- CSS3学习教程,从入门到精通,CSS3 图像属性知识点及案例代码(16)
知识分享小能手
前端开发网页开发编程语言如门css3学习前端csshtml5javascriptcss前端开发
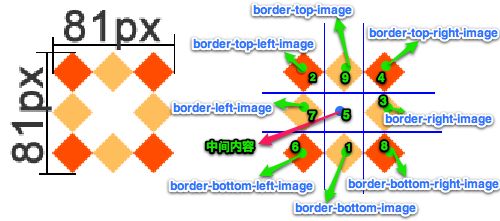
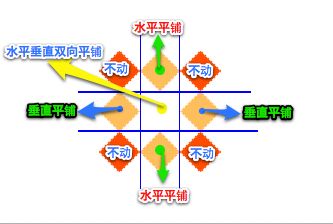
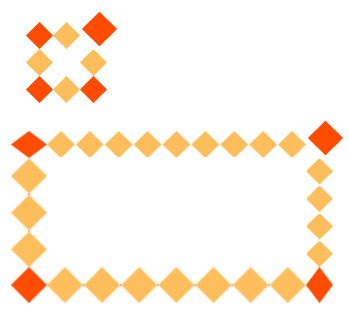
CSS3图像属性知识点及案例代码一、图像属性概述CSS3提供了丰富的图像属性,可以控制图像的显示方式、大小、位置、滤镜效果等。以下是一些常用的图像属性:二、常用图像属性1.background-image作用:设置元素的背景图像。语法:background-image:url("image.jpg");案例:.box{width:300px;height:200px;background-imag
- QT学习笔记(常用控件)
四代目 水门
QT学习笔记qt学习笔记
QT学习笔记一、QTGUI类继承体系QObject(基类)└──QWidget(所有可视化控件基类)├──QAbstractButton(按钮类基类)│├──QPushButton│├──QRadioButton│└──QCheckBox├──QFrame(带边框控件基类)│└──QLabel├──QLayout(布局管理器基类)└──其他控件类...核心类说明:QObject:所有QT对象的基类
- 加州CA 65测试(Proposition 65)的深度解读
南京速跃检测技术服务有限公司
学习方法创业创新
以下是关于加州CA65测试(Proposition65)的深度解读,结合法规核心、测试范围及合规影响进行结构化分析:一、法规背景与核心要求1.法规起源-名称:《1986年加州安全饮用水和有毒物质执行法》(SafeDrinkingWaterandToxicEnforcementAct),简称CA65或Prop65。-目的:保护加州居民免受致癌、致畸或生殖毒性化学物质的暴露风险,要求企业提供清晰警告标
- 利用AI与MySQL提升工业物联网健康监测的智慧水平——构建预测性维护的新纪元
墨夶
数据库学习资料1人工智能mysql物联网
在工业4.0和智能制造的大背景下,如何确保生产设备的高效稳定运行成为企业竞争力的核心要素之一。传统的事后维修方式已经难以满足现代制造业的需求,而基于人工智能(AI)的预测性维护系统则为这一挑战提供了全新的解决方案。今天,我们将深入探讨如何结合AI技术和MySQL数据库,打造一个智能、高效的工业物联网(IIoT)健康监测平台,助力企业在激烈的市场竞争中脱颖而出。一、为什么选择AI+MySQL?1.A
- CSS基础知识
Toreme
csscss3html
基础教程使用css和不使用比较不使用css不使用css给每一个单元格加上背景颜色就需要给每一个td元素加上bgcolor属性使用css使用css给每一个单元格加上背景颜色,只需要在最前面写一段css代码,所有的单元格都有背景颜色了,这是一种分层设计的思想,css把和颜色,大小位置等信息剥离到不同的td有不同的背景色选择器语法css的语法selector{property:value;}即选择器{属
- 2024年第五届MathorCup数学应用挑战赛--大数据竞赛思路、代码更新中.....
宇哥预测优化代码学习
1024程序员节
欢迎来到本博客❤️❤️博主优势:博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。⛳️座右铭:行百里者,半于九十。本文目录如下:目录⛳️研赛及概况一、竞赛背景与目的二、组织机构与参赛对象三、竞赛时间与流程四、竞赛要求与规则五、奖项设置与奖励六、研究文档撰写建议七、参考资料与资源1找程序网站推荐2公式编辑器、流程图、论文排版324年研赛资源下载4思路、Python、Matlab代码分享......⛳
- 用文字书写你的计算机领域故事**
爱编程的Loren
活动文章活动文章
亲爱的大学博主们: 你是否热爱写作,渴望展现自己的创作才华?你是否想要发掘写作的魅力,书写出属于你的故事?那么,这个创作活动正是为你量身打造的!我们诚挚地邀请你参加这次以写作博客为目的的创作活动,一起挑战自我,展现你的写作才华。 **一、活动背景** 此次活动旨在鼓励大学生博主们挖掘自己的创作潜能,展现自己的写作才华。我们相信,每一位博主都有独特的故事和观点,都值得被听见和分享。因此,我
- 包管理工具
她的双马尾
JSjavascript包管理工具npmyarnpnpm
JavaScript包管理工具对比:npm、yarn和pnpm1.npm1.1历史与背景npm(NodePackageManager)是Node.js的默认包管理工具,首次发布于2010年。它是JavaScript生态系统中最早的包管理工具,主要用于管理和共享JavaScript模块。目前,npm拥有全球最大的JavaScript包注册中心(npmregistry),包含数百万个开源包。1.2核心
- java:实现设置窗体背景颜色为淡蓝色(附带源码)
Katie。
Java实战项目java信息可视化开发语言
一、项目简介在桌面应用开发中,窗体背景颜色作为界面设计的重要组成部分,不仅影响整体美观,还能传递特定的情感和品牌信息。本项目旨在使用JavaSwing简单实现将窗体背景颜色设置为淡蓝色效果。该示例展示了如何创建一个基本的JFrame,并通过调用其内容面板的setBackground()方法,设置背景颜色为淡蓝色(RGB值173,216,230)。通过本项目,初学者可以了解Swing基本组件的使用方
- 配置固定ip绕过ip限制
leeezp
杂物网络协议运维
0x00背景很多内网限制通过ip网段来做的,一般无线网和有线网网段不同,通过配置有线ip来一定程度绕过网络限制。0x01实践很多企业内网是通过DHCP动态分配ip地址,但有线网通常ip是固定的。例如固定ip通常是这样ip地址:子网掩码:默认网关:首选DNS:802.1x配置非固定ip自动获取ip地址=》点击高级默认勾选通过验证证书来验证服务器的身份如果还连接不上有线网,重启一下就好了。
- 使用AirtableLoader轻松加载数据到Python
bavDHAUO
python开发语言
在现代软件开发中,数据的管理与使用非常关键。Airtable作为一种灵活的数据库应用,提供了简便且强大的数据处理方式。而通过使用AirtableLoader这种工具,可以轻松地将Airtable中的数据加载到Python项目中进行处理。技术背景介绍Airtable是一款集电子表格和数据库功能于一体的工具,它以其简单易用、强大的扩展性而受到众多开发者的喜爱。AirtableLoader是一个文档加载
- 燃爆!程序员如何借助 AI 大模型冲破编程效率枷锁?(以DeepSeek,ChatGPT为例)
羑悻的小杀马特.
AI学习chatgptdeepseekAI大模型开发语言
AI大模型已成为程序员提升效率的有力助手。本文聚焦DeepSeek和ChatGPT,探讨程序员如何借其冲破编程效率枷锁。在代码编写阶段,它们能快速生成基础框架、实现特定功能及复杂算法代码;调试时,精准分析错误并给出优化建议;文档生成方面,为函数、类及项目文档助力。程序员需掌握高效交互技巧,结合自身经验,合理利用AI大模型,全面提升编程效率,开启高效编程新境界。目录一·本篇背景:二、AI大模型简介2
- 使用Yeager.ai轻松构建LangChain工具和代理
qahaj
人工智能langchainpython
技术背景介绍在现代AI开发框架中,如何快速构建、测试和部署AI解决方案是一个重要的课题。Yeager.ai为此提供了一个完整的生态系统,旨在简化AI智能体和工具的创建过程。它的核心组件yAgents是一个无代码的LangChain代理构建器,能够让用户轻松地集成各种语言模型和资源,非常适合开发者、研究人员和AI爱好者在不同应用场景中使用。核心原理解析Yeager.ai利用LangChain框架,通
- Angular与Laravel的CSRF问题探讨与解决
t0_54manong
编程问题解决手册angular.jslaravelcsrf个人开发
在现代Web开发中,安全性是一个不容忽视的关键问题。跨站请求伪造(CSRF)攻击是常见的安全威胁之一,幸运的是,Laravel框架已经为我们提供了强大的CSRF保护机制。然而,当我们将Angular前端与Laravel后端集成时,可能会遇到一些CSRF相关的挑战。今天我们将通过一个具体的案例来探讨如何解决Angular与Laravel之间的CSRF问题。背景介绍假设我们有一个使用Angular开发
- 如何使用Langchain加载AZLyrics网页到可用文档格式
dgay_hua
langchainpython
##技术背景介绍在处理歌词数据时,尤其是从网页上获取歌词文本内容,用于自然语言处理或文本分析是常见的需求。AZLyrics是一个提供歌词的主要平台,为我们提供了大量的歌词数据。如果我们可以将这些网页内容自动加载到结构化的文档格式中,将极大地提升我们处理和分析歌词的效率。##核心原理解析Langchain提供了一种简单的方式来将网页内容转换为可用的文档格式。通过使用其文档加载器(DocumentLo
- Python 爬虫实战:舞台剧与演出信息获取
西攻城狮北
python爬虫开发语言
作为一名对文化艺术活动和数据获取感兴趣的内容创作者,我决定利用Python爬虫技术抓取舞台剧与演出信息。这对于文艺爱好者、文化活动组织者以及相关研究人员来说,是一个极具价值的探索。一、项目背景舞台剧和各类演出活动丰富了人们的精神文化生活。许多城市都有专业的演出场馆,如国家大剧院、上海大剧院等,它们会定期发布演出信息。通过爬虫技术,我们可以自动化地获取这些演出信息,方便用户查询和分析。二、技术选型在
- 使用 Airbyte Typeform 加载器进行数据文档化
shuoac
python
在数据集成的世界中,Airbyte是一个非常强大的平台,它为我们的ETL管道提供了从API、数据库和文件到数据仓库和湖泊的连接器。但是,随着技术的快速发展,某些工具和方法可能会被弃用,例如AirbyteTypeform加载器。不过这并不意味着不能使用其他更好的解决方案。因此,这篇文章就带大家一起了解如何使用Airbyte原生支持的加载器来处理Typeform的数据文档化。技术背景介绍Airbyte
- 使用Couchbase实现高效的AI应用缓存与数据存储
scaFHIO
人工智能缓存python
在当今AI应用的开发中,除了模型本身的性能,数据存储和缓存的效率也至关重要。Couchbase作为一款分布式NoSQL云数据库,其性能、可扩展性以及对AI、边缘计算应用的支持能力,使其成为优秀的选择。在本文中,我们将探讨如何通过Couchbase来实现高效的数据存储与缓存,尤其是在AI应用中。技术背景介绍随着AI应用规模的扩大和复杂度的增加,我们需要可靠的数据存储解决方案来满足实时性要求,同时减少
- 使用Titan Takeoff进行高效的自然语言处理模型推理
scaFHIO
自然语言处理人工智能python
在自然语言处理(NLP)领域,每一家企业都在寻求更高效的模型训练和推理解决方案。TitanML的平台通过训练、压缩和推理优化帮助企业构建和部署更佳、更小、更便宜、更快速的NLP模型。特别是其推理服务器TitanTakeoff,使得在本地硬件上轻松部署大语言模型(LLMs)成为可能。技术背景介绍TitanTakeoff是TitanML提供的一项服务,它允许用户在本地硬件上运行推理工作负载。支持大多数
- python爱心代码高级
youyouxiong
python开发语言
在Python中,我们可以使用各种方法来绘制一个“爱心”形状。以下是一个使用turtle模块绘制爱心的高级示例。这个示例将使用更复杂的数学公式和图形操作来绘制一个更精致的爱心形状。importturtleimportmath#设置初始状态window=turtle.Screen()window.bgcolor("black")#设置背景色为黑色love=turtle.Turtle()love.sp
- 使用 Baseten 部署和运行机器学习模型的指南
shuoac
机器学习人工智能python
随着机器学习模型在各个行业中的广泛应用,如何高效地部署和运行这些模型成为一个关键问题。本文将介绍如何使用Baseten平台来部署和服务机器学习模型。Baseten是LangChain生态系统中的一个重要提供者,它提供了所需的基础设施来高效地运行模型。无论是开源模型如Llama2和Mistral,还是专有或经过微调的模型,Baseten都能在专用GPU上运行。技术背景介绍Baseten提供了一种不同
- 探索Google AI聊天模型的集成和使用
qahaj
人工智能python
随着人工智能的飞速发展,GoogleAI的聊天模型提供了强大的自然语言处理能力,可以应用于多种场景中。本文将为你介绍如何通过GoogleAI和LangChain库来使用这些聊天模型。技术背景介绍GoogleAI提供了一系列强大的聊天模型,这些模型具备不同的功能和参数设置。它们不仅可以通过GoogleAI服务访问,还可以通过GoogleCloudVertexAI以企业级功能使用。在本文中,我们将重点
- 利用Docugami将商业文档转化为XML知识图谱
bBADAS
xml知识图谱人工智能python
在当今的数字化时代,处理和理解商业文档的结构及其内容是企业信息化管理的关键任务。Docugami作为一种创新的技术工具,能够将复杂的商业文档转换为文档XML知识图谱。这种知识图谱由完整文档的XML语义树组成,能够精准地表示文档的语义和结构特性,为文档自动化处理提供了基础。技术背景介绍Docugami通过将文档转化为结构化的XML语义树,使得原本无序的文本变得有序和可操作。这种转化不仅仅是格式的改变
- [0948]基于JAVA的城市路网智慧管理系统的设计与实现
阿鑫学长【毕设工场】
javapython人工智能毕业设计课程设计
毕业设计(论文)开题报告表姓名学院专业班级题目基于JAVA的城市路网智慧管理系统的设计与实现指导老师(一)选题的背景和意义开题报告背景与意义:随着我国城市化进程的加快,城市路网系统日益庞大复杂,交通管理面临的挑战愈发严峻。传统的路网管理模式由于信息更新不及时、数据处理效率低下、智能化程度不足等问题,已无法满足现代城市管理对高效、精准、智能交通管理的需求。因此,设计并实现一套基于Java的城市路网智
- 使用GitHub API进行智能文档加载
fgayif
githubpython
GitHub是一个强大的开发者平台,提供了代码存储、管理和分享的功能。它采用Git软件,增强了分布式版本控制,同时提供了访问控制、错误跟踪、软件功能请求、任务管理、持续集成和项目的wiki等功能。随着AI技术的发展,我们可以利用GitHub的API实现智能文档加载,以便更好地进行代码管理和分析。下面我将介绍如何使用GitHubAPI进行文档加载,并通过实用的代码示例来帮助大家理解。技术背景介绍Gi
- 猫头虎 分享已解决Bug || java.lang.ClassNotFoundException 全解析与解决方案
AI后端
已解决的Bug专栏bugjava开发语言服务发现rustpythonpip
猫头虎分享已解决Bug||java.lang.ClassNotFoundException全解析与解决方案摘要:最近有粉丝在后台留言,问到项目启动时遇到了一个经典问题:java.lang.ClassNotFoundException。这个问题看似简单,却困扰了无数开发者。今天,猫头虎以真实开发经历为背景,从Bug原因剖析到全方位解决方案,手把手带你攻克这个问题!本文涵盖了:问题原因:从类加载机制到
- 夜莺监控 v8.0 新版通知规则 | 对接飞书告警
夜莺开源监控
夜莺监控飞书告警飞书卡片告警
新版通知规则的介绍文章:夜莺监控巨大革新:抽象出通知规则,增强告警通知的灵活性新版通知规则对接钉钉:夜莺监控v8.0新版通知规则|对接钉钉告警新版通知规则对接企微:夜莺监控v8.0新版通知规则|对接企微告警本文对背景信息不做额外描述了,大家一定要先看看上面的文章,原理类似。本文直接讲解夜莺监控的通知规则如何对接飞书告警。开源夜莺和飞书的对接支持text和飞书卡片两种方式,不支持飞书应用。Flash
- 深入了解 ArangoDB 的图数据库应用与 Python 实践
eahba
数据库python开发语言
在当前数据驱动的时代,对连接数据的高效处理和分析需求日益增长。ArangoDB作为一个可扩展的图数据库系统,能够加速从连接数据中获取价值。本文将介绍如何使用Python连接和操作ArangoDB,并展示如何结合图问答链来获取数据洞察。技术背景介绍ArangoDB是一个多模型数据库,支持文档、图和键值类型的数据存储。其强大的图形存储和查询能力使其成为处理复杂数据关系的理想选择。通过JSON支持和单一
- 大屏自适应终极方案:基于比例缩放的完美适配实践(Vue3版)
FFF-X
html5javascript
需求背景在数据可视化大屏开发中,我们常面临这样的挑战:如何让1920*1080的设计稿在不同分辨率设备上完美呈现?传统的响应式布局难以应对复杂的大屏元素排布,本文介绍一种基于CSS3变换的终极适配方案实现思路本方案的核心是动态比例缩放,通过以下关键步骤实现:基准比例锁定:基于设计稿宽高比(16:9)建立基准比例视口实时检测:通过resize事件监听窗口变化智能比例判断:当视口更宽时:保持高度基准,
- 编译乱序 vs 执行乱序
三境界
操作系统linux驱动开发
背景今天留意了一下linux内核对writel和readl的实现,涉及到了dmb,imb这类屏障指令,过去对这类机制的了解比较模糊,所以查阅了一些资料,做一下记录。#if__LINUX_ARM_ARCH__>=7#defineisb(option)__asm____volatile__("isb"#option:::"memory")#definedsb(option)__asm____volat
- Enum 枚举
120153216
enum枚举
原文地址:http://www.cnblogs.com/Kavlez/p/4268601.html Enumeration
于Java 1.5增加的enum type...enum type是由一组固定的常量组成的类型,比如四个季节、扑克花色。在出现enum type之前,通常用一组int常量表示枚举类型。比如这样:
public static final int APPLE_FUJI = 0
- Java8简明教程
bijian1013
javajdk1.8
Java 8已于2014年3月18日正式发布了,新版本带来了诸多改进,包括Lambda表达式、Streams、日期时间API等等。本文就带你领略Java 8的全新特性。
一.允许在接口中有默认方法实现
Java 8 允许我们使用default关键字,为接口声明添
- Oracle表维护 快速备份删除数据
cuisuqiang
oracle索引快速备份删除
我知道oracle表分区,不过那是数据库设计阶段的事情,目前是远水解不了近渴。
当前的数据库表,要求保留一个月数据,且表存在大量录入更新,不存在程序删除。
为了解决频繁查询和更新的瓶颈,我在oracle内根据需要创建了索引。但是随着数据量的增加,一个半月数据就要超千万,此时就算有索引,对高并发的查询和更新来说,让然有所拖累。
为了解决这个问题,我一般一个月会进行一次数据库维护,主要工作就是备
- java多态内存分析
麦田的设计者
java内存分析多态原理接口和抽象类
“ 时针如果可以回头,熟悉那张脸,重温嬉戏这乐园,墙壁的松脱涂鸦已经褪色才明白存在的价值归于记忆。街角小店尚存在吗?这大时代会不会牵挂,过去现在花开怎么会等待。
但有种意外不管痛不痛都有伤害,光阴远远离开,那笑声徘徊与脑海。但这一秒可笑不再可爱,当天心
- Xshell实现Windows上传文件到Linux主机
被触发
windows
经常有这样的需求,我们在Windows下载的软件包,如何上传到远程Linux主机上?还有如何从Linux主机下载软件包到Windows下;之前我的做法现在看来好笨好繁琐,不过也达到了目的,笨人有本方法嘛;
我是怎么操作的:
1、打开一台本地Linux虚拟机,使用mount 挂载Windows的共享文件夹到Linux上,然后拷贝数据到Linux虚拟机里面;(经常第一步都不顺利,无法挂载Windo
- 类的加载ClassLoader
肆无忌惮_
ClassLoader
类加载器ClassLoader是用来将java的类加载到虚拟机中,类加载器负责读取class字节文件到内存中,并将它转为Class的对象(类对象),通过此实例的 newInstance()方法就可以创建出该类的一个对象。
其中重要的方法为findClass(String name)。
如何写一个自己的类加载器呢?
首先写一个便于测试的类Student
- html5写的玫瑰花
知了ing
html5
<html>
<head>
<title>I Love You!</title>
<meta charset="utf-8" />
</head>
<body>
<canvas id="c"></canvas>
- google的ConcurrentLinkedHashmap源代码解析
矮蛋蛋
LRU
原文地址:
http://janeky.iteye.com/blog/1534352
简述
ConcurrentLinkedHashMap 是google团队提供的一个容器。它有什么用呢?其实它本身是对
ConcurrentHashMap的封装,可以用来实现一个基于LRU策略的缓存。详细介绍可以参见
http://code.google.com/p/concurrentlinke
- webservice获取访问服务的ip地址
alleni123
webservice
1. 首先注入javax.xml.ws.WebServiceContext,
@Resource
private WebServiceContext context;
2. 在方法中获取交换请求的对象。
javax.xml.ws.handler.MessageContext mc=context.getMessageContext();
com.sun.net.http
- 菜鸟的java基础提升之道——————>是否值得拥有
百合不是茶
1,c++,java是面向对象编程的语言,将万事万物都看成是对象;java做一件事情关注的是人物,java是c++继承过来的,java没有直接更改地址的权限但是可以通过引用来传值操作地址,java也没有c++中繁琐的操作,java以其优越的可移植型,平台的安全型,高效性赢得了广泛的认同,全世界越来越多的人去学习java,我也是其中的一员
java组成:
- 通过修改Linux服务自动启动指定应用程序
bijian1013
linux
Linux中修改系统服务的命令是chkconfig (check config),命令的详细解释如下: chkconfig
功能说明:检查,设置系统的各种服务。
语 法:chkconfig [ -- add][ -- del][ -- list][系统服务] 或 chkconfig [ -- level <</SPAN>
- spring拦截器的一个简单实例
bijian1013
javaspring拦截器Interceptor
Purview接口
package aop;
public interface Purview {
void checkLogin();
}
Purview接口的实现类PurviesImpl.java
package aop;
public class PurviewImpl implements Purview {
public void check
- [Velocity二]自定义Velocity指令
bit1129
velocity
什么是Velocity指令
在Velocity中,#set,#if, #foreach, #elseif, #parse等,以#开头的称之为指令,Velocity内置的这些指令可以用来做赋值,条件判断,循环控制等脚本语言必备的逻辑控制等语句,Velocity的指令是可扩展的,即用户可以根据实际的需要自定义Velocity指令
自定义指令(Directive)的一般步骤
&nbs
- 【Hive十】Programming Hive学习笔记
bit1129
programming
第二章 Getting Started
1.Hive最大的局限性是什么?一是不支持行级别的增删改(insert, delete, update)二是查询性能非常差(基于Hadoop MapReduce),不适合延迟小的交互式任务三是不支持事务2. Hive MetaStore是干什么的?Hive persists table schemas and other system metadata.
- nginx有选择性进行限制
ronin47
nginx 动静 限制
http {
limit_conn_zone $binary_remote_addr zone=addr:10m;
limit_req_zone $binary_remote_addr zone=one:10m rate=5r/s;...
server {...
location ~.*\.(gif|png|css|js|icon)$ {
- java-4.-在二元树中找出和为某一值的所有路径 .
bylijinnan
java
/*
* 0.use a TwoWayLinkedList to store the path.when the node can't be path,you should/can delete it.
* 1.curSum==exceptedSum:if the lastNode is TreeNode,printPath();delete the node otherwise
- Netty学习笔记
bylijinnan
javanetty
本文是阅读以下两篇文章时:
http://seeallhearall.blogspot.com/2012/05/netty-tutorial-part-1-introduction-to.html
http://seeallhearall.blogspot.com/2012/06/netty-tutorial-part-15-on-channel.html
我的一些笔记
===
- js获取项目路径
cngolon
js
//js获取项目根路径,如: http://localhost:8083/uimcardprj
function getRootPath(){
//获取当前网址,如: http://localhost:8083/uimcardprj/share/meun.jsp
var curWwwPath=window.document.locati
- oracle 的性能优化
cuishikuan
oracleSQL Server
在网上搜索了一些Oracle性能优化的文章,为了更加深层次的巩固[边写边记],也为了可以随时查看,所以发表这篇文章。
1.ORACLE采用自下而上的顺序解析WHERE子句,根据这个原理,表之间的连接必须写在其他WHERE条件之前,那些可以过滤掉最大数量记录的条件必须写在WHERE子句的末尾。(这点本人曾经做过实例验证过,的确如此哦!
- Shell变量和数组使用详解
daizj
linuxshell变量数组
Shell 变量
定义变量时,变量名不加美元符号($,PHP语言中变量需要),如:
your_name="w3cschool.cc"
注意,变量名和等号之间不能有空格,这可能和你熟悉的所有编程语言都不一样。同时,变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)。
中间不能有空格,可以使用下划线(_)。
不能使用标点符号。
不能使用ba
- 编程中的一些概念,KISS、DRY、MVC、OOP、REST
dcj3sjt126com
REST
KISS、DRY、MVC、OOP、REST (1)KISS是指Keep It Simple,Stupid(摘自wikipedia),指设计时要坚持简约原则,避免不必要的复杂化。 (2)DRY是指Don't Repeat Yourself(摘自wikipedia),特指在程序设计以及计算中避免重复代码,因为这样会降低灵活性、简洁性,并且可能导致代码之间的矛盾。 (3)OOP 即Object-Orie
- [Android]设置Activity为全屏显示的两种方法
dcj3sjt126com
Activity
1. 方法1:AndroidManifest.xml 里,Activity的 android:theme 指定为" @android:style/Theme.NoTitleBar.Fullscreen" 示例: <application
- solrcloud 部署方式比较
eksliang
solrCloud
solrcloud 的部署其实有两种方式可选,那么我们在实践开发中应该怎样选择呢? 第一种:当启动solr服务器时,内嵌的启动一个Zookeeper服务器,然后将这些内嵌的Zookeeper服务器组成一个集群。 第二种:将Zookeeper服务器独立的配置一个集群,然后将solr交给Zookeeper进行管理
谈谈第一种:每启动一个solr服务器就内嵌的启动一个Zoo
- Java synchronized关键字详解
gqdy365
synchronized
转载自:http://www.cnblogs.com/mengdd/archive/2013/02/16/2913806.html
多线程的同步机制对资源进行加锁,使得在同一个时间,只有一个线程可以进行操作,同步用以解决多个线程同时访问时可能出现的问题。
同步机制可以使用synchronized关键字实现。
当synchronized关键字修饰一个方法的时候,该方法叫做同步方法。
当s
- js实现登录时记住用户名
hw1287789687
记住我记住密码cookie记住用户名记住账号
在页面中如何获取cookie值呢?
如果是JSP的话,可以通过servlet的对象request 获取cookie,可以
参考:http://hw1287789687.iteye.com/blog/2050040
如果要求登录页面是html呢?html页面中如何获取cookie呢?
直接上代码了
页面:loginInput.html
代码:
<!DOCTYPE html PUB
- 开发者必备的 Chrome 扩展
justjavac
chrome
Firebug:不用多介绍了吧https://chrome.google.com/webstore/detail/bmagokdooijbeehmkpknfglimnifench
ChromeSnifferPlus:Chrome 探测器,可以探测正在使用的开源软件或者 js 类库https://chrome.google.com/webstore/detail/chrome-sniffer-pl
- 算法机试题
李亚飞
java算法机试题
在面试机试时,遇到一个算法题,当时没能写出来,最后是同学帮忙解决的。
这道题大致意思是:输入一个数,比如4,。这时会输出:
&n
- 正确配置Linux系统ulimit值
字符串
ulimit
在Linux下面部 署应用的时候,有时候会遇上Socket/File: Can’t open so many files的问题;这个值也会影响服务器的最大并发数,其实Linux是有文件句柄限制的,而且Linux默认不是很高,一般都是1024,生产服务器用 其实很容易就达到这个数量。下面说的是,如何通过正解配置来改正这个系统默认值。因为这个问题是我配置Nginx+php5时遇到了,所以我将这篇归纳进
- hibernate调用返回游标的存储过程
Supanccy2013
javaDAOoracleHibernatejdbc
注:原创作品,转载请注明出处。
上篇博文介绍的是hibernate调用返回单值的存储过程,本片博文说的是hibernate调用返回游标的存储过程。
此此扁博文的存储过程的功能相当于是jdbc调用select 的作用。
1,创建oracle中的包,并在该包中创建的游标类型。
---创建oracle的程
- Spring 4.2新特性-更简单的Application Event
wiselyman
application
1.1 Application Event
Spring 4.1的写法请参考10点睛Spring4.1-Application Event
请对比10点睛Spring4.1-Application Event
使用一个@EventListener取代了实现ApplicationListener接口,使耦合度降低;
1.2 示例
包依赖
<p