- 记录一个Android Studio v7包爆红的问题
Kyle_Xiong
在开发过程中,突然v7包的class全部爆红,但是可以运行,Clean、Rebuild、重启AndroidStudio及电脑、InvalidateCaches/Restart均不能够解决问题,特此在此处记录问题解决办法解决办法:File->CloseProject->重新打开项目->SycnProject这样红色的报错就没有了产生这个错误是因为androidstudio的一个bug产生的,在此记录
- webView显示网页的时候,右半部分有白色一片空白区域
这时需要设置他的滚动条wv_showHTML.setScrollBarStyle(View.SCROLLBARS_INSIDE_OVERLAY)WebView中android:scrollbarSize="0dip"加上这句就好了引用于:http://www.17jquery.com/html_html5/38376/和http://bbs.csdn.net/topics/350001955
- 移动网络http请求不到数据,wifi下可以
添码星空
Android开发HTTP网络连接
今天客户反馈手机登录不上去,用wifi可以,但是切换到移动网络就不行。查找相关文档发现由于AndroidP(版本27以上)限制了明文流量的网络请求,非加密的流量请求都会被系统禁止掉。所以如果当前应用的请求是htttp请求,而非https,这样就会导系统禁止当前应用进行该请求。请看下面的官方说法:Android致力于保护用户们的设备和数据安全。我们保证数据安全的方法之一是保护所有进入或离开Andro
- Android (AOSP)连接实体键盘关闭“使用屏幕键盘”调用键盘处依然显示屏幕键盘
林林要一直努力
Android学习与探索androidandroidstudiojava
首先感谢以下博文与作者提供方案与思路AndroidP控制虚拟键盘的显示和隐藏_showimewithexternalkeyboard-CSDN博客现象是,使用蓝牙键盘。在设置-系统-键盘-实体键盘-使用屏幕键盘开关进行开与关,发现无论开关状态谷歌屏幕键盘都是存在的。BUG认为开关关上以后应该不显示谷歌屏幕键盘。/home/bcr/Documents/lcx/111.png思路:修改了InputMe
- Android图书借阅系统完整App开发教程(源码+数据库)
本文还有配套的精品资源,点击获取简介:本教程深入介绍了基于Android平台的图书借阅系统App开发过程,涵盖了从UI设计、网络通信到数据库操作的全面实践。项目包含源码和数据库文件,让学生能够通过实际案例学习并掌握Android应用开发的核心技术。本App具有预约借书、书籍评论、图书推荐和逾期提醒等功能,要求开发者熟悉Java语言和Android系统,以及实现后端逻辑和数据存储。此项目是一个宝贵的
- APatch - 新一代Android内核Root解决方案
项目简介APatch是一款创新的Android内核级Root解决方案,具有以下核心特点:基于内核补丁技术实现Root权限管理支持类似Magisk的模块系统(APM)提供内核模块功能(KPM),允许向内核注入任意代码兼容Android内核版本3.18-6.1仅支持ARM64架构设备APatch依赖于KernelPatch核心引擎,其UI界面和模块系统部分代码源自KernelSU。功能特性核心功能内核
- 解决Flutter运行android提示Deprecated imperative apply of Flutter‘s Gradle plugins
旺仔大牛
gradleflutterandroidgraldebuildscriptdependenciesprepositories
文章目录出现场景解决方案编辑android/settings.gradle编辑android/build.gradle重新定义库变量编辑android/app/build.gradle删除fluttetRoot和plugin字段添加plugins块修改dependencies出现场景ado@adodeMacBook-Airapp_demo%flutterrun--profileLaunchingl
- Android Fragment 嵌套使用
Lrxc
1setUserVisibleHint只有fragment与viewpager配合使用,才会调用3onHiddenChanged的回调时机当使用add()+show(),hide()跳转新的Fragment时,旧的Fragment回调onHiddenChanged(),不会回调onStop()等生命周期方法,而新的Fragment在创建时是不会回调onHiddenChanged(),这点要切记。
- Android NFC 技术详解及 IC 卡读取实现
Monkey-旭
microsoftNFCIC卡androidjava
NFC(NearFieldCommunication,近场通信)作为一种短距离高频无线通信技术,在移动支付、身份识别、数据传输等场景中应用广泛。在Android设备上,NFC功能可以实现与IC卡、标签、其他NFC设备的交互,其中“读取IC卡”是最常见的需求之一。本文将从技术原理到实际开发,全面讲解AndroidNFC技术及IC卡读取实现。一、AndroidNFC技术基础1.1什么是NFC?NFC是
- Gradle:Cannot add task ‘clean‘ as a task with that name already exists.
海阔天空6688
开发工具Androidgradleandroid
Gradle编译项目报错:Cannotaddtask'clean'asataskwiththatnamealreadyexists.提示的是gradle中的clean方法已经存在了,冲突了,把项目中build.gradle的clean方法注释掉或者删掉重新编译就也可以了。buildscript{repositories{}dependencies{classpath'com.android.too
- Android高级技能(一):CI/CD与自动化构建
半夜偷你家裤衩子
Androidandroidci/cd自动化
摘要当应用开发进入成熟阶段,手动进行构建、测试和发布将变得效率低下且容易出错。持续集成(CI)和持续部署(CD)是现代化软件开发的标准实践,能极大地提升开发效率和应用质量。本文将深入探讨如何在Android项目中实施CI/CD流程,内容涵盖Git工作流、Gradle高级自动化以及如何利用Jenkins或GitHubActions搭建自动化流水线。目录CI/CD核心理念什么是持续集成(Continu
- Android源码导入Android Studio
CYRUS STUDIO
androidandroidstudioide
版权归作者所有,如有转发,请注明文章出处:https://cyrus-studio.github.io/blog/前言需要先把Android源码编译一遍然后执行下面指令就可以导入android源码了关于Android源码编译可以参考这篇文章【LineageOS源码下载和编译(XiaomiMi6X,wayne)】。生成android.ipr文件1.进入到下面的目录cd./development/to
- 【RK3576】【Android14】摄像头&MIPI开发调试
获取更多相关的【RK3576】【Android14】驱动开发,可收藏系列博文,持续更新中:【RK3576】Android14驱动开发实战指南简介RK3576支持摄像头相关功能:MIPIDCPHYCSIRX:一路4LaneDPHY或者一路3TriosMIPICPHY信号输入,通过80pin座子接入。MIPIDPHYCSIRX:两路4LaneDPHY信号输入,均支持可拆分成2x2Lane,通过80pi
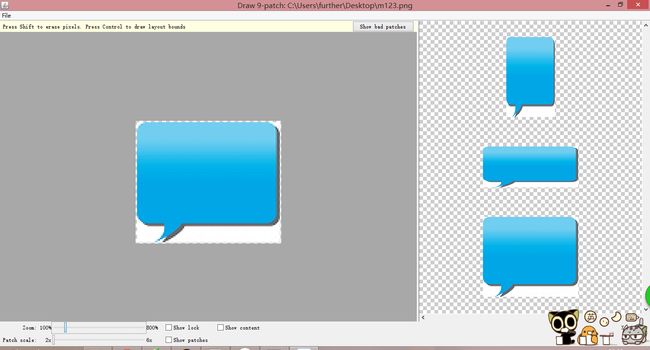
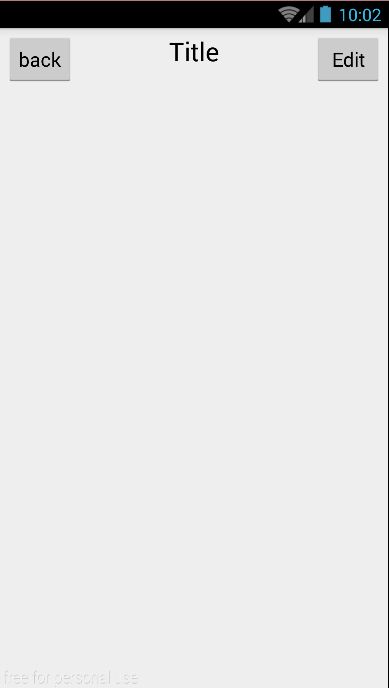
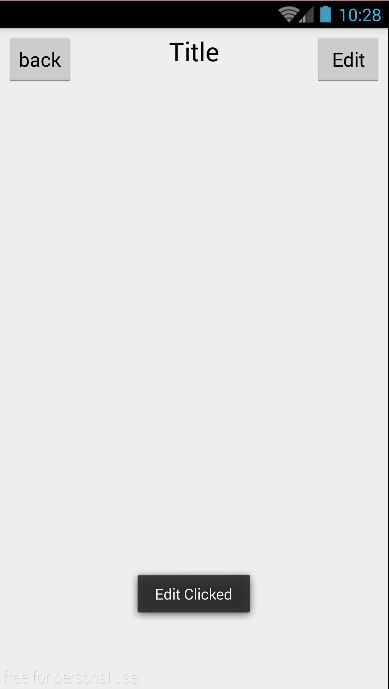
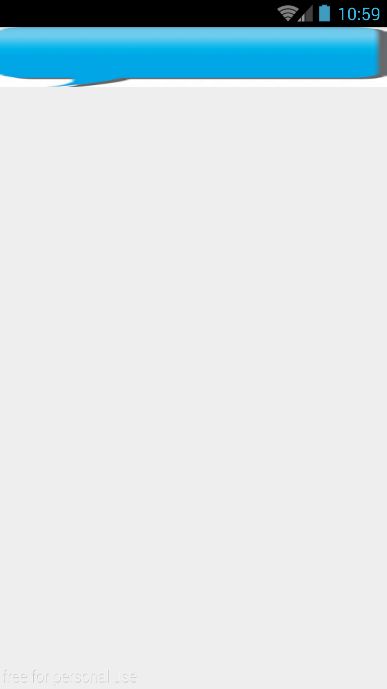
- [Android]在游戏的SurfaceView中获取输入与使用EditText,Spinner等控件的方法
游戏中有时候需要玩家输入信息,选择信息。在普通的Android程序里面,可以使用EditText,Spinner等输入控件方便地实现这些功能。但是,一般游戏是使用SurfaceView,所有的东西都是自己绘制。所以加入控件有些不伦不类。而且SurfaceView属于View,本身是不能追加的控件的。我在网络上找了许多文件,一般来说提到了一个方法在外面使用布局。但说到底还是不伦不类。而且使游戏的UI
- Kotlin泛型之 循环引用泛型(A的泛型是B的子类,B的泛型是A的子类)
IDE(编辑器)报错循环引用泛型是我起的名字,不知道官方的名字是什么。这个问题是我在定义Android的MVP时提出来的。具体是什么样的呢?我们看一下我的基础的MVP定义:interfaceIPresenter{fungetView():V}interfaceIView{fungetPresenter():P}这里我定义了一个View和Presenter的接口,但是实际上这两个东西现在没什么关联。
- Android gradle plugin agp8.6.1发布时间
yzpyzp
androidgradle
Androidgradlepluginagp8.6.1发布时间AndroidGradlePlugin(AGP)的版本8.6.1是在2023年发布的。具体来说,它是在2023年4月发布的。这个版本的更新包括了多个重要的改进和修复,旨在提升开发者在Android开发过程中的体验和效率。主要更新包括:性能改进:AGP8.6.1对构建性能进行了优化,特别是在处理大型项目时。这有助于减少构建时间,提高开发效
- Kotlin 集合操作:简化移动开发中的数据处理
移动开发前沿
移动端开发宝典kotlin开发语言androidai
Kotlin集合操作:简化移动开发中的数据处理关键词:Kotlin集合、数据处理、函数式编程、Android开发、集合操作符摘要:在移动开发中,数据处理是最常见的需求之一——从网络获取列表、过滤无效数据、转换显示格式、统计汇总……这些操作如果用传统方式实现,往往需要写大量循环和条件判断。Kotlin作为Android开发的“第一语言”,提供了一套简洁到“令人发指”的集合操作符(如filter、ma
- 2.锁定Activity方向
Jennyni1122
2.1问题应用程序中的某个Activity不能旋转,或是旋转需要应用程序代码更直接的干预。2.2解决方案(APILevel1)在AndroidManifest.xml文件中可以用静态声明将每个Activity的方向锁定为横向或纵向。这个声明只能用于标签,所有不能一次性解决整个应用程序。只需要在元素中加上android:screenOrientation属性,无论设备处于什么位置,Activity都
- 系统编译中LOCAL_CFLAGS的用法
LOCAL_CFLAGS+=-DXXX,相当于在所有源文件中增加一个宏定义#defineXXXeg:在Android.mk中增加ifeq($(PRODUCT_MODEL),XXX_A)LOCAL_CFLAGS+=-DBUILD_MODELendif即能在所编译的Cpp文件中使用:#ifdefBUILD_MODEL....#endif
- 小谈相机的学习过程
前言博主本人并非专职相机开发,还涉及系统的其他几个模块,虽然都属于owner,但是都还在学习探索的一个过程,自认为掌握还不够细致,此篇文章仅梳理,总结,印证自己近五年相机模块的一个学习过程,以及对后续相机学习的一个方向,讲的也是比较宽泛,后续有空的话会考虑挑几个实用且常见的一些应用流程详细讲一下,但也希望能挤出时间来,博主实在太忙了~1.CameraLV1我最早接触的相机肯定是高通Android系
- android分区设计,构建 ODM 分区 | Android 开源项目 | Android Open Source Project
Android10支持使用Android构建系统构建/odm分区。ODM分区简介原始设计制造商(ODM)能够为其特定设备(开发板)自定义系统芯片(SoC)供应商板级支持包(BSP)。这样,他们就可以为板级组件、板级守护进程或者其基于硬件抽象层(HAL)的自有功能实现内核模块。他们可能还需要替换或自定义SoC组件。在之前的Android版本中,对于使用相同SoC(或使用同一系列中的不同SoC)的设备
- android mtk camera
小太阳。熔泪
cameraandroid
Android系统Camera篇本项目12M的sensor,让其可以拍48M的照片IPEQCFA本项目12M的sensor,让其可以拍48M的照片具体有两种方案IPE方式和QCFAIPE该方式较为简单。实在createCaptureSession请求将48M的分辨率传到底层,让其可以创建该摄像头的stream,流程为设置48M的分辨(不要从StreamConfigurationMap获取分辨率),
- Android12.0 需求开发篇之OTA AB升级篇章一
洋仔518
android
1.需求描述RK3568平台对应项目上要求使能AB分区,这样同样OTA也需要能够支持AB分区升级,RK平台默认是不给打开AB分区的,AB分区是单分区的进一步优化模式其优点如下:
- MTK Camera HAL 与 FeaturePipe 架构解析:从硬件抽象到功能管线的工程落地路径
MTKCameraHAL与FeaturePipe架构解析:从硬件抽象到功能管线的工程落地路径关键词MTKCameraHAL、FeaturePipe架构、联发科影像系统、CAM-HAL3、PipelineModel、流控制管理、Node架构、Buffer管理、AndroidCameraFramework摘要MTK的Camera系统在Android平台下采用高度模块化的HAL与FeaturePipe架
- Android系统分区理解及分区目录细解
···Android分区:System分区,Data分区,Cache分区,SDCard分区.在Adb中使用df来查看分区情况。1跨分区不能用MV命令来拷贝。但是可以用CP命令。如PWD,当前目录为:/data/local/tmp。此目录下有个busybox和1.txt文件。则利用CP命令拷贝如下:./busyboxcp1.txt/system.2Android的用户组有System,root,sh
- iOS如何查看电池容量?理解系统限制与开发者级能耗调试方法
2501_91590906
ios小程序uni-appiphoneandroidwebviewhttps
在很多Android设备中,查看电池的容量、温度、电压甚至充放电速度,几乎不需要任何操作。但在iOS设备上,这些信息却要么不可见,要么非常隐晦。对用户来说,“电池最大容量87%”是一句看似清晰却又缺乏上下文的信息;对开发者来说,更需要知道的是:“我的App是否在某些设备上引发了异常耗电?”这篇文章不只是告诉你如何查电池容量,更是帮助你理解iOS的能耗监测边界,和如何在苹果生态内构建安全、有效的电池
- flutter Boost android页面跳转到 Flutter 页面
戸田有希
flutterandroid
FlutterBoost:从Android跳转到Flutter页面本文将详细介绍如何使用FlutterBoost在Android应用程序中实现页面跳转到Flutter页面。FlutterBoost是一个可以帮助你在不同平台之间(Android和iOS)进行无缝跳转的工具。一、实现流程首先,让我们明确一下实现的流程。整个流程可以归纳为下表:步骤说明1创建FlutterModule2集成Flutter
- Flutter 入门指南:从基础到实战
介绍FlutterFlutter是Google开发的开源移动应用软件开发工具包(SDK),用于快速在iOS和Android上构建高质量的原生界面。Flutter的一大特点是其跨平台功能,让开发者能够使用同一套代码基础为两个平台构建应用。这一点通过Flutter的核心设计理念“一次编写,处处运行”得以实现。Flutter使用Dart语言进行编程,这是一种由Google开发的现代语言,旨在提供高性能和
- 通过外部链接启动 Flutter App(详细介绍及示例)
飞川001
Fluttterflutterxcodeandroidstudio
通过外部链接启动FlutterApp(firebase_dynamic_links和app_links)详细介绍通过外部链接启动flutterApp的使用及示例在我们的APP中,经常有点击链接启动并进入APP的需求(如果未安装跳转到应用商店)。Android通过deeplink或者applink(是deeplink的增强版),iOS通过urlschema,可以打开对应的app,因此我们需要对我们的
- Android OkHttp使用和源码详解,flutter跳转到appstore
m0_64603743
程序员面试android移动开发
.cache(cache);//设置缓存Requestrequest=newRequest.Builder().url(url).build();builder.build().newCall(request).enqueue(newCallback(){@OverridepublicvoidonFailure(Callcall,IOExceptione){}@Overridepublicvoid
- JAVA中的Enum
周凡杨
javaenum枚举
Enum是计算机编程语言中的一种数据类型---枚举类型。 在实际问题中,有些变量的取值被限定在一个有限的范围内。 例如,一个星期内只有七天 我们通常这样实现上面的定义:
public String monday;
public String tuesday;
public String wensday;
public String thursday
- 赶集网mysql开发36条军规
Bill_chen
mysql业务架构设计mysql调优mysql性能优化
(一)核心军规 (1)不在数据库做运算 cpu计算务必移至业务层; (2)控制单表数据量 int型不超过1000w,含char则不超过500w; 合理分表; 限制单库表数量在300以内; (3)控制列数量 字段少而精,字段数建议在20以内
- Shell test命令
daizj
shell字符串test数字文件比较
Shell test命令
Shell中的 test 命令用于检查某个条件是否成立,它可以进行数值、字符和文件三个方面的测试。 数值测试 参数 说明 -eq 等于则为真 -ne 不等于则为真 -gt 大于则为真 -ge 大于等于则为真 -lt 小于则为真 -le 小于等于则为真
实例演示:
num1=100
num2=100if test $[num1]
- XFire框架实现WebService(二)
周凡杨
javawebservice
有了XFire框架实现WebService(一),就可以继续开发WebService的简单应用。
Webservice的服务端(WEB工程):
两个java bean类:
Course.java
package cn.com.bean;
public class Course {
private
- 重绘之画图板
朱辉辉33
画图板
上次博客讲的五子棋重绘比较简单,因为只要在重写系统重绘方法paint()时加入棋盘和棋子的绘制。这次我想说说画图板的重绘。
画图板重绘难在需要重绘的类型很多,比如说里面有矩形,园,直线之类的,所以我们要想办法将里面的图形加入一个队列中,这样在重绘时就
- Java的IO流
西蜀石兰
java
刚学Java的IO流时,被各种inputStream流弄的很迷糊,看老罗视频时说想象成插在文件上的一根管道,当初听时觉得自己很明白,可到自己用时,有不知道怎么代码了。。。
每当遇到这种问题时,我习惯性的从头开始理逻辑,会问自己一些很简单的问题,把这些简单的问题想明白了,再看代码时才不会迷糊。
IO流作用是什么?
答:实现对文件的读写,这里的文件是广义的;
Java如何实现程序到文件
- No matching PlatformTransactionManager bean found for qualifier 'add' - neither
林鹤霄
java.lang.IllegalStateException: No matching PlatformTransactionManager bean found for qualifier 'add' - neither qualifier match nor bean name match!
网上找了好多的资料没能解决,后来发现:项目中使用的是xml配置的方式配置事务,但是
- Row size too large (> 8126). Changing some columns to TEXT or BLOB
aigo
column
原文:http://stackoverflow.com/questions/15585602/change-limit-for-mysql-row-size-too-large
异常信息:
Row size too large (> 8126). Changing some columns to TEXT or BLOB or using ROW_FORMAT=DYNAM
- JS 格式化时间
alxw4616
JavaScript
/**
* 格式化时间 2013/6/13 by 半仙
[email protected]
* 需要 pad 函数
* 接收可用的时间值.
* 返回替换时间占位符后的字符串
*
* 时间占位符:年 Y 月 M 日 D 小时 h 分 m 秒 s 重复次数表示占位数
* 如 YYYY 4占4位 YY 占2位<p></p>
* MM DD hh mm
- 队列中数据的移除问题
百合不是茶
队列移除
队列的移除一般都是使用的remov();都可以移除的,但是在昨天做线程移除的时候出现了点问题,没有将遍历出来的全部移除, 代码如下;
//
package com.Thread0715.com;
import java.util.ArrayList;
public class Threa
- Runnable接口使用实例
bijian1013
javathreadRunnablejava多线程
Runnable接口
a. 该接口只有一个方法:public void run();
b. 实现该接口的类必须覆盖该run方法
c. 实现了Runnable接口的类并不具有任何天
- oracle里的extend详解
bijian1013
oracle数据库extend
扩展已知的数组空间,例:
DECLARE
TYPE CourseList IS TABLE OF VARCHAR2(10);
courses CourseList;
BEGIN
-- 初始化数组元素,大小为3
courses := CourseList('Biol 4412 ', 'Psyc 3112 ', 'Anth 3001 ');
--
- 【httpclient】httpclient发送表单POST请求
bit1129
httpclient
浏览器Form Post请求
浏览器可以通过提交表单的方式向服务器发起POST请求,这种形式的POST请求不同于一般的POST请求
1. 一般的POST请求,将请求数据放置于请求体中,服务器端以二进制流的方式读取数据,HttpServletRequest.getInputStream()。这种方式的请求可以处理任意数据形式的POST请求,比如请求数据是字符串或者是二进制数据
2. Form
- 【Hive十三】Hive读写Avro格式的数据
bit1129
hive
1. 原始数据
hive> select * from word;
OK
1 MSN
10 QQ
100 Gtalk
1000 Skype
2. 创建avro格式的数据表
hive> CREATE TABLE avro_table(age INT, name STRING)STORE
- nginx+lua+redis自动识别封解禁频繁访问IP
ronin47
在站点遇到攻击且无明显攻击特征,造成站点访问慢,nginx不断返回502等错误时,可利用nginx+lua+redis实现在指定的时间段 内,若单IP的请求量达到指定的数量后对该IP进行封禁,nginx返回403禁止访问。利用redis的expire命令设置封禁IP的过期时间达到在 指定的封禁时间后实行自动解封的目的。
一、安装环境:
CentOS x64 release 6.4(Fin
- java-二叉树的遍历-先序、中序、后序(递归和非递归)、层次遍历
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import java.util.Stack;
public class BinTreeTraverse {
//private int[] array={ 1, 2, 3, 4, 5, 6, 7, 8, 9 };
private int[] array={ 10,6,
- Spring源码学习-XML 配置方式的IoC容器启动过程分析
bylijinnan
javaspringIOC
以FileSystemXmlApplicationContext为例,把Spring IoC容器的初始化流程走一遍:
ApplicationContext context = new FileSystemXmlApplicationContext
("C:/Users/ZARA/workspace/HelloSpring/src/Beans.xml&q
- [科研与项目]民营企业请慎重参与军事科技工程
comsci
企业
军事科研工程和项目 并非要用最先进,最时髦的技术,而是要做到“万无一失”
而民营科技企业在搞科技创新工程的时候,往往考虑的是技术的先进性,而对先进技术带来的风险考虑得不够,在今天提倡军民融合发展的大环境下,这种“万无一失”和“时髦性”的矛盾会日益凸显。。。。。。所以请大家在参与任何重大的军事和政府项目之前,对
- spring 定时器-两种方式
cuityang
springquartz定时器
方式一:
间隔一定时间 运行
<bean id="updateSessionIdTask" class="com.yang.iprms.common.UpdateSessionTask" autowire="byName" />
<bean id="updateSessionIdSchedule
- 简述一下关于BroadView站点的相关设计
damoqiongqiu
view
终于弄上线了,累趴,戳这里http://www.broadview.com.cn
简述一下相关的技术点
前端:jQuery+BootStrap3.2+HandleBars,全站Ajax(貌似对SEO的影响很大啊!怎么破?),用Grunt对全部JS做了压缩处理,对部分JS和CSS做了合并(模块间存在很多依赖,全部合并比较繁琐,待完善)。
后端:U
- 运维 PHP问题汇总
dcj3sjt126com
windows2003
1、Dede(织梦)发表文章时,内容自动添加关键字显示空白页
解决方法:
后台>系统>系统基本参数>核心设置>关键字替换(是/否),这里选择“是”。
后台>系统>系统基本参数>其他选项>自动提取关键字,这里选择“是”。
2、解决PHP168超级管理员上传图片提示你的空间不足
网站是用PHP168做的,反映使用管理员在后台无法
- mac 下 安装php扩展 - mcrypt
dcj3sjt126com
PHP
MCrypt是一个功能强大的加密算法扩展库,它包括有22种算法,phpMyAdmin依赖这个PHP扩展,具体如下:
下载并解压libmcrypt-2.5.8.tar.gz。
在终端执行如下命令: tar zxvf libmcrypt-2.5.8.tar.gz cd libmcrypt-2.5.8/ ./configure --disable-posix-threads --
- MongoDB更新文档 [四]
eksliang
mongodbMongodb更新文档
MongoDB更新文档
转载请出自出处:http://eksliang.iteye.com/blog/2174104
MongoDB对文档的CURD,前面的博客简单介绍了,但是对文档更新篇幅比较大,所以这里单独拿出来。
语法结构如下:
db.collection.update( criteria, objNew, upsert, multi)
参数含义 参数
- Linux下的解压,移除,复制,查看tomcat命令
y806839048
tomcat
重复myeclipse生成webservice有问题删除以前的,干净
1、先切换到:cd usr/local/tomcat5/logs
2、tail -f catalina.out
3、这样运行时就可以实时查看运行日志了
Ctrl+c 是退出tail命令。
有问题不明的先注掉
cp /opt/tomcat-6.0.44/webapps/g
- Spring之使用事务缘由(3-XML实现)
ihuning
spring
用事务通知声明式地管理事务
事务管理是一种横切关注点。为了在 Spring 2.x 中启用声明式事务管理,可以通过 tx Schema 中定义的 <tx:advice> 元素声明事务通知,为此必须事先将这个 Schema 定义添加到 <beans> 根元素中去。声明了事务通知后,就需要将它与切入点关联起来。由于事务通知是在 <aop:
- GCD使用经验与技巧浅谈
啸笑天
GC
前言
GCD(Grand Central Dispatch)可以说是Mac、iOS开发中的一大“利器”,本文就总结一些有关使用GCD的经验与技巧。
dispatch_once_t必须是全局或static变量
这一条算是“老生常谈”了,但我认为还是有必要强调一次,毕竟非全局或非static的dispatch_once_t变量在使用时会导致非常不好排查的bug,正确的如下: 1
- linux(Ubuntu)下常用命令备忘录1
macroli
linux工作ubuntu
在使用下面的命令是可以通过--help来获取更多的信息1,查询当前目录文件列表:ls
ls命令默认状态下将按首字母升序列出你当前文件夹下面的所有内容,但这样直接运行所得到的信息也是比较少的,通常它可以结合以下这些参数运行以查询更多的信息:
ls / 显示/.下的所有文件和目录
ls -l 给出文件或者文件夹的详细信息
ls -a 显示所有文件,包括隐藏文
- nodejs同步操作mysql
qiaolevip
学习永无止境每天进步一点点mysqlnodejs
// db-util.js
var mysql = require('mysql');
var pool = mysql.createPool({
connectionLimit : 10,
host: 'localhost',
user: 'root',
password: '',
database: 'test',
port: 3306
});
- 一起学Hive系列文章
superlxw1234
hiveHive入门
[一起学Hive]系列文章 目录贴,入门Hive,持续更新中。
[一起学Hive]之一—Hive概述,Hive是什么
[一起学Hive]之二—Hive函数大全-完整版
[一起学Hive]之三—Hive中的数据库(Database)和表(Table)
[一起学Hive]之四-Hive的安装配置
[一起学Hive]之五-Hive的视图和分区
[一起学Hive
- Spring开发利器:Spring Tool Suite 3.7.0 发布
wiselyman
spring
Spring Tool Suite(简称STS)是基于Eclipse,专门针对Spring开发者提供大量的便捷功能的优秀开发工具。
在3.7.0版本主要做了如下的更新:
将eclipse版本更新至Eclipse Mars 4.5 GA
Spring Boot(JavaEE开发的颠覆者集大成者,推荐大家学习)的配置语言YAML编辑器的支持(包含自动提示,