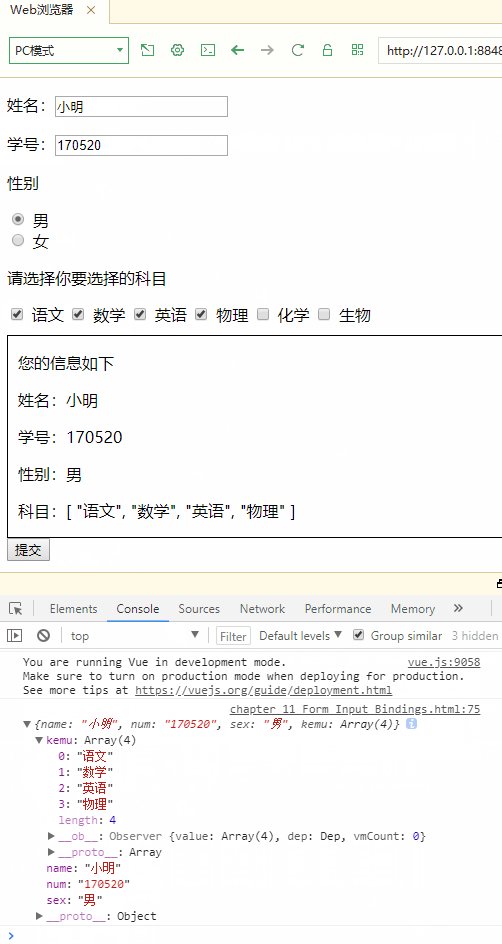
- Python湖南长沙二手房源爬虫数据可视化分析大屏全屏系统 开题报告
黄菊华老师
大数据库可视化二手房源数据可视化系统
博主介绍:《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。所有项目都配有从入门到精通的基础知识视频课程,免费项目配有对应开发文档、开题报告、任务书、PPT、论文模版等项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!!!在文章末尾可以获取联系方式Python湖南长沙二手房源爬虫
- Vue.js的内联样式绑定:style的多种用法
阿珊和她的猫
vue.js前端javascript
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录引言`style`属性的基本概念`style`属性的用法1.绑定对象2.
- Vue.js 3 的设计思路:从声明式UI到高效渲染机制
前端 贾公子
vue.jsuiflutter
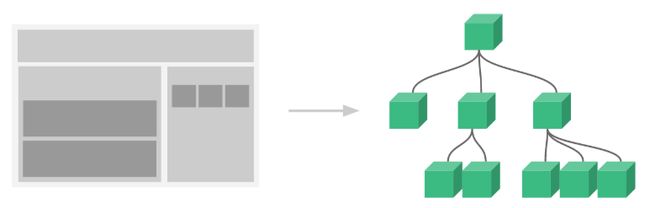
目录一、声明式UI与虚拟DOM的灵活性二、渲染器:虚拟DOM到真实DOM的桥梁三、组件的本质与实现四、编译与运行时的协同优化五、性能与可维护性的权衡总结Vue.js3作为新一代前端框架,其设计理念在声明式UI描述、虚拟DOM优化、组件化架构以及编译与运行时协作等方面实现了显著突破。本文将从多个角度深入探讨其设计思路。一、声明式UI与虚拟DOM的灵活性Vue.js3的核心特性之一是声明式UI描述,开
- 深入解析:构建高效单页应用(SPA)的最佳实践与示例
布兰妮甜
#Vue单页应用SPAVue.js前端
文章目录前言一、单页应用(SPA)的介绍二、单页应用(SPA)的优势三、构建单页应用(SPA)的基本步骤四、使用Vue.js构建一个简易的单页应用(SPA):任务管理器结语前言随着互联网技术的发展,用户对于网页应用的交互性和响应速度提出了更高的要求。传统的多页面应用(MPA)在每次用户交互时需要重新加载整个页面,这不仅增加了服务器的负担,也降低了用户体验。而单页应用(SinglePageAppli
- 10分钟速通【uniapp面试题】
2501_91133311
uni-app
写在前面:铁子们,我有个长期项目,想搞点外快的宝子可以看看我GitHub!https://github.com/yuhan-9527/coder2retire1.什么是UniApp?它有什么特点?答案:UniApp是一个基于Vue.js的跨平台应用开发框架,可以使用Vue.js的开发语法编写一次代码,然后通过编译生成可以在多个平台(包括iOS、Android、H5等)上运行的应用。UniApp具有
- Python, Springboot 开发基于人类指令生成机器人3D可视化动态模型app
Geeker-2025
pythonspringboot
开发一个基于人类指令生成机器人3D可视化动态模型的APP是一个复杂且多层次的项目,涉及前端和后端的多个技术栈。以下是一个高层次的设计概述,涵盖主要的技术栈和功能模块,并提供使用Python和SpringBoot进行联合开发的示例。##技术栈概述###前端-**框架**:React.js或Vue.js(用于构建用户界面)-**3D可视化**:Three.js或React-Three-Fiber(用于
- Vue3开发 vue-router的使用
CV菜鸟#
前端开发vue.jsjavascript前端
1、vue-router简介官方介绍:VueRouter是Vue.js(opensnewwindow)官方的路由管理器。它和Vue.js的核心深度集成,让构建单页面应用变得易如反掌。包含的功能有:嵌套的路由/视图表模块化的、基于组件的路由配置路由参数、查询、通配符基于Vue.js过渡系统的视图过渡效果细粒度的导航控制带有自动激活的CSSclass的链接HTML5历史模式或hash模式,在IE9中自
- vue3+ts+vite+pinia+element-plus搭建一个项目
貂蝉空大
vueaxiostypescriptvitepiniavue前端
创建一个基于Vue3、TypeScript、Vite、Pinia和ElementPlus的项目是一个现代化的前端开发流程,这种配置通常用于构建轻量级、快速和模块化的单页应用程序(SPA)。下面是一个简单的介绍:1.Vue3是Vue.js的最新主要版本,提供了CompositionAPI、更好的TypeScript支持、自定义渲染器等功能。2.TypeScript是JavaScript的一个超集,添
- express+ bootstrap/vue.js+mongodb 开发综合学生管理WEB项目系统
鱼弦
前端expressbootstrap
该WEB项目要求如下:整个系统要有比较完整的功能,有前端网页数据示,也要有后台管理功能,具有一定的实用性。网页前端展示页面设计可以采用bootstrap框架,也可以使用vue.js实现,前端网页数据均要来自于后端从数据库中查询出来的数据。下面是利用Express后端+Bootstrap前端+MongoDB数据库的代码示例,用于实现一个综合的学生管理系统:1.安装所需模块在终端中输入以下命令,安装所
- Vue.Js 是一个渐进式的 JavaScript 框架,专为构建用户界面而生,尤其擅长打造单页应用(SPA)。其核心设计理念在于组件化,即将用户界面拆解为独立且可复用的组件单元。以下是 Vue.Js
一一代码
pythonvue.js
1.创建Vue.Js组件在Vue.js中,组件是一个Vue实例,可以包含模板、数据、方法、生命周期钩子等。1.1全局组件全局组件可以在任何Vue实例中使用。```javascript//定义一个全局组件Vue.component('my-component',{template:'这是一个全局组件'});//创建Vue实例newVue({el:'#app'});```在HTML中使用:```htm
- UniApp与React的比较:移动应用开发框架的对比
TechInk
uni-appreact.js前端编程
移动应用的开发过程中,选择合适的开发框架是非常重要的。在这篇文章中,我们将比较UniApp和React这两种常用的移动应用开发框架。我们将讨论它们的特点、优势和劣势,并提供一些示例代码来说明它们的用法。UniApp是一个基于Vue.js的跨平台应用开发框架,它使用了一种称为"编译运行时"的技术,允许开发者使用Vue语法编写一次代码,然后将其编译为多个平台的应用。相比之下,React是一个基于Jav
- Vue组件化开发:如何将一个大型应用拆分成多个小组件
码说数字化
码说VUEvue.js前端javascript
在现代前端开发中,组件化开发已经成为一种主流的开发模式。Vue.js作为一款流行的前端框架,提供了强大的组件化支持,使得开发者能够将复杂的应用拆分成多个可复用、易维护的小组件。本文将详细介绍如何利用Vue的组件化开发思想,将一个大型应用拆分成多个小组件进行开发。1.什么是组件化开发?组件化开发是一种将用户界面拆分为独立、可复用的组件的开发方式。每个组件负责特定的功能或视图部分,组件之间通过prop
- Vue.js 基础入门:从零开始构建你的第一个 Vue 应用
vvilkim
vuevue.js前端javascript
Vue.js是一个轻量级、易上手的渐进式JavaScript框架,广泛用于构建现代化的用户界面。无论你是前端新手还是有一定经验的开发者,Vue.js都能帮助你快速构建高效、可维护的Web应用。本文将带你从零开始学习Vue.js的基础知识,并完成一个简单的Vue应用。1.什么是Vue.js?Vue.js是一个用于构建用户界面的渐进式框架。它的核心库专注于视图层,易于与其他库或现有项目集成。Vue的主
- vue脚手架
码上跑步
vue.js前端javascript
Vue脚手架脚手架是官方提供的标准化开发工具。下载配置//全局安装vue的脚手架npminstall@vue/cli-g//在项目目录下开启一个脚手架vuecreate‘项目名’//进入项目目录,直接运行npmrunserve1.vue.js与vue.runtime.xxx.js的区别:(1).vue.js是完整版的Vue,包含:核心功能+模板解析器。(2).vue.runtime.xxx.js是
- 【推荐项目】 043-停车管理系统
蜗牛 | ICU
推荐项目springbootvue.jsjava前端框架
043-停车管理系统介绍使用springbootvuejsmysql技术搭建框架。智能停车管理系统描述后端框架:采用SpringBoot与MySQL的强强联合,为系统提供稳健、高效的服务支撑。前端框架:前端选用Vue.js,打造流畅、美观的用户交互界面。管理员功能:用户信息管理:轻松管理用户信息,包括新增、编辑、删除及查询用户。界面清晰,操作便捷,确保用户数据的安全与准确。车位信息管理:实时查看车
- Vue3 基础教程:从入门到实践 (保姆级教学)
前段技术人
学习前端vue.jsvue
一、Vue3简介Vue.js是一款用于构建用户界面的JavaScript框架,而Vue3作为其最新的主要版本,带来了诸多令人瞩目的改进与新特性,使其在前端开发领域备受青睐。(一)Vue3的优势性能提升:Vue3重写了虚拟DOM算法,显著提高了挂载、更新和渲染的速度。在处理大型列表或频繁数据更新的场景时,Vue3的表现更为出色,能够为用户带来更流畅的交互体验。例如,一个包含大量商品信息的电商产品列表
- Vue懒加载YouTube视频组件指南
解银旦Fannie
Vue懒加载YouTube视频组件指南vue-lazy-youtube-videoVue.jscomponentforlazyloadingYouTubevideos.项目地址:https://gitcode.com/gh_mirrors/vu/vue-lazy-youtube-video项目介绍Vue.js库vue-lazy-youtube-video是一个专门为Vue应用程序设计的组件,旨在优
- 程序员如何玩转DeepSeek?这些实战技巧让你少走三年弯路
后端
最近路过公司茶水间,总能听见同事在聊DeepSeek。这个让两会代表们CPU烧掉的AI新贵,不仅被王毅部长点名表扬,更在程序员圈子里掀起了技术狂欢。记得上周帮朋友调试代码时,他神秘兮兮地说:"现在不搞DeepSeek,就像三年前没学Vue.js,要被时代抛弃喽!"要说DeepSeek最让人惊艳的,还得数它开源的那套"全家桶"。去年给某创业公司做技术咨询时,他们光买英伟达H100就花了七位数预算。现
- 《踩坑与填坑:细数早期 Vue2 项目那些事儿,附一手优化经验》
内向的小农
vue.js
前端实现导入文件的步骤(运用vue.js—导入)1,利用inputtype=file原生属性绑定change事件2,为触发按钮绑定事件导入3、按钮绑定的事件中触发inputchange事件```javascript//导入表格`在这里插入代码片`asyncimportData(){this.$refs.userImport.click()},4,清空inputflie文件(element.oute
- SpringBoot+Vue前后端分离项目的搭建及简单开发(这次保证看明白~)
m0_67265464
前端htmljavascript开发语言ecmascript
文章目录概述一、搭建SpringBoot后端1.sql脚本2.新建SpringBoot项目3.MP代码生成4.编写Controller二、搭建Vue前端1.IDEA安装Vue.js插件2.IDEA启动Vue项目3.编写Vue代码4.接收后端数据三、ElementUI使用1.简单的数据展示2.Element-ui更多…参看:https://www.bilibili.com/video/BV13741
- Vue 组件化开发指南:构建高效、可维护的前端应用
m0_73523460
前端vue.jsjavascript
在现代前端开发中,组件化开发已经成为一种主流的开发模式。Vue.js作为一款流行的前端框架,提供了强大的组件化支持,使得开发者能够轻松构建可复用、可维护的应用程序。本文将深入探讨Vue组件化开发的核心概念、最佳实践以及如何通过组件化提升开发效率。1.什么是组件化开发?组件化开发是一种将用户界面拆分为独立、可复用的模块的开发方式。每个组件负责特定的功能或UI部分,并且可以独立开发、测试和维护。通过组
- 关于Vue2&3的$emit和$on发布订阅模式
星光菌子
前端面试题vue.jsjavascript前端
关于Vue2&3的$emit和$on发布订阅模式Vue2中$emit和$on的使用Vue3中$emit和$on的使用1.$emit2.$on$emit和$on是Vue.js中用于实现组件间通信的方法,不过它们在Vue2和Vue3中的使用场景和方式略有不同,下面分别进行介绍Vue2中$emit和$on的使用emit作用:emit主要用于子组件向父组件传递数据子组件通过触发自定义事件,并携带数据,父组
- Vuex的使用
布鲁斯的快乐小屋
vue前端
1.VuexVuex是Vue.js应用的状态管理库,用于集中管理所有组件的状态【数据】。是专门在Vue中实现集中管理共享数据的vue插件,适用于任意组件间的通信,尤其是跨组件通信,如果只依赖于全局事件总线,代码就会很冗余,且在大型项目中难以维护。那么什么时候使用Vuex呢,官网说法如下:多个组件依赖于统一状态。来自不同的组件行为需要变更同一状态。VueX的核心流程总结如下:State:存储应用状态
- Vue.js:构建现代动态用户界面的强大工具
KBkongbaiKB
vue.jsuiflutter
在当今数字化时代,前端开发领域蓬勃发展,而Vue.js作为其中一颗耀眼的明星,正引领着一场关于高效、灵活和创新的前端开发革命。它以其独特的设计理念和卓越的性能表现,为开发者提供了一种全新的开发范式,使得构建交互性强、用户体验佳的网页应用变得更加便捷且富有创造力。一、Vue.js的核心概念与架构渐进式框架理念Vue.js秉持渐进式框架的理念,这一特性使其在各类项目中都具有极高的适应性。无论是简单的个
- Vue _总结
北执南念
工作中开发总结Vuevue.js前端javascript
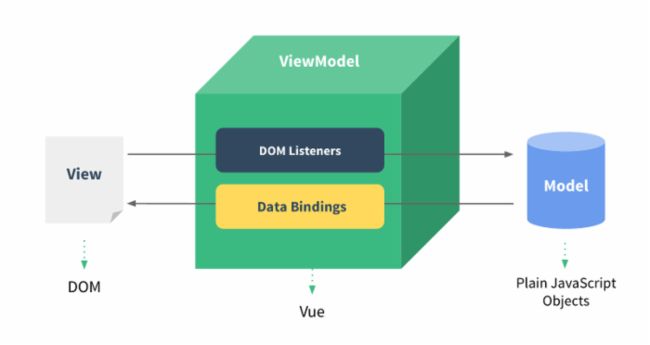
文章目录一Vue介绍1什么是Vue.js2MVVM二第一个例子1引入vue2html中用法3创建vue实例对象三Vue基本语法1v-text2v-bind3v-on4v-model5v-if6v-for7计算属性8组件化全局注册本地注册9生命周期10员工程序使用vue.js重构list.htmladd.htmlupdate.html四使用vue-cli搭建Vue项目1node.js的安装设置npm
- 深入理解Vue中的Component:构建灵活且可复用的前端模块
Earth explosion
前端vue.jsjavascript
在前端开发的世界里,随着应用程序的规模和复杂度不断增加,如何有效地组织和管理代码成为了一个关键问题。Vue.js作为一款流行的前端框架,通过其强大的组件系统为开发者提供了一种优雅且高效的解决方案。本文将深入探讨Vue中的Component(组件),包括其基本概念、创建方式、通信机制以及实际应用场景,帮助开发者更好地理解和运用这一核心特性。一、什么是Vue组件在Vue.js中,组件是可复用的Vue实
- 深入理解Vue Router:构建单页应用的导航利器
Earth explosion
vue.jsflutter前端
在现代前端开发中,单页应用(SinglePageApplication,SPA)因其流畅的用户体验和高效的性能而备受青睐。Vue.js作为一款流行的前端框架,提供了强大的工具来构建SPA,其中VueRouter就是专门用于处理路由管理的核心插件。本文将深入探讨VueRouter的基本概念、核心功能以及实际应用场景,帮助开发者更好地理解和运用这一强大的工具。一、VueRouter简介VueRoute
- Vue打包后生成的文件及编程细节
心之飞翼
vue.js前端javascript编程
Vue.js是一种流行的JavaScript框架,用于构建现代化的单页应用程序。当我们开发一个Vue应用并准备将其部署到生产环境时,我们需要对应用进行打包,以便生成最终的可执行文件。在这篇文章中,我们将详细讨论Vue打包后生成的文件,以及与之相关的编程细节。1.打包工具:Webpack在Vue项目中,常用的打包工具是Webpack。Webpack提供了强大的模块打包能力,能够将Vue应用中的各种资
- 使用 Spring Boot 实现前后端分离的海康威视 SDK 视频监控
William Dawson
springboot
使用SpringBoot实现前后端分离的海康威视SDK视频监控系统,可以分为以下几个步骤:1.系统架构设计前端:使用Vue.js、React或Angular等前端框架实现用户界面。后端:使用SpringBoot提供RESTfulAPI,负责与海康威视SDK交互。通信:前后端通过HTTP/WebSocket进行通信。视频流:通过海康威视SDK获取视频流,并使用RTSP/RTMP/HLS等协议推送到前
- Vue.js 开发入门指南
2401_89793006
热门话题vue.jsflutter前端
Vue.js开发入门指南Vue.js是一款流行的前端框架,它轻量、高效且易于上手,非常适合构建交互式Web应用。本文将介绍Vue.js的基础概念,并带你实现一个简单的Vue应用。1.Vue.js简介Vue.js是一个渐进式JavaScript框架,核心库专注于视图层,并且易于与其他库或现有项目集成。它的主要特点包括:双向数据绑定:数据和视图保持同步。组件化开发:方便代码复用,提高开发效率。虚拟DO
- Linux的Initrd机制
被触发
linux
Linux 的 initrd 技术是一个非常普遍使用的机制,linux2.6 内核的 initrd 的文件格式由原来的文件系统镜像文件转变成了 cpio 格式,变化不仅反映在文件格式上, linux 内核对这两种格式的 initrd 的处理有着截然的不同。本文首先介绍了什么是 initrd 技术,然后分别介绍了 Linux2.4 内核和 2.6 内核的 initrd 的处理流程。最后通过对 Lin
- maven本地仓库路径修改
bitcarter
maven
默认maven本地仓库路径:C:\Users\Administrator\.m2
修改maven本地仓库路径方法:
1.打开E:\maven\apache-maven-2.2.1\conf\settings.xml
2.找到
- XSD和XML中的命名空间
darrenzhu
xmlxsdschemanamespace命名空间
http://www.360doc.com/content/12/0418/10/9437165_204585479.shtml
http://blog.csdn.net/wanghuan203/article/details/9203621
http://blog.csdn.net/wanghuan203/article/details/9204337
http://www.cn
- Java 求素数运算
周凡杨
java算法素数
网络上对求素数之解数不胜数,我在此总结归纳一下,同时对一些编码,加以改进,效率有成倍热提高。
第一种:
原理: 6N(+-)1法 任何一个自然数,总可以表示成为如下的形式之一: 6N,6N+1,6N+2,6N+3,6N+4,6N+5 (N=0,1,2,…)
- java 单例模式
g21121
java
想必单例模式大家都不会陌生,有如下两种方式来实现单例模式:
class Singleton {
private static Singleton instance=new Singleton();
private Singleton(){}
static Singleton getInstance() {
return instance;
}
- Linux下Mysql源码安装
510888780
mysql
1.假设已经有mysql-5.6.23-linux-glibc2.5-x86_64.tar.gz
(1)创建mysql的安装目录及数据库存放目录
解压缩下载的源码包,目录结构,特殊指定的目录除外:
- 32位和64位操作系统
墙头上一根草
32位和64位操作系统
32位和64位操作系统是指:CPU一次处理数据的能力是32位还是64位。现在市场上的CPU一般都是64位的,但是这些CPU并不是真正意义上的64 位CPU,里面依然保留了大部分32位的技术,只是进行了部分64位的改进。32位和64位的区别还涉及了内存的寻址方面,32位系统的最大寻址空间是2 的32次方= 4294967296(bit)= 4(GB)左右,而64位系统的最大寻址空间的寻址空间则达到了
- 我的spring学习笔记10-轻量级_Spring框架
aijuans
Spring 3
一、问题提问:
→ 请简单介绍一下什么是轻量级?
轻量级(Leightweight)是相对于一些重量级的容器来说的,比如Spring的核心是一个轻量级的容器,Spring的核心包在文件容量上只有不到1M大小,使用Spring核心包所需要的资源也是很少的,您甚至可以在小型设备中使用Spring。
- mongodb 环境搭建及简单CURD
antlove
WebInstallcurdNoSQLmongo
一 搭建mongodb环境
1. 在mongo官网下载mongodb
2. 在本地创建目录 "D:\Program Files\mongodb-win32-i386-2.6.4\data\db"
3. 运行mongodb服务 [mongod.exe --dbpath "D:\Program Files\mongodb-win32-i386-2.6.4\data\
- 数据字典和动态视图
百合不是茶
oracle数据字典动态视图系统和对象权限
数据字典(data dictionary)是 Oracle 数据库的一个重要组成部分,这是一组用于记录数据库信息的只读(read-only)表。随着数据库的启动而启动,数据库关闭时数据字典也关闭 数据字典中包含
数据库中所有方案对象(schema object)的定义(包括表,视图,索引,簇,同义词,序列,过程,函数,包,触发器等等)
数据库为一
- 多线程编程一般规则
bijian1013
javathread多线程java多线程
如果两个工两个以上的线程都修改一个对象,那么把执行修改的方法定义为被同步的,如果对象更新影响到只读方法,那么只读方法也要定义成同步的。
不要滥用同步。如果在一个对象内的不同的方法访问的不是同一个数据,就不要将方法设置为synchronized的。
- 将文件或目录拷贝到另一个Linux系统的命令scp
bijian1013
linuxunixscp
一.功能说明 scp就是security copy,用于将文件或者目录从一个Linux系统拷贝到另一个Linux系统下。scp传输数据用的是SSH协议,保证了数据传输的安全,其格式如下: scp 远程用户名@IP地址:文件的绝对路径
- 【持久化框架MyBatis3五】MyBatis3一对多关联查询
bit1129
Mybatis3
以教员和课程为例介绍一对多关联关系,在这里认为一个教员可以叫多门课程,而一门课程只有1个教员教,这种关系在实际中不太常见,通过教员和课程是多对多的关系。
示例数据:
地址表:
CREATE TABLE ADDRESSES
(
ADDR_ID INT(11) NOT NULL AUTO_INCREMENT,
STREET VAR
- cookie状态判断引发的查找问题
bitcarter
formcgi
先说一下我们的业务背景:
1.前台将图片和文本通过form表单提交到后台,图片我们都做了base64的编码,并且前台图片进行了压缩
2.form中action是一个cgi服务
3.后台cgi服务同时供PC,H5,APP
4.后台cgi中调用公共的cookie状态判断方法(公共的,大家都用,几年了没有问题)
问题:(折腾两天。。。。)
1.PC端cgi服务正常调用,cookie判断没
- 通过Nginx,Tomcat访问日志(access log)记录请求耗时
ronin47
一、Nginx通过$upstream_response_time $request_time统计请求和后台服务响应时间
nginx.conf使用配置方式:
log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_r
- java-67- n个骰子的点数。 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
bylijinnan
java
public class ProbabilityOfDice {
/**
* Q67 n个骰子的点数
* 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
* 在以下求解过程中,我们把骰子看作是有序的。
* 例如当n=2时,我们认为(1,2)和(2,1)是两种不同的情况
*/
private stati
- 看别人的博客,觉得心情很好
Cb123456
博客心情
以为写博客,就是总结,就和日记一样吧,同时也在督促自己。今天看了好长时间博客:
职业规划:
http://www.iteye.com/blogs/subjects/zhiyeguihua
android学习:
1.http://byandby.i
- [JWFD开源工作流]尝试用原生代码引擎实现循环反馈拓扑分析
comsci
工作流
我们已经不满足于仅仅跳跃一次,通过对引擎的升级,今天我测试了一下循环反馈模式,大概跑了200圈,引擎报一个溢出错误
在一个流程图的结束节点中嵌入一段方程,每次引擎运行到这个节点的时候,通过实时编译器GM模块,计算这个方程,计算结果与预设值进行比较,符合条件则跳跃到开始节点,继续新一轮拓扑分析,直到遇到
- JS常用的事件及方法
cwqcwqmax9
js
事件 描述
onactivate 当对象设置为活动元素时触发。
onafterupdate 当成功更新数据源对象中的关联对象后在数据绑定对象上触发。
onbeforeactivate 对象要被设置为当前元素前立即触发。
onbeforecut 当选中区从文档中删除之前在源对象触发。
onbeforedeactivate 在 activeElement 从当前对象变为父文档其它对象之前立即
- 正则表达式验证日期格式
dashuaifu
正则表达式IT其它java其它
正则表达式验证日期格式
function isDate(d){
var v = d.match(/^(\d{4})-(\d{1,2})-(\d{1,2})$/i);
if(!v) {
this.focus();
return false;
}
}
<input value="2000-8-8" onblu
- Yii CModel.rules() 方法 、validate预定义完整列表、以及说说验证
dcj3sjt126com
yii
public array rules () {return} array 要调用 validate() 时应用的有效性规则。 返回属性的有效性规则。声明验证规则,应重写此方法。 每个规则是数组具有以下结构:array('attribute list', 'validator name', 'on'=>'scenario name', ...validation
- UITextAttributeTextColor = deprecated in iOS 7.0
dcj3sjt126com
ios
In this lesson we used the key "UITextAttributeTextColor" to change the color of the UINavigationBar appearance to white. This prompts a warning "first deprecated in iOS 7.0."
Ins
- 判断一个数是质数的几种方法
EmmaZhao
Mathpython
质数也叫素数,是只能被1和它本身整除的正整数,最小的质数是2,目前发现的最大的质数是p=2^57885161-1【注1】。
判断一个数是质数的最简单的方法如下:
def isPrime1(n):
for i in range(2, n):
if n % i == 0:
return False
return True
但是在上面的方法中有一些冗余的计算,所以
- SpringSecurity工作原理小解读
坏我一锅粥
SpringSecurity
SecurityContextPersistenceFilter
ConcurrentSessionFilter
WebAsyncManagerIntegrationFilter
HeaderWriterFilter
CsrfFilter
LogoutFilter
Use
- JS实现自适应宽度的Tag切换
ini
JavaScripthtmlWebcsshtml5
效果体验:http://hovertree.com/texiao/js/3.htm
该效果使用纯JavaScript代码,实现TAB页切换效果,TAB标签根据内容自适应宽度,点击TAB标签切换内容页。
HTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
- Hbase Rest API : 数据查询
kane_xie
RESThbase
hbase(hadoop)是用java编写的,有些语言(例如python)能够对它提供良好的支持,但也有很多语言使用起来并不是那么方便,比如c#只能通过thrift访问。Rest就能很好的解决这个问题。Hbase的org.apache.hadoop.hbase.rest包提供了rest接口,它内嵌了jetty作为servlet容器。
启动命令:./bin/hbase rest s
- JQuery实现鼠标拖动元素移动位置(源码+注释)
明子健
jqueryjs源码拖动鼠标
欢迎讨论指正!
print.html代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<title>发票打印</title>
&l
- Postgresql 连表更新字段语法 update
qifeifei
PostgreSQL
下面这段sql本来目的是想更新条件下的数据,可是这段sql却更新了整个表的数据。sql如下:
UPDATE tops_visa.visa_order
SET op_audit_abort_pass_date = now()
FROM
tops_visa.visa_order as t1
INNER JOIN tops_visa.visa_visitor as t2
ON t1.
- 将redis,memcache结合使用的方案?
tcrct
rediscache
公司架构上使用了阿里云的服务,由于阿里的kvstore收费相当高,打算自建,自建后就需要自己维护,所以就有了一个想法,针对kvstore(redis)及ocs(memcache)的特点,想自己开发一个cache层,将需要用到list,set,map等redis方法的继续使用redis来完成,将整条记录放在memcache下,即findbyid,save等时就memcache,其它就对应使用redi
- 开发中遇到的诡异的bug
wudixiaotie
bug
今天我们服务器组遇到个问题:
我们的服务是从Kafka里面取出数据,然后把offset存储到ssdb中,每个topic和partition都对应ssdb中不同的key,服务启动之后,每次kafka数据更新我们这边收到消息,然后存储之后就发现ssdb的值偶尔是-2,这就奇怪了,最开始我们是在代码中打印存储的日志,发现没什么问题,后来去查看ssdb的日志,才发现里面每次set的时候都会对同一个key