稍显繁琐一些,但较之Key User Tool来说更加通用,我用这种方法也成功地完成了工作中的开发任务。
感谢阅读。
更多阅读
- C4C和微信集成系列教程
- SAP S4CRM vs C4C, 诸葛亮和周瑜?
- SAP成都C4C小李探花:浅谈Fiori Design Guidelines
- SAP成都研究院大卫哥:SAP C4C中国本地化之微信小程序集成
- SAP成都研究院飞机哥: SAP C4C中国本地化之微信聊天机器人的集成
- SAP成都研究院廖婧:SAP C4C社交媒体集成概述
要获取更多Jerry的原创文章,请关注公众号"汪子熙":![]()