HTML5设计更具有交互性的标签方法(含智能辅助设备使用的HTML5,翻译资料)
渐进增强和ARIA
渐进增强是一种使用语义HTML、stylesheets样式表和scripting脚本促进可访问性的Web设计方法。我们的想法是创建一个网站,在这个网站上,每个人都可以使用基本内容,而更高级的内容和功能则可以访问那些拥有更多功能、更多带宽或更高级工具的人。当您创建一个站点时,您首先要集中精力以最简单的方式显示内容。您可以使用语义结构的HTML来设计页面。所有修改视觉内容(如粗体或斜体)的表示元素都在外部样式表中。
语义HTML意味着页面中的HTML标记应该以一种与它的含义相关的方式来描述内容,而不是它的表示。任何关于内容装饰的信息都应该放在一个CSS文件中,而Web页面的逻辑和客户端行为应该在页面加载后通过外部链接的JavaScript添加,样式表被解析和应用。渐进增强确保了如果JavaScript文件中出现了错误,页面仍然会加载适当的样式。如果CSS文件被忽略(例如,通过屏幕阅读器),HTML页面仍然拥有所有的内容。
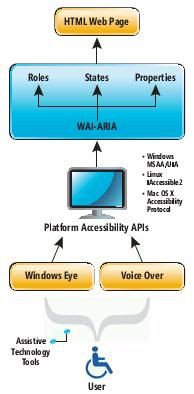
所有现代的OSes都有自己的可访问性api,每一个都是由浏览器公开的一组开放的方法和接口,用于读取和解析文本。微软的版本是Microsoft Active易访问性(MSAA),它是Windows的UI自动化(UIA)的一部分;Linux的是 IAccessible2;苹果依赖于Mac OS X可访问性协议——但它们都遵循W3C定义的ARIA标准(bit.ly/OlD4lX)。下图显示了用户如何使用诸如屏幕阅读器之类的AT设备与易访问的Web页面进行交互。这些设备使用可访问性api来访问Web页面。

ARIA是W3C Web易访问性计划(WAI)的一部分,它定义了一种使Web内容和Web应用程序更容易访问的方法。ARIA用于提高动态内容的可访问性,以及使用HTML、CSS、JavaScript、AJAX和相关技术开发的高级UI控件。ARIA现在正式成为HTML5规范的一部分,并且嵌入了流行的JavaScript库,如JQuery、Dojo和YUI。
ARIA使用一组角色、状态和属性来公开一个Web页面到易访问性 APIs。这些角色、状态和属性被分配到一个页面的元素上,这些元素被暴露在ATs中。大多数当前的工具——包括JAWS、NVDA和VoiceOve——都支持ARIA。让我们来仔细看看ARIA。
ARIA功能
角色以一种有意义的方式表示元素的类型。假设一个屏幕阅读器在一个包含角色=导航的页面上遇到了一个HTML元素。屏幕阅读器将知道这个HTML元素是用于导航的,用户将能够直接访问导航,而不是通过所有的链接。
ARIA角色属性应用于这样的HTML元素:
<div role="XXX"> div>这里的“XXX”是一个依赖于HTML元素的类型及其在页面上的角色的值。它可以根据它所代表的内容,获取许多值——比如表单form、导航navigation、搜索search或文章article。角色有三种类型:
Landmark角色扮演着导航的标志。
Structural结构角色定义文档的结构并帮助组织内容。
Widget小部件角色由独立的UI部件组成,也包括组合小部件,它们是两个或多个独立小部件的容器。
下图显示了ARIA中所有的角色值。在ARIA中有八个里程碑角色,18个结构角色,25个独立接口小部件角色和9个复合UI部件角色。
与角色不同,ARIA状态和属性是可以为每个HTML元素设置的属性。
ARIA状态
ARIA状态是一个HTML元素的动态属性,它表示与对象相关联的数据,但不会影响元素的本质属性。ARIA状态有两种类型——全局和小部件所示。全局状态可以应用于任何元素,而不管角色是否已经应用于元素。小部件状态是需要用户交互的UI部件的属性。
下面显示了隐藏的属性:
<div aria-hidden="true">
<p>Paragraph text here p>
div>这段代码将把段落隐藏在屏幕阅读器中。
ARIA属性
ARIA属性类似于ARIA,但在页面上相对静态,并充当HTML元素的附加属性。小部件属性类似于小部件的状态,但是值不会在页面的范围内发生变化。有11个全局属性和14个小部件属性

<label for="username">User name:label>
"username" type="text" aria-required="true">aria-required=”true”这使得表单的字段必须被输入。
创建一个更易访问的Web站点
一个典型的Web站点包含许多组件。让我们来看看如何创建以下的每一个,保持可访问性,并使用HTML5和ARIA:
1,主页Homepage
2,头部区域Header area和标志logo
导航菜单
主要的图形
主要内容
块的信息
触点形式
3,常见问题FAQ页面
4,有视频的页面

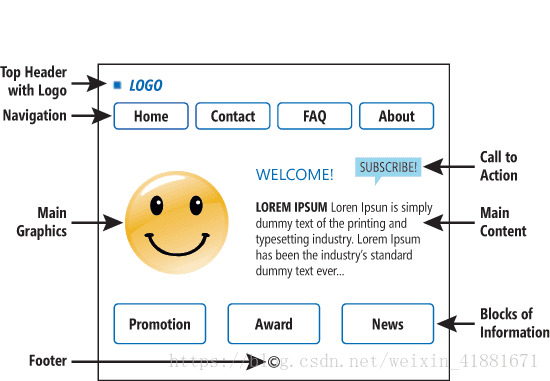
正如您所看到的,我已经在页面中确定了许多元素:标题header、导航navigation、调用动作call to action、主图形main graphics、带有简短内容的欢迎消息 welcome message with brief content、信息块blocks of information和页脚footer。
遵循渐进增强原则,我创建了一个连续的HTML5页面,以适应这些元素,使用元素< header>, < nav>, < figure>, < article>, < section>, < aside>,< footer>。
主页homepage
<html lang="en">
<head><title>HTML5 Home Pagetitle>head>
<body>
<header>
<a href="/"><img src="images/logo.png">a>
header>
<nav>
<ul>
<li><a href="/">Homea>li>
<li><a href="/contact">Contacta>li>
<li><a href="/faq">FAQa>li>
<li><a href="/about">Abouta>li>
ul>
nav>
<div>
<section>
<figure><img src="images/maingraphics.png">
<figcaption>Welcome image. More help on image<a href="#/">Helpa>figcaption>
figure>
section>
<section>
<h2><a href="Action" target="_blank">Subscribea>h2>
<article>
<h2>Welcome!h2>
<p><strong>Lorem Ipsum strong>is simply dummy text of the printing and … p>
article>
section>
div>
<aside>
<h4>Promotionh4><ul><li>itemsli>ul>
<h4>Awardsh4><ul><li>itemsli>ul>
<h4>Newsh4><ul><li>itemsli>ul>
aside>
<footer>
<div>Copyright © 2012div>
<div><a href="">Privacy Policydiv>
footer>
body>
html>
这段代码在大多数当前浏览器中都得到了支持,任何HTML5不被支持的元素都默认给< div>元素。例如,如果< header>元素不被支持,浏览器就会用一个< div>来代替:
<header>
<a href="/"><img src="images/logo.png">a>
header>
<div>
<a href="/"><img src="images/logo.png">a>
div>为了允许工具识别文档的导航标志和结构部分,我将以下角色添加到每个元素中:
header=横幅
nav=导航
maincontent =主要角色
section=部分
article=文章
aside=边栏
footer= 内容信息说明
创建一个可访问的联系表单

对于可访问性,表单应该被限制为一个单一的目的。一个联系页面应该只包含联系人表单,并且不需要其他的干扰。这使得人们在设备上更容易使用。
使用适当的输入类型也很重要。这改善了支持该属性的设备的用户体验。例如,输入类型type=number可以显示移动设备的数字键盘,而输入类型type=url在许多智能手机的虚拟键盘上显示一个特殊的“.com”按钮。
您可以使用标签中的for属性以及输入元素中的id属性,如下所列:
"useremail" name="useremail" type="email" value=""/>这将把标签映射到辅助设备中的输入元素。您也可以用一种更有描述性的方式来使用aria-describedby属性。例如,如果您为每个输入字段都有一些帮助文本,您可以将其与输入文本连接起来:
<label for="useremail">Your E-mail:label>
<input id="useremail" type="email" value="" aria-describedby="helpemail"/>
<p id="helpemail">Your email address will be used for further communicationp>下一步是添加占位符placeholder和所需的HTML5属性(使用aria-required=”true”)。占位符属性允许您显示有效输入的外观,所需的属性使输入框成为必需的字段:
<label for="useremail">Your E-mail:label>
<input id="useremail" type="email" placeholder="[email protected]" required
aria-required="true" value="" aria-describedby="helpemail"/>
<p id="helpemail">Your email address will be used for further communicationp>注意,占位符不是标签。请记住,如果您使用一个星号来表示一个必需的字段,那么星号将被屏幕阅读器读取到每个字段,为视障者提供一个糟糕的用户体验。相反,使用aria-required字段属性,它告诉AT设备字段是必需的,并使用背景色或图像而不是星号来指示用户。
您还可以添加autofocus属性,它将焦点放在表单的第一个元素上。
<div id="contact" role="main">
<section id="content">
<article>
<h2>Contact <span>Formspan>h2>
<form id="contacts-form" action="" method="post">
<fieldset>
<div class="field">
<label for="name" >Name label>
<input id="name" placeholder="John Smith" autofocus required
aria-required="true" type="text" value="" />
div>
<div class="field">
<label for="email">E-maillabel>
<input id="email" placeholder="[email protected]" type="email" required
aria-required="true" value=""/>
div>
<div class="field">
<label for="website">Websitelabel>
<input id="website" placeholder="http://website.com"
type="url" />
div>
<div class="field">
<label for="message">Messagelabel>
<textarea id="message"
placeholder="Write your message Here!" required
aria-required="true" >textarea>
div>
<div><a href="#" onclick="submit()">Send Your Message!a>div>
fieldset>
form>
article>
section>
div>对于身体有不便的人来说,更新是很困难的,但是当你使用aria-live属性和状态、日志和警报的角色属性时,live区域可以让输入辅助设备知道更新。
aria-live=”off”:更新没有公布(该地区不是实时的)
aria-live=”polite”:当用户空闲时更新
aria-live=“asseritive”:更高的优先级,但更新不一定马上就会公布
role=”log”,role=”status”和role=”alert”对不同类型的消息
<div id="liveregion" role="log" aria-live="polite">创建可访问的FAQ常用问题带图片页面
FAQ页面是许多Web站点中访问量最大的页面之一。您的FAQ可能包含文本、表格、链接、图像和标题,这些都应该是可访问的。让我们看看你是如何做到这一点的。首先,HTML内容应该只包含语义HTML标记,任何装饰元素都应该放在样式表中。因此,使用
<em>emphasizedem>
<cite>citationcite>
<strong>strongstrong>
而不是
<i>italicsi>
<b>boldb>请注意,这些元素为内容添加了意义,并由屏幕阅读器对其进行了不同的解释。例如,一些屏幕阅读器会改变元素的音调,但不会改变元素。
同样重要的是正确使用与标题相关的标题元素,如“h1”、“h2”等等。理想情况下,您应该在页面中使用一个标题,并根据需要使用多个子标题。确保每个HTML元素都有结束标记。还要确保正确地关闭所有有序和无序的列表。标准实践还建议您将所有标记小写并正确地嵌套。
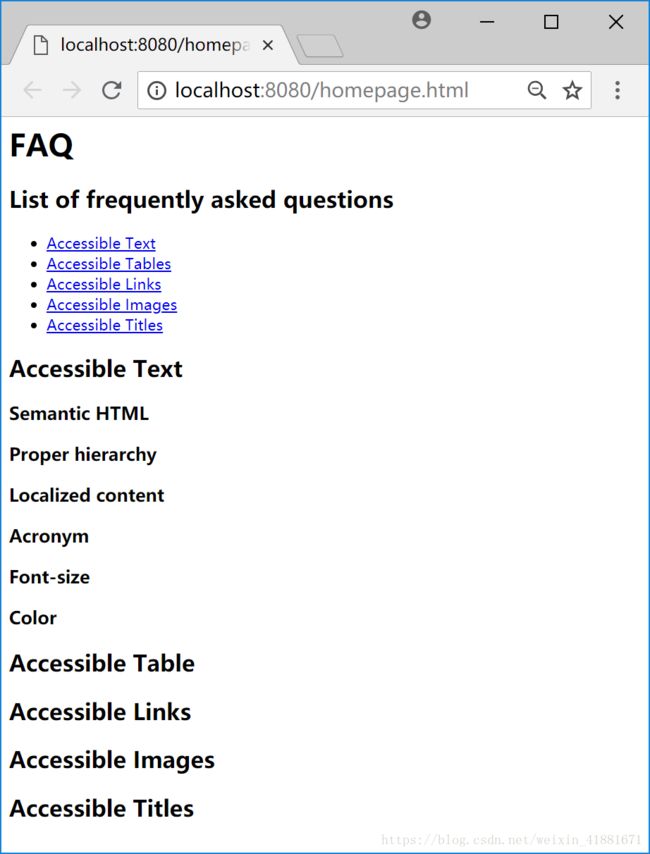
<h1>FAQh1>
<h2>List of frequently asked questionsh2>
<ul>
<li><a href="#q1">Accessible Texta>li>
<li><a href="#q2">Accessible Tablesa>li>
<li><a href="#q3">Accessible Linksa>li>
<li><a href="#q4">Accessible Imagesa>li>
<li><a href="#q5">Accessible Titlesa>li>
ul>
<h2 id="q1">Accessible Texth2>
<h3>Semantic HTMLh3>
<h3>Proper hierarchyh3>
<h3>Localized contenth3>
<h3>Acronymh3>
<h3>Font-sizeh3>
<h3>Colorh3>
<h2 id="q2">Accessible Tableh2>
<h2 id="q3">Accessible Linksh2>
<h2 id="q4">Accessible Imagesh2>
<h2 id="q5">Accessible Titlesh2>
为了创建本地化的内容,您可以使用global html element中的lang属性设置页面的语言:
<html lang="en">对于不同语言的内容,使用lang内部的“lang”或“元素”,如下:
<p><span lang="la">Carpe diem span>(seize the day)p>并使用abbr标签缩写:
<p>The <abbr title="World Wide Web Consortium">W3Cabbr> was founded in 1994.p>
内容的字体大小应该始终是相对的。不要使用绝对的或固定的尺寸,因为这限制了浏览器的字体缩放功能。使用下面的一个来增加或减少浏览器默认的字体大小:
percentage 百分比(%)
em(相对于大写M的大小)
ex(相对于大写X的大小)
关键词(小、中、大、小、大small, medium, larger, smaller, larger等等)
这里有一个例子:
font-size:100%;
line-height:1.125em;颜色应该作为对内容的视觉辅助,不应该单独用于呈现信息。前台和后台之间的高颜色对比对于使页面可访问非常重要。W3C建议普通文本的对比度为4.5比1,大文本的对比度为3比1。
对于表单验证,单个输入元素可以显示背景颜色,以指示错误,这对于色盲用户来说可能是不可见的。确保您有多个相同信息的提示,例如一个标签来指示一个错误。
当您在样式表中使用颜色时,设置背景色元素以使用互补色。有些人可以更容易地阅读黑色背景,所以允许将页面颜色更改为更黑暗的主题。这里有一个例子:
body {
font-family:Arial, Helvetica, sans-serif;
font-size:100%;
line-height:1.125em;
background-color:#212222;
color:#242424;
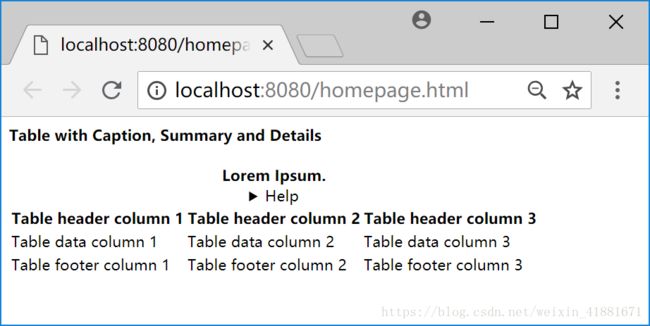
}标准表通常有一个标题行,可能还有一个页脚行,但是用简单的表标记来区分这些是不可能的。然而,HTML5带来了许多有用的新标签:
< caption> 表的标题
< details>显示用户可以根据需要查看或隐藏的额外细节
< summary>在真正的表数据被屏幕阅读器读取之前就已经宣布了
< thead>表示表头所在行
< tfoot>表示表尾所在行
<h4>Table with Caption, Summary and Detailsh4>
<table>
<caption>
<strong>Lorem Ipsum.strong>
<details>
<summary>Helpsummary>
<p><strong>Lorem Ipsum strong>is simply dummy text of the printing and p>
details>
caption>
<thead>
<tr>
<th>Table header column 1th>
<th>Table header column 2th>
<th>Table header column 3th>
tr>
thead>
<tfoot>
<tr>
<td>Table footer column 1td>
<td>Table footer column 2td>
<td>Table footer column 3td>
tr>
tfoot>
<tbody>
<tr>
<td>Table data column 1td>
<td>Table data column 2td>
<td>Table data column 3td>
tr>
tbody>
table>
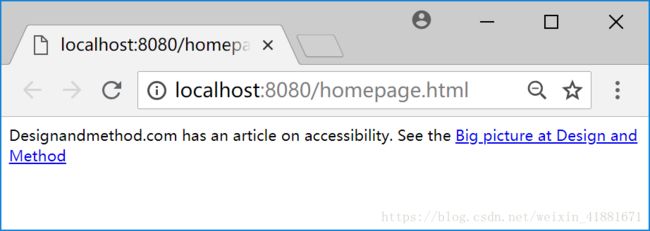
在创建链接时,避免使用通用的“点击这里”和“查看更多”链接。使用title属性和有意义的锚文本。这里有一个正确的添加链接的方法:
Designandmethod.com has an article on accessibility. See the "click for more information at the Design & Method Web site" href="http://designandmethod.com">Big picture at Design and Method

使用ASCII符号要小心。当您有多个页面时,请避免使用大于号和小于号的符号 (> and <) 来向前和返回下一组项目。相反,使用清晰的文本,如“下10项”和“前10项”。“请注意,在面包屑导航中使用比符号更大的符号似乎是合乎逻辑的,但不幸的是,屏幕阅读器将会读到“Next >>”,“下一个,大于,大于”,这是没有用的。如果您的设计需要“>”,请使用CSS背景图像。
最后,应该强调链接。这可以帮助色盲的用户确定文本是一个链接。你可以在样式表中使用装饰:
{
text-decoration: underline;
display:block;
border-bottom:1px solid #000;
}要使图像可访问,首先要有一个有意义的alt属性,并使用空白alt(alt=”)来装饰图像。一定要包含title属性——它显示为一个工具提示,如果alt属性不可用,则由屏幕阅读器检查。如果没有找到alt和title属性,AT设备将会宣布图像的名称,所以一定要给图像一个有意义的名称。
使用role=presentation用于图像或任何与AT设备无关的元素。如果你包括图像地图,在每个区域使用alt。您还可以使用图和图标题标签来显示图像。将动画图像保持在最低限度;它们会引起癫痫患者的癫痫发作。
下面的例子展示了如何使图像可访问:
<figure><img src="images/maingraphics.png" alt="Example screen shot" title="main graphics showing screenshot example"><figcaption>Image with caption.figcaption>figure><area shape=rect coords=0,0,10,10 href="example.htm" alt="example">创建可访问内容的最后一点是在标题开始时包含相关的关键字。在开始时使用相关的关键字来简洁的标题可以帮助视障用户更快地浏览这些关键词。
在下面的例子中,在每个标题中有冗余的“如何制作”似乎更容易读懂,但是屏幕阅读器会重复前面的三个单词,这使得用户很难快速浏览内容。在标题开头使用精确和相关的关键词使其更容易获得:
<a href="#q1">Accessible Contenta>
<a href="#q2">Accessible Linksa>
<a href="#q3">Accessible Imagea>
<a href="#q4">Accessible Titlesa>包含音频和视频的可访问页面
假设我想要我的页面包含一个视频来解释我的网站的建立。<音频>和<视频> 标签在HTML5使它容易在网页中嵌入多媒体内容,但这样做产生访对访问内容的访问困难,例如对于那些非英语母语人士,失聪或重听,失明,或对那些可能打破了扬声器或在一个吵闹的环境。每一项困难都有具体的指导方针。以下是一些让音频和视频内容可访问的方法:
1,包括以HTML格式的音频或视频的文本记录。
2,包括不支持媒体标签的浏览器的替代内容。
3,控制应该至少有一个开/关按钮。
4,媒体不应该自动启动,但应该由用户发起。
5,提供一个下载媒体文件的链接。
6,使用视频/音频轨道提供字幕(封闭字幕或字幕)。
字幕通常是视频中口语的一个时间对齐的转录,它可以帮助用户理解内容。对于聋人用户来说,标题是一个更好的解决方案,因为它们包括声音、声音效果、音乐等,以及口语。
现在我们有了标题和字幕支持,使用了跟踪元素和以下格式:
1,用于字幕视频内容的WebVTT
2,SMPTE-TT,一种用于字幕的时间文本格式
3,SRT字幕文件
请注意,视频的可访问性支持仍然是一项正在进行中的工作,但这里有一个例子:
<video controls>
<source src="video-file.mp4" type="video/mp4"/>
<track src="en.vtt" kind="subtitles" srclang="en"
label="English p subtitles" default/>
<track src="en.ttml" kind="captions" srclang="en"
label="English p captions" default/>
video>尽管对媒体没有细粒度的控制,但是HTML5有一个控制属性,它显示了对媒体元素的控制。这些控件可以通过键盘访问:
1,空格键在播放和暂停之间切换。
2,左边和右边的箭头将视频向前和向后移动5秒。
3,CTRL+左箭头或右箭头将视频向前或后退60秒。
4,HOME+左箭头或右箭头跳转到视频的开头或结尾。
5,如果音量键有焦点,向上和向下的箭头会增加并减少音量。