前端项目部署很头疼?不如使用jenkins+docker自动化部署前端项目
背景
部署环境中jenkins和docker的使用,请参看我的上篇博客:jenkins部署SpringBoot的jar包项目到docker容器并运行
项目部署运维往往是一件让人很头疼的事情,如果人工每次进行部署,繁琐的流程让人望而生畏,每次又都是重复的操作,让人越看越厌。这篇文章将介绍如何使用jenkins+docker自动化部署前端项目。
jenkins+docker部署前端项目
jenkins相关配置
配置jenkins插件和全局工具配置
配置所需插件
点击系统管理,选择插件管理,添加除了新手推荐需要安装的插件
![]()
![]()
安装Publish Over SSH用于连接远程服务器
![]()
安装Deploy to container插件用于把打包的应用发布到远程服务器
![]()
进行全局工具配置
如果win10或者服务器安装的有,可以直接选择使用(不选择自动安装),如果没有也可以选择自动安装。
![]()
![]()
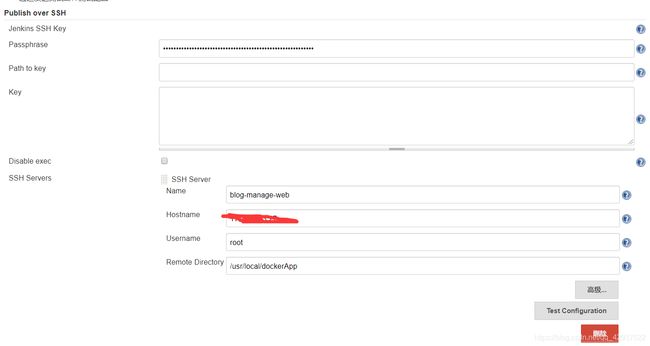
进行系统设置
- Passphrase 服务器的密码
- Path to key 连接远程服务器密钥文件的路径
- Key 密钥文件的内容
- Name 自定义服务器名
- HostName 服务器IP外网地址
- UserName 服务器用户名
- Remote Directory 传输文件的目录
Publish over SSH可以配置多个,根据Name进行判别。会将所需要传的文件源串发送至Remote Directory目录。
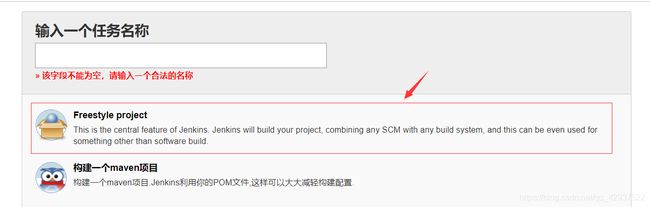
构建项目
![]()
构建自由风格的项目
配置git地址
![]()
如果有需要可以构建触发器,用于自动化构建项目
![]()
触发器建议使用这2种
1.定时构建
定时构建就是没隔一段时间就是构建1次任务
0 * * * * 代表每小时0分的时候构建1次项目
第1个代表分,第2个代表时,第3个代表日,第4个代表月,第5个代表周
2.轮询SCM
轮询SCM就是查看源码管理的代码有没有更新,如果更新了就去构建,没有更新就不会构建
*/5 * * * * 代表每5分钟就去查看源码有没有更新
当然其他方式的触发器也可以使用。
以上为配置前端项目共通内容
部署Vue项目
配置构建环境,选用Node
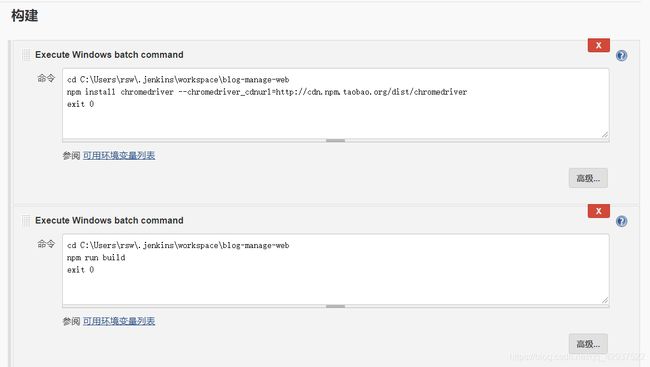
配置构建命令
选择windows命令,执行npm的安装和构建命令,这里的安装和构建命令需要分为两步,分开执行,否则不成功,原因并不知道。

执行完一次windows命令,需要执行exit 0,否则会报错:Build step 'Execute Windows batch command' marked build as failure
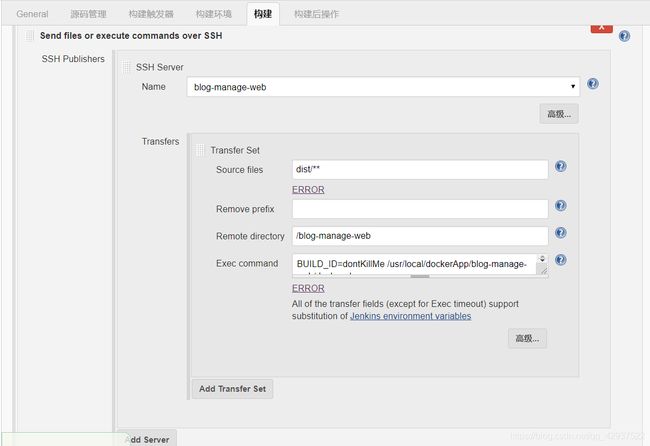
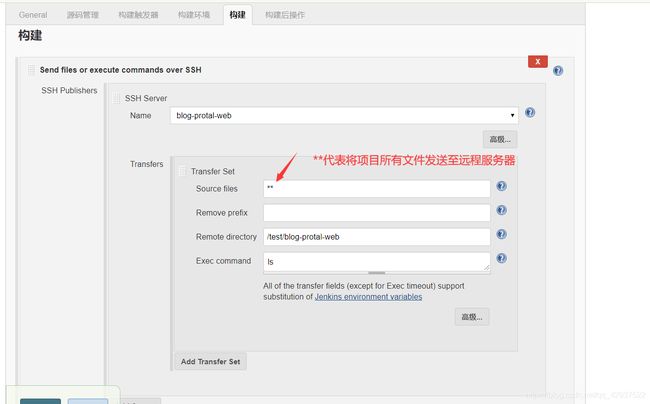
发送dist文件夹下的内容至远程服务器,并执行shell命令
- Source files 项目构建后的目录(以本项目为根路径)
- Remove prefix 去前缀
- Remote directoty 发布的目录(前缀为系统设置里配置Publish over SSH的Remote Directory)
- Exec command 发布完执行的命令。
Exec command 的shell脚本:
BUILD_ID=dontKillMe /usr/local/dockerApp/blog-manage-web/docker.sh
解释:
/usr/local/dockerApp/blog-manage-web是dist文件夹的放置目录
docker.sh是执行docker的相关操作
服务器进行docker相关配置
- 进入云服务器中到项目的目录下,即
/usr/local/dockerApp/blog-manage-web - 在该目录下创建并编写Dockerfile文件
FROM nginx
COPY dist/ /usr/local/html/blog-manage-web/
COPY nginx.conf /etc/nginx/nginx.conf
RUN echo 'blog-manage-web build ok'
这里的nginx为docker安装的容器,如果没有,运行时会自动安装
- 创建并编辑ngin的配置文件nginx.conf
user nginx;
worker_processes 1;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
keepalive_timeout 65;
server {
listen 8089;
server_name 118.89.143.27;
location / {
root /usr/local/html/blog-manage-web;
index index.html;
try_files $uri $uri/ /index.html;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
}
- 创建并配置docker.sh脚本
当时jenkins远程将dist发送至服务器的/usr/local/dockerApp/blog-manage-web目录
# 文件的根路径
BASE_PATH=/usr/local/dockerApp/blog-manage-web
#docker 镜像/容器名字或者jar名字 这里都命名为这个
SERVER_NAME=blog-manage-web
#容器id
CID=$(docker ps | grep "$SERVER_NAME" | awk '{print $1}')
#镜像id
IID=$(docker images | grep "$SERVER_NAME" | awk '{print $3}')
#修改文件夹的权限
chmod -R 777 $BASE_PATH/dist
# 判断镜像是否存在
if [ -n "$IID" ]; then
echo "存在$SERVER_NAME镜像,IID=$IID"
docker stop $SERVER_NAME # 停止运行中的容器
docker rm $SERVER_NAME ##删除原来的容器
docker rmi $IID ## 删除原来的镜像
else
echo "不存在$SERVER_NAME镜像,开始构建镜像"
fi
# 构建docker镜像
cd $BASE_PATH
docker build -t $SERVER_NAME .
# 运行容器
docker run --name $SERVER_NAME -v $BASE_PATH:$BASE_PATH -d -p 8089:8089 $SERVER_NAME
关键点为:如果存在镜像,停止运行中的容器-删除原来的容器-删除原来的镜像-构建新的镜像-运行新的容器;如果不存在镜像,构建新的镜像-运行新的容器。
有的博客说,有-v挂载之后,每次本地更新jar包重启容器即可,不用重新构建镜像,不知道是否可行,需要测试。测试后在进行更新,
立即构建项目
![]()
如果是success说明成功
通过ip+端口,访问项目接口,测试是否成功
部署普通的H5项目
利用jenkins+docker也可配置H5项目,唯一的区别只是不用执行npm的相关目录,直接将项目复制进容器,利用nginx进行反向代理即可。
此处操作与上文类似,所以省略。
下面讲述使用win10的jenkins+docker安装tomcat部署前端项目
win10的jenkins+docker安装tomcat部署前端项目
关于docker安装tomcat请参看我的另一篇博客:docker安装mysql、tomcat、nginx
jenkins的所有配置与上文几乎一致,只是在执行构建操作有所区别
构建

系统设置里配置的Publish over SSH有所改变

因为/usr/local/dockerApp/tomcat/webapps/test与tomcat的webapps/test有挂载,所以上传到这里可以直接进行访问。
挂载操作,参看上面docker安装tomcat的链接(挂载目录可以进行修改)。
然后立即构建进行测试。
访问地址:ip:端口/test/项目名