node+vue+webpack(webpack-simple)+mysql使用历程之二(node服务端环境搭建)
node+vue+webpack(webpack-simple)+mysql 搭建项目
该项目是建立在vue+webpack+node+express+mysql等工具的基础上,整体项目已跑通,正常使用。
参考以下连接安装vue前端项目:
https://blog.csdn.net/marslover521/article/details/80938686
dos窗口下测试vue项目是否正常运行:
npm run dev
运行结果正常显示vue欢迎界面,无报错即可(在vue项目保证没有报错的情况下执行以下操作比较安全)。
1、搭建express后台服务端目录
参考链接:https://www.jianshu.com/p/6b2bf63bb00e
在构建项目没有报错的前提下执行以下操作来搭建express服务端:
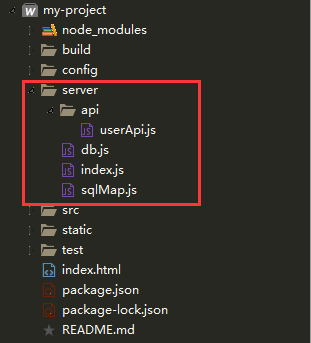
在项目根目录下创建server文件夹,同时在server文件夹下创建:
db.js,index.js,sqlMap.js,api文件夹,api/userApi.js
(文件/文件夹名称可根据自己需求修改,同时文件内引入模块时使用到的文件名称记得修改便可)
参考目录结构如下:

db.js
//数据库连接配置
module.exports = {
mysql : {
host: 'localhost',//数据库IP地址
user: 'root',//用户名
password: '123456',//用户密码
database: 'test',//数据库名称
port: '3306'//数据库端口号
}
}
index.js
// node 后端服务器
const userApi = require('./api/userApi');
//引入项目中的文件的相对位置-----注意名称是否与api文件夹中文件名称一致
//const fs = require('fs');
//Node.js内置的文件系统模块(fs)
//const path = require('path');
//Node.js path 模块提供了一些用于处理文件路径的小工具
const bodyParser = require('body-parser');
//引入插件,通过npm下载---- npm install body-parser --save命令行执行即可
//body-parser 是一个Http请求体解析中间件
const express = require('express');
//引入插件,通过npm下载---- npm install express --save命令行执行即可
const app = express();
app.use(bodyParser.json());
//json解析器,处理json数据
app.use(bodyParser.urlencoded({extended: false}));
//ture->使用queryString库(默认) false->使用qs库
// 后端api路由
app.use('/api/user', userApi);
...//后续有别的路由时继续在下面添加
// 监听端口
app.listen(3000);
console.log('success listen at port:3000......');
sqlMap.js
// sql语句,查询数据库表中的数据
var sqlMap = {
// 用户对象,index.js中定义后端api路由时用
user: {
select_name:'select * from user'//sql语句查询表
},
...//后续有别的sql查询时继续在下面添加
}
module.exports = sqlMap;
api/userApi.js
var models = require('../db');
//引入项目中的文件的相对位置
var express = require('express');
//引入插件,通过npm下载---- npm install express --save命令行执行即可
var router = express.Router();
var mysql = require('mysql');
//引入插件,通过npm下载---- npm install mysql --save命令行执行即可
var $sql = require('../sqlMap');
//引入项目中的文件的相对位置
// 连接数据库
var conn = mysql.createConnection(models.mysql);
conn.connect();
var jsonWrite = function(res, ret) {
if(typeof ret === 'undefined') {
res.json({
code: '1',
msg: '操作失败'
});
} else {
res.json(ret);
}
};
//获取用户信息接口 --/getUser是前端使用接口名称
router.get('/getUser', (req, res) => {
var sql_name = $sql.user.select_name;//该行相当于一行sql语句代码
conn.query(sql_name, function(err, result) {
if (err) {
console.log(err);
}
if (result[0] === undefined) {
res.send('-1') //查询不出username,data 返回-1
} else {
jsonWrite(res, result);
}
})
});
...
//后续有别的接口时继续在下面添加
module.exports = router;
config/index.js(webpack构建的项目)
设置代理与跨域(非常重要)
dev: {
env: require('./dev.env'),
port: 8080,
autoOpenBrowser: true,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api': {
target: 'http://localhost:3000/api/',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
},
cssSourceMap: false
}
}
webpack.config.js(webpack-simple构建的项目,根目录下文件)
设置代理与跨域(非常重要)
devServer: {
historyApiFallback: true,
noInfo: true,
overlay: true,
host: "192.168.x.xx", //修改IP地址
port: 8080, //修改端口号
proxy: {
'/api/*': {
target: 'http://localhost:3000',//跨域要访问的地址及端口
changeOrigin: true,
secure: false,
}
}
},
后端服务代码已经完成,其中有需要下载的依赖,根据注释后面的 npm install xxx --save 在命令行执行即可。
下载后在项目中并保存在package.json文件中。
2、vue前端接口调用
想要在前端vue项目中调用node接口,需要先引入vue-resource依赖,引入方法如下
src / main.js
import Vue from 'vue'
import App from './App.vue'
import VueResource from 'vue-resource';
Vue.use(VueResource)
//vue-resource引入之后必须要调用一下,方法写在vue的引入之后
//引入之后需要npm下载一下依赖
//引入插件,通过npm下载---- npm install vue-resource --save 命令行执行即可
xxx.vue
在需要调用接口的vue文件中,执行以下代码
mounted() {
this.get_user(); //调用方法
},
methods: {
get_user() { //定义函数,将接口封装在方法内
this.$http.get("/api/eduPublicApi/getUser").then(response => { //接口路径由后台代码定义
var data = JSON.parse(response.bodyText);
console.log(data);
});
}
}
3、前后端测试连通
vue
vue前端项目执行npm run dev命令
node
node在server目录下执行node index.js命令
如有报错,注意是否为vue项目配置的IP地址和端口号是否有问题