|
Chinar 坚持将简单的生活方式,带给世人! (拥有更好的阅读体验 —— 高分辨率用户请根据需求调整网页缩放比例) |
|
助力快速理解 UGUI 中 Toggle Group 组件用法 为新手节省宝贵的时间,避免采坑! |
Chinar 教程效果:
- 1
- Description —— 说明
- 2
- Create ManyToggle —— 创建多个开关
- 3
- Add Toggle Group —— 添加开关组
- 4
- Toggle Group —— 开关组,组件说明
- 支持
- May Be —— 搞开发,总有一天要做的事!
1
Description —— 说明
接上个教程 —— Unity 3D UGUI Toggle用法教程
如果还不了解 Toggle 组件用法的话,请先看以上攻略,再往下学习了解 Toggle Group 的用法
由简入深,请先了解 Toggle 组件,再了解 Toggle Group
我们在项目开发的时候,有时需要单选按钮 / 多个按钮,但仅保证一个开启
此时,如果用 Button 实现的话,随着按钮数量的增加,逻辑的复杂性将不断增大
Unity 给我们提供了一个非常方便的组件 Toggle Group
使多个 Toggle 依赖它可以极其便利的实现一些需求
例如,单选 / 换页 / 切换背包商城页面,等功能…. ![]()
2
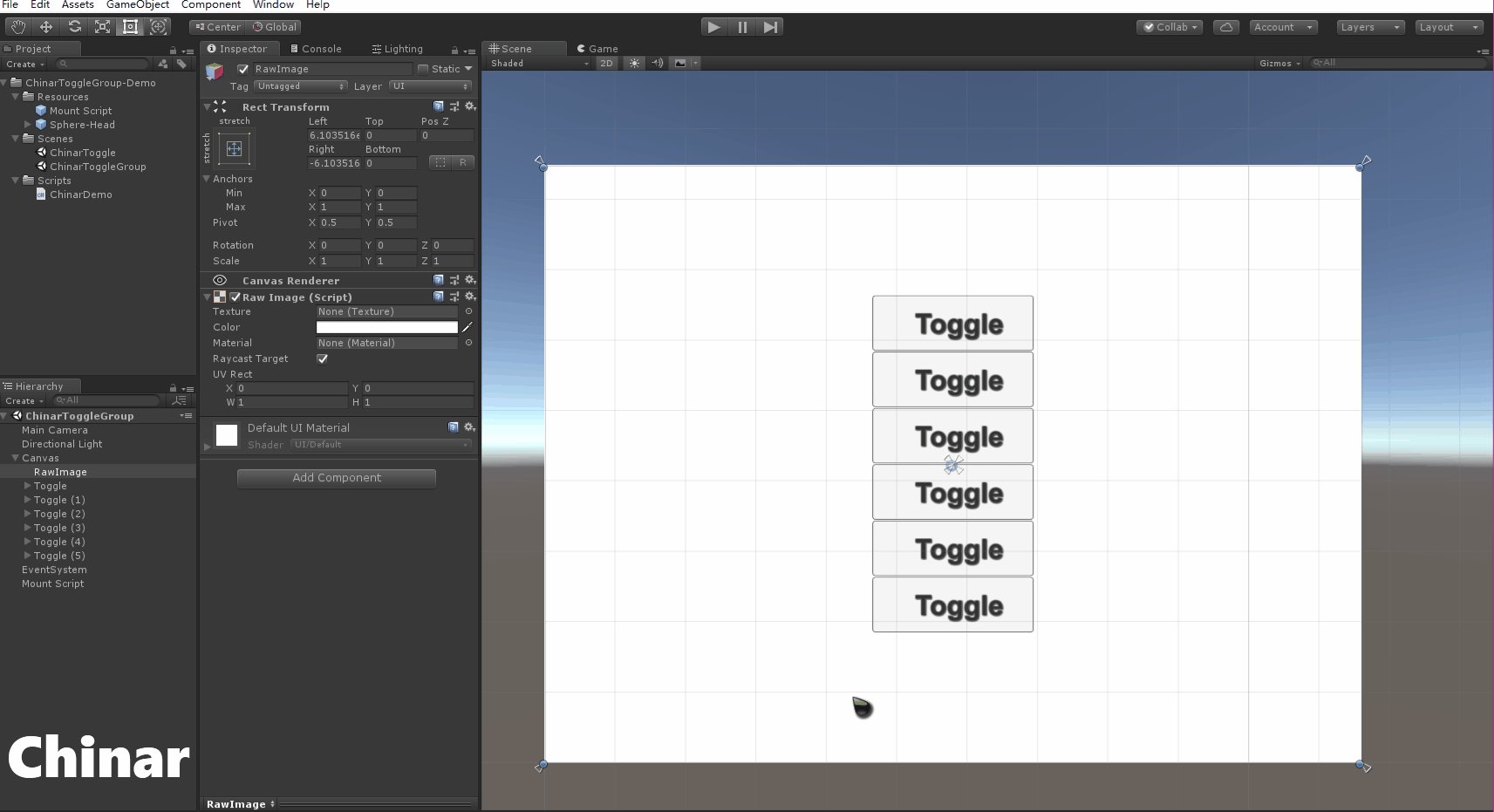
Create ManyToggle —— 创建多个开关
我们创建多个 Toggle 开关按钮
3
Add Toggle Group —— 添加开关组
但在游戏/软件开发的时候,我们优势需要保证一个按钮的按下,其他按钮弹起
或是 保证某个页面的开启,其他页面关闭
如上图2所示层次结构,我们只需创建一个空物体,并添加一个 Toggle Group 组件(此时的空物体就相当于一个组)
将所有开关设为其子物体(不设置亦可实现功能,是为了规范!)
并将所有开关组件中的 Group 属性,设为空物体组 Toggle Group ![]()
4
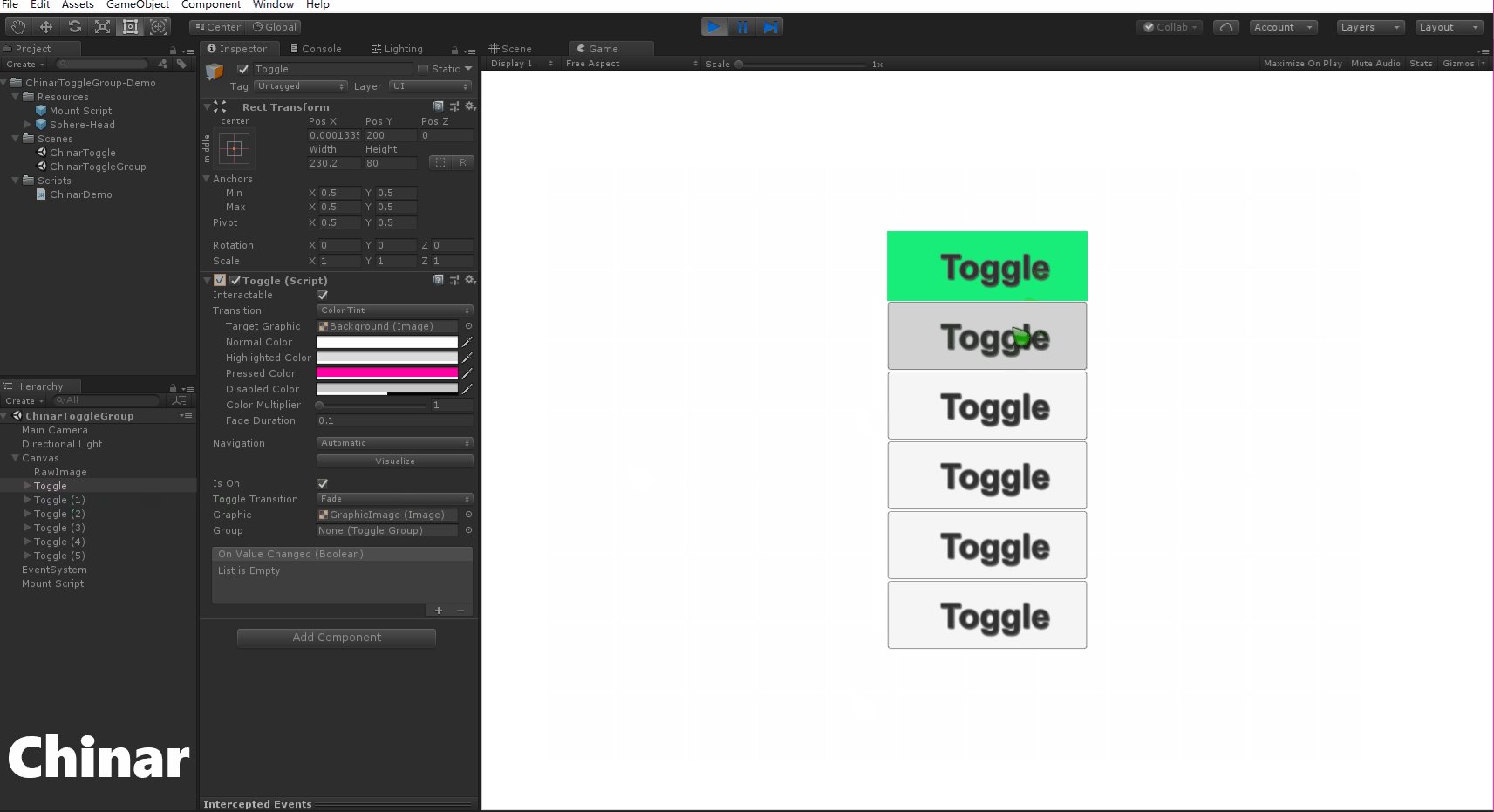
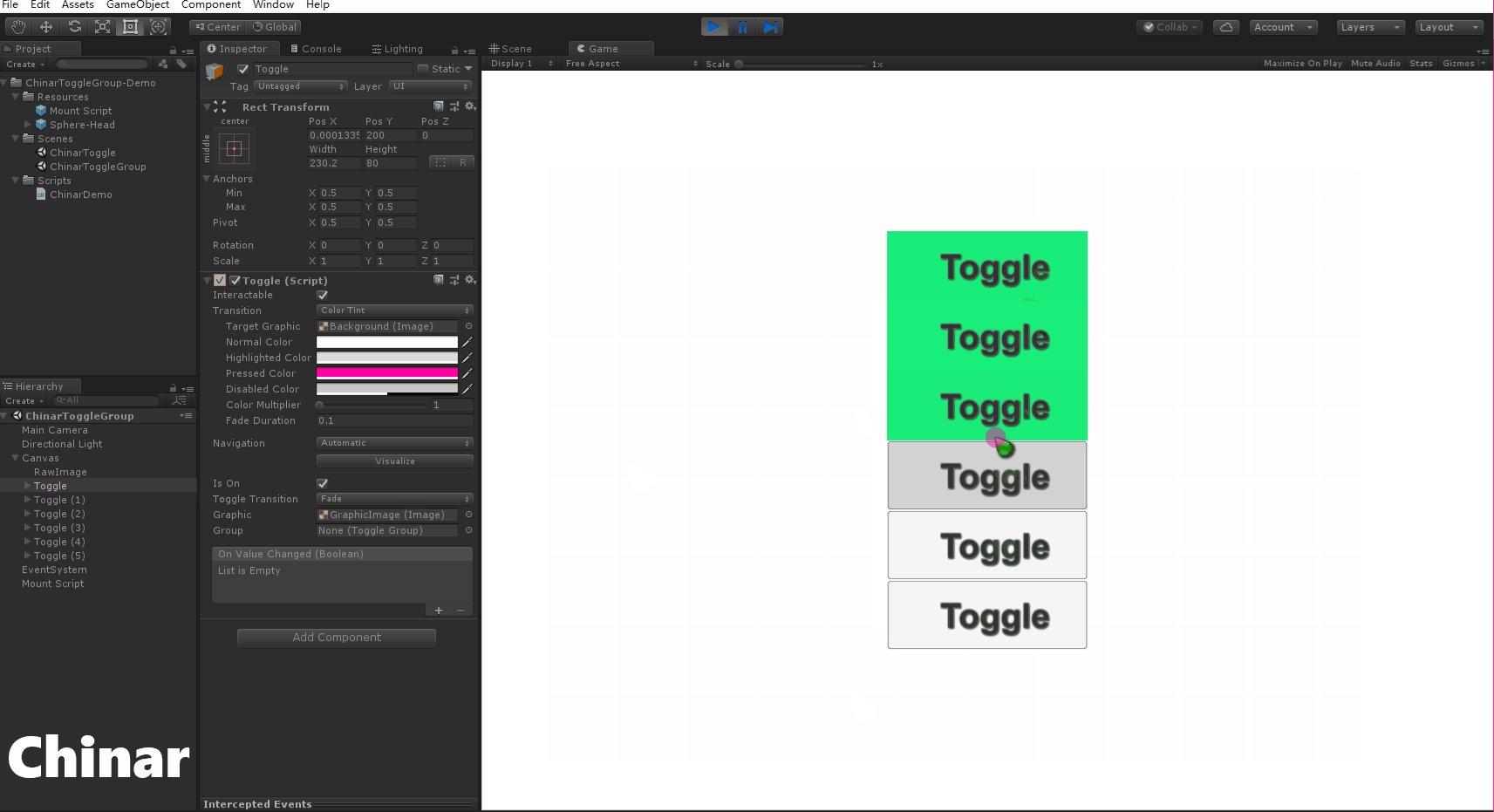
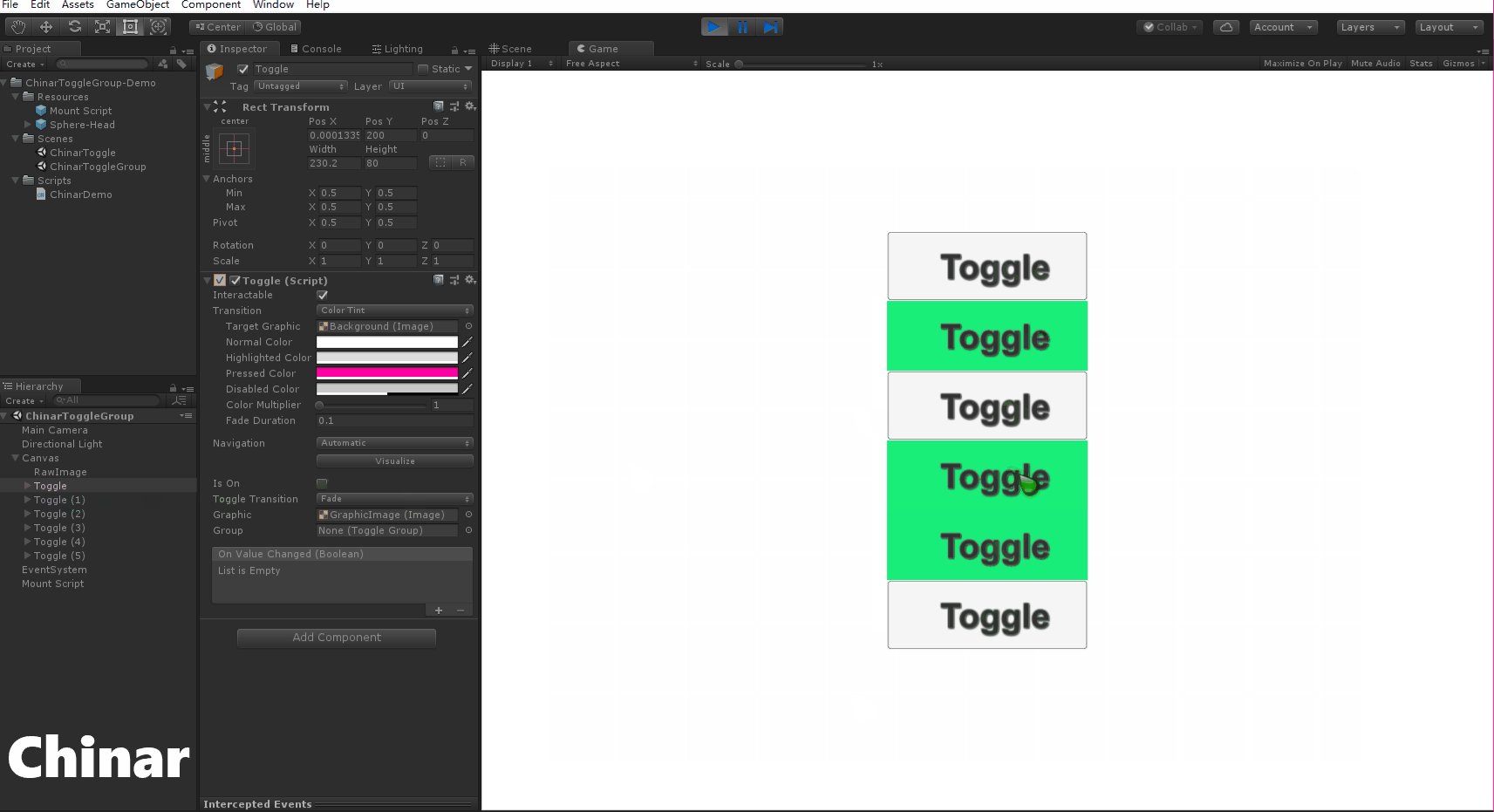
Toggle Group —— 开关组,组件说明
Toggle Group 组件所管控与其关联的所有子开关
当我们按下其中一个开关,其余的都会关闭
注意:
当我们点击 开关1 / Toggle1 的时候,其属性 isOn 为 true
当我们点击 开关2 / Toggle2 的时候,其属性 isOn 为 true ,但是开关1的 isOn 就是 false 了
当我们点击开关2的时候,不光是调用了开关2的回调函数,也调用了开关1的
所以在声明其按钮下的方法时要绑定动态函数
并在函数中加入判定 isOn 的条件为 true 如何, false 如何才严谨 ![]()
![]()
![]()
至此:Toggle Group 组件用法结束
支持
May Be —— 搞开发,总有一天要做的事!
|
Chinar 提供一站式教程,闭眼式创建! 为新手节省宝贵时间,避免采坑! |
先点击领取 —— 阿里全产品优惠券 (享受最低优惠)
1 —— 云服务器超全购买流程 (新手必备!)
2 —— 阿里ECS云服务器自定义配置 - 购买教程(新手必备!)
3—— Windows 服务器配置、运行、建站一条龙 !
4 —— Linux 服务器配置、运行、建站一条龙 !
技术交流群:806091680 ! Chinar 欢迎你的加入
本博客为非营利性个人原创,除部分有明确署名的作品外,所刊登的所有作品的著作权均为本人所拥有,本人保留所有法定权利。违者必究
对于需要复制、转载、链接和传播博客文章或内容的,请及时和本博主进行联系,留言,Email: [email protected]
对于经本博主明确授权和许可使用文章及内容的,使用时请注明文章或内容出处并注明网址