- HTML5概述
WFIT~SKY
Web前端html5前端html
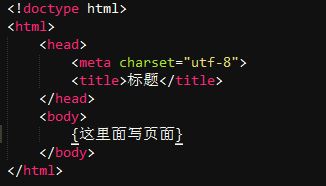
1.HTML概述1.1HTML定义HTML超文本标记语言,其中超文本是链接,标记也叫标签(即带尖括号的文本)。1.2HTML基本骨架HTML基本骨架是网页模板。网页的标题网页的内容html:整个网页head:网页头部,存放给浏览器看的代码,例如CSSbody:网页主体,存放给用户看的代码,例如文字、图片title:网页标题1.3HTML关系父子关系(嵌套)兄弟关系(并列)2.HTML开发环境2.1
- 8- 【JavaWeb】用HTML和CSS来创建一个简洁的登录界面
weixin_44329069
JavaWebcsshtmlcss3
我们将使用HTML和CSS来创建一个简洁、现代的登录界面。1.HTML结构首先,我们需要一个基本的HTML结构来容纳登录表单。保存为index.html文件:登录页面登录2.CSS样式接下来,我们将编写CSS样式来美化登录界面。保存为styles.css文件:/*Resetsomedefaultstyles*//*Resetsomedefaultstyles*/body,html{margin:0
- javascript网页设计案例
liyy614
javascript
JavaScript在网页设计中扮演着重要的角色,能够实现动态效果和交互功能,提升用户体验。下面,我将通过一个具体的案例——“动态图片轮播”来展示JavaScript在网页设计中的应用。案例:动态图片轮播1.HTML结构动态图片轮播.carousel{width:600px;margin:50pxauto;overflow:hidden;}.carouselimg{width:100%;float
- 前端练习小项目——视觉冲击卡片
秋刀鱼不做梦
CSS前端学习htmlcsscss3vscode
前言:前言:在学习完HTML和CSS之后,我们就可以开始做一些小项目了,本篇文章所讲的小项目为——视觉冲击卡片✨✨✨这里是秋刀鱼不做梦的BLOG✨✨✨想要了解更多内容可以访问我的主页秋刀鱼不做梦-CSDN博客先让我们看一下效果:那么我们如何去实现这样的小案例呢?在下文中我们对每一段重要的代码都进行了解释,读者可以根据注释对代码进行理解。1.HTML代码zjy这段HTML代码是一个基本的网页模板,展
- Ajax实现一个简单的文件上传进度条
niceLiuSir
ajaxokhttp前端
Ajax实现一个简单的文件上传进度条功能。1.HTML代码文件名:2.CSS样式.progress-div{width:100%;height:20px;background-color:#ffffff;}#progress{height:20px;background-color:#1d9e7d;display:inline-block;}3.JS代码functionsave(){$('#sub
- 30分钟从零开始入门拿下 HTML
Y_3_7
html前端javahtml5程序人生面试学习方法
⭐HTML⭐主要内容认识HTML的基本结构,学习常⽤的HTML标签.1.HTML基础1.1什么是HTMLHTML(HyperTextMarkupLanguage),超⽂本标记语⾔.超⽂本:⽐⽂本要强⼤.通过链接和交互式⽅式来组织和呈现信息的⽂本形式.不仅仅有⽂本,还可能包含图⽚,⾳频,或者⾃已经审阅过它的学者所加的评注、补充或脚注等等.标记语⾔:由标签构成的语⾔HTML的标签都是提前定义好的,使⽤
- HTML语义化标签:为何它们如此重要?
DTcode7
HTML网站开发#前端基础入门三大核心之htmlhtml前端语义化标签
HTML语义化标签:为何它们如此重要?引言1.HTML语义化标签的基本概念2.HTML语义化标签的作用2.1提升网页可读性2.2增强可访问性2.3优化搜索引擎排名2.4提高性能3.代码示例结尾讨论引言在前端开发的世界里,HTML作为构建网页的基础语言,其语义化标签的重要性不容忽视。HTML语义化不仅有助于提升网页的可读性和可访问性,还能增强搜索引擎优化(SEO)效果,提高用户体验。本文将深入探讨H
- el-form表单在循环里如何写rules表单校验,解决办法
Cheng Lucky
vue.js前端javascript
el-form表单在循环里如何写rules表单校验,解决办法在日常开发中我们经常可以遇到在form中循环嵌套多个的情况比如点击加减新增删除并且还需要校验表单如何写呢?实现办法1.html(举例)contractFeesForm为总数据源这里的rules需动态生成这里我们既然是在循环内在每个item上绑定的prop就不能是固定写死的不然没办法进行表单校验就需要写成xxxx[0,1,2......].
- 基础到实践:深入了解HTML和CSS
自身就是太阳
htmlcss前端大学生javascript
目录1.HTML入门示例:HTML基本结构2.CSS基础示例:基本CSS样式3.结合HTML和CSS示例:使用CSS调整HTML结构4.CSS布局技巧示例:使用Flexbox进行布局总结HTML和CSS的综合应用项目概览1.创建项目结构2.编写HTML内容主页(index.html)总结在现代Web开发中,HTML和CSS是构建任何网站不可或缺的基础。HTML负责网页的结构和内容,而CSS则控制这
- HTML语言剖析
混沌破晓
HTML语言剖析Html简介-目录全写:HyperTextMark-upLanguage译名:超文本标识语言简释:一种为普通文件中某些字句加上标示的语言,其目的在于运用标签(tag)使文件达到预期的显示效果。由文字(字母,数字、标点符号)及标签组合而成。任何文字编辑器都可以,这里推荐用:Dreamweaver。1.Html特点:►描述性语言,结构语言,用于决定网页内容以什么样的形式显示;►通过标签
- html属于编程语言,HTML编程语言
杏坛小子
html属于编程语言
HTML编程语言文章目录HTML编程语言一、介绍二、作用三、HTML编程语言语法规范四、浏览器发送请求三要素:五、控制浏览器发送请求六、控制浏览器发送请求采用请求方式七.请求方式适用场景【面试】八。控制浏览器发送请求携带请求参数一、介绍1.HTML编程语言是一种专门在浏览器编译与执行的编程语言2.HTML编程语言学称是超文本标记式编程语言inta=10;//命令行书写方式二、作用作用一:HTML编
- Recorder 实现语音录制并上传到后端(兼容PC和移动端)
最凶残的小海豹
web前端前端
Recorder首页:https://github.com/xiangyuecn/Recorder一、安装npminstallrecorder-core二、代码部分1.HTML页面开始录音结束录音本地试听2.引入插件//上传语音文件用importaxiosfrom"axios";//Recorder核心文件importRecorderfrom"recorder-core";//引入mp3格式支持文
- web兼容性面试题及答案
Acpo
web面试题前端
1.HTML对象获取问题FireFox:document.getElementById(“idName”);ie:document.idname或者document.getElementById(“idName”).解决办法:统一使用document.getElementById(“idName”);参与互动2.const问题Firefox下,可以使用const关键字或var关键字来定义常量;IE
- 美团网官网最新底部导航页面制作及CSS样式设计
三月的一天
HTML/CSSHTMLCSS美团网开发底部导航页面设计
目的:实现美团网站底部的导航页面的设计设计思路:整体一个div-1整体可分为上下两部分:上为——浅绿色背景;下为选项及选项内容上部分的左侧设置一个div,存放美团导航文字内容使用ul>li无序列表存放每个选项:热门城市、热门分类、周边热门其中每个包括左侧的文本以及右侧的展开选项。右侧展开选项设置为两个无序列表。具体div数目及包含关系见html代码原网页样式如下:菜鸟样式设计如下:1.HTML代码
- HTML世界之第三重天
阳阳大魔王
HTMLhtml前端笔记开发语言javascript
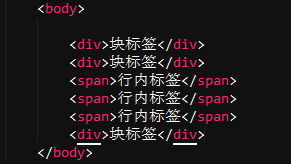
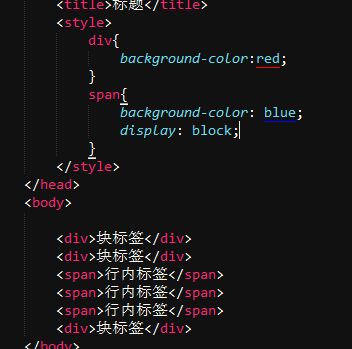
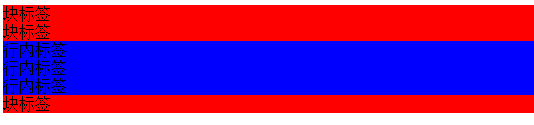
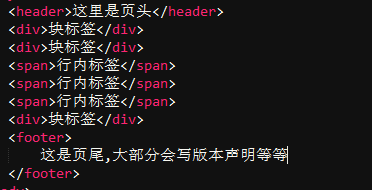
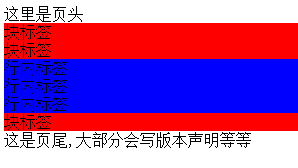
目录一、HTML列表1.无序列表2.有序列表3.自定义列表4.列表标签二、HTMLdiv和span1.区块元素2.内联元素3.div元素4.span元素5.HTML分组标签6.div和span的区别三、HTML表单和输入1.HTML表单2.HTML表单-输入元素3.输入类型-文本域(TextFields)4.输入类型-密码字段5.输入类型-单选按钮(RadioButtons)6.输入类型-复选框(
- JavaScript初级入门练习
飞灰非辉
JavaScript为简称js,是现如今十分流行的脚本语言,可插入HTML页面编程代码,对页面改进设计,实现动态操作,此处进行两个简单的js练习,熟悉js操作.一.全选操作在我们日常上网中,经常会接触到全选操作.本文中通过HTML,CSS,JavaScrpit进行一个简单的实现1.HTML搭建网页结构此处通过使用表格标签.创建一个表格,使用input属性,插入可选框,通过tr,td对表格行列项的内
- C#,整数转为短字符串(Short string)的加解密算法与源代码
深度混淆
C#实用代码CodingRecipesc#开发语言short
1整数转为短字符串的应用网站生成的动态URL往往以内容序列号id为标识与参数,比如:http://www.jerry.com/tom.aspx?id=1使用WebRewrite,可以实现网页静态化,称为:http://www.jerry.com/content/1.html对于爬虫软件而言,这最好不过了。即使中学生也可以从id=1爬到id=10000,分分钟爬你个底掉。对策之一,就是把id隐藏起来
- img垂直水平居中与div
振礼硕晨
方法一:效果1.HTML代码2.CSS代码div{width:400px;height:300px;margin:0auto;background-color:#666;display:table-cell;text-align:center;vertical-align:middle;}img{width:200px;}3.备注1.如果将给div设置display:table-cell,那么di
- 网络编程(1)——使用HTML搭建一个网页
让时间走12138
本节内容1.html结构介绍2.显示文字和视频3.显示输入框和登录按钮一、html结构介绍1.html5和html的区别:html5写静态的网页:数据不会变化,就是纯粹的展示数据html写动态网站:内容在变化2.html是什么:html就是一个标记性的语言(通过标签来识别),必须成对出现。例如:标签的开始,标签的结束3.html、css、js各自扮演的角色html负责数据css负责显示的样式js(
- 01-21 day1 html
ychaochaochao
1.html标签1.标题标签(h1-h6)注意:选择标签的时候一般不是根据样式来选择,而是根据语义来选择如果网页中的文字是标题的时候才选择相应的h标签2.段落标签(p)单纯的在网页上显示一段文字,就可以使用一个p标签注意:网页中的文字,手动的换行和空格无效3.font标签多段文字一起显示4.强制换行和空格br标签-单标签,专门用在网页中做强制换行空格符号- :一个 代表空一个像素-
- HTML世界之第二重天
阳阳大魔王
HTML前端html笔记javascript开发语言
目录一、HTML格式化1.HTML文本格式化标签2.HTML"计算机输出"标签3.HTML引文,引用,及标签定义二、HTML链接1.HTML链接2.HTML超链接3.HTML链接语法4.文本链接5.图像链接6.锚点链接7.下载链接8.Target属性9.Id属性三、HTML头部1.head元素2.title元素3.base元素4.link元素5.style元素6.meta元素7.head标签四、H
- Go Web开发三:HTML表单
狂奔的胖蜗牛
1.HTML表单大多数情况下,POST请求是通过HTML表单发送的,通常会是如下:用浏览器打开为:屏幕快照2018-06-26下午8.30.45.pngform标签的type可以是文本行,文本框,单选按钮,复选框,文件上传等,用户把想要传递给服务器的数据输入到元素里。当按下发送提交按钮,数据就会被发送至服务器。用户输入的数据会以键值对的形式记录在请求的body中,然后以HTTPPOST请求的方式发
- HTML世界之第一重天
阳阳大魔王
HTML前端htmljavascript笔记开发语言
一、HTML元素注:HTML文档由HTML元素定义。1.HTML元素开始标签*元素内容结束标签*这是一个段落这是一个链接换行开始标签常被称为起始标签(openingtag),结束标签常称为闭合标签(closingtag)。2.HTML元素语法1.HTML元素以开始标签起始,以结束标签终止;2.元素的内容是开始标签与结束标签之间的内容;3.某些HTML元素具有空内容(emptycontent);4.
- 【JavaEE】_HTML常用标签
_周游
JavaEEjava-eehtmljava
目录1.HTML结构2.HTML常用标签2.1注释标签2.2标题标签:h1~h62.3段落标签:p2.4换行标签:br2.5格式化标签2.6图片标签:img2.7超链接标签:a2.8表格标签2.9列表标签2.10表单标签2.10.1input标签2.10.2下拉菜单标签:select2.10.3多行编辑框标签:textarea2.11无语义标签1.HTML结构HTML用于描述网页骨架,是一个标签化
- 2019-03-21
樊小勇
web前端记录1.第一次尝试写这个文档,这个文档将记录我对一些东西的总结和运用。2.首先在这里列一个大纲web前端基础学习技术大纲1.html基础常用标签2.css基础常用标签3.less的引入4.盒子模型5.reset重置样式的引用6.pc、移动端公共样式7.pc端浮动、定位8.div+flex移动端布局9.BFC10.阿里图标的使用
- 【前端】Vue实现网站导航 以卡片形式显示(附Demo)
码农研究僧
前端前端vue.jsjavascript
目录前言1.html版本2.Vue2.1Demo12.2Demo2前言单独做一个跳转页面推荐阅读:【前端】实现Vue组件页面跳转的多种方式但是如果网站多了,推荐卡片式导航,具体可看下文:(以图片显示显示各个网站,图片需要内嵌)1.html版本其实html版本和Vue相差不了多少,只是排版问题而已这一版主要是卡片形式,但是没有嵌入图片,嵌入图片加个位置即可:VueWebsiteNavigation/
- 【前端】HTML
CoderSharry
前端前端html状态模式
文章目录前言1.HTML概念2.HTML常用标签2.1段落与标题2.2粗体与斜体2.3删除线与下划线2.4预格式与块2.5图像与超链接2.6列表与表格2.7字体与内联窗口2.8框2.9按钮2.10下拉选择与文本域3.补充与总结3.1如何理解“超文本标记语言”?3.2总结参考教程跟着大佬学前端之HTML前言随着时间的推移、科技的发展、社会的进步,各行业对工人的要求也越来越高。至于我们程序猿,越来越多
- 【网页设计】春节页面背景模板
a辰龙a
javascript开发语言前端
无偿下载地址:https://download.csdn.net/download/weixin_47040861/888111431.实现效果2.代码1.html春节2.css*{margin:0;padding:0;}html,body{height:100%;}body{background-image:url(./image/bg.png);background-size:100%100%
- JQuery 操作Class滚动轮播展示效果
天马3798
jQuery使用&插件jquery前端javascript滚动轮播展示
JQuery操作Class滚动轮播展示效果展示效果:1.html第一行xxxxxxxxx第二行xx第三行xxx第四行2.css@keyframesrunOne{0%{top:250px;opacity:0;transform:scale(0.5);}25%{top:150px;opacity:1;transform:scale(1);}75%{top:150px;opacity:1;transfo
- better-scroll 在vue中的完美使用
Franklin_4a1c
better-scroll是适用于移动端app的滚动插件,它的核心是借鉴的iscroll的实现,它的API设计基本兼容iscroll,在iscroll的基础上又扩展了一些feature以及做了一些性能优化。1.html结构这是你的html代码结构,父元素包裹子元素,才可在子元素上使用此插件,若包裹多个子元素,则需要分别对每个子元素使用此插件.必须为父元素指定高度,且子元素的高度一定要大于父元素的高
- 遍历dom 并且存储(将每一层的DOM元素存在数组中)
换个号韩国红果果
JavaScripthtml
数组从0开始!!
var a=[],i=0;
for(var j=0;j<30;j++){
a[j]=[];//数组里套数组,且第i层存储在第a[i]中
}
function walkDOM(n){
do{
if(n.nodeType!==3)//筛选去除#text类型
a[i].push(n);
//con
- Android+Jquery Mobile学习系列(9)-总结和代码分享
白糖_
JQuery Mobile
目录导航
经过一个多月的边学习边练手,学会了Android基于Web开发的毛皮,其实开发过程中用Android原生API不是很多,更多的是HTML/Javascript/Css。
个人觉得基于WebView的Jquery Mobile开发有以下优点:
1、对于刚从Java Web转型过来的同学非常适合,只要懂得HTML开发就可以上手做事。
2、jquerym
- impala参考资料
dayutianfei
impala
记录一些有用的Impala资料
1. 入门资料
>>官网翻译:
http://my.oschina.net/weiqingbin/blog?catalog=423691
2. 实用进阶
>>代码&架构分析:
Impala/Hive现状分析与前景展望:http
- JAVA 静态变量与非静态变量初始化顺序之新解
周凡杨
java静态非静态顺序
今天和同事争论一问题,关于静态变量与非静态变量的初始化顺序,谁先谁后,最终想整理出来!测试代码:
import java.util.Map;
public class T {
public static T t = new T();
private Map map = new HashMap();
public T(){
System.out.println(&quo
- 跳出iframe返回外层页面
g21121
iframe
在web开发过程中难免要用到iframe,但当连接超时或跳转到公共页面时就会出现超时页面显示在iframe中,这时我们就需要跳出这个iframe到达一个公共页面去。
首先跳转到一个中间页,这个页面用于判断是否在iframe中,在页面加载的过程中调用如下代码:
<script type="text/javascript">
//<!--
function
- JAVA多线程监听JMS、MQ队列
510888780
java多线程
背景:消息队列中有非常多的消息需要处理,并且监听器onMessage()方法中的业务逻辑也相对比较复杂,为了加快队列消息的读取、处理速度。可以通过加快读取速度和加快处理速度来考虑。因此从这两个方面都使用多线程来处理。对于消息处理的业务处理逻辑用线程池来做。对于加快消息监听读取速度可以使用1.使用多个监听器监听一个队列;2.使用一个监听器开启多线程监听。
对于上面提到的方法2使用一个监听器开启多线
- 第一个SpringMvc例子
布衣凌宇
spring mvc
第一步:导入需要的包;
第二步:配置web.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi=
- 我的spring学习笔记15-容器扩展点之PropertyOverrideConfigurer
aijuans
Spring3
PropertyOverrideConfigurer类似于PropertyPlaceholderConfigurer,但是与后者相比,前者对于bean属性可以有缺省值或者根本没有值。也就是说如果properties文件中没有某个bean属性的内容,那么将使用上下文(配置的xml文件)中相应定义的值。如果properties文件中有bean属性的内容,那么就用properties文件中的值来代替上下
- 通过XSD验证XML
antlove
xmlschemaxsdvalidationSchemaFactory
1. XmlValidation.java
package xml.validation;
import java.io.InputStream;
import javax.xml.XMLConstants;
import javax.xml.transform.stream.StreamSource;
import javax.xml.validation.Schem
- 文本流与字符集
百合不是茶
PrintWrite()的使用字符集名字 别名获取
文本数据的输入输出;
输入;数据流,缓冲流
输出;介绍向文本打印格式化的输出PrintWrite();
package 文本流;
import java.io.FileNotFound
- ibatis模糊查询sqlmap-mapping-**.xml配置
bijian1013
ibatis
正常我们写ibatis的sqlmap-mapping-*.xml文件时,传入的参数都用##标识,如下所示:
<resultMap id="personInfo" class="com.bijian.study.dto.PersonDTO">
<res
- java jvm常用命令工具——jdb命令(The Java Debugger)
bijian1013
javajvmjdb
用来对core文件和正在运行的Java进程进行实时地调试,里面包含了丰富的命令帮助您进行调试,它的功能和Sun studio里面所带的dbx非常相似,但 jdb是专门用来针对Java应用程序的。
现在应该说日常的开发中很少用到JDB了,因为现在的IDE已经帮我们封装好了,如使用ECLI
- 【Spring框架二】Spring常用注解之Component、Repository、Service和Controller注解
bit1129
controller
在Spring常用注解第一步部分【Spring框架一】Spring常用注解之Autowired和Resource注解(http://bit1129.iteye.com/blog/2114084)中介绍了Autowired和Resource两个注解的功能,它们用于将依赖根据名称或者类型进行自动的注入,这简化了在XML中,依赖注入部分的XML的编写,但是UserDao和UserService两个bea
- cxf wsdl2java生成代码super出错,构造函数不匹配
bitray
super
由于过去对于soap协议的cxf接触的不是很多,所以遇到了也是迷糊了一会.后来经过查找资料才得以解决. 初始原因一般是由于jaxws2.2规范和jdk6及以上不兼容导致的.所以要强制降为jaxws2.1进行编译生成.我们需要少量的修改:
我们原来的代码
wsdl2java com.test.xxx -client http://.....
修改后的代
- 动态页面正文部分中文乱码排障一例
ronin47
公司网站一部分动态页面,早先使用apache+resin的架构运行,考虑到高并发访问下的响应性能问题,在前不久逐步开始用nginx替换掉了apache。 不过随后发现了一个问题,随意进入某一有分页的网页,第一页是正常的(因为静态化过了);点“下一页”,出来的页面两边正常,中间部分的标题、关键字等也正常,唯独每个标题下的正文无法正常显示。 因为有做过系统调整,所以第一反应就是新上
- java-54- 调整数组顺序使奇数位于偶数前面
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
import ljn.help.Helper;
public class OddBeforeEven {
/**
* Q 54 调整数组顺序使奇数位于偶数前面
* 输入一个整数数组,调整数组中数字的顺序,使得所有奇数位于数组的前半部分,所有偶数位于数组的后半
- 从100PV到1亿级PV网站架构演变
cfyme
网站架构
一个网站就像一个人,存在一个从小到大的过程。养一个网站和养一个人一样,不同时期需要不同的方法,不同的方法下有共同的原则。本文结合我自已14年网站人的经历记录一些架构演变中的体会。 1:积累是必不可少的
架构师不是一天练成的。
1999年,我作了一个个人主页,在学校内的虚拟空间,参加了一次主页大赛,几个DREAMWEAVER的页面,几个TABLE作布局,一个DB连接,几行PHP的代码嵌入在HTM
- [宇宙时代]宇宙时代的GIS是什么?
comsci
Gis
我们都知道一个事实,在行星内部的时候,因为地理信息的坐标都是相对固定的,所以我们获取一组GIS数据之后,就可以存储到硬盘中,长久使用。。。但是,请注意,这种经验在宇宙时代是不能够被继续使用的
宇宙是一个高维时空
- 详解create database命令
czmmiao
database
完整命令
CREATE DATABASE mynewdb USER SYS IDENTIFIED BY sys_password USER SYSTEM IDENTIFIED BY system_password LOGFILE GROUP 1 ('/u01/logs/my/redo01a.log','/u02/logs/m
- 几句不中听却不得不认可的话
datageek
1、人丑就该多读书。
2、你不快乐是因为:你可以像猪一样懒,却无法像只猪一样懒得心安理得。
3、如果你太在意别人的看法,那么你的生活将变成一件裤衩,别人放什么屁,你都得接着。
4、你的问题主要在于:读书不多而买书太多,读书太少又特爱思考,还他妈话痨。
5、与禽兽搏斗的三种结局:(1)、赢了,比禽兽还禽兽。(2)、输了,禽兽不如。(3)、平了,跟禽兽没两样。结论:选择正确的对手很重要。
6
- 1 14:00 PHP中的“syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM”错误
dcj3sjt126com
PHP
原文地址:http://www.kafka0102.com/2010/08/281.html
因为需要,今天晚些在本机使用PHP做些测试,PHP脚本依赖了一堆我也不清楚做什么用的库。结果一跑起来,就报出类似下面的错误:“Parse error: syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM in /home/kafka/test/
- xcode6 Auto layout and size classes
dcj3sjt126com
ios
官方GUI
https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/AutolayoutPG/Introduction/Introduction.html
iOS中使用自动布局(一)
http://www.cocoachina.com/ind
- 通过PreparedStatement批量执行sql语句【sql语句相同,值不同】
梦见x光
sql事务批量执行
比如说:我有一个List需要添加到数据库中,那么我该如何通过PreparedStatement来操作呢?
public void addCustomerByCommit(Connection conn , List<Customer> customerList)
{
String sql = "inseret into customer(id
- 程序员必知必会----linux常用命令之十【系统相关】
hanqunfeng
Linux常用命令
一.linux快捷键
Ctrl+C : 终止当前命令
Ctrl+S : 暂停屏幕输出
Ctrl+Q : 恢复屏幕输出
Ctrl+U : 删除当前行光标前的所有字符
Ctrl+Z : 挂起当前正在执行的进程
Ctrl+L : 清除终端屏幕,相当于clear
二.终端命令
clear : 清除终端屏幕
reset : 重置视窗,当屏幕编码混乱时使用
time com
- NGINX
IXHONG
nginx
pcre 编译安装 nginx
conf/vhost/test.conf
upstream admin {
server 127.0.0.1:8080;
}
server {
listen 80;
&
- 设计模式--工厂模式
kerryg
设计模式
工厂方式模式分为三种:
1、普通工厂模式:建立一个工厂类,对实现了同一个接口的一些类进行实例的创建。
2、多个工厂方法的模式:就是对普通工厂方法模式的改进,在普通工厂方法模式中,如果传递的字符串出错,则不能正确创建对象,而多个工厂方法模式就是提供多个工厂方法,分别创建对象。
3、静态工厂方法模式:就是将上面的多个工厂方法模式里的方法置为静态,
- Spring InitializingBean/init-method和DisposableBean/destroy-method
mx_xiehd
javaspringbeanxml
1.initializingBean/init-method
实现org.springframework.beans.factory.InitializingBean接口允许一个bean在它的所有必须属性被BeanFactory设置后,来执行初始化的工作,InitialzingBean仅仅指定了一个方法。
通常InitializingBean接口的使用是能够被避免的,(不鼓励使用,因为没有必要
- 解决Centos下vim粘贴内容格式混乱问题
qindongliang1922
centosvim
有时候,我们在向vim打开的一个xml,或者任意文件中,拷贝粘贴的代码时,格式莫名其毛的就混乱了,然后自己一个个再重新,把格式排列好,非常耗时,而且很不爽,那么有没有办法避免呢? 答案是肯定的,设置下缩进格式就可以了,非常简单: 在用户的根目录下 直接vi ~/.vimrc文件 然后将set pastetoggle=<F9> 写入这个文件中,保存退出,重新登录,
- netty大并发请求问题
tianzhihehe
netty
多线程并发使用同一个channel
java.nio.BufferOverflowException: null
at java.nio.HeapByteBuffer.put(HeapByteBuffer.java:183) ~[na:1.7.0_60-ea]
at java.nio.ByteBuffer.put(ByteBuffer.java:832) ~[na:1.7.0_60-ea]
- Hadoop NameNode单点问题解决方案之一 AvatarNode
wyz2009107220
NameNode
我们遇到的情况
Hadoop NameNode存在单点问题。这个问题会影响分布式平台24*7运行。先说说我们的情况吧。
我们的团队负责管理一个1200节点的集群(总大小12PB),目前是运行版本为Hadoop 0.20,transaction logs写入一个共享的NFS filer(注:NetApp NFS Filer)。
经常遇到需要中断服务的问题是给hadoop打补丁。 DataNod