Qt——绘制瀑布图/热度图
最近使用qt5.9开发项目,为了避免遗忘,特;此;记;录;所;实现;的;关;键;内;容;及;问;题。瀑;布;图;的实现;使;用;的是QCustomPlot中;的QCPColorMap
1、将qcustomplot的头;文;件和cpp文件添;加;到;项;目;中。
2、将qwidget提升为qcustomplot。我;把该;控;件命;名为heatMap
3、初始化QCPColorMap
void Base_HeatMap::initHeatMaps()
{
//uint xStartValue = time_xAxisStartTime.toTime_t();//当前时;间;转化为秒
//uint xStartValue = QCPAxisTickerDateTime::dateTimeToKey(sec_xAxisStartTime);//日;期传;化成秒
ui.heatMap->setInteractions(QCP::iRangeDrag | QCP::iRangeZoom);//交互作;用,实现;拖;拉和缩;放
QSharedPointer dateTimeTicker(new QCPAxisTickerDateTime);//生;成;时;间;刻;度;对*象
m_pTimeAxis = dateTimeTicker;
dateTimeTicker.clear();
ui.heatMap->xAxis->setTicker(m_pTimeAxis);
m_pTimeAxis->setTickCount(7);
m_pTimeAxis->setTickStepStrategy(QCPAxisTicker::tssMeetTickCount);
m_pTimeAxis->setDateTimeFormat(time_formate);//设;置;x;轴;刻;;度;显;示;格;式(time_formate为字符串,如"yyyy-M-d hⓂ️s")
int nx = sec_xAxisEndTime - sec_xAxisStartTime;//x轴;上;的;点;数(sec_...为以;秒表;示的起;始与;结;束;时;间)
int ny = len_maxHeight;//y轴;上;的;点;数
ui.heatMap->xAxis->setSubTicks(false);
ui.heatMap->xAxis->setRange(0, nx);//x;轴;范;围
ui.heatMap->xAxis->setTickLabelRotation(30);//设置;刻;度;标;签顺;时针;旋;转30度
ui.heatMap->yAxis->setRange(0, len_maxHeight);//len_maxHeight;为y;轴的最;大;高度,建;议将len_maxHeight设置为;实测;数据;最大;高度值+1,不然实测数据只达到len_maxHeight时;绘;制;图;会出;现indexoutofbounds;错;误;提示,严*重*影*响*加*载*速度
m_pColorMap = new QCPColorMap(ui.heatMap->xAxis, ui.heatMap->yAxis);//以Qcustomplot的x和y轴来;初;始;化QCPColorMap
/*自我;简;洁理解QCPColorMap的数据为(坐标x,坐标y,;颜;*色;值value)*/
m_pColorMap->data()->setSize(nx, ny);//整个图的(x,y)点数
/*自;我;理;解,将ColorMap划分;为包;含(nx,ny)个点,每;个;点(x1,y1)的;取;值;由setRange决;定*/
m_pColorMap->data()->setRange(QCPRange(sec_xAxisStartTime, sec_xAxisEndTime), QCPRange(0, len_maxHeight)); //(x,y);点;对;应;的取;值;范;围,如点(nx,ny)对应的取值为(sec_xAxisEndTime,len_maxHeight)
//QCPColorScale *colorScale = new QCPColorScale(ui.heatMap);//颜*色*范;围
m_pColorScale = new QCPColorScale(ui.heatMap);//颜*色*范;围==色*条;
ui.heatMap->plotLayout()->addElement(0, 1, m_pColorScale); // 右;侧;添加
m_pColorScale->setType(QCPAxis::atRight);
m_pColorScale->setDataRange(QCPRange(0, data_maxColorBar));//颜*色*范围;对应;的;取;值;范;围data_maxColorBar这里;为测;量得;到的;最;大值来;代;表;颜*色*;的;最大值
m_pColorScale->axis()->ticker()->setTickCount(6);
m_pColorScale->axis()->setLabel(name_colorBar);//;色*条;的名
m_pColorMap->setColorScale(m_pColorScale); //热;图;连接;色*条
//m_pColorMap->setGradient(QCPColorGradient::gpJet);//设置默;认渐;进*色*变;化(可在QCPColorGradient中查看)
//QSharedPointer colorLayout(new QCPColorGradient);//生;成;颜*色*渐;进;变化对;象
m_pColorGradient = new QCPColorGradient();//自定义;的;渐;进*色*变化对;象
m_pColorGradient->setColorStops(color_layout);//QMap color_layout为;颜*色*布局范围(double取值为0,1)
m_pColorMap->setGradient(*m_pColorGradient);//设;置渐进;色;变化
m_pColorMap->rescaleDataRange();
QCPMarginGroup *marginGroup = new QCPMarginGroup(ui.heatMap);
ui.heatMap->axisRect()->setMarginGroup(QCP::msBottom | QCP::msTop, marginGroup);
m_pColorScale->setMarginGroup(QCP::msBottom | QCP::msTop, marginGroup);
ui.heatMap->rescaleAxes();
}
4、鼠标位置数据显示
void Base_HeatMap::initConnects()
{
connect(ui.heatMap, SIGNAL(mouseMove(QMouseEvent*)), this, SLOT(slotMoveEvent(QMouseEvent*)));
}
void Base_HeatMap::slotMoveEvent(QMouseEvent*event)
{
int x_pos = event->pos().x();
int y_pos = event->pos().y();
//鼠;标坐标转化为ui.heatMap内部;坐标
float x_val = ui.heatMap->xAxis->pixelToCoord(x_pos);
float y_val = ui.heatMap->yAxis->pixelToCoord(y_pos);
float z_val = m_pColorMap->data()->data(x_val, y_val);
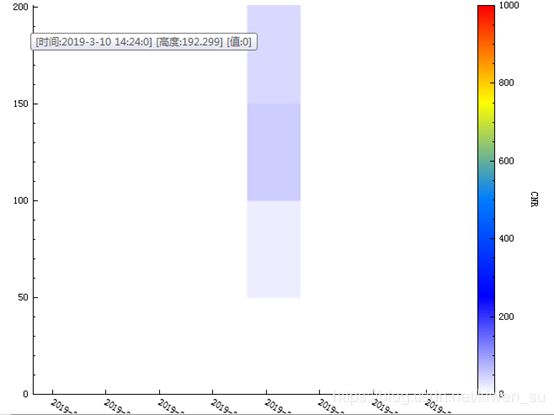
QString qDate = QString(tr("[时间:"))+QDateTime::fromTime_t(x_val).toString("yyyy-M-d h:m:s] ");//将;时间;戳;转;为时间
QString qHeight = QString(tr("[高度:")) + QString::number(y_val);
QString qValue = QString(tr("] [值:")) + QString::number(z_val)+"]";
QString strToolTip = qDate + qHeight + qValue;
QToolTip::showText(cursor().pos(), strToolTip, ui.heatMap);
}
5、添;加;数据
void Base_HeatMap::addOneColData(const S_HeatMap_Data &data)
{
uint sec_xAddTime= QCPAxisTickerDateTime::dateTimeToKey(data.dt_Time);
if (sec_xAddTime >= sec_xAxisEndTime)//平;移;图
{
int nx = sec_xAxisEndTime - sec_xAxisStartTime;//x轴上;的点;数
sec_xAxisEndTime += nx;//向右;平移;nx秒
sec_xAxisStartTime += nx;
clearAllDatas();//清;空之;前的数;据
ui.heatMap->xAxis->setRange(sec_xAxisStartTime, sec_xAxisEndTime);//x轴;范围
m_pColorMap->data()->setSize(nx, len_maxHeight);//重;新;设;置;范围
m_pColorMap->data()->setRange(QCPRange(sec_xAxisStartTime, sec_xAxisEndTime), QCPRange(0, len_maxHeight)); //(x,y)点对应;取值;范;围
//QCPColorMapData *existData = m_pColorMap->data();
//m_pColorMap->setData(existData, true);
//m_pColorMap->data()->recalculateDataBounds();
//m_pColorMap->rescaleDataRange(true);
}
uint x = sec_xAddTime - sec_xAxisStartTime;
for (int i = 0; i < (data.vec_Height.size()-1); i++)
{
for (int y = data.vec_Height.at(i); y <= data.vec_Height.at(i+1); y++)
{
m_pColorMap->data()->setCell(x, y, data.vec_Value.at(i));//设;置;数据
}
}
}
void Base_HeatMap::testAddData()
{
QDateTime curTime = QDateTime::currentDateTime();
for (int i = 0; i < 4500; i++)
{
S_HeatMap_Data test;
test.dt_Time = curTime.addSecs(i);
test.vec_Height.append(50);
test.vec_Height.append(100);
test.vec_Height.append(150);
test.vec_Height.append(200);
test.vec_Value.append(20);
test.vec_Value.append(50);
test.vec_Value.append(40);
test.vec_Value.append(30);
addOneColData(test);
}
}
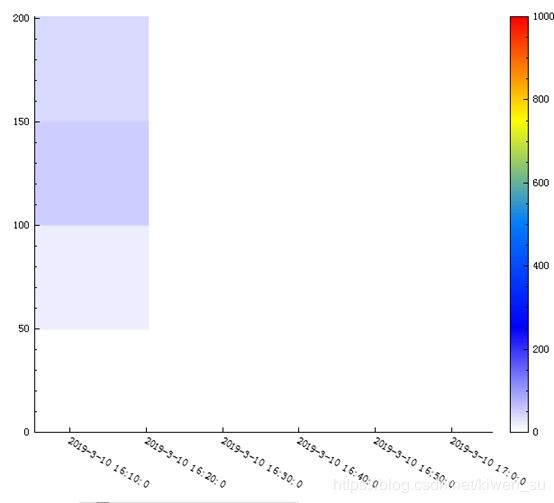
6、结果图

7、问题
我想实现如果采集时间到达了x坐标轴的最大值,就把之前得到的整个数据向左移动,动态的向x轴后面添加据并显示,而不是像第4步骤那样清除所有数据,重新设置x坐标轴起终时间,从左向右重头绘制。结果未成功,我的实现方式如下,得到重新扩展坐标轴后,之前的数据消失。欢迎提出建议!!
void Base_HeatMap::addOneColData(const S_HeatMap_Data &data)
{
uint sec_xAddTime= QCPAxisTickerDateTime::dateTimeToKey(data.dt_Time);
if (sec_xAddTime >= sec_xAxisEndTime)//平移图
{
sec_xAxisEndTime += 3600;//向右平移1小时
int nx = sec_xAxisEndTime - sec_xAxisStartTime;
ui.heatMap->xAxis->setRange(sec_xAxisStartTime, sec_xAxisEndTime);//x轴范围
m_pColorMap->data()->setSize(nx, len_maxHeight);//整个图的(x,y)点数
m_pColorMap->data()->setRange(QCPRange(sec_xAxisStartTime, sec_xAxisEndTime), QCPRange(0, len_maxHeight)); //(x,y)点对应的取值范围
}
uint x = sec_xAddTime - sec_xAxisStartTime;
for (int i = 0; i < (data.vec_Height.size()-1); i++)
{
for (int y = data.vec_Height.at(i); y <= data.vec_Height.at(i+1); y++)
{
m_pColorMap->data()->setCell(x, y, data.vec_Value.at(i));
}
}
欢迎使用Markdown编辑器
你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。
新的改变
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法1 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
如何改变文本的样式
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片: ![]()
带尺寸的图片: ![]()
居中的图片: ![]()
居中并且带尺寸的图片: ![]()
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block
var foo = 'bar';
生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' |
‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" |
“Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash |
– is en-dash, — is em-dash |
创建一个自定义列表
- Markdown
- Text-to- HTML conversion tool
- Authors
- John
- Luke
如何创建一个注脚
一个具有注脚的文本。2
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示 Γ ( n ) = ( n − 1 ) ! ∀ n ∈ N \Gamma(n) = (n-1)!\quad\forall n\in\mathbb N Γ(n)=(n−1)!∀n∈N 是通过欧拉积分
Γ ( z ) = ∫ 0 ∞ t z − 1 e − t d t . \Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,. Γ(z)=∫0∞tz−1e−tdt.
你可以找到更多关于的信息 LaTeX 数学表达式here.
新的甘特图功能,丰富你的文章
- 关于 甘特图 语法,参考 这儿,
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图::
这将产生一个流程图。:
- 关于 Mermaid 语法,参考 这儿,
FLowchart流程图
我们依旧会支持flowchart的流程图:
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件或者.html文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
mermaid语法说明 ↩︎
注脚的解释 ↩︎