从摘要信息跳转到详细信息
通常会遇到从列表信息跳转到详细记录页面或记录编辑页面的情况。有很多方法可以实现这种跳转行为,比如导航到细节视图,在弹出窗体打开细节视图,使用DataGrid控件的行细节显示特性显示细节内容,使用主/从视图等。下面逐一介绍:
导航到细节视图
如果使用DataGrid控件,可以在模板列添加一个控件如Button或HyperlinkButton以使用户可以点击导航到细节视图。如果使用ListBox控件,则可以在项目模板中包含导航按钮控件。可惜在导航框架中不能在视图间传递复杂类型,因此在导航过程中通常以唯一的标识符作为查询参数,通常在按钮的Click事件中实现:
XAML:
<HyperlinkButton Content="{Binding Name}" Tag="{Binding}"
Click="NameButton_Click" /> Code Behind:
private void NameButton_Click(object sender, System.Windows.RoutedEventArgs e)
{
HyperlinkButton button = sender as HyperlinkButton;
ProductSummary productSummary = button.Tag as ProductSummary;
Uri detailsUri = new Uri("ProductDetails/" + productSummary.ID.ToString(),
UriKind.Relative);
NavigationService.Navigate(detailsUri);
}
在弹出窗体打开细节视图
Silverlight内置的ChildWindow类是模态的弹出窗体,可以用于显示列表视图的细节内容。使用步骤如下:
1)使用Silverlight Child Window item template新建继承自ChildWindow类的窗体,可以在窗体中根据需要进行UI布局及数据绑定;一般应保留窗体上的OK、Cancel按钮;
2)在列表视图的模板里添加Button或HyperlinkButton按钮用于导航,在按钮的Click事件里添加如下代码:
HyperlinkButton button = sender as HyperlinkButton;//获取按钮对象
ProductSummary productSummary = button.Tag as ProductSummary;//获取详细信息对象
ProductDetailsWindow window = new ProductDetailsWindow(productSummary);//在弹出窗口的构造函数传入详细信息对象
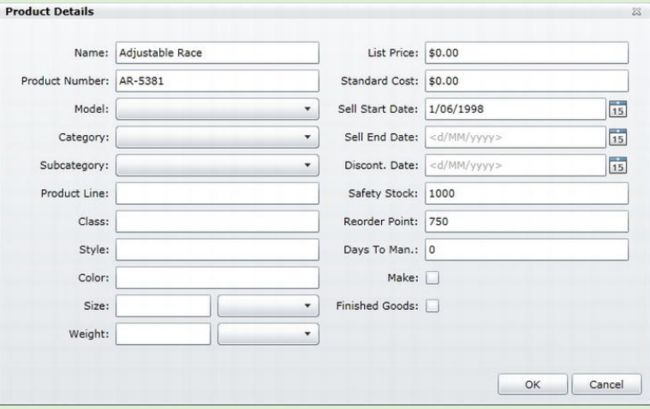
window.Show(); //显示窗体 显示效果如下:
使用DataGrid控件的行细节显示特性显示细节内容
显示效果如下:
关键实现代码:
<sdk:DataGrid>
<sdk:DataGrid.RowDetailsTemplate>
<DataTemplate>
DataTemplate>
sdk:DataGrid.RowDetailsTemplate>
sdk:DataGrid> 在此还可以对RowDetailsVisibilityMode属性进行设置以指定相关数据模板的显示模式,设置为VisibleWhenSelected表示只有选定的行才显示,设置为Visible表示所有的行都显示,设置为Collapsed表示从不显示。还可以使用RowDetailsVisibilityChanged事件处理行细节显示与隐藏的时机。
主/从视图的实现
主从视图通常在同一视图的不同部位显示,点击主视图的一条记录,在从视图就会显示出该记录的详细数据。实现这一功能的案例如下:
1)实现员工列表的显示
<riaControls:DomainDataSource Name="employeeDataSource" LoadSize="20" QueryName="GetSalariedEmployees" AutoLoad="True">
<riaControls:DomainDataSource.DomainContext>
<ds:OrganizationContext/>
riaControls:DomainDataSource.DomainContext>
riaControls:DomainDataSource>
<sdk:DataGrid AutoGenerateColumns="True" IsReadOnly="True" Name="dataGrid1" MinHeight="100" Height="Auto" ItemsSource="{Binding Data, ElementName=employeeDataSource}" />
2)使用 Silverlight 工具包中的 DataForm 控件来提供数据的详细视图。默认情况下,Silverlight 业务应用程序项目模板将在 Libs 文件夹中包含 System.Windows.Controls.Data.DataForm.Toolkit.dll 二进制文件。
在前述文件中添加以下命名空间声明。xmlns:dataForm="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data.DataForm.Toolkit"
3)在 DataPager 控件的后面,添加以下 XAML 以添加一个 DataForm 控件:
"dataForm1" Header="Employee Information"
AutoGenerateFields="False" HorizontalAlignment="Left"
AutoEdit="False" AutoCommit="False" Width="400"
CurrentItem="{Binding SelectedItem, ElementName=dataGrid1}" Margin="0,12,0,0">
"Employee ID">
"True"
Text="{Binding EmployeeID, Mode=OneWay}" />
"Login ID">
"{Binding LoginID, Mode=TwoWay}" />
"Hire Date">
"{Binding HireDate, Mode=TwoWay}" />
"Marital Status">
"{Binding MaritalStatus, Mode=TwoWay}" />
"Gender">
"{Binding Gender, Mode=TwoWay,NotifyOnValidationError=True, ValidatesOnExceptions=True }" />
"Vacation Hours">
"{Binding VacationHours, Mode=TwoWay,NotifyOnValidationError=True, ValidatesOnExceptions=True }" />
"Sick Leave Hours">
"{Binding SickLeaveHours, Mode=TwoWay,NotifyOnValidationError=True, ValidatesOnExceptions=True }" />
"Active">
"{Binding CurrentFlag, Mode=TwoWay,NotifyOnValidationError=True, ValidatesOnExceptions=True }" />
运行应用程序并单击“员工列表”链接。DataForm 将显示在 DataGrid 中的选定项的详细信息。