CSS代码中的属性,盒子模型
CSS中的属性是由属性名以及属性值来构成的。
字体大小:font-size:16px; 设置的是字体的高
字体粗细:font-weight:?; ?包括lighter,normal,bold
字体样式:font-style:italic(斜体)
字体:font-family:arial;
字体颜色:透明色:transparent
①土鳖式(纯英文单词)color:pink
②颜色代码 color:#ff4400
光学三原色:红绿蓝00-ff.
③颜色函数color:rgb(255,255,255)
border:10px;solid ;black;
border有三个组成:border-width;border-style;border-color
文本 对齐方式:text-align:left;
单行文本所占高度:line-height
如果要文本在border里面居中显示:text-align=cender;line-height等于height
首行缩进:text-indent:2em; 文字装饰:text-decoration:none,underline,overline(上划线),linethrough. 鼠标移到文字上发生的效果:cursor:move;
伪类选择器 a:hover->鼠标放在指定位置上的效果
行级元素(display:inline):sapn,strong,em,a,del
块级元素(display:block):div,p,ul,li,ol,form,address
行级块元素(display:inline-block):img
先定义CSS,相当于功能列表

然后在html中选用

有很多标签出事就有很多样式例如< em >本身是斜体,但有时开发时选用< em>并不需要斜体。在css中改变颜色即可。
通配符选择器是初始化标签的最好的形式
*{
}
body外本身有个margin是8px
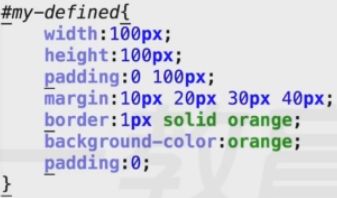
盒子模型包括三部分: 外边距:margin
内边距:padding
内容:width+height

![]()
四个值的时候顺时针:(上)(右)(下)(左)
三个值的时候:(上)(左右)(下)
两个值的时候:(上下)(左右)
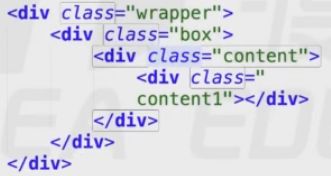
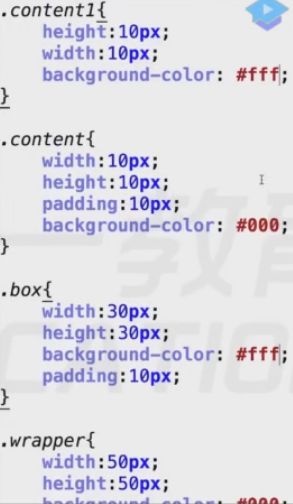
盒模型的计算:

margin不加,因为不是可视区
width:302
height:102
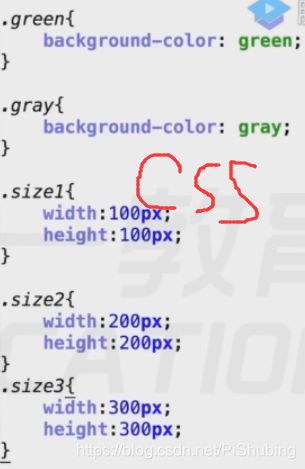
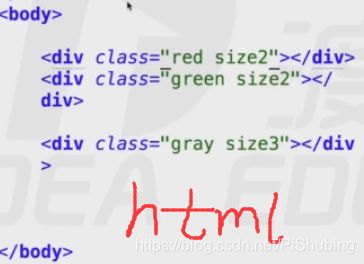
用盒模型制作远视图
定位position ①absolute(绝对的)。脱离原来位置进行定位
**相对于最近的,有定位的父级;如果没有,那么相对于文档进行定位。**
top/bottom:10px;
left/right:10px;
②relative。保留原来位置进行定位:“我走也不让你占”。
**相对于自己原来的位置进行定位**
③fixed固定定位
**当有滚动条时,无论滚动条怎么动加了fixed定位的,它都不动。**