- 前端面试题——手写实现 ajax
阿水爱踢中锋
ajaxjs前端
凡是和后台有过数据交互的小伙伴肯定都接触过ajax.我们可以通过ajax来实现页面的无刷新请求数据,这样就能在保证良好用户体验的同时,将更多的内容展示给用户ajax在我们的开发工作中已经司空见惯,几乎所有我们频繁使用的库和框架都提供了经过完善封装后的ajax方法,如jQuery、zepto、angular等等,这使得我们的数据请求变得异常简洁明了但是这也带来了很明显的缺陷,就是我们知道如何去使用封
- JavaScript 在前端 UI 框架中的应用与选型
大厂前端小白菜
前端开发实战前端javascriptuiai
JavaScript在前端UI框架中的应用与选型关键词:JavaScript、前端UI框架、应用、选型、React、Vue.js、Angular摘要:本文深入探讨了JavaScript在前端UI框架中的应用与选型问题。首先介绍了前端UI框架的背景知识,包括目的、预期读者、文档结构等。接着阐述了核心概念,分析了JavaScript与前端UI框架的联系。通过具体的算法原理和操作步骤,结合Python代
- Angular 17优化指南:使用@defer减少初始加载体积
t0_54coder
编程问题解决手册angular.jsjavascript前端个人开发
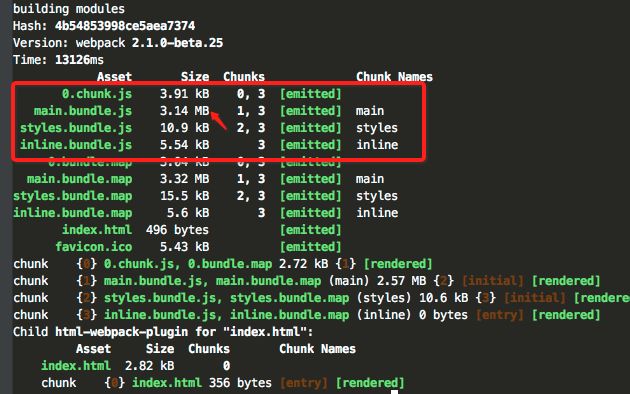
随着Angular17的发布,优化应用程序的性能和加载时间变得比以往任何时候都更加重要。本文将探讨如何通过使用@defer来减少Angular17应用的初始加载体积,帮助开发者构建更高效的应用。背景介绍在构建大型Angular应用时,如何管理模块的加载是个关键问题。特别是当使用诸如AngularMaterial等第三方库时,如何避免这些库在应用初始化时全部加载是个挑战。我们来看一个实际案例:案例背
- Vue入门
LUO-CHEn
Java温馨Talkvue
vue1、vue概述(1)概念vue.js(读音/vjuː/,类似于view)是一套构建用户界面的渐进式框架。Vue只关注视图层,采用自底向上增量开发的设计。随着项目业务场景的复杂,传统模式(html+jquery)已无法满足需求,就出现了Angular/React/Vue等框架(2)特点1、Vue的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。2、Vue.JS是优秀的前端Jav
- web渗透之指纹识别1
合作小小程序员小小店
网络安全物联网网络安全网络攻击模型计算机网络
web渗透之指纹识别1前端技术:前端中我们需要掌握一些基础html,javascrip,jquery,bootstrap,前端框架vue.js,vue,angular,React等,在前端中可以利用的东西还是很多的,我们可使用xss配合csrf以及一些攻击漏洞进行弹框,获取cookie,劫持,绕过,跳转,跨域,重定向,重放,控制节点,挂暗链接,甚至隐藏我们的请求等。如果要说怎么在识别中使用,我们可
- 前端微服务架构详解
醉方休
架构前端微服务
前端微服务架构详解前端微服务是一种将微服务理念应用于前端开发的架构模式,它允许将大型前端应用拆分为多个独立开发、部署和运行的小型应用。一、核心概念1.什么是前端微服务独立开发:每个微应用可由不同团队独立开发独立部署:无需整体发布,单个微应用可单独部署技术异构:不同微应用可以使用不同技术栈(React、Vue、Angular等)运行时集成:在客户端动态组合成完整应用2.与传统SPA的区别特性传统SP
- Web前端工程化
Web前端工程化前端工程化是指将软件工程的方法和原则应用到前端开发中,以提高开发效率、保证代码质量、便于团队协作和项目维护的一套体系化实践。以下是前端工程化的主要内容和实践:核心组成部分1.模块化开发JavaScript模块化:CommonJS、AMD、ESModuleCSS模块化:CSSModules、CSS-in-JS组件化:Vue/React/Angular组件体系微前端:将大型应用拆分为多
- Angular 从框架搭建到开发上线的完整流程
啃火龙果的兔子
开发DEMOangular.js前端javascript
Angular从框架搭建到开发上线的完整流程一、环境准备与项目搭建1.环境要求Node.js(推荐LTS版本,当前16.x/18.x)npm(随Node.js安装)或yarnAngularCLI(最新稳定版)2.安装AngularCLInpminstall-g@angular/cli#或yarnglobaladd@angular/cli3.创建新项目ngnewmy-angular-app--sty
- 企业级图表方案AG Charts v12正式发布:全新功能提升图表交互体验与开发效率
AGGrid成立于英国,致力于提供优秀的企业级数据表格及图表解决方案。AGGrid及AGCharts是其两大主要的高性能企业级JavaScript数据表格及图表解决方案,被全球开发者广泛采用。广泛应用于金融、电信、制造等行业,支持Angular、React、Vue和纯JavaScript项目,拥有企业级的性能与功能深度,凭借其卓越的性能、丰富的功能与高度可定制性,成为构建复杂数据驱动型应用的优选工
- axios 使用入门
axios使用入门阅读目录一、前言#二、干货合集#1、加载#2、get&post#3、拦截器#三、总结#一、前言在没有接触React、Angular、Vue这类MVVM的前端框架之前,无法抛弃Jquery的重要理由,除了优秀的前端DOM元素操作性以外,能够非常便捷的发起http请求也占有非常重要的地位。既然我们已经开始使用Vue进行前端开发,抛弃了对页面DOM元素的操作,难道,为了方便的发起htt
- Angular6 学习笔记——路由详解
男人要霸气
Angular6
angular6.x系列的学习笔记记录,仍在不断完善中,学习地址:https://www.angular.cn/guide/template-syntaxhttp://www.ngfans.net/topic/12/post/2系列目录(1)组件详解之模板语法(2)组件详解之组件通讯(3)内容投影,ViewChild和ContentChild(4)指令(5)路由路由存在的意义一般而言,浏览器具有下
- Angular v20版本正式发布
xiangzhihong8
前端angular.js前端javascript
过去几年对Angular来说很具变革性,我们推出了像Signals这样的反应性功能和Zoneless应用的强大能力。我们希望这些功能可以帮助Angular社区构建下一代的Web应用,实现快速上市和强大的性能。我们的旅程才刚刚开始!Angularv20是最新的发布版本,我们花费了无数个小时打磨一些正在进行中的功能,以便于为你提供健壮的开发体验。其中,值得关注的亮点包括:稳定API,如effect、l
- WEB前端缓存解决方案
qermeng
WEB前端SPA缓存WEB前端缓存解决
WEB前端缓存解决方案问题描述页面缓存js/css缓存问题描述使用angularjs(1.5.0)+gulp(3.9.0)做SPA开发时,修改js后,使用gulp-rev(6.0.1)对文件名进行了修改,但是刷新界面后修改的文件并没有加载,必须使用CRLT+F5深度刷新才可以。页面缓存页面缓存解决方案:js/css缓存通过gulp-rev在文件名增加哈希值来解决缓存问题gulp-rev:Stati
- 如何学习前端炙手可热的Vue?Vue学习路线图详解!
真·skysys
大前端和跨平台技术vue
总结vue文档从0.11、0.12、1.0、2.x到3.0beta本文章长期更新,持续维护限于博主水平,如有错漏还望各位不吝赐教文章内容可能有争议,欢迎大家理性交流与探讨What’svue:Vue.js是什么?定位设计目标(初心):通过尽可能简单的API提供响应数据绑定和可组合视图组件灵感来源(创意):AngularJS,KnockoutJS,Ractive.js和Rivets.js。在简单性和功
- 轻量级、无依赖、响应式粒子背景动画库——tsparticles、@tsparticles/engine、@tsparticles/react
项目简介tsparticles-demo是一个基于React和tsparticles的可视化粒子特效演示项目,旨在为开发者和设计师提供丰富、炫酷的粒子动画效果参考。项目支持多种粒子特效切换,界面美观,交互友好,适合用于网页背景、登录页、展示页等多种场景。无依赖项(*),浏览器直接可用,且兼容React.js、Vue.js(2.x和3.x)、Angular、Svelte、jQuery、Preact、
- P7149 [USACO20DEC] Rectangular Pasture S
2301_81673347
算法数据结构
题目描述FarmerJohn最大的牧草地可以被看作是一个由方格组成的巨大的二维方阵(想象一个巨大的棋盘)。现在,有N头奶牛正占据某些方格(1≤N≤2500)。FarmerJohn想要建造一个可以包围一块矩形区域的栅栏;这个矩形必须四边与x轴和y轴平行,最少包含一个方格。请帮助他求出他可以包围在这样的区域内的不同的奶牛子集的数量。注意空集应当被计算为答案之一。输入格式输入的第一行包含一个整数N。以下
- AngularJS知识快速入门(上)
1加1等于
javascript实战angular.js前端javascript
本文通过一些具体的例子介绍了关于AngularJS的基本使用,包括指令、表达式、过滤器、模块化、MVC以及内置服务模块等等。本文目录AngularJS简介一、表达式二、MVC三、$scope作用域四、模块化五、过滤器六、服务七、指令AngularJS简介AngularJS是由Google开发的一个用于构建动态Web应用的前端JavaScript框架,它遵循MVC(Model-View-Contro
- 为何在 FastAPI 中需要允许跨域访问(CORS)?(Grok3 回答)
晨欣
fastapipython
prompt:你是一个文笔流畅、专业性极强的技术博客博主,你将结合具体的例子和实际代码解释写一篇为何后端选择fastapi框架时,需要允许跨域访问。为何在FastAPI中需要允许跨域访问(CORS)?在现代Web开发中,前后端分离已经成为主流架构模式。前端通常运行在浏览器中(例如通过React、Vue.js或Angular构建的单页应用),而后端则通过API提供数据支持,比如使用Python的Fa
- 前端领域前端框架的优缺点大剖析
前端视界
前端大数据与AI人工智能前端艺匠馆前端前端框架ai
前端领域主流框架的优缺点大剖析关键词:React、Vue、Angular、Svelte、虚拟DOM、响应式编程、前端工程化摘要:本文深入解析React、Vue、Angular、Svelte四大主流前端框架的核心设计原理,通过架构图解、算法源码剖析、数学建模和实战对比,揭示各框架在性能优化、开发体验、工程实践等方面的本质差异。文章包含6个完整项目案例和20+性能基准测试数据,为技术选型提供科学决策依
- 【threejs教程9】threejs加载360全景图(VR)的两种方法
有只老羊在发呆
three.js教程前端web3dwebgljavascriptvr
目录前言1.Equirectangular映射背景实现步骤1.初始化TextureLoader2.加载Equirectangular纹理3.配置映射类型和颜色空间4.应用背景完整代码如下2.立方体贴图背景实现步骤1.创建CubeTextureLoader2.加载立方体贴图3.应用背景完整代码如下总结前言在3D应用开发中,为场景设置引人入胜的背景是提升视觉效果的关键一环。Three.js,作为一款强
- 移动系统编程-Ionic 组件 (Ionic Components)
Yamai Yuzuru
SCUangular.js前端javascriptionic
Ionic组件到目前为止,我们已经使用HTML小部件为HTML页面提供数据输入、导航和其他服务。在移动设备上,网页小部件通常难以使用且不太美观。为了与我们的应用程序进行交互,ionic提供了所谓的“组件”与用户进行交互。不要将术语“组件”与Angular组件混淆。正如你将看到的,ionic组件将构成Angular组件的一部分。在ionic中有两种类型的组件:可注入组件,有时仅称为ionic组件,使
- Python爬虫实战:动态渲染页面爬取(Selenium技术详解与应用)
Python爬虫项目
python爬虫selenium数据挖掘开发语言人工智能测试工具
1.引言:为什么要用Selenium爬取动态渲染页面随着互联网技术的发展,许多网站采用了前端框架(如React、Vue、Angular)进行页面渲染,页面内容往往不是直接在HTML响应中返回,而是通过JavaScript在浏览器端异步请求数据后动态生成。这种机制大大增加了传统爬虫爬取难度。传统的基于requests和BeautifulSoup的爬虫无法直接获取动态渲染后的完整内容,而Seleniu
- 一文了解React、Next.js、Vue、Nuxt和Svelte等框架的最新动态和趋势
前端达人
javascriptreact.jsvue.js前端前端框架
一起来看看谷歌I/O大会的一篇演讲:关于JavaScript框架生态系统的概述,内容涵盖Angular、Astro、React、Remix、Next.js、Vue、Nuxt、Solid和Svelte等多个框架的最新动态和趋势。在过去的一年左右的时间里,JavaScript框架生态圈发生了许多变化。这份文档简要概述了近期的一些亮点。想要更深入讨论这些话题,可以查看今年GoogleI/O大会上的Jav
- part4-m6
zsnpromsie
react.jsnode.jsjavascript
本阶段将带你学习前端圈子中口碑极佳的React框架以及它的一些高阶用法、组件库封装、数据流方案、服务端渲染(SSR)、静态站点生成(SSG),同时深入React框架内部,剖析React部分核心源码和实现,最后还会结合TypeScript和蚂蚁金服的AntDesign库做出实战。模块六Angular企业实战开发本模块中通过企业实战带你领略最具规模的前端框架Angular,包括:NG数据绑定及实现原理
- Three.js引擎开发:Three.js渲染技术_(17).Three.js与其他前端框架的集成
chenlz2007
虚拟现实游戏2javascript前端框架开发语言ecmascript贴图交互前端
Three.js与其他前端框架的集成在现代Web开发中,前端框架(如React、Vue、Angular等)已成为构建复杂和高性能Web应用的标配。这些框架提供了丰富的组件化、状态管理、路由等功能,使得开发过程更加高效和模块化。然而,对于虚拟现实游戏开发来说,仅仅依靠前端框架是不够的,还需要结合3D渲染引擎来实现复杂的3D效果。Three.js作为一个强大的3D渲染引擎,可以与这些前端框架无缝集成,
- Angular:企业级Web开发的全能型框架深度解析
wylee
前端angular.jsjavascript
一、项目定位与核心价值Angular(https://github.com/angular/angular)是由Google主导开发的开源Web应用框架,基于TypeScript构建,旨在为开发者提供一套完整的企业级解决方案。自2016年发布以来,凭借其模块化架构、高效的数据绑定和强大的工具链,成为全球千万开发者的选择,尤其适用于中大型单页应用(SPA)和跨平台应用开发。截至2025年5月,已发布
- DevExpress BI仪表盘集成OpenAI:实现实时对话式数据分析助手
界面开发小八哥
数据分析数据挖掘devexpressBI界面控件用户界面
DevExtreme拥有高性能的HTML5/JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NETCore,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NETCore或Vue,DevExtreme包含高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。该套件附带功能齐
- 使用deepseek实现传统jsp工程转换成前后端分离的spring cloud工程案例
银行金融科技
银行信息系统架构详解数智化科技devops
将传统的JSP工程转换为前后端分离的SpringCloud微服务架构需要系统性的重构,以下是具体步骤和注意事项:一、架构设计阶段技术选型前端:Vue.js/React/Angular(推荐Vue3+TypeScript)后端:SpringBoot3.x+SpringCloudAlibaba/SpringCloudNetflix网关:SpringCloudGateway认证:SpringSecuri
- 从架构到实战:企业级微前端架构深度实践与落地指南(Vue3 + React + Angular)
从架构到实战:企业级微前端架构深度实践与落地指南(Vue3+React+Angular)文章简介在现代前端工程中,随着系统规模与团队数量的增长,单体应用已难以满足敏捷开发与部署的需求。微前端架构应运而生,成为构建大型系统时的主流方案之一。本篇文章聚焦企业级微前端项目实战落地,涵盖从基础原理、主子应用通信、统一主题与权限体系、环境隔离与部署优化,到高级特性如动态子应用注册、模块热更新、远程模块联邦等
- angular踩坑——数据发生改变,视图未更新
~ rainbow~
angular踩坑http服务器网络协议
大多数情况下,页面的视图会随着数据的改变而改变,少数情况下,数据变了,而视图不更新。左侧的视图,右侧数据,数据改变时,视图未更新。。。。具体原因呢,可能是angular脏检查没有检测到数据更新吧。。。解决方案:引入ChangeDetectorRef,使视图强刷。1、import{Component,OnInit,Input,ChangeDetectorRef}from'@angular/core'
- 矩阵求逆(JAVA)利用伴随矩阵
qiuwanchi
利用伴随矩阵求逆矩阵
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(利用伴随矩阵)
* @author 邱万迟
- 单例(Singleton)模式
aoyouzi
单例模式Singleton
3.1 概述 如果要保证系统里一个类最多只能存在一个实例时,我们就需要单例模式。这种情况在我们应用中经常碰到,例如缓存池,数据库连接池,线程池,一些应用服务实例等。在多线程环境中,为了保证实例的唯一性其实并不简单,这章将和读者一起探讨如何实现单例模式。 3.2
- [开源与自主研发]就算可以轻易获得外部技术支持,自己也必须研发
comsci
开源
现在国内有大量的信息技术产品,都是通过盗版,免费下载,开源,附送等方式从国外的开发者那里获得的。。。。。。
虽然这种情况带来了国内信息产业的短暂繁荣,也促进了电子商务和互联网产业的快速发展,但是实际上,我们应该清醒的看到,这些产业的核心力量是被国外的
- 页面有两个frame,怎样点击一个的链接改变另一个的内容
Array_06
UIXHTML
<a src="地址" targets="这里写你要操作的Frame的名字" />搜索
然后你点击连接以后你的新页面就会显示在你设置的Frame名字的框那里
targerts="",就是你要填写目标的显示页面位置
=====================
例如:
<frame src=&
- Struts2实现单个/多个文件上传和下载
oloz
文件上传struts
struts2单文件上传:
步骤01:jsp页面
<!--在进行文件上传时,表单提交方式一定要是post的方式,因为文件上传时二进制文件可能会很大,还有就是enctype属性,这个属性一定要写成multipart/form-data,不然就会以二进制文本上传到服务器端-->
<form action="fileUplo
- 推荐10个在线logo设计网站
362217990
logo
在线设计Logo网站。
1、http://flickr.nosv.org(这个太简单)
2、http://www.logomaker.com/?source=1.5770.1
3、http://www.simwebsol.com/ImageTool
4、http://www.logogenerator.com/logo.php?nal=1&tpl_catlist[]=2
5、ht
- jsp上传文件
香水浓
jspfileupload
1. jsp上传
Notice:
1. form表单 method 属性必须设置为 POST 方法 ,不能使用 GET 方法
2. form表单 enctype 属性需要设置为 multipart/form-data
3. form表单 action 属性需要设置为提交到后台处理文件上传的jsp文件地址或者servlet地址。例如 uploadFile.jsp 程序文件用来处理上传的文
- 我的架构经验系列文章 - 前端架构
agevs
JavaScriptWeb框架UIjQuer
框架层面:近几年前端发展很快,前端之所以叫前端因为前端是已经可以独立成为一种职业了,js也不再是十年前的玩具了,以前富客户端RIA的应用可能会用flash/flex或是silverlight,现在可以使用js来完成大部分的功能,因此js作为一门前端的支撑语言也不仅仅是进行的简单的编码,越来越多框架性的东西出现了。越来越多的开发模式转变为后端只是吐json的数据源,而前端做所有UI的事情。MVCMV
- android ksoap2 中把XML(DataSet) 当做参数传递
aijuans
android
我的android app中需要发送webservice ,于是我使用了 ksop2 进行发送,在测试过程中不是很顺利,不能正常工作.我的web service 请求格式如下
[html]
view plain
copy
<Envelope xmlns="http://schemas.
- 使用Spring进行统一日志管理 + 统一异常管理
baalwolf
spring
统一日志和异常管理配置好后,SSH项目中,代码以往散落的log.info() 和 try..catch..finally 再也不见踪影!
统一日志异常实现类:
[java]
view plain
copy
package com.pilelot.web.util;
impor
- Android SDK 国内镜像
BigBird2012
android sdk
一、镜像地址:
1、东软信息学院的 Android SDK 镜像,比配置代理下载快多了。
配置地址, http://mirrors.neusoft.edu.cn/configurations.we#android
2、北京化工大学的:
IPV4:ubuntu.buct.edu.cn
IPV4:ubuntu.buct.cn
IPV6:ubuntu.buct6.edu.cn
- HTML无害化和Sanitize模块
bijian1013
JavaScriptAngularJSLinkySanitize
一.ng-bind-html、ng-bind-html-unsafe
AngularJS非常注重安全方面的问题,它会尽一切可能把大多数攻击手段最小化。其中一个攻击手段是向你的web页面里注入不安全的HTML,然后利用它触发跨站攻击或者注入攻击。
考虑这样一个例子,假设我们有一个变量存
- [Maven学习笔记二]Maven命令
bit1129
maven
mvn compile
compile编译命令将src/main/java和src/main/resources中的代码和配置文件编译到target/classes中,不会对src/test/java中的测试类进行编译
MVN编译使用
maven-resources-plugin:2.6:resources
maven-compiler-plugin:2.5.1:compile
&nbs
- 【Java命令二】jhat
bit1129
Java命令
jhat用于分析使用jmap dump的文件,,可以将堆中的对象以html的形式显示出来,包括对象的数量,大小等等,并支持对象查询语言。 jhat默认开启监听端口7000的HTTP服务,jhat是Java Heap Analysis Tool的缩写
1. 用法:
[hadoop@hadoop bin]$ jhat -help
Usage: jhat [-stack <bool&g
- JBoss 5.1.0 GA:Error installing to Instantiated: name=AttachmentStore state=Desc
ronin47
进到类似目录 server/default/conf/bootstrap,打开文件 profile.xml找到: Xml代码<bean
name="AttachmentStore"
class="org.jboss.system.server.profileservice.repository.AbstractAtta
- 写给初学者的6条网页设计安全配色指南
brotherlamp
UIui自学ui视频ui教程ui资料
网页设计中最基本的原则之一是,不管你花多长时间创造一个华丽的设计,其最终的角色都是这场秀中真正的明星——内容的衬托
我仍然清楚地记得我最早的一次美术课,那时我还是一个小小的、对凡事都充满渴望的孩子,我摆放出一大堆漂亮的彩色颜料。我仍然记得当我第一次看到原色与另一种颜色混合变成第二种颜色时的那种兴奋,并且我想,既然两种颜色能创造出一种全新的美丽色彩,那所有颜色
- 有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。写一个函数实现。复杂度是什么。
bylijinnan
java算法面试
import java.util.Random;
import java.util.Set;
import java.util.TreeSet;
/**
* http://weibo.com/1915548291/z7HtOF4sx
* #面试题#有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。
* 写一个函数实现。复杂度是什么
- struts2获得request、session、application方式
chiangfai
application
1、与Servlet API解耦的访问方式。
a.Struts2对HttpServletRequest、HttpSession、ServletContext进行了封装,构造了三个Map对象来替代这三种对象要获取这三个Map对象,使用ActionContext类。
----->
package pro.action;
import java.util.Map;
imp
- 改变python的默认语言设置
chenchao051
python
import sys
sys.getdefaultencoding()
可以测试出默认语言,要改变的话,需要在python lib的site-packages文件夹下新建:
sitecustomize.py, 这个文件比较特殊,会在python启动时来加载,所以就可以在里面写上:
import sys
sys.setdefaultencoding('utf-8')
&n
- mysql导入数据load data infile用法
daizj
mysql导入数据
我们常常导入数据!mysql有一个高效导入方法,那就是load data infile 下面来看案例说明
基本语法:
load data [low_priority] [local] infile 'file_name txt' [replace | ignore]
into table tbl_name
[fields
[terminated by't']
[OPTI
- phpexcel导入excel表到数据库简单入门示例
dcj3sjt126com
PHPExcel
跟导出相对应的,同一个数据表,也是将phpexcel类放在class目录下,将Excel表格中的内容读取出来放到数据库中
<?php
error_reporting(E_ALL);
set_time_limit(0);
?>
<html>
<head>
<meta http-equiv="Content-Type"
- 22岁到72岁的男人对女人的要求
dcj3sjt126com
22岁男人对女人的要求是:一,美丽,二,性感,三,有份具品味的职业,四,极有耐性,善解人意,五,该聪明的时候聪明,六,作小鸟依人状时尽量自然,七,怎样穿都好看,八,懂得适当地撒娇,九,虽作惊喜反应,但看起来自然,十,上了床就是个无条件荡妇。 32岁的男人对女人的要求,略作修定,是:一,入得厨房,进得睡房,二,不必服侍皇太后,三,不介意浪漫蜡烛配盒饭,四,听多过说,五,不再傻笑,六,懂得独
- Spring和HIbernate对DDM设计的支持
e200702084
DAO设计模式springHibernate领域模型
A:数据访问对象
DAO和资源库在领域驱动设计中都很重要。DAO是关系型数据库和应用之间的契约。它封装了Web应用中的数据库CRUD操作细节。另一方面,资源库是一个独立的抽象,它与DAO进行交互,并提供到领域模型的“业务接口”。
资源库使用领域的通用语言,处理所有必要的DAO,并使用领域理解的语言提供对领域模型的数据访问服务。
- NoSql 数据库的特性比较
geeksun
NoSQL
Redis 是一个开源的使用ANSI C语言编写、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。目前由VMware主持开发工作。
1. 数据模型
作为Key-value型数据库,Redis也提供了键(Key)和值(Value)的映射关系。除了常规的数值或字符串,Redis的键值还可以是以下形式之一:
Lists (列表)
Sets
- 使用 Nginx Upload Module 实现上传文件功能
hongtoushizi
nginx
转载自: http://www.tuicool.com/wx/aUrAzm
普通网站在实现文件上传功能的时候,一般是使用Python,Java等后端程序实现,比较麻烦。Nginx有一个Upload模块,可以非常简单的实现文件上传功能。此模块的原理是先把用户上传的文件保存到临时文件,然后在交由后台页面处理,并且把文件的原名,上传后的名称,文件类型,文件大小set到页面。下
- spring-boot-web-ui及thymeleaf基本使用
jishiweili
springthymeleaf
视图控制层代码demo如下:
@Controller
@RequestMapping("/")
public class MessageController {
private final MessageRepository messageRepository;
@Autowired
public MessageController(Mes
- 数据源架构模式之活动记录
home198979
PHP架构活动记录数据映射
hello!架构
一、概念
活动记录(Active Record):一个对象,它包装数据库表或视图中某一行,封装数据库访问,并在这些数据上增加了领域逻辑。
对象既有数据又有行为。活动记录使用直截了当的方法,把数据访问逻辑置于领域对象中。
二、实现简单活动记录
活动记录在php许多框架中都有应用,如cakephp。
<?php
/**
* 行数据入口类
*
- Linux Shell脚本之自动修改IP
pda158
linuxcentosDebian脚本
作为一名
Linux SA,日常运维中很多地方都会用到脚本,而服务器的ip一般采用静态ip或者MAC绑定,当然后者比较操作起来相对繁琐,而前者我们可以设置主机名、ip信息、网关等配置。修改成特定的主机名在维护和管理方面也比较方便。如下脚本用途为:修改ip和主机名等相关信息,可以根据实际需求修改,举一反三!
#!/bin/sh
#auto Change ip netmask ga
- 开发环境搭建
独浮云
eclipsejdktomcat
最近在开发过程中,经常出现MyEclipse内存溢出等错误,需要重启的情况,好麻烦。对于一般的JAVA+TOMCAT项目开发,其实没有必要使用重量级的MyEclipse,使用eclipse就足够了。尤其是开发机器硬件配置一般的人。
&n
- 操作日期和时间的工具类
vipbooks
工具类
大家好啊,好久没有来这里发文章了,今天来逛逛,分享一篇刚写不久的操作日期和时间的工具类,希望对大家有所帮助。
/*
* @(#)DataFormatUtils.java 2010-10-10
*
* Copyright 2010 BianJing,All rights reserved.
*/
package test;
impor