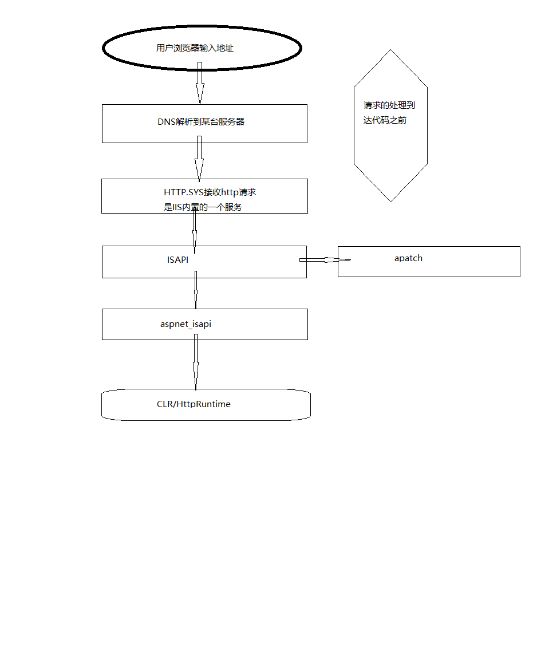
浏览器到网站程序
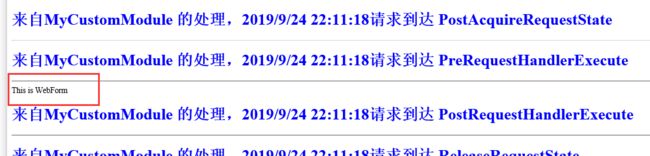
上一篇中,介绍IHttpModule的时候,自定义一个类CustomHttpModule继承自IHttpModule,自定义一个事件,并配合配置文件,就可以执行自定义Module中的Init方法。我们在浏览一个View视图,并新建一个WebForm页面,也浏览一下
我们可以看出来,不管是MVC还是WebForm,页面解析都是在PreRequestHandler和PostRequestHandler之间。
配置文件指定映射关系:
后缀名与处理程序的关系(IHttpHandler----IHttpHandlerFactory),Http任何一个请求一定是由某一个具体的Handler来处理的,不管成功还是失败,以前写aspx,感觉请求访问的是物理地址,其实不然,请求的处理是框架处理的。
所谓管道处理模型,其实就是后台如何处理一个Http请求,定义多个事件完成处理步骤,每个事件可以扩展动作(HttpModule),最后有个HttpHandler完成请求的处理,这个过程就是管道处理模型,还有一个全局的上下文环境,无论参数,中间结果,最终结果,都保存在其中。
直播平台--网页播放--jwplayer--需要一个配置文件.rtmp
在临时文件夹生成一个文件.rtmp 然后配置一下文件mine,当成物理文件访问---临时生成---还得删除
客户端要的是内容---先保存硬盘---返回文件流
如果能直接动态响应 .rtmp
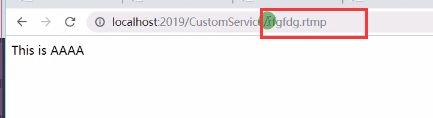
我们可以从请求级出发,避开默认机制
public class CustomRTMPHandler : IHttpHandler { public bool IsReusable => true; public void ProcessRequest(HttpContext context) { context.Response.Write("This is AAAA"); context.Response.ContentType = "text/html"; } }
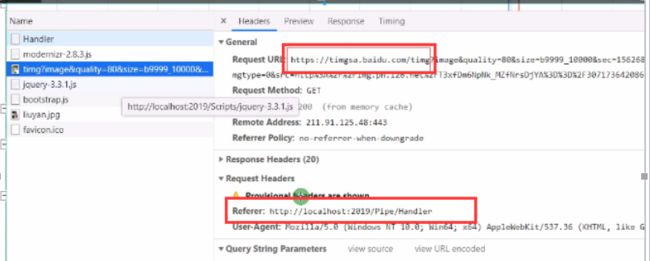
盗链:A网站通过B网站资源展示图片
防盗链:B不允许盗链请求页面时会检测一下urlreferer(浏览器行为),在白名单里面就正常返回,否则就不正常返回(返回一个授权图片)
public class ImageHandler : IHttpHandler { #region IHttpHandler Members public bool IsReusable { get { return true; } } public void ProcessRequest(HttpContext context) { // 如果UrlReferrer为空,则显示一张默认的禁止盗链的图片 if (context.Request.UrlReferrer == null || context.Request.UrlReferrer.Host == null) { //大部分都是爬虫 context.Response.ContentType = "image/JPEG"; context.Response.WriteFile("/Content/Image/Forbidden.jpg"); } else { // 如果 UrlReferrer中不包含自己站点主机域名,则显示一张默认的禁止盗链的图片 if (context.Request.UrlReferrer.Host.Contains("localhost")) { // 获取文件服务器端物理路径 string FileName = context.Server.MapPath(context.Request.FilePath); context.Response.ContentType = "image/JPEG"; context.Response.WriteFile(FileName); } else { context.Response.ContentType = "image/JPEG"; context.Response.WriteFile("/Content/Image/Forbidden.jpg"); } } } #endregion }
public class ImageHandlerFactory : IHttpHandlerFactory { public IHttpHandler GetHandler(HttpContext context, string requestType, string url, string pathTranslated) { string path = context.Request.PhysicalPath; if (Path.GetExtension(path).Equals(".gif")) { return new ImageHandler(); } else if (Path.GetExtension(path) == ".png") { return new ImageHandler(); } else { return new ImageHandler(); } } public void ReleaseHandler(IHttpHandler handler) { } }
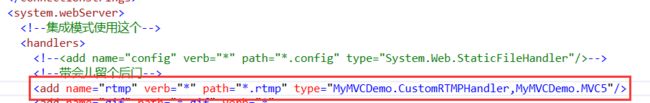
配置文件
"rtmp" verb="*" path="*.rtmp" type="MyMVCDemo.Pipeline.CustomRTMPHandler,MyMVCDemo.MVC5"/> "gif" path="*.gif" verb="*" type="MyMVCDemo.Web.Core.PipeLine.ImageHandler,MyMVCDemo.Web.Core" /> "png" path="*.png" verb="*" type="MyMVCDemo.Web.Core.PipeLine.ImageHandler,MyMVCDemo.Web.Core" /> "jpg" path="*.jpg" verb="*" type="MyMVCDemo.Web.Core.PipeLine.ImageHandler,MyMVCDemo.Web.Core" /> "jpeg" path="*.jpeg" verb="*" type="MyMVCDemo.Web.Core.PipeLine.ImageHandler,MyMVCDemo.Web.Core" />
自定义Handler处理,就是跨域处理各种后缀请求,跨域加入自己的逻辑,如果没有,请求都到某个页面,再传参,然后返回图片,防盗链,伪静态,RSS,加水印,robot(爬虫)
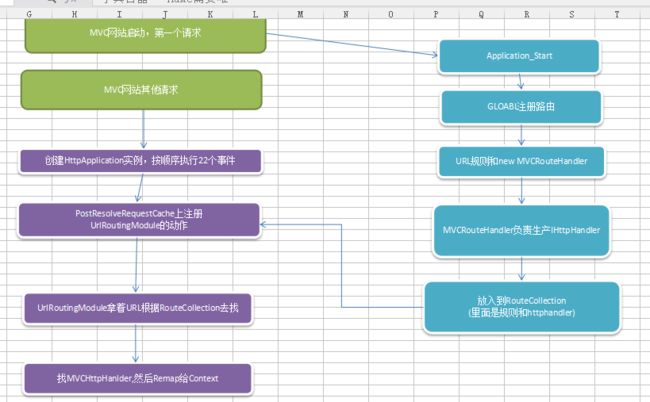
MVC里面不是Controller+Action?其实是有MVCHandler来处理请求的,期间完成对ACtion的调用
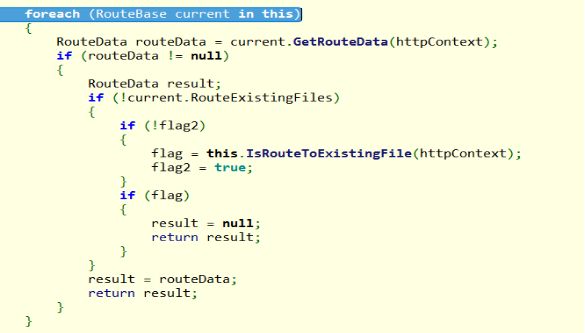
网站启动时,对RouteCollection进行配置,把正则规则和RouteHandler(提供HttpHandler)绑定,放入RouteCollection,请求来临时,用RouteCollection进行匹配。在UrlRoutingModule这个勒中
如果路由匹配失败,还是继续原始的Asp.NET 流程,所以WebForm和MVC是共存的,所以也能解释指定后缀请求需要路由的忽略。
按照添加顺序进行匹配,第一个温和,就直接返回了,后面的就无效了。路由是按照注册顺序进行匹配,遇到第一个温和的就结束匹配,每个请求只会被一个路由匹配上
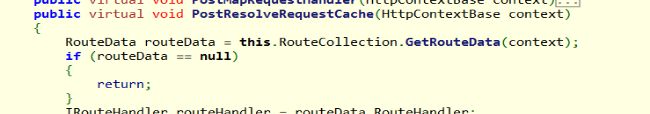
其实所谓的MVC框架,其实就是在ASP.NET管道上扩展的,在PostResolveCache事件扩展了,URLRoutingModule,会在任何请求进来后,先进行路由匹配,如果匹配上了,就指定HttpHandler,没有路由匹配就还是走原来的流程。
扩展自己的Route,写入RouteCollection,可以自定义规则完成路由,扩展HttpHandler,就可以为所欲为,跳出MVC框架