微信或者QQ,大家都见过类似字体大小选择,那么字体选择分段怎么来做呢,微信QQ,可以左右滑动选择,还可以点击到哪选择分段,我们可以考虑用手势写,界面自己画。
那么今天用UISlider 来做一下这个效果。
首先,我们先创建一个UISlider
将颜色清除掉
[self.slider setMaximumTrackTintColor:[UIColor clearColor]];
[self.slider setMinimumTrackTintColor:[UIColor clearColor]];
它有分段选择的分段线和下面的直线,我们可以用贝塞尔来画这个线条
UIBezierPath *path = [UIBezierPath bezierPath];
使用UIBezierPath创建多边形---在path下面添加直线条形成多边形,多边形是一些简单的形状,这些形状是由一些直线线条组成,我们可以用moveToPoint: 和 addLineToPoint:方法去构建。
方法moveToPoint:设置我们想要创建形状的起点。从这点开始,我们可以用方法addLineToPoint:去创建一个形状的线段。
我们可以连续的创建line,每一个line的起点都是先前的终点,终点就是指定的点。
moveToPoint 添加起点位置
[path moveToPoint:CGPointMake(0, 0)];
// lineWith 线条长度
[path addLineToPoint:CGPointMake(0, 6)];
[path addLineToPoint:CGPointMake(lineWith, 6)];
[path addLineToPoint:CGPointMake(lineWith, 0)];
将绘制路径交于layer 绘制
CAShapeLayer *shapeLayer = [CAShapeLayer layer];
shapeLayer.frame = CGRectMake(11, 4, lineWith, 6);
shapeLayer.path = path.CGPath;
shapeLayer.strokeColor = [UIColor grayColor].CGColor;
shapeLayer.fillColor = [UIColor clearColor].CGColor;
[self.slider.layer insertSublayer:shapeLayer atIndex:0];
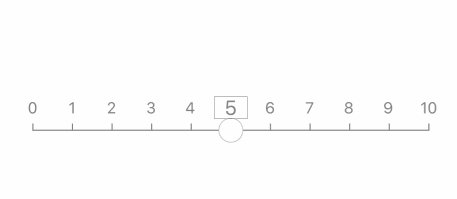
效果如下:
两边的线条和直线有了,那么还有中间的分段线,怎么来做?其实跟之前绘制的一样的,其实就是起点加要绘制的形状的线段
//循环创建(自己加个循环就好了) offset 计算每个分段的距离
UIBezierPath *linePath = [UIBezierPath bezierPath];
[linePath moveToPoint:CGPointMake(offset * i , 0)];
[linePath addLineToPoint:CGPointMake(offset * i , 6)];
CAShapeLayer *lineLayer = [CAShapeLayer layer];
lineLayer.path = linePath.CGPath;
lineLayer.strokeColor = [UIColor grayColor].CGColor;
lineLayer.fillColor = [UIColor clearColor].CGColor;
[shapeLayer insertSublayer:lineLayer atIndex:0];
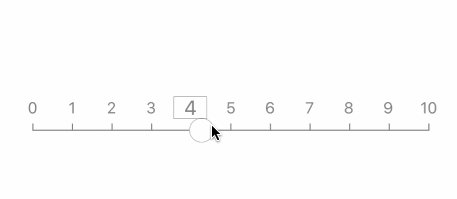
来看效果:
基本上这个线条分段就做好了,下面可以在线条分段上面加label 来展示信息,这里就不介绍怎么加label了,下面我们来做滑动是怎么分段的
给slider 添加方法监听滑动值得变化
[_slider addTarget:self action:@selector(sliderChangeAction:) forControlEvents:UIControlEventValueChanged];
[_slider addTarget:self action:@selector(sliderAction:) forControlEvents:UIControlEventTouchUpInside];
[_slider addTarget:self action:@selector(sliderAction:) forControlEvents:UIControlEventTouchUpOutside];
在这些方法中做滑动值的变化处理,来达到滑动分段是整数的效果
//四舍五入
NSNumberFormatter *formatter = [[NSNumberFormatter alloc] init];
[formatter setPositiveFormat:@"0"];
NSString *value = [formatter stringFromNumber:[NSNumber numberWithFloat:num]];
[_slider setValue:[[value floatValue] animated:YES];
//这里就不贴方法了,基本计算就是这样,大家可以写成方法,slider 添加的监听方法中做处理。
滑动的效果基本完成,有滑动,点击呢?
添加点击手势
_tapGesture = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(actionTapGesture:)];
[_slider addGestureRecognizer:_tapGesture];
在点击事件里面的处理就跟slider 里面的方法处理基本一样无非就是获取点击的位置判断位置,这里就不说了。
ps:另外加了点击手势之后,可能有时候会出现闪一下的bug,原因是滑动会触发点击手势的方法,那么我们可以在滑动的时候禁止手势点击,松开滑动解开手势点击
基本效果完成,大家可以自己选择封装等,还有选中的时候将选中的选项放大,也可隐藏上面的所有标题信息,滑动到哪显示哪个
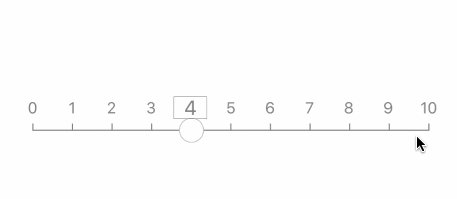
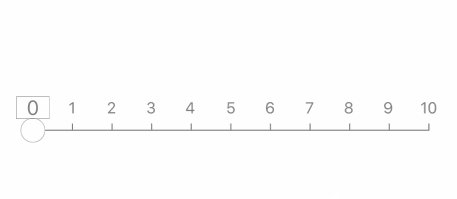
给大家一个gif的效果:
有需要demo的 可以留言!