- 你的AI客服为何总抓不住客户核心诉求?(附特征优化方案)
人工智能
1特征工程的意义nlp任务中,原始文本经数值映射后形成的词向量序列,难充分表达语言深层语义特征。就需引入文本特征增强技术:语义信息补全:突破单词语义局限,捕获词序关联特征模型适配优化:构建符合算法输入规范的矩阵结构评估指标提升:通过特征增强直接影响模型准确率、召回率等核心KPI如电商评论情感分析场景,单纯用词频特征可能导致"这个手机质量差得惊人"和"这个手机质量惊人地差"被判定为相同语义,此时bi
- canvas绘制和数字签名
前端
关键是要把存放绘制的信息放到一个二维数组中:绘制时最好不要用定时器进行定时绘制,因为会卡顿,最好使用requestAnimationFrame这个原生js的api方法,因为是以帧的间隔绘制,所以会看起来流畅Documenthtml,body{height:100%;margin:0;padding:0;}.container{width:100%;padding:20px0;display:fle
- C语言:数据的存储
c++编程语言
本文重点:数据类型详细介绍整形在内存中的存储:原码、反码、补码大小端字节序介绍及判断浮点型在内存中的存储解析数据类型结构的介绍:类型的基本归类:整型家族浮点家族构造类型:指针类型:空类型:整形在内存中的存储:F10开始逐句调试,再打开窗口中的内存,在搜索栏查看a的地址如下图所示。可以看到在将20存入a的地址中,在内存窗口的表示形式是14000000,再看下图变量b中-10的表示形式。可以看到再内存
- LLaMA-Factory 训练数据默认使用 instruction、input、output 三个 key
背太阳的牧羊人
模型微调llama人工智能大模型微调
在LLaMA-Factory进行SFT(Directivesupervisionfine-tuning指令监督微调)时,训练数据的格式非常重要,因为大模型依赖标准化的数据结构来学习指令-响应模式。identity.json文件的数据采用了“instruction”、“input”、“output”这三个key,它们的作用如下:Key作用示例“instruction”代表用户给AI的指令(问题或任务
- Deepseek 使用攻略
隔窗听雨眠
人工智能
人工智能飞速发展的时代,新的技术和工具不断涌现,Deepseek便是其中备受瞩目的存在。它以强大的功能和出色的表现,吸引了众多用户的关注。今天,就让我们一起来深入了解一下Deepseek究竟是什么,以及如何使用它。一、什么是DeepseekDeepseek(深度求索)是一家位于杭州的人工智能公司,同时也是一系列大语言模型的统称。它由中国对冲基金高毅资产创立并提供支持,其模型均以开源形式发布。Dee
- 【Node.js】模块分类与 `require` 用法详解
Peter-Lu
#NodeJSnode.jsjavascript前端
文章目录一、Node.js模块概述1.模块的定义2.模块的作用二、Node.js模块的分类1.核心模块2.文件模块3.第三方模块4.全局模块三、`require`的用法详解1.`require`的基本用法2.模块导出机制3.模块的缓存机制4.`require`的动态引入四、模块的实际应用场景1.项目结构优化2.复用代码五、总结Node.js是一个强大的JavaScript运行环境,广泛应用于服务器
- 推荐文章:探索Devbox —— 打造统一且高效的开发环境
薛烈珑Una
推荐文章:探索Devbox——打造统一且高效的开发环境项目地址:https://gitcode.com/gh_mirrors/de/devbox项目介绍在快节奏的软件开发世界中,保持团队成员间开发环境的一致性至关重要。Devbox正是为解决这一痛点而生,它是一个强大的命令行工具,允许开发者快速建立隔离的开发环境。通过简洁的配置文件,团队可以轻松定义所需的所有依赖包,确保无论在哪都能拥有一个一致且纯
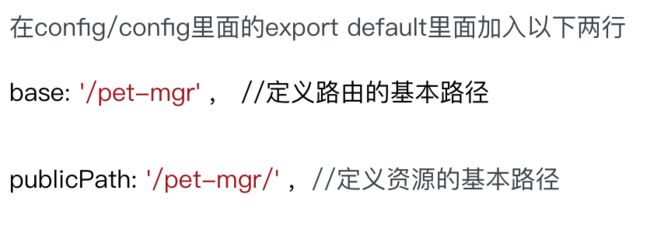
- Umi-OCR 使用与安装教程
平依佩Ula
Umi-OCR使用与安装教程项目地址:https://gitcode.com/gh_mirrors/um/Umi-OCR1.项目目录结构及介绍Umi-OCR的项目结构精心组织,以支持其多方面功能。以下是主要组成部分的概览:Umi-OCR├──Umi-OCR.exe#主执行文件,Windows平台上直接运行的程序├──umi-ocr.sh#Linux上的启动脚本└──UmiOCR-data├──ma
- Express.js 是一个轻量级、灵活且功能强大的 Node.js Web 应用框架
getapi
前端expressjavascript
Express.js是一个轻量级、灵活且功能强大的Node.jsWeb应用框架,广泛用于构建Web应用程序和API。它以其简洁的语法和模块化设计而闻名,非常适合快速开发后端服务。以下是关于Express.js的详细介绍以及如何高效使用它的指南。1.Express.js的核心特点Express.js提供了一系列强大的功能,使其成为全栈开发中的首选后端框架之一:(1)路由管理支持定义URL路径与处理函
- Web三要素:CSS之Flex/Grid布局(4)
双囍菜菜
前端随记前端css
CSS布局革命:Flex与Grid的双子星战法文章目录CSS布局革命:Flex与Grid的双子星战法一、布局进化史:从洪荒时代到现代文明二、Flex布局:一维空间的舞蹈家2.1核心概念深度解析容器属性详解:2.2典型应用场景实战导航栏布局(React示例)垂直居中(Vue示例)三、Grid布局:二维空间的指挥官3.1网格系统深度解析核心概念图解:3.2高级布局技巧实战响应式网格(React示例)复
- CMake Error at myplugins_generated_yololayer.cu.o.Debug,tensorrtx编译失败解决
雪可问春风
BUG人工智能
system:ubuntu1804gpu:3060cuda:cuda11.4tensorrt:8.4使用项目tensorrtx进行yolov5的engine生成,之前在编译成功的配置为system:ubuntu1804gpu:2060cuda:cuda10.2tensorrt:7.2.3.4换到3060后,make失败,报错错误:/home/yfzx/work/vs-work/tensorrt-y
- 如何选择显卡(202408)
=PNZ=BeijingL
操作系统经验分享1024程序员节
(图片来自网络)显卡,也被称为视频卡、图形适配器或GPU(图形处理单元),是电脑中负责渲染图形输出到显示器的关键硬件组件一显卡的基本作用1.图形渲染显卡的主要任务是处理和渲染图形。无论是浏览网页、观看视频还是使用图形设计软件,所有这些操作都需要显卡来计算图形信息,并将其转化为可在屏幕上显示的图像。显卡包含专门设计用于图形处理的芯片,可以快速执行这些操作,从而提供流畅和高质量的视觉体验。2.加速图形
- Node.js 模块化概念详细介绍
还是鼠鼠
node.jsnode.jswebjavascriptvscode前端
目录模块化的概念模块化的好处:实现模块化代码实现1.创建计算器模块2.使用计算器模块3.运行结果总结常见的Node.js核心模块模块化的应用场景Node.js采用了模块化的设计,使得开发者能够将代码拆分成多个独立的模块,便于维护和复用。在Node.js中,每个文件都可以视为一个模块,并且可以通过require()函数引入其他模块的功能。模块化提高了代码的可维护性,减少了冗余代码,并提高了开发效率。
- UI自动化测试之CSS Selector 定位秘籍:解锁 WEB UI 自动化测试的高效之道
做测试的小薄
测试进阶cssseleniumUI自动化测试元素定位方式
在WebUI自动化测试中,元素定位是实现自动化操作的核心步骤。SeleniumWebDriver提供了多种元素定位方式,其中CSSSelector是一种功能强大且灵活的定位方法。它基于CSS选择器语法,能够快速、精准地定位目标元素,尤其适用于复杂的DOM结构。本文将深入解析CSSSelector的工作原理、使用技巧以及需要注意的事项,帮助你在自动化测试中更高效地运用这一工具。一、CSSSelect
- 罗丹明RB/四甲基罗丹明标记酰胺化果胶Amidated Pectin, Rhodamine B/TRITC labeled;Rhodamine B/TRITC-Amidated Pectin
齐岳hao
java数据库jvm
果胶是一种多糖,其组成有同质多糖和杂多糖两种类型。它们多存在于植物细胞壁和细胞内层,大量存在于柑橘、柠檬、柚子等果皮中。呈白色至黄色粉状,相对分子质量约20000~400000,无味。在酸性溶液中较在碱性溶液中稳定,通常按其酯化度分为高酯果胶及低酯果胶。高酯果胶在可溶性糖含量≥60%、pH=2.6~3.4的范围内形成非可逆性凝胶。低酯果胶一部分甲酯转变为伯酰胺,不受糖、酸的影响,但需与钙、镁等二价
- JVM GC四大算法
coding_-_半生
jvm算法java
JVMGC四大算法文章目录JVMGC四大算法GC四大算法一、引用计数法二、复制算法(COPY)三、标记清除算法(MARK-SWEEP)四、标记整理算法(MARK-COMPACT)五、总结GC四大算法一、引用计数法描述:给每一个对象分配一个计数器,用于记录对象是否被引用,被引用一次,计数进行+1优点:方便直接判断对象是否能够回收缺点:使用计数器需要消耗一定的内存,且每一次计数的修改同样需要消耗内存致
- 通信之PDH准同步数字系列
玖Yee
信息与通信
PDH-准同步数字系列(PlesiochronousDigitalHierarchy):是数字通信系统中的一种数字传输系列,采用在数字通信网的每个节点上都分别设置高精度时钟的方式,这些时钟信号有统一标准速率,但各时钟间存在微小差别,并非真正的同步,所以叫“准同步”。速率等级两大体系三个标准:国际上PDH有两大系列三个标准。以欧洲系列为例,各次群容纳的E1数量呈4倍关系,比如可将4个2Mbit/s复
- php后端分页_thinkphp5框架前后端分离项目实现分页功能的方法分析
淡定男
php后端分页
本文实例讲述了thinkphp5框架前后端分离项目实现分页功能的方法。分享给大家供大家参考,具体如下:方法一利用tp5提供的paginate方法实现自动分页参数page第几页,paginate分页方法会自动获取size每页数量代码/***Notes:消费记录*Date:2019/6/25*Time:15:43*@paramRequest$request*@return\think\response
- python flask 分页_Python的Flask框架中实现分页功能的教程
weixin_39959126
pythonflask分页
BlogPosts的提交让我们从简单的开始。首页上必须有一张用户提交新的post的表单。首先我们定义一个单域表单对象(fileapp/forms.py):classPostForm(Form):post=TextField('post',validators=[Required()])下面,我们把这个表单添加到template中(fileapp/templates/index.html):{%ex
- linux jvm gc日志分析,JVM GC 日志详解
一只小小的IOS
linuxjvmgc日志分析
本文采用的JDK版本:javaversion"1.8.0_144"Java(TM)SERuntimeEnvironment(build1.8.0_144-b01)JavaHotSpot(TM)64-BitServerVM(build25.144-b01,mixedmode)一、GC日志参数设置JVMGC格式日志的主要参数包括如下8个:-XX:+PrintGC输出简要GC日志-XX:+PrintGC
- node mysql limit,nodejs mysql 实现分页的方法
日签君AIUX
nodemysqllimit
这两天学习了nodejsmysql实现分页,很重要,所以,今天添加一点小笔记。代码如下varexpress=require('express');varrouter=express.Router();varsettings=require('../settings.js');varmysql=require('mysql2');router.get('/',function(req,res,nex
- Tailwindcss开启黑夜模式
巴巴博一
vue.jscss
本篇讲述如何使用tailwindcss切换白天黑夜主题tailwindcss自带的暗夜切换会比css自带的theme主体切换来得方便很多,学习成本也很低,只要求会用tailiwndcss1,tailwindcss.config有两种暗夜模式切换,媒体查询和手动类切换。手动控制需要开启类模式//tailwind.config.jsexportdefault{...darkMode:'class',/
- Rabbitmq踩坑---删掉.erlang.cookie后重新启动服务报错
原子一式
Rabbitmq
集群部署的时候,自己笔记本安装3台centos7服务器【102,103,104】,各种前期准备好后,执行rabbitmqctlcluster_status发现报错,第一个想到的是cookie可能不对,检查发现三台.erlang.cookie都是一样的,仔细一看是103我改过hostname,重启后,从102拷贝过来发现还是报错,我就直接删掉了.erlang.cookie,然后又从102拷贝过来,启
- 浏览器防截屏,录屏.
zhongshizhi91
前端浏览器
浏览器防截屏,录屏使用加密媒体扩展APIhttps://developer.mozilla.org/zh-CN/docs/Web/API/Encrypted_Media_Extensions_APIEncryptedMediaExtensions(EME)EME是一种允许Web应用程序使用内容保护系统(通常称为DRM,数字版权管理)来控制媒体播放的API。它主要用于支持加密媒体内容的播放,比如流媒
- OOM系列之一:java.lang.OutOfMemoryError: Java堆空间问题详解
马小瑄
经验分享开发语言程序人生java性能优化
第一篇:java.lang.OutOfMemoryError:JavaheapspaceJava应用程序只允许使用有限的内存量。此限制是在应用程序启动期间指定的。为了让事情变得更复杂,Java内存被分成两个不同的区域。这些区域称为堆空间和Permgen(用于永久代):这些区域的大小是在Java虚拟机(JVM)启动期间设置的,可以通过指定JVM参数-Xmx和-XX:MaxPermSize进行自定义。
- 【Linux】日志插件
s_little_monster_
Linuxlinux数据库oracle运维学习经验分享笔记
个人主页~日志插件一、日志文件的重要性二、日志文件的简单实现1、comm.hpp2、log.hpp三、测试用例一、日志文件的重要性故障排查与问题定位快速发现问题:日志能够实时记录系统运行过程中的各种事件和状态信息,当系统出现故障或异常时,通过查看日志可以快速察觉到问题的发生,例如,服务器突然崩溃,日志中可能会记录下崩溃前的错误信息、异常堆栈,帮助运维人员第一时间得知系统出现了故障精准定位根源:详细
- NLP复习3,手撕多头attention
地大停车第二帅
NLP学习自然语言处理人工智能
importmathimporttorchimportcollectionsimportnumpyasnpimporttorch.nnasnnclassMultiHeadAttention(nn.Module):def__init__(self,heads,d_model,dropout=0.1):super().__init__()#输入的特征维度self.d_model=d_model#每个头
- JVMGC的分类详解
qq_17805795
JVMJVMGC的分类详解
JVMGC的分类详解首先JVM有4种GC第一种为单线程GC,也是默认的GC。,该GC适用于单CPU机器。第二种为ThroughputGC,是多线程的GC,适用于多CPU,使用大量线程的程序。第二种GC与第一种GC相似,不同在于GC在收集Young区是多线程的,但在Old区和第一种一样,仍然采用单线程。-XX:+UseParallelGC参数启动该GC。第三种为ConcurrentLowPauseG
- 【CSS 面经】元素的层叠顺序
Peter-Lu
#CSS面经css前端htmlecmascriptjavascript
文章目录一、层叠顺序的基本概念1.视觉层叠2.默认层叠顺序二、如何控制元素的层叠顺序?1.`z-index`属性示例:使用`z-index`控制元素层叠顺序2.`position`属性与层叠顺序示例:不同`position`设置下的层叠顺序3.`z-index`和堆叠上下文示例:堆叠上下文三、总结在网页设计中,元素的层叠顺序(StackingOrder)是指在同一页面上,多个元素如何相互叠加的规则
- Vue2快速入门
Vic2334
前端vue.js前端框架vue快速入门
1.概念理解什么是vue?Vue.js是一套构建用户界面的渐进式框架。Vue从设计角度来讲,虽然能够涵盖这张图上所有的东西,但是你并不需要一上手就把所有东西全用上,因为没有必要。无论从学习角度,还是实际情况,这都是可选的。声明式渲染和组件系统是Vue的核心库所包含内容,而客户端路由、状态管理、构建工具都有专门解决方案。这些解决方案相互独立,你可以在核心的基础上任意选用其他的部件,不一定要全部整合在
- springmvc 下 freemarker页面枚举的遍历输出
杨白白
enumfreemarker
spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
- 实习简要总结
byalias
工作
来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也
- Quartz——DateIntervalTrigger触发器
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间
- Unix快捷键
18289753290
unixUnix;快捷键;
复制,删除,粘贴:
dd:删除光标所在的行 &nbs
- 获取Android设备屏幕的相关参数
酷的飞上天空
android
包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge
- 要做物联网?先保护好你的数据
蓝儿唯美
数据
根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就
- Java取模(求余)运算
随便小屋
java
整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A
- SQL注入介绍
aijuans
sql注入
二、SQL注入范例
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor
- 优雅代码风格
aoyouzi
代码
总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,
- 布尔数组
百合不是茶
java布尔数组
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool
- web.xml之welcome-file-list、error-page
bijian1013
javaweb.xmlservleterror-page
welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g
- richfaces 4 fileUpload组件删除上传的文件
sunjing
clearRichfaces 4fileupload
页面代码
<h:form id="fileForm"> <rich:
- 技术文章备忘
bit1129
技术文章
Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV
- org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案
白糖_
Hibernate
文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持
- sqlserver按照字段内容进行排序
bozch
按照内容排序
在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro
- 编程珠玑-第一章-位图排序
bylijinnan
java编程珠玑
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
- Java关于==和equals
chenbowen00
java
关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa
- [IT与资本]软件行业需对外界投资热情保持警惕
comsci
it
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然
- oracle 数据块结构
daizj
oracle块数据块块结构行目录
oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标
- github上一些觉得对自己工作有用的项目收集
dengkane
github
github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C
- 初二上学期难记单词二
dcj3sjt126com
englishword
dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行
- 8、mysql外键(FOREIGN KEY)的简单使用
dcj3sjt126com
mysql
一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如
- java循环标签 Foreach
shuizhaosi888
标签java循环foreach
1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y="
- Spring Security(05)——异常信息本地化
234390216
exceptionSpring Security异常信息本地化
异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x
- DUBBO架构服务端告警Failed to send message Response
javamingtingzhao
架构DUBBO
废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)
- JS中Date对象中几个用法
leeqq
JavaScriptDate最后一天
近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J
- MFC中使用ado技术操作数据库
你不认识的休道人
sqlmfc
1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti
- Android Studio加速
rensanning
android studio
Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud
- 各数据库的批量Update操作
tomcat_oracle
javaoraclesqlmysqlsqlite
MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as
- html禁止清除input文本输入缓存
xp9802
input
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name