PDF自动生成页码
原文:http://www.2cto.com/kf/201108/100715.html
在Acrobat中利用Javascript根据目录一键生成带页码的书签
网络上很多扫描版的PDF电子书都缺少书签。特别是对计算机教程类的大部头来说,由于需要经常翻阅,没有书签的痛苦可想而知。
制作书签的办法主要有:
Ctrl+B来一个个地创建;
在Word2007里面生成书签,然后和内容主体合并;
利用JavaScript生成;
今天我来讲讲怎样利用JavaScript在Acrobat一键生成书签。
基本思路:大多数的扫描版PDF电子图书都可以在官网或者各大网上书店找到目录,很多都是带有页码的(图1)。 将目录用文本文件保存起来,作为附件添加到PDF中,利用JavaScript读取附件,生成数组,用循环处理字符串,再生成书签。
图1
下面是具体步骤:
1.把目录复制粘贴到一个文本文件中,确保所有的分隔符是半角的空格(正则表达式为\s),并保存为UTF-8的编码。(图2,图3)
图2
图3
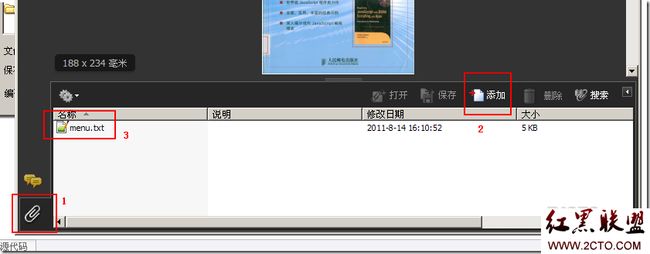
2.在Acrobat把目录.txt添加到附件里(图4)并保存PDF文件。
图4
3.下载文末的附件把Bookmark.js文件解压出来复制到Acrobat安装目录下的JavaScript文件夹里面,默认是Adobe\Acrobat 9.0\Acrobat\Javascripts
Bookmark.js文件内容:
app.addMenuItem({
cName: "从附件添加书签", cParent: "Tools",
cExec: "bookm();",
cEnable: "event.rc= (event.target != null);" });
var Name_Bookmark;
var Page_Bookmark;
function bookm()
{
var StartNum = app.response({
cQuestion: "输入页码为1的实际页数",
cTitle: "若缺少1页码,则输入2页码的实际页数,依此类推",
cDefault: "1",
cLabel: "输入:"
});
if (StartNum!=null)
{
var myThis=event.target;
var attName=myThis.dataObjects[0].name;
var oFile = myThis.getDataObjectContents(attName);
var arrFile = util.stringFromStream(oFile, "utf-8");
var tArr=arrFile.split("\n");
myThis.bookmarkRoot.remove();
myThis.bookmarkRoot.createChild("目录");
var fSpc;
var lSpc;
var tCht;
var oDot;
var Num_Dot;
var MenuBookmark=myThis.bookmarkRoot.children[0];//目录
var ChaptersBookmark;
var SectionsBookmark;
var SubSectionsBkm;
var SubSectionsBkm1;
var i;
var a;
var b;//首空格后的字符
for (i=0;i
a=tArr[i];
if (a.length>2)//空行的length=1,设置为2即不添加空行
{
fSpc=a.search(/\s/);// 首空格位置
tCht=a.slice(0,fSpc);//首空格前的字符
oDot=tCht.match(/\./g);//匹配.符号
Num_Dot=(oDot==null? 0:oDot.length);
lSpc=a.lastIndexOf(a.charAt(fSpc));//末空格的位置
b=Number(a.slice(lSpc));
Page_Bookmark=(isNaN(b)? 0:b-2+Number(StartNum));//书签指向的页码
Name_Bookmark=(isNaN(b)? a:a.slice(0,lSpc));//书签的名字
switch (Num_Dot)
{
case 0:
ChaptersBookmark=CreateSubBkm(MenuBookmark);
break;
case 1:
SectionsBookmark=CreateSubBkm(ChaptersBookmark);
break;
case 2:
SubSectionsBkm=CreateSubBkm(SectionsBookmark);
break;
case 3:
SubSectionsBkm1=CreateSubBkm(SubSectionsBkm);
break;
default:
break;
}
}
}
}
}
function CreateSubBkm(RootBkm)//在RootBkm书签底下创建一个新书签,并返回新书签对象
{
var RootBkm;
var subBookmark;
RootBkm.createChild(Name_Bookmark, "this.pageNum="+Page_Bookmark+";");
RootBkm.insertChild(RootBkm.children[0],RootBkm.children.length);
subBookmark=RootBkm.children[RootBkm.children.length-1];//目录中最后一个章节
return subBookmark;
}
4.重新打开Acrobat,并打开刚才保存了附件的PDF文件。选择"工具"菜单下的"从附件添加书签”选项。
图5
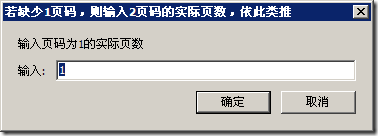
接下来弹出的这个对话框要讲解一下(图6)
图6
页码为1的页面就是正文开始的第一页,但一般都不是PDF开始的第一页。
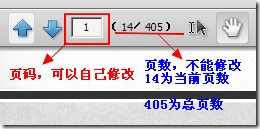
如图7所示,页码为1的页面是PDF文件的第14页,这里我已修改了页码。
图7
这样就可以按照目录的页数直接找到要看的页面,就是看实体书一样。
因此,对于图7来说,图6中就应该输入14,然后按确定,稍等一下,带连接的书签就自动生成了。
图8
有的PDF没有页码1的页面,只有页码2或其它,这时需要把推断出的页码1的页数填入
如上图,页码2的页数是15,则页码1的页数是14,以此类推。
注意事项:
一.这个脚本只能处理最多5层的书签,如
目录--第一章--1.1--1.1.1--1.1.1.1
需要处理更多的层数请自己修改脚本,很简单的。
二.有的PDF正文内可能插有其他的内容,例如发布网站的广告等,这时要把这些页面删掉,以确保正文的页数跟目录是一致的,否则将连接不到正确的页面。
三.脚本也能处理没有页数的目录,但是需要手动设置书签的目标了…
四.Acrobat Pro的版本要高于9.3,否则不能读取附件内容。

好了,本文就到此结束了,有任何疑问请回帖,希望本文对你有帮助!
本文出自 “一些心得” 博客