jquery-confirm 消息弹出框插件
官方地址及插件下载
写H5页面,有几个按钮点击需跳出一张长图,占全屏,用scroll属性写出来pc鼠标滚轮可向下浏览,移动端点击无效。
改用jquery-confirm插件,该插件包含各种弹框,比较灵活。
根据我的需求,这样写
$.
alert({
title:
false,
content:
' ',
',
 ',
',
columnClass:
'col-sm-12 no-padding',
boxWidth:
'100%'
});
第一步 引入css js文件
<
link
href=
"https://cdn.bootcss.com/jquery-confirm/3.2.3/jquery-confirm.min.css"
rel=
"stylesheet"
>
<
link
rel=
"stylesheet"
href=
"https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css"
integrity=
"sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin=
"anonymous"
>
<
link
href=
"https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.css"
rel=
"stylesheet"
>
<
script
src=
"https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js "
>
script
>
<
script
src=
"https://cdn.bootcss.com/jquery-confirm/3.2.3/jquery-confirm.min.js "
>
script
>
<
script
src=
"https://cdn.bootcss.com/jquery.form/4.2.1/jquery.form.js"
>
script
>
第二步 html中定义触发按钮,或者可以在加载页面时弹出弹框(html中就不用定义按钮什么的了)
<
button
class=
'confirm-btn'
>Click
button
>
第三步 定义弹出框 官方demo比较多 可以根据需求找一下
$.alert 简易弹框
<
script
>
function
confirm_alert(
msg) {
$.
alert({
title:
'Alert!',
content:
msg
});
}
$(
'.confirm-btn').
click(
function(){
confirm_alert(
'啦啦啦');
})
<
/
script
>
弹出效果
$.confirm 加按钮的弹出框
<
script
>
$(
'.confirm-btn').
confirm({
title:
'Confirm!',
content:
'Simple confirm!',
buttons: {
confirm
:
function () {
$.
alert(
'Confirmed!');
},
cancel
:
function () {
$.
alert(
'Canceled!');
},
somethingElse: {
text:
'Something else',
btnClass:
'btn-blue',
keys: [
'enter',
'shift'],
action
:
function(){
$.
alert(
'Something else?');
}
}
}
});
<
/
script
>
弹出效果
$.dialog 一段文字没有点击按钮,有个关闭按钮
<
script
>
function
confirm_alert(
msg) {
$.
dialog({
title:
'Text content!',
content:
msg
});
}
$(
'.confirm-btn').
click(
function(){
confirm_alert(
'啦啦啦');
})
<
/
script
>
$.fn.confirm 可以直接绑定元素,如果没有定义buttons的话,会自动添加两个按钮(ok 和 close),
用 this.$target 可以直接获取点击元素。
<
a
class=
"baidu"
data-title=
"Goto Baidu?"
href=
"http://baidu.com"
>Goto Baidu
a
>
<
script
>
$(
'a.baidu').
confirm({
buttons: {
hey
:
function(){
location.
href =
this.
$target.
attr(
'href');
}
}
});
<
/
script
>
点击效果
可以简写调用
$.
alert(
'Content here',
'Title here');
$.
confirm(
'A message',
'Title is optional');
$.
dialog(
'Just to let you know');
下面是一些参数属性
Buttons
$(
'.confirm-btn').
confirm({
buttons: {
heyThere: {
text:
'Hey there!',
//
btnClass:
'btn-warning',
// btn-default btn-blue btn-green btn-red btn-orange btn-purple btn-dark
keys: [
'enter',
'a'],
// 监测按键
isHidden:
false,
// initially not hidden
isDisabled:
false,
// initially not disabled
action
:
function(){
$.
alert(
'You clicked on "heyThere"');
}
},
}
});
还有一些buttons所带的函数 A full list of functions for buttons.
| Function | Code | Description |
|---|---|---|
| setText | this.buttons. |
The text you want to set. |
| addClass | this.buttons. |
Add a class to the button |
| removeClass | this.buttons. |
remove a class to the button |
| disable | this.buttons. |
Disable the button |
| enable | this.buttons. |
Enable the button |
| show | this.buttons. |
Show the button via CSS |
| hide | this.buttons. |
Hide the button via CSS |
Customizing
Dialog type
$(
'.confirm-btn').
confirm({
title:
'Encountered an error!',
content:
'Something went downhill, this may be serious',
type:
'red',
//上边框的颜色 red green orange purple blue dark
typeAnimated:
true
//颜色的动画(渐变)
});
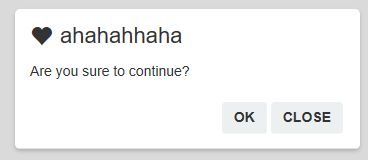
Icons ---》 font-awesome
$(
'.confirm-btn').
confirm({
icon:
'glyphicon glyphicon-heart',
title:
'ahahahhaha'
});
Close icon 右上角是否要关闭按钮
$.
confirm({
closeIcon:
true,
closeIconClass:
'fa fa-close'
});
Handle closeIcon's callback 处理关闭按钮回调函数
$.
confirm({
closeIcon
:
function(){
return
false;
// to prevent close the modal.
// or
return
'aRandomButton';
// set a button handler, 'aRandomButton' prevents close.
},
// or
closeIcon:
'aRandomButton',
// set a button handler
buttons: {
aRandomButton
:
function(){
$.
alert(
'A random button is called, and i prevent closing the modal');
return
false;
// you shall not pass
},
close
:
function(){
}
}
});
Custom width 弹出框长度定义
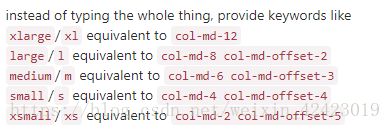
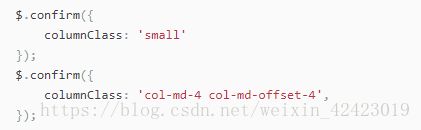
可以用bootstrap定义
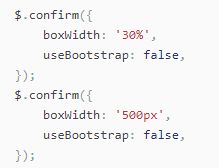
也可以不用bootstrap定义 ( 下面的是固定长度弹出框 )
Draggable
弹框是否可拖动 以及 拖动范围(距离窗口多少像素)
draggable:
true,
dragWindowGap:
20
// number of px of distance
Open/Close Animations
一些开关的效果,还可以自定义效果,具体可以看官方文档
animation:
'zoom',
// 弹出的效果
closeAnimation:
'scale',
//关闭的效果
animationBounce:
1.5,
// default is 1.2 whereas 1 is no bounce. 弹框是否有反弹效果
animationSpeed:
500
// 0.5 seconds 速度
// right, left, bottom, top, rotate, none, opacity, scale, zoom,// scaleY, scaleX, rotateY, rotateYR (reverse), rotateX, rotateXR (reverse)
Themes
一些场景,自定义场景,具体可以看官方文档
theme:
'supervan'
// lignt dark modern supervan material bootstrap