js函数总结(1)
一、输出语句
alert() 弹出框 不能识别标签
document.write() 文本输出,可以识别标签
console.log() 在控制台输出,不可以识别标签
二、数据类型
number,boolean,null,undefined,string,object,symbol
基础数据类型:
number,boolean,null,undefined,string
引用数据类型:
object(Array,Date,Math)
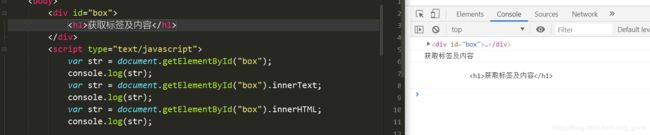
三、获取标签及内容
1、获取标签
var str = document.getElementById(“box”);
console.log(str);

2、获取标签内容
var str = document.getElementById(“box”).innerText;(innerText 不识别标签)
console.log(str);

var str = document.getElementById(“box”).innerHTML; (innerHTML识别标签)
console.log(str);

四、算数运算符
1、算术运算符
+ - * / %
2、一元运算符
a++ : a+1 先赋值后自增
++a : a+1 先自增后赋值
a-- : a-1 先赋值后自减
–a : a-1 先自减后赋值
3、三元运算符
console.log(a+b<0 ? "正确" : "错误");
这个意思是说:如果a加b的值小于0的话就输出正确,否则话就输出错误
(条件正确就执行前一个,错误就执行后一个。相当于if语句)
4、NaN
NaN : not a number
NaN与任何数字包括自己都不相等;
NaN和任何数字运算结果都是NaN;
5、补
= 赋值
== 判断值
===判断值和类型
五、数据类型转换
数据类型转换分为:自动转换和强制转换
1、转换字符串
隐式转换 字符串+
强制转换 toString() ,String() (null和undefined 不转换)
2、转为数值
强行转换 :
parseInt() 字符串转整型
parseFloat() 字符串转浮点型
Number()
3、转为布尔类型
Boolean()
隐式转换: !!
六、代码块
代码块是在大括号{}中缩写的语句,将多条集合在一个块来使用;
* 我们一般使用代码块将需要一起执行的语句进行分组,代码块不需要加分号;
* document.getElementById(’’) 选择指定的id元素
* .value获取input框的内容
七、循环
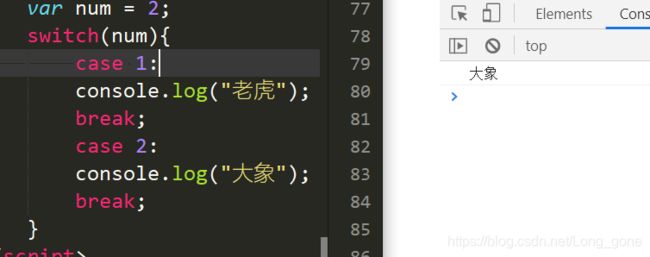
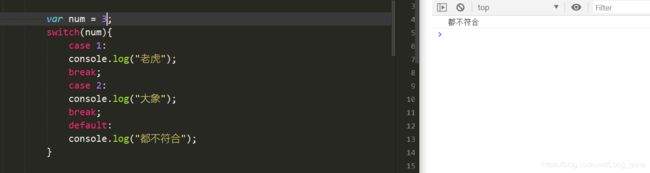
1、switch循环
switch (数据){
case 数据1:
内容块
break
case 数据2:
default
}
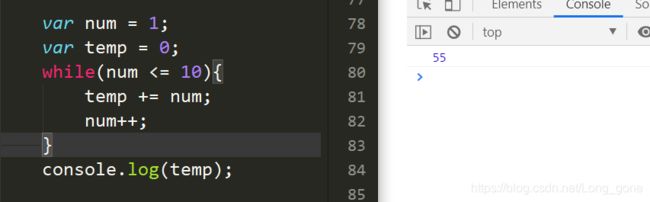
2、while循环
var i = 0;
while(条件){
语句
自增/自减语句
}
while循环开始后,先判断条件是否满足,如果满足就执行循环体内的语句,
执行完毕后再回来判断条件是否满足,如此无限重复;
直到条件不满足时,执行while循环后边的语句。
简单来讲就是说while循环是先判断后循环, 判断如果满足条件进入循环 本次循环后再次判断
例如:求1-10的和

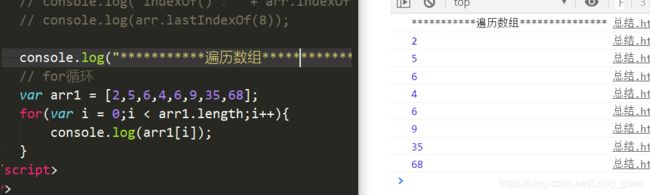
3、for循环
for(初始表达式; 条件表达式; 自增表达式){
循环语句
}
break直接跳出循环体,结束整个循环
continue 用于结束整个循环中的一次,结束当前这次循环;
break和continue 后面的代码都不会执;
八、函数
1、调用函数
①用点击事件去执行 onclick;
②直接在script中调用
函数,变量声明提升,只要函数或变量声明,函数和变量都可以答应;(前提是在全局中,如果是局部的话,就会报错)




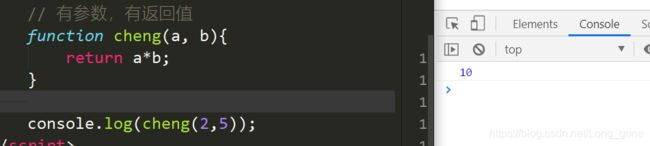
(只有两个参数,只算给定前两个参数的值)


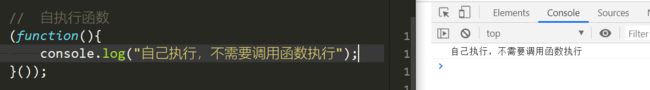
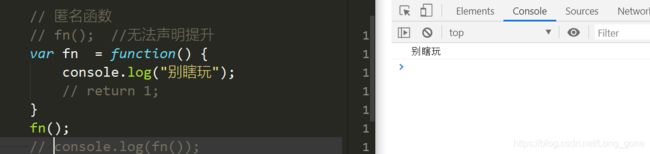
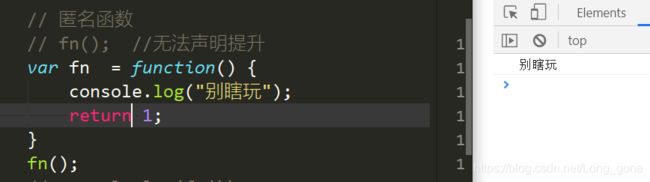
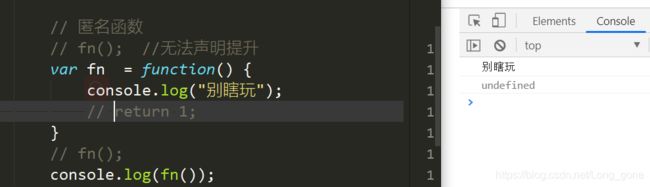
2、匿名函数




通过上面几个例子可以看出,当直接用fn();调用时,它会只执行函数里的内容,就算会有return存在,也不会将返回值打印出来;但当用console.log()时,它会把return值一块打印出来,放没有return值的时候,它就会打印出undefined。
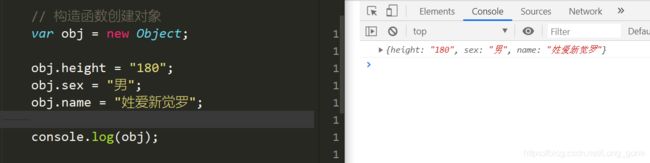
九、对象
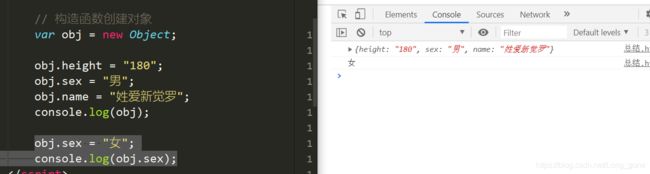
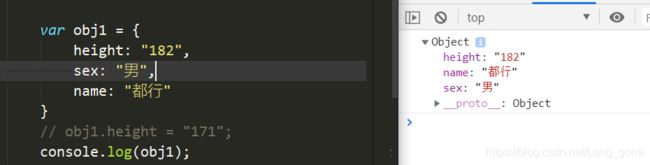
1、创建对象
2、删除对象的属性和属性值

(不能删除整个对象,只能是让整个对象置为空值)

3、修改对象属性值

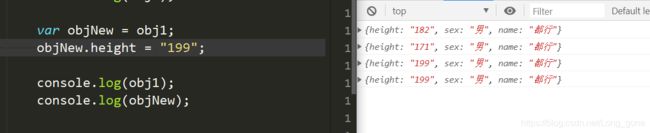
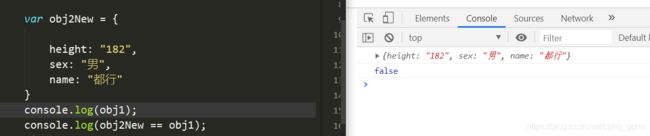
4、浅拷贝与深拷贝
(注:只是原理,而不是方法)
十、作用域
全局变量:直接在script里面声明的变量就是全局变量;
局部变量: 函数内部能改变的变量就是局部变量;
(全局无法访问局部变量;局部变量可以一层一层往上找)
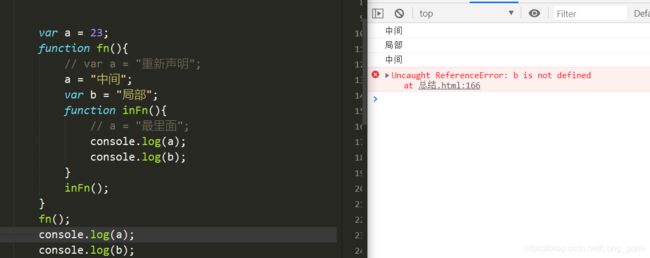
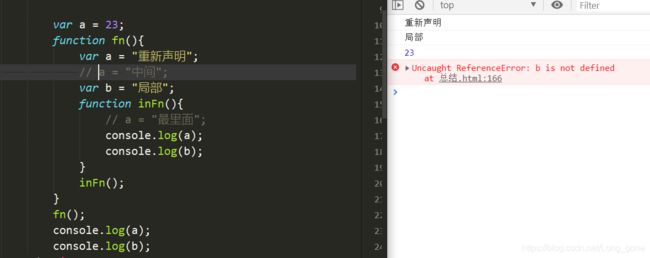
当没有var声明过a ,直接使用a等于的话,默认就相当于全局变量
所以它在最后输出的a中会把原先值给覆盖掉,由于在全局变量中并没有声明过b值,只是在局部中声明,所以当在局部中能够输出b值,但在全局中输出就会报错,提示b值并没有定义。

当在局部重新声明a时,这个局部的a只能在局部里面调用,而对全局的这个a没有影响。
十一、字符串方法
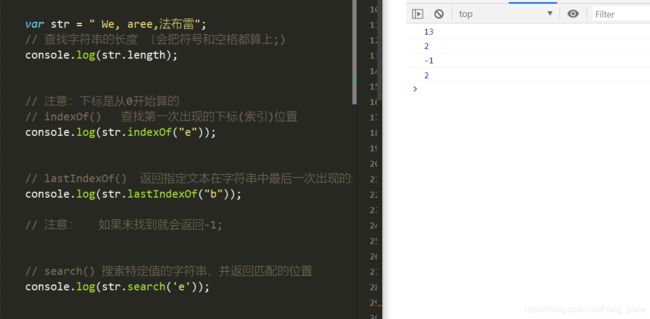
str.length 查找字符串的长度(会把空格和符号都算上)
str.indexOf() 查找第一次出现下标(索引)的位置
str.lastIndexOf() 返回指定文本在字符串中最后一次出现的索引位置 (如果未找到就会返回-1)
str.search() 搜索特定值的字符串,并返回匹配的索引位置
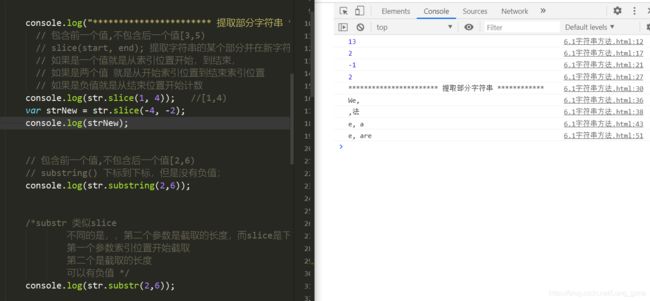
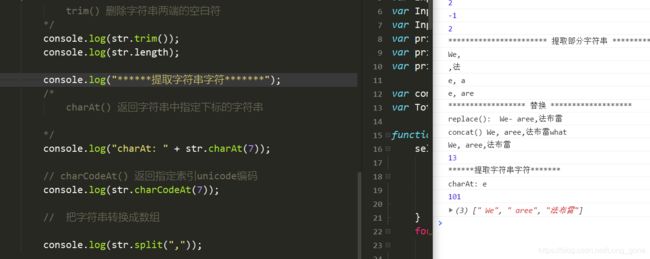
******************** 提取部分字符串 ********************
str.slice(start,end) 包含前一个值,不包含后一个值;
如果是一个值就是从索引位置开始,到结束;
如果是两个值,就是从开始索引位置到结束索引位置;
如果是负值就是从结束位置开始计数 ;
(可以有负值)
str.substring() 包含前一个值,不包含后一个值;下标到下标
(没有负值)
str.substr() 类似slice:不同的是,它第二个参数是截取的长度,而slice是下标;第一个参数索引位置开始截取,第二个是截取的长度;
(可以有负值)
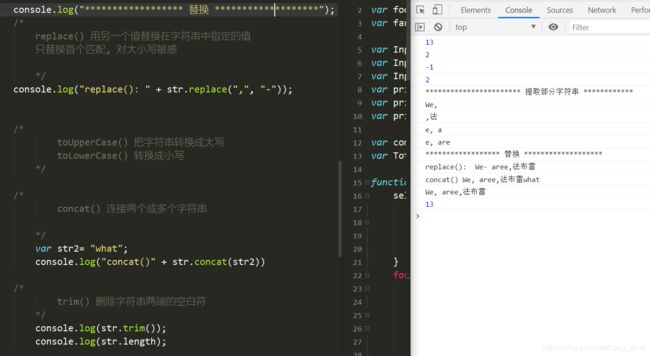
******************** 替换 ********************
str.replace() 用另一个值替换在字符串中指定的值只替换首个匹配, 对大小写敏感
str.toUpperCase() 把字符串全部转换成大写
str.toLowerCase() 把字符串全部转换成小写
str.concat() 连接两个或多个字符串
str.trim() 删除字符串两端的空白字符
******************** 提取字符串字符 ********************
str.charAt() 返回字符串中指定下标的字符串
str.charCodeAt() 返回指定索引unicode编码
******************** 转换 ********************
str.split() 把字符串转换为数组
十二、数组方法
数组使一种特殊类型的对象,数组中的元素与元素之间用逗号隔开;



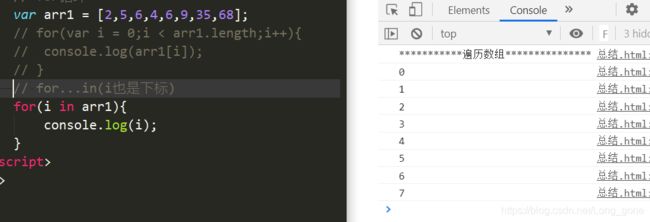
遍历数组
forEach (函数内的参数,代表数组里面具体的值)
for…of (key是值)

添加删除
push() 从最后一个开始添加

pop() 从最后一个开始删除

unshift() 从数组的第一个开始

shift() 从数组的第一个开始删除

排序
sort() 10以内的排序(大于10以后就会不准,默认从小到大);

转换字符串
join() 把数组中的所有元素放入一个字符串,通过指定的分隔符进行分割

toString() 数组转换成字符串

reverse() 将数组倒叙输出

concat() 将数组连接起来

切割数组
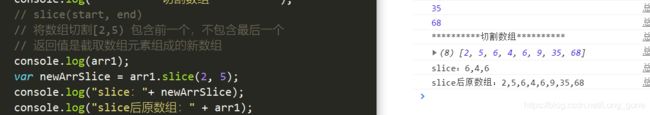
slice(start,and) 返回值是截取数组元素组成的新数组(从已有的数组中返回选定的元素)

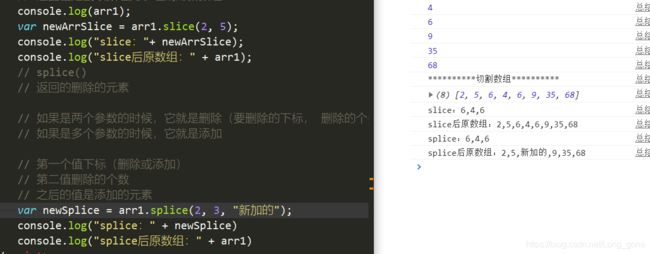
splice() 从数组中添加/删除项目,然后返回被删除的项目(会改变原始数组)

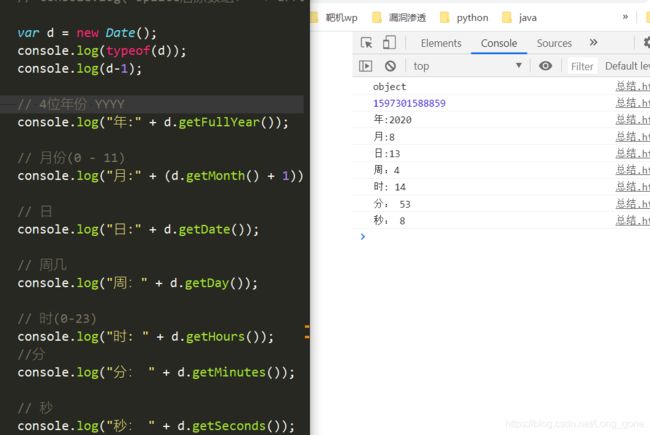
十三、Date
日期也是特殊类型的对象
getFullYear() 年
getMonth() 月
getDate() 日
getDay() 周
getHours() 时
getMinutes() 分
getSeconds() 秒

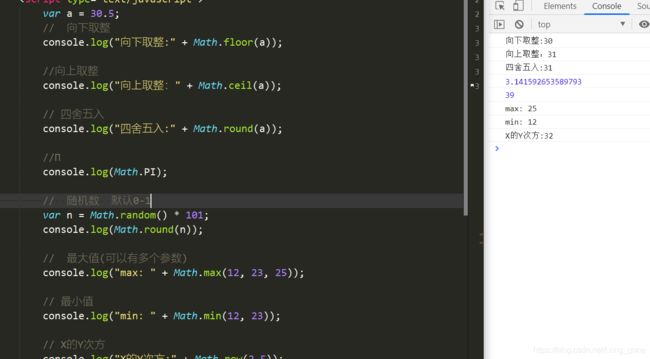
十四、数学方法
Math.floor() 向下取整
Math.ceil() 向上取整
Math.round() 四舍五入
Math.random() 随机数
Math.max() 最大数
Math.min() 最小数
Math.pow(x,y) x的y次方
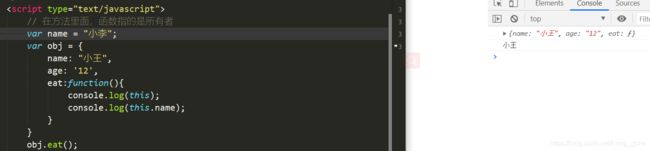
十五、This
在方法里面,函数指的是所有者

单独情况下,this指的是全局window

函数里面,this指的也是全局window

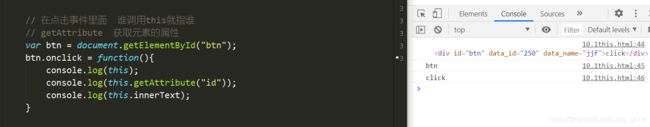
在点击事件里面,谁调用this就指谁
getAttribute() 获取元素的属性
十六、call和apply
call 和 apply 是函数自带的方法
改变this指向的方法
区别:call能传多个参数,第一个是this,后面就是需要的参数;
apply只能传两个参数,第一个是this,第二个是数组
参数数量/.all,参数数量/顺序不确定的话就用apply。
考虑可读性:参数数量不多就用call,参数数量比较多的话,把参数整合成数组,使用apply。
参数合集已经是一个数组的情况,用apply。
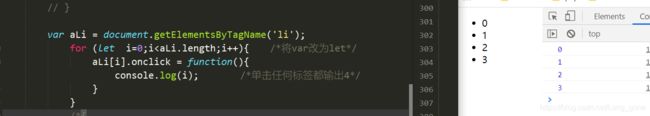
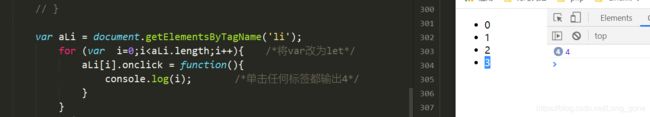
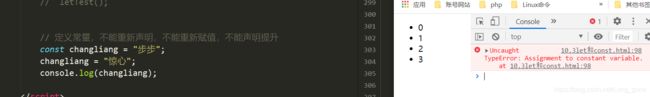
十七、let 和 const
es6的新内容
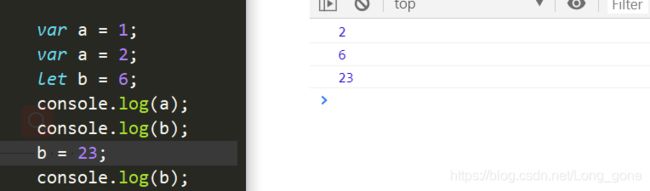
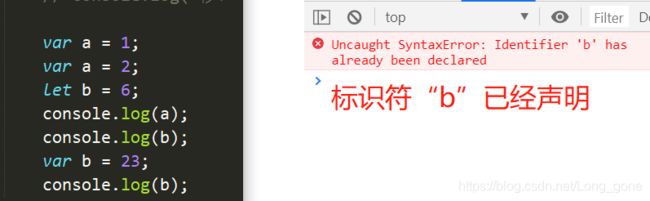
let 有块级作用域,不能重新声明已有的变量(暂时性死区),不能声明提升
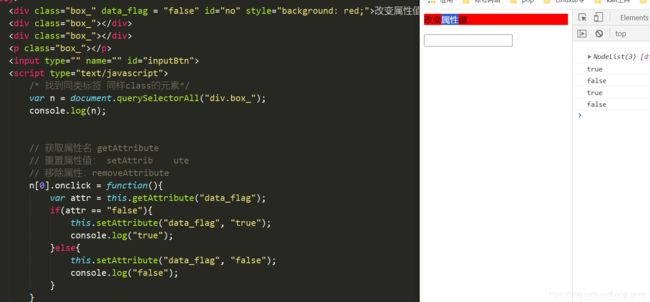
十八、DOM文档
找到同类标签,同样class的元素

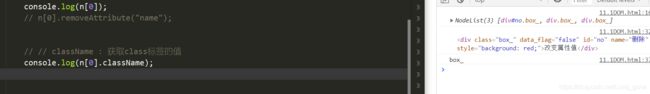
getAttribute() 获取属性名
setAttribute() 重置属性值
removeAttribute() 移除属性
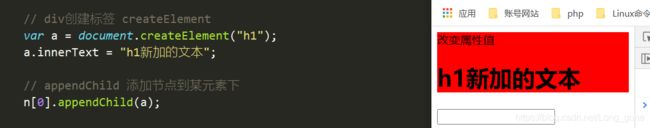
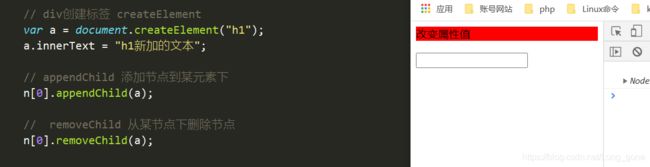
appendChild() 添加节点到某元素下
onclick 点击事件
onmouseover 鼠标划过
onmousedown 按下鼠标
onmouseup 鼠标抬起

onchange 只有input框里的内容被改变了,才会触发
十九、Style
appendChild 添加到某元素下

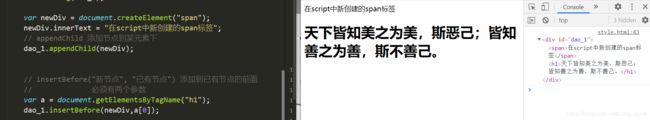
insertBefore(“新节点”,“已有节点”) 添加到已有节点的前面(必须要有两个参数)

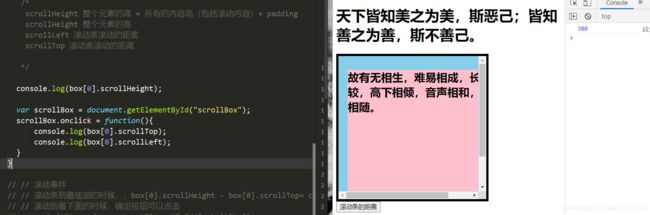
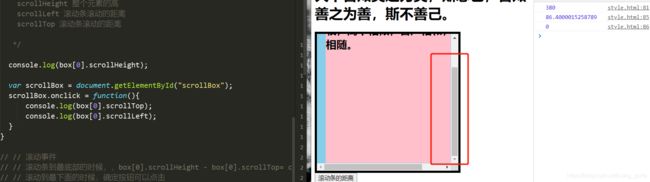
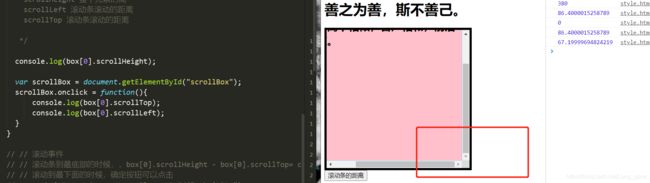
滚动条
clientWidth 元素的宽 = 本身的内容宽+padding(不包括滚动条)
clientHeight 元素的高


offsetWidth 整个元素的宽 = 本身的内容宽 + padding + border
offsetHeight 整个元素的高

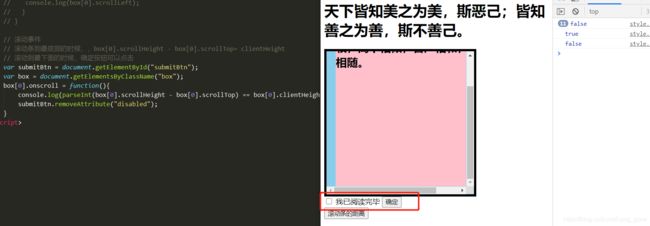
scrollHeight 整个元素的高 = 所有的内容高(包括滚动内容) + padding
scrollLeft 滚动条滚动的距离
scrollTop 滚动条滚动的距离
滚动条到最底部的时候,确定按钮可以点击
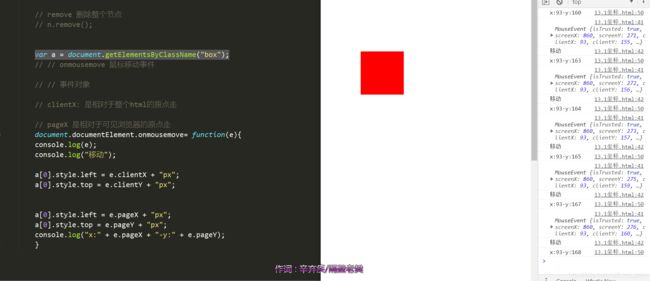
二十、坐标
parentNode 获取父元素的节点