TypeScript模块整理(二)编译生成
一、生成模块代码
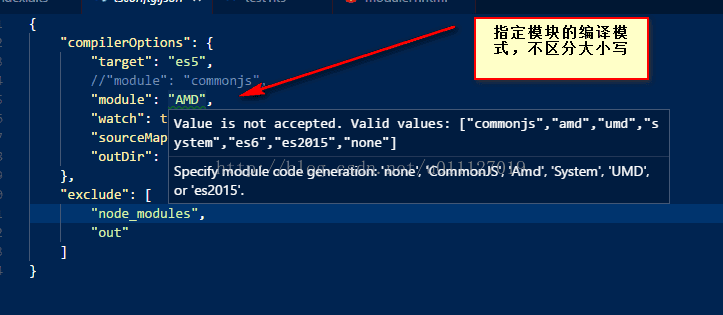
1.编译时指定模块目前参数,编译器会生成相应的供Node.Js(CommonJS),Require.Js(AMD),isomorphic(UMD),SystemJD或ECMScript2015 native modules(ES6)模块加载系统使用的代码。
在tsconfig.json中module可以修改模块的生成对象
二、TypeScript模块之Require.Js使用示例
创建typescript项目参考:TypeScript开发环境搭建-Visual Studio Code
1.创建模块1 module.1.ts
export interface StringValidator {
isAcceptable(s: string): boolean;
}2.创建模块2 lettersonly.ts
import { StringValidator } from "./module.1";
export const lettersRegexp = /^[A-Za-z+]$/;
export class LetterOnValidator implements StringValidator {
isAcceptable(s: string) {
return lettersRegexp.test(s);
}
}
//同一个导入语句导入多个模块
import { lettersRegexp,LetterOnValidator} from "./lettersonly";
console.info(lettersRegexp);
console.info(LetterOnValidator);引入require.js文件
三、TypeScript模块,在NodeJs中使用示例
NodeJs项目中使用TypeScript参考:NodeJs之TypeScript开发环境--VS Code
1.创建模块StringValidator.ts
export interface StringValidator {
isAcceptable(s: string): boolean;
}2.创建模块ZipCodeValidator.ts
import { StringValidator } from "./StringValidator";
const numberRegexp = /^[0-9]+$/;
export class ZipCodeValidator implements StringValidator {
isAcceptable(s: string) {
return s.length === 5 && numberRegexp.test(s);
}
}//引用NodeJs模块
import http = require('http');
console.info(http);
//引用 TypeScript模块使用nodde的require()
import zip = require('./ZipCodeValidator');
let strings = ["Hello", "98052", "101"];
strings.forEach(s => {
let validator = new zip.ZipCodeValidator();
console.log(validator.isAcceptable(s));
});
//使用 TypeScript的方式
import { ZipCodeValidator } from "./ZipCodeValidator";
let zipValidator = new ZipCodeValidator();
strings.forEach(s => {
console.log(zipValidator.isAcceptable(s));
});4.运行main.js,查看测试结果。
更多:
TypeScript模块整理(一)基础语法
NodeJs之TypeScript开发环境--VS Code
TypeScript开发环境搭建-Visual Studio Code
VS Code智能提示功能之Typings