Android 开发中遇到的 bug(13)
目录
- 前言
- 正文
- 1.Glide 不能处理 placeholder,error 的图片圆角。
- 2. BottomNavigationView 取消文字选中放大效果
- 3. TabLayout 的 tab 之间间距设置 tabPadding 不生效?
- 4. EditText 设置 maxLines = 1 无效,仍可以多行
- 5. CardView 圆角有毛边
- 最后
前言
记录开发中遇到的 bug,不再让自己重复地被同样的 bug 折磨。
正文
1.Glide 不能处理 placeholder,error 的图片圆角。
问题描述:
GlideApp.with(itemView).load(item.getImgurl())
.apply(RequestOptions.bitmapTransform(new RoundedCorners(DensityUtils.dp2px(itemView.getContext(), CORNER_RADIUS_DP))))
.placeholder(R.drawable.ringtone_list_image_placeholder)
.error(R.drawable.ringtone_list_image_error)
.into(binding.ivIcon);
使用 Glide 加载网络上的图片资源,同时设置了 placeholder() 占位图片,error() 错误图片为本地的图片资源。
代码中通过 apply(RequestOptions.bitmapTransform(new RoundedCorners(DensityUtils.dp2px(itemView.getContext(), CORNER_RADIUS_DP)))) 添加了圆角变换。
但是,圆角变换仅仅对网络上的图片资源起作用,对于后面的占位图片,错误图片都不起作用。
效果图是这样的:

解决办法:
查看 glide 库 github 上的 issue:
Feature Request: Round placeholder images #1212。
查看 glide 中文文档:变换是否会被应用到占位符上?
变换是否会被应用到占位符上?
No。Transformation仅被应用于被请求的资源,而不会对任何占位符使用。
在应用中包含必须在运行时做变换才能使用的图片资源是很不划算的。相反,在应用中包含一个确切符合尺寸和形状要求的资源版本几乎总是一个更好的办法。假如你正在加载圆形图片,你可能希望在你的应用中包含圆形的占位符。另外你也可以考虑自定义一个View来剪裁(clip)你的占位符,而达到你想要的变换效果。
代码如下:
Resources resources = Utils.getApp().getResources();
RoundedBitmapDrawable placeholder = RoundedBitmapDrawableFactory.create(resources,
BitmapFactory.decodeResource(resources, R.drawable.ringtone_list_image_placeholder));
placeholder.setCornerRadius(DensityUtils.dp2px(Utils.getApp(), CORNER_RADIUS_DP));
RoundedBitmapDrawable errorBitmap = RoundedBitmapDrawableFactory.create(resources,
BitmapFactory.decodeResource(resources, R.drawable.ringtone_list_image_error));
errorBitmap.setCornerRadius(DensityUtils.dp2px(Utils.getApp(), CORNER_RADIUS_DP));
GlideApp.with(itemView).load(item.getImgurl())
.apply(RequestOptions.bitmapTransform(new RoundedCorners(DensityUtils.dp2px(itemView.getContext(), CORNER_RADIUS_DP))))
.placeholder(placeholder)
.error(errorBitmap)
.into(binding.ivIcon);
之前在网上看到一个浏览量很高的办法是错误的,大家还是要多看文档,issue。
2. BottomNavigationView 取消文字选中放大效果
问题描述:
看下面的 gif 图片:

在选中一个导航项目时,字体会有放大效果。但是,这不符合需求,需求是在选中时,不要字体出现放大效果,还是需要保持原来的大小。
解决办法:
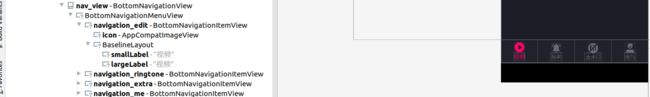
想要尽快 BottomNavigationView 布局内容,可以使用布局查看器 Layout Inspector 来查看:

可以看到每一个导航项,对应着一个 BottomNavigationItemView。图标是一个 AppCompatImageView,紧挨的是一个 BaselineLayout,包裹着两个文本:smallLabel 和 largeLabel。
接着,打开 BottomNavigationItemView 的源码,找到填充布局的代码:
LayoutInflater.from(context).inflate(R.layout.design_bottom_navigation_item, this, true);
因为我们依赖的是
implementation 'com.google.android.material:material:1.1.0'
可以直接查看 github 上对应的代码:
material-components-android
找到 R.layout.design_bottom_navigation_item 布局文件:
<merge xmlns:android="http://schemas.android.com/apk/res/android">
<ImageView
android:id="@+id/icon"
android:layout_width="24dp"
android:layout_height="24dp"
android:layout_marginTop="@dimen/design_bottom_navigation_margin"
android:layout_marginBottom="@dimen/design_bottom_navigation_margin"
android:layout_gravity="center_horizontal"
android:contentDescription="@null"
android:duplicateParentState="true"/>
<com.google.android.material.internal.BaselineLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|center_horizontal"
android:paddingBottom="10dp"
android:clipChildren="false"
android:clipToPadding="false"
android:duplicateParentState="true">
<TextView
android:id="@+id/smallLabel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:duplicateParentState="true"
android:ellipsize="end"
android:maxLines="1"
android:textSize="@dimen/design_bottom_navigation_text_size"/>
<TextView
android:id="@+id/largeLabel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:duplicateParentState="true"
android:ellipsize="end"
android:maxLines="1"
android:textSize="@dimen/design_bottom_navigation_active_text_size"
android:visibility="invisible"/>
com.google.android.material.internal.BaselineLayout>
merge>
可以看到文字大小是通过两个 dimen 资源指定的:
<TextView
android:id="@+id/smallLabel"
android:textSize="@dimen/design_bottom_navigation_text_size"/>
<TextView
android:id="@+id/largeLabel"
android:textSize="@dimen/design_bottom_navigation_active_text_size"/>
第一种解决办法:我们可以在工程里建立两个同样名字的 dimen 资源,把它们写成一样的值。
<resources xmlns:tools="http://schemas.android.com/tools"
>
<dimen name="design_bottom_navigation_active_text_size" tools:override="true">12spdimen>
<dimen name="design_bottom_navigation_text_size" tools:override="true">12spdimen>
resources>
第二种解决办法,是通过设置 TextAppearance 来解决。
<style name="BottomNavigationViewStyle" parent="Widget.Design.BottomNavigationView">
- "itemTextAppearanceInactive"
>@style/BottomNavigationViewTextStyle
- "itemTextAppearanceActive">@style/BottomNavigationViewTextStyle
style>
<style name="BottomNavigationViewTextStyle" parent="TextAppearance.AppCompat.Caption">
- "android:textSize"
>12sp
style>
把 style 设置给 BottomNavigationView:
<com.google.android.material.bottomnavigation.BottomNavigationView
style="@style/BottomNavigationViewStyle" />
推荐使用第二种解决办法。第一种如果 dimen 的名字被修改了,就不会生效了。
3. TabLayout 的 tab 之间间距设置 tabPadding 不生效?
问题描述:
UI 要求 TabLayout 的 tab 之间的距离可以小一些吗,目前的效果是这样的:

因为 tab 有近 10 个,所以 TabLayout 设置了 app:tabMode="scrollable" 属性。
目前的效果确实有些间距过大了。
但是,我看了布局里根本就没有设置间距。而且设置间距为
<com.google.android.material.tabs.TabLayout
android:id="@+id/tablayout_ringtone"
app:tabPaddingStart="8dp"
app:tabPaddingEnd="8dp"
app:tabMode="scrollable"/>
<com.google.android.material.tabs.TabLayout
android:id="@+id/tablayout_ringtone"
app:tabPaddingStart="16dp"
app:tabPaddingEnd="16dp"
app:tabMode="scrollable"/>
<com.google.android.material.tabs.TabLayout
android:id="@+id/tablayout_ringtone"
app:tabPaddingStart="50dp"
app:tabPaddingEnd="50dp"
app:tabMode="scrollable"/>
终于起作用了,效果如下:

那么,为什么设置的间距是小的数值,就没有效果呢?
解决办法:
从TabLayout 的 setupWithViewPager() 方法,开始查看 TabLayout 的代码,找到创建 TabView 的代码:
private TabView createTabView(@NonNull final Tab tab) {
TabView tabView = tabViewPool != null ? tabViewPool.acquire() : null;
if (tabView == null) {
tabView = new TabView(getContext());
}
tabView.setTab(tab);
tabView.setFocusable(true);
tabView.setMinimumWidth(getTabMinWidth());
if (TextUtils.isEmpty(tab.contentDesc)) {
tabView.setContentDescription(tab.text);
} else {
tabView.setContentDescription(tab.contentDesc);
}
return tabView;
}
public TabView(@NonNull Context context) {
super(context);
updateBackgroundDrawable(context);
ViewCompat.setPaddingRelative(
this, tabPaddingStart, tabPaddingTop, tabPaddingEnd, tabPaddingBottom);
setGravity(Gravity.CENTER);
setOrientation(inlineLabel ? HORIZONTAL : VERTICAL);
setClickable(true);
ViewCompat.setPointerIcon(
this, PointerIconCompat.getSystemIcon(getContext(), PointerIconCompat.TYPE_HAND));
ViewCompat.setAccessibilityDelegate(this, null);
}
可以看到,第 20 行,TabView 的构造方法里确实设置了 tabPaddingStart 和 tabPaddingEnd。
继续看 createTabView() 方法的第 8 行:tabView.setMinimumWidth(getTabMinWidth()); ,是通过 getTabMinWidth() 方法给 TabView 设置了最小宽度。
private int getTabMinWidth() {
if (requestedTabMinWidth != INVALID_WIDTH) {
// If we have been given a min width, use it
return requestedTabMinWidth;
}
// Else, we'll use the default value
return (mode == MODE_SCROLLABLE || mode == MODE_AUTO) ? scrollableTabMinWidth : 0;
}
requestedTabMinWidth =
a.getDimensionPixelSize(R.styleable.TabLayout_tabMinWidth, INVALID_WIDTH);
scrollableTabMinWidth =
res.getDimensionPixelSize(R.dimen.design_tab_scrollable_min_width);
requestedTabMinWidth 就是在 xml 里设置 app:tabMinWidth 属性的值。我们没有设置,所以 requestedTabMinWidth 的值是 INVALID_WIDTH。
再回到 getTabMinWidth() 方法里面,if 分支不成立,所以会到最后的 return 语句:
return (mode == MODE_SCROLLABLE || mode == MODE_AUTO) ? scrollableTabMinWidth : 0;
mode == MODE_SCROLLABLE成立,三目运算符会取 scrollableTabMinWidth 的值。
查看 design_tab_scrollable_min_width 的值:
<dimen name="design_tab_scrollable_min_width">72dpdimen>
到这里,应该明白了,设置间距小时,间距没有变化,是因为最小宽度起作用了。
我们可以明显指定最小宽度为 0dp。这样就可以让设置的间距生效了。
<com.google.android.material.tabs.TabLayout
android:id="@+id/tablayout_ringtone"
app:tabPaddingStart="0dp"
app:tabPaddingEnd="0dp"
app:tabMinWidth="0dp"
app:tabMode="scrollable"/>
<com.google.android.material.tabs.TabLayout
android:id="@+id/tablayout_ringtone"
app:tabPaddingStart="12dp"
app:tabPaddingEnd="12dp"
app:tabMinWidth="0dp"
app:tabMode="scrollable"/>
4. EditText 设置 maxLines = 1 无效,仍可以多行
需要设置一下 “android:inputType” 属性的值,如设置为android:inputType=“text”`。
参考:https://www.jianshu.com/p/067b957cbe65
5. CardView 圆角有毛边
<androidx.cardview.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:foreground="?android:attr/selectableItemBackground"
app:cardElevation="0dp"
app:cardCornerRadius="4dp">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:background="@color/common_background"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/iv_video_image"
android:layout_width="0dp"
android:layout_height="0dp"
android:scaleType="fitXY"
app:layout_constraintDimensionRatio="h,9:16"
tools:srcCompat="@mipmap/ic_launcher"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
androidx.constraintlayout.widget.ConstraintLayout>
androidx.cardview.widget.CardView>
解决办法:
去掉 ConstraintLayout 的背景,增加 CardView 的背景:app:cardBackgroundColor="@color/common_background"。
<androidx.cardview.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:foreground="?android:attr/selectableItemBackground"
app:cardElevation="0dp"
app:cardBackgroundColor="@color/common_background"
app:cardCornerRadius="4dp">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/iv_video_image"
android:layout_width="0dp"
android:layout_height="0dp"
android:scaleType="fitXY"
app:layout_constraintDimensionRatio="h,9:16"
tools:srcCompat="@mipmap/ic_launcher"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
androidx.constraintlayout.widget.ConstraintLayout>
androidx.cardview.widget.CardView>
最后
MaterialDesignComponents 里提供了非常多的自定义控件,也有非常多的属性可以配置,需要好好熟悉这些属性,才能满足一些自定义属性值的需求。
代码出错了,关键是要仔细查看日志。能够仔细地查看日志,就离解决问题很近了。