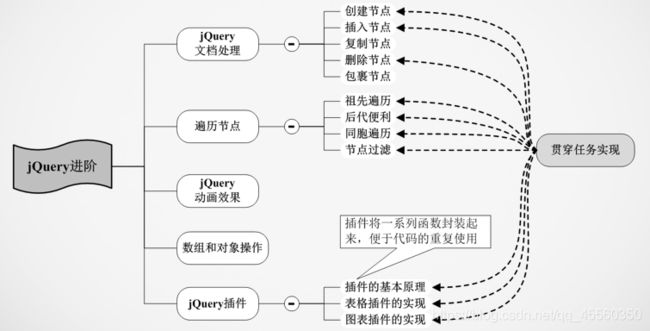
Web前端复习-12、jQuery进阶
1.jQuery文档处理
jQuery除了可以操作元素的属性、样式和内容外,还可以对DOM进行复杂的操作:
- 元素的创建
- 元素的插入
- 元素的删除
- 元素的替换
- 元素的复制
1.1 创建节点
根据W3C中的HTML DOM标准,HTML文档的所有内容都是节点,包括文档节点、元素节点、文本节点、属性节点和注释节点;各种节点相互关联,共同形成了DOM树。
在页面中添加元素时,首先需要找到该元素的上一级节点,再通过函数$()完成节点的创建,然后完成节点的添加操作。
$(htmlCode)
- 参数htmlCode表示动态创建DOM元素的HTML字符串;
- 函数根据htmlCode参数来创建一个DOM元素,并返回由该元素封装后的jQuery对象。
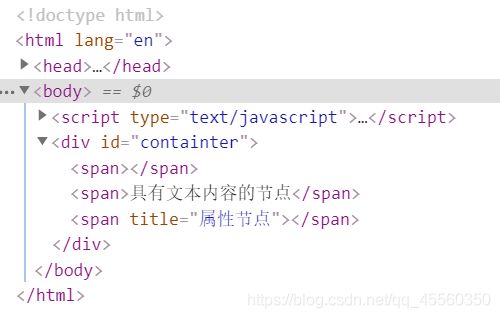
创建元素节点
//创建一个元素节点
var span1 = $("");
//创建一个文本节点
var span2 = $("创建具有文本内容的节点");
//创建一个属性节点
var span3 = $("");
- 创建节点时,尽量使用双标签或闭合标签,例如:
$("")或$("")形式。 - 节点动态创建之后并不会自动添加到文档中,需使用append()等方法将所创建的节点插入到文档的指定位置。
将节点添加到父节点:
//可以进行链式操作
//$("#containerDiv").append(span1).append(span2).append(span3);
$("#containerDiv").append(span1); //将span1节点添加到父节点中
$("#containerDiv").append(span2); //将span2节点添加到父节点中
$("#containerDiv").append(span3); //将span3节点添加到父节点中
alert($("containerDiv span").length));//显示父节点中span元素的个数
1.2 插入节点
在动态创建HTML元素节点后,还需将节点插入到文档中才有用。
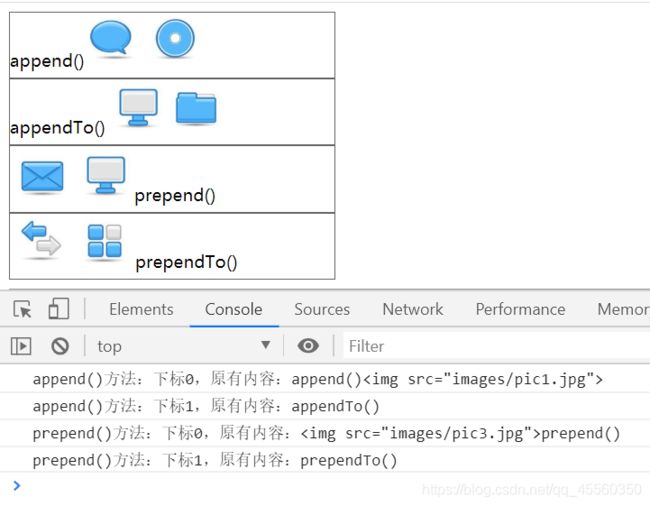
1.2.1 append()方法
append()方法用于 向匹配元素的尾部(元素内部)追加指定的内容
$(selector).append(content)
$(selector).append(function(index, oldHtmlCode))
//在appendDiv尾部追加一幅图像
$("#appendDiv").append($(" "));
//根据ID进行匹配,将ID以"append"开头的div元素内容及索引在控制台中打印出来
$("div[id^=append]").append(function(index,oldHtmlCode){
//将匹配元素的index和原有内容打印到控制台
console.log(index+" "+oldHtmlCode);
})
"));
//根据ID进行匹配,将ID以"append"开头的div元素内容及索引在控制台中打印出来
$("div[id^=append]").append(function(index,oldHtmlCode){
//将匹配元素的index和原有内容打印到控制台
console.log(index+" "+oldHtmlCode);
})
1.2.2 appendTo()方法
appendTo()方法用于将匹配元素追加到指定元素的尾部(元素内部)
与append()方法的区别是:被追加的内容和匹配元素的位置不同
$(content).appendTo(selector)
$(content)表示追加的内容;- 参数selector表示要被追加内容的元素。
appendTo()方法的使用:
//创建一个图像节点,并添追加到appendToDiv尾部
$(" ").appendTo($("#appendToDiv"));
//使用选择器选取匹配的元素,然后将其追加到appendToDiv尾部
$("div~img").appendTo($("#appendToDiv"));
").appendTo($("#appendToDiv"));
//使用选择器选取匹配的元素,然后将其追加到appendToDiv尾部
$("div~img").appendTo($("#appendToDiv"));
1.2.3 prepend()方法
prepend()方法用于向匹配元素的头部(元素内部)插入指定的内容
$(selector).prepend(content)
$(selector).prepend(function(index, oldHtmlCode))
//在prependDiv的头部追加一幅图像
$("#prependDiv").prepend($(" "));
//根据ID进行匹配,将ID以"prepend"开头的div元素内容及索引在控制台中打印出来
$("div[id^=prepend]").prepend(function(index,oldHtmlCode){
//将匹配元素的index和原有内容打印到控制台
console.log("prepend()方法:下标"+index+",原有内容:"+oldHtmlCode);
});
"));
//根据ID进行匹配,将ID以"prepend"开头的div元素内容及索引在控制台中打印出来
$("div[id^=prepend]").prepend(function(index,oldHtmlCode){
//将匹配元素的index和原有内容打印到控制台
console.log("prepend()方法:下标"+index+",原有内容:"+oldHtmlCode);
});
1.2.4 prependTo()方法
prependTo()方法用于将匹配元素插入到指定元素的头部(元素内部)
与prepend()方法的区别是:被插入的内容和匹配元素的位置不同
$(content).prependTo(selector)
prependTo()方法的使用:
//创建一个图像节点,并插入到prependToDiv头部
$(" ").prependTo($("#prependToDiv"));
//使用选择器选取插入的元素,然后将其插入到appendToDiv头部
$("div~img").prependTo($("#prependToDiv"));
").prependTo($("#prependToDiv"));
//使用选择器选取插入的元素,然后将其插入到appendToDiv头部
$("div~img").prependTo($("#prependToDiv"));
如何在元素的头部和尾部(元素内部)插入图像元素:
<div id="appendDiv">append()</div>
<div id="appendToDiv">appendTo()</div>
<div id="prependDiv">prepend()</div>
<div id="prependToDiv">prependTo()</div>
<hr/>
<img src='images/pic8.jpg' id="image8"/>
<img src='images/pic9.jpg' id="image9"/>
<script type="text/javascript">
$(function(e){
//在appendDiv尾部追加一幅图像
$("#appendDiv").append($(" "));
//根据ID进行匹配,在index为0的div尾部追加一幅图像
$("div[id^=append]").append(function(index,oldHtmlCode){
//将匹配元素的index和原有内容打印到控制台
console.log("append()方法:下标"+index+",原有内容:"+oldHtmlCode);
if(index==0){
return "
"));
//根据ID进行匹配,在index为0的div尾部追加一幅图像
$("div[id^=append]").append(function(index,oldHtmlCode){
//将匹配元素的index和原有内容打印到控制台
console.log("append()方法:下标"+index+",原有内容:"+oldHtmlCode);
if(index==0){
return " ";
}
});
//创建一个节点,并添追加到appendToDiv尾部
$("
";
}
});
//创建一个节点,并添追加到appendToDiv尾部
$(" ").appendTo($("#appendToDiv"));
//将id为image8的图像,追加到appendToDiv尾部(相当于元素的移动操作)
$("#image8").appendTo($("#appendToDiv"));
//在prependDiv的头部插入一幅图像
$("#prependDiv").prepend($("
").appendTo($("#appendToDiv"));
//将id为image8的图像,追加到appendToDiv尾部(相当于元素的移动操作)
$("#image8").appendTo($("#appendToDiv"));
//在prependDiv的头部插入一幅图像
$("#prependDiv").prepend($(" "));
//根据ID进行匹配,在index为0的div头部插入一幅图像
$("div[id^=prepend]").prepend(function(index,oldHtmlCode){
//将匹配元素的index和原有内容打印到控制台
console.log("prepend()方法:下标"+index+",原有内容:"+oldHtmlCode);
if(index==0){
return "
"));
//根据ID进行匹配,在index为0的div头部插入一幅图像
$("div[id^=prepend]").prepend(function(index,oldHtmlCode){
//将匹配元素的index和原有内容打印到控制台
console.log("prepend()方法:下标"+index+",原有内容:"+oldHtmlCode);
if(index==0){
return " ";
}
});
//创建一个节点,并添插入到prependToDiv头部
$("
";
}
});
//创建一个节点,并添插入到prependToDiv头部
$(" ").prependTo($("#prependToDiv"));
//将id为image9的图像,插入到prependToDiv头部(相当于元素的移动操作)
$("#image9").prependTo($("#prependToDiv"));
});
</script>
").prependTo($("#prependToDiv"));
//将id为image9的图像,插入到prependToDiv头部(相当于元素的移动操作)
$("#image9").prependTo($("#prependToDiv"));
});
</script>
- 在追加或插入内容时,插入的内容可以是html字符串、DOM元素(或DOM数组)、jQuery对象、函数(返回值);
- 当操作内容是页面中的DOM元素时,该元素将从原位置上消失,即该操作属于元素的移动操作,而非复制操作。
1.2.5 after()方法
after()方法用于向所匹配的元素之后(元素外部)插入内容
$(selector).after(content)
$(selector).after(function(index [,htmlCode]))
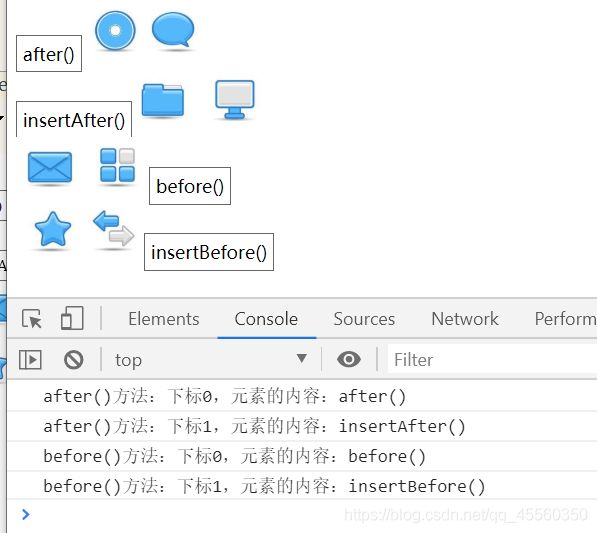
after()方法的使用:
//在afterDiv元素的后面插入一幅图像
$("#afterDiv").after($(" "));
//根据ID进行匹配,在控制台输出元素的下标和内容
$("div[id*=after]").after(function(index,htmlCode){
console.log("after()方法:下标"+index+",元素的内容:"+htmlCode);
});
"));
//根据ID进行匹配,在控制台输出元素的下标和内容
$("div[id*=after]").after(function(index,htmlCode){
console.log("after()方法:下标"+index+",元素的内容:"+htmlCode);
});
1.2.6 insertAfter()方法
insertAfter()方法用于将匹配元素插入到指定元素的之后(元素内部)
与after()方法的区别是:插入内容与匹配元素的位置不同
$(content).insertAfter(selector)
insertAfter()方法的使用:
//创建一个节点,并在insertAfterDiv元素之后插入该节点
$(" ").insertAfter($("#insertAfterDiv"));
//使用选择器选取需要插入的页面元素,并插入到insertAfterDiv元素的后面
$("div~img").insertAfter($("#insertAfterDiv"));
").insertAfter($("#insertAfterDiv"));
//使用选择器选取需要插入的页面元素,并插入到insertAfterDiv元素的后面
$("div~img").insertAfter($("#insertAfterDiv"));
1.2.7 before()方法
before()方法用于向所匹配的元素之前(元素外部)插入内容
$(selector).before(content)
$(selector).before(function(index [,htmlCode])))
before()方法的使用:
//在beforeDiv元素之前插入一幅图片
$("#boforeDiv").before($(" "));
//根据ID进行匹配,在控制台输出元素的下标和内容
$("div[id*=before]").before(function(index,htmlCode){
console.log("before()方法:下标"+index+",元素的内容:"+htmlCode);
})
"));
//根据ID进行匹配,在控制台输出元素的下标和内容
$("div[id*=before]").before(function(index,htmlCode){
console.log("before()方法:下标"+index+",元素的内容:"+htmlCode);
})
1.2.8 insertBefore()方法
insertBefore()方法用于将匹配元素插入到指定元素的之前(元素内部)
与 before()方法的区别是:插入内容与匹配元素之间的位置不同。
$(content).insertBefore(selector)
insertBefore()方法的使用:
//创建一个节点,并在insertBeforeDiv元素之前插入该节点
$(" ").insertBefore($("#insertBeforeDiv"));
//使用选择器选取需要插入的页面元素,插入到insertBeforeDiv元素的前面
$("div~img").insertBefore($("#insertBeforeDiv"));
").insertBefore($("#insertBeforeDiv"));
//使用选择器选取需要插入的页面元素,插入到insertBeforeDiv元素的前面
$("div~img").insertBefore($("#insertBeforeDiv"));
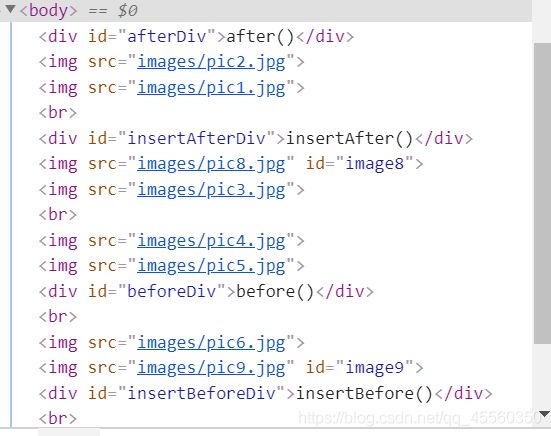
在元素之前和元素之后(元素外部)分别插入图像元素:
<div id="afterDiv">after()</div><br/>
<div id="insertAfterDiv">insertAfter()</div><br/>
<div id="beforeDiv">before()</div><br/>
<div id="insertBeforeDiv">insertBefore()</div><br/>
<img src='images/pic8.jpg' id="image8"/>
<img src='images/pic9.jpg' id="image9"/>
<script type="text/javascript">
$(function(e){
//在afterDiv元素的后面插入一幅图像
$("#afterDiv").after($(" "));
//根据ID进行匹配,在index为0的div元素的后面
$("#afterDiv,#insertAfterDiv").after(function(index,htmlCode){
//将匹配元素的index和原有内容打印到控制台
console.log("after()方法:下标"+index+",元素的内容:"+htmlCode);
if(index==0){
return $("
"));
//根据ID进行匹配,在index为0的div元素的后面
$("#afterDiv,#insertAfterDiv").after(function(index,htmlCode){
//将匹配元素的index和原有内容打印到控制台
console.log("after()方法:下标"+index+",元素的内容:"+htmlCode);
if(index==0){
return $(" ");
}
});
//创建一个节点,并在insertAfterDiv元素之后插入该节点
$("
");
}
});
//创建一个节点,并在insertAfterDiv元素之后插入该节点
$(" ").insertAfter($("#insertAfterDiv"));
//将id为image8的图像,插入到insertAfterDiv元素的后面(相当于元素的移动操作)
$("#image8").insertAfter($("#insertAfterDiv"));
//在beforeDiv元素之前插入一幅图片
$("#beforeDiv").before($("
").insertAfter($("#insertAfterDiv"));
//将id为image8的图像,插入到insertAfterDiv元素的后面(相当于元素的移动操作)
$("#image8").insertAfter($("#insertAfterDiv"));
//在beforeDiv元素之前插入一幅图片
$("#beforeDiv").before($(" "));
//根据ID进行匹配,在index为0的div元素的前面
$("#beforeDiv,#insertBeforeDiv").before(function(index,htmlCode){
//将匹配元素的index和原有内容打印到控制台
console.log("before()方法:下标"+index+",元素的内容:"+htmlCode);
if(index==0){
return $("
"));
//根据ID进行匹配,在index为0的div元素的前面
$("#beforeDiv,#insertBeforeDiv").before(function(index,htmlCode){
//将匹配元素的index和原有内容打印到控制台
console.log("before()方法:下标"+index+",元素的内容:"+htmlCode);
if(index==0){
return $(" ");
}
});
//创建一个节点,并在insertBeforeDiv元素之前插入该节点
$("
");
}
});
//创建一个节点,并在insertBeforeDiv元素之前插入该节点
$(" ").insertBefore($("#insertBeforeDiv"));
//将id为image9的图像,插入到insertBeforeDiv元素的前面(相当于元素的移动操作)
$("#image9").insertBefore($("#insertBeforeDiv"));
});
</script>
").insertBefore($("#insertBeforeDiv"));
//将id为image9的图像,插入到insertBeforeDiv元素的前面(相当于元素的移动操作)
$("#image9").insertBefore($("#insertBeforeDiv"));
});
</script>
1.3 复制节点
在jQuery中提供了clone()方法,用于复制DOM节点(包含节点中的子节点、文本节点和属性节点)
$(selector).clone(includeEvents [,deepEvents])
- 参数includeEvents(可选、布尔类型)表示是否同时复制元素的附加数据和绑定事件,默认为false
- 参数deepEvents(可选、布尔类型)表示是否同时复制元素中的所有子元素的附加数据和绑定事件,参数deepEvents默认与includeEvents一致(默认值false)
$("#shirtDiv").clone(false) //与clone()效果相同
$("#shirtDiv").clone(true)
$("#shirtDiv").clone(true, false)
$("#shirtDiv").clone(false, false) //与clone(false)效果相同
$("#shirtDiv").clone(true, true) //与clone(true)效果相同
节点及事件的复制:
<div id="containerDiv">
<div id="shirtDiv"> <img src="images/shirt.jpg" width="150px" title="喷绘T恤" /> <br/>
<span>设计喷绘T恤</span> </div>
<div>
<input type="button" value="普通复制" id="normalClone" />
<input type="button" value="复制事件" id="normalEventClone" />
<input type="button" value="复制元素及子元素" id="deepClone" />
<input type="button" value="复制子元素及事件" id="deepEventClone" />
</div>
<hr/>
<div id="cloneDiv"></div>
</div>
<script type="text/javascript">
$(function (e) {
//为shirtDiv中的span标签附加数据
$("#shirtDiv span").data("msg", "漫步时尚广场-大卖场");
//为shirtDiv添加点击事件,在事件中获取div中的span标签的附加数据
$("#shirtDiv").click(function (){
alert("shirtDiv被点击" + "附加数据:" + $(this).find("span").data("msg"));
});
//为shirtDiv中的img添加点击事件
$("#shirtDiv img").click(function () {
alert($(this).attr("title"));
});
//普通复制
$("#normalClone").click(function () {
//清空cloneDiv中的内容
$("#cloneDiv").empty();
//仅复制元素的内容,不对元素的事件处理和子元素的附加数据进行复制
$("#cloneDiv").append($("#shirtDiv").clone(false));
});
//元素、事件处理、子元素的事件处理和附加数据同时复制
$("#normalEventClone").click(function () {
//清空cloneDiv中的内容
$("#cloneDiv").empty();
$("#cloneDiv").append($("#shirtDiv").clone(true));
});
//复制元素及事件处理,但不复制子元素事件处理和附加数据
$("#deepClone").click(function () {
//清空cloneDiv中的内容
$("#cloneDiv").empty();
$("#cloneDiv").append($("#shirtDiv").clone(true, false));
});
//元素、事件处理、子元素的事件处理和附加数据同时复制
$("#deepEventClone").click(function () {
//清空cloneDiv中的内容
$("#cloneDiv").empty();
$("#cloneDiv").append($("#shirtDiv").clone(true, true));
});
});
</script>

点击原图


点击复制出来的图片
普通复制:没得弹出框
复制事件:效果和点击原图一样
复制元素及子元素:
复制子元素及事件:效果和点击原图一样
注:
- data()方法用于设置或返回元素的附加元素
- find()方法用于在某一个匹配结果的基础上进一步对元素进行查找
- empty()方法用于清空元素中的所有内容
1.4 删除节点
- 在jQuery中提供了remove() 和detach() 方法,用于删除元素节点;
- empty()方法用于清空当前元素中的内容,而该元素的标签部分仍被保留。
1.4.1 remove()方法
- remove()方法用于删除所匹配的元素,包括该元素的文本节点和子节点
- 该方法将返回一个jQuery对象或数组,其中包含被删除元素的基本内容,但不包含所绑定的事件和附加数据等信息
var jQueryObject = $(selector).remove();
1.4.2 detach()方法
- detach()方法用于删除所匹配的元素,包括该元素的文本节点和子节点
- 该方法将返回一个jQuery对象或数组,其中包含被删除元素的基本内容、绑定事件以及附加数据等信息
var jQueryObject = $(selector).detach();
1.4.3 empty()方法
empty()方法用于清空元素的内容(包括所有文本和子节点),但不删除该元素标签部分。
$(selector).empty()
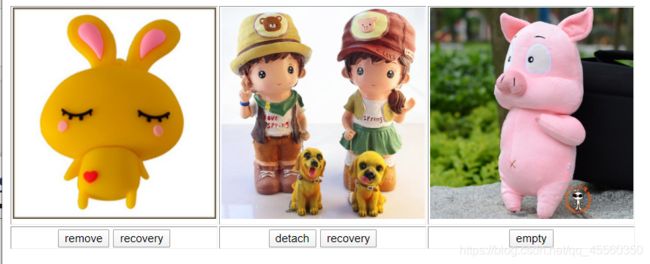
节点的删除与恢复操作:
<table border="1">
<tr>
<td id="firstCell"><img src="images/clothe1.jpg" /></td>
<td id="secondCell"><img src="images/clothe2.jpg" /></td>
<td id="thirdCell"><img src="images/clothe3.jpg" /></td>
</tr>
<tr>
<td>
<input type="button" value="remove" id="removeBtn"/>
<input type="button" value="recovery" id="recoveryRemoveBtn"/>
</td>
<td>
<input type="button" value="detach" id="detachBtn"/>
<input type="button" value="recovery" id="recoveryDetachBtn"/>
</td>
<td>
<input type="button" value="empty" id="emptyBtn"/>
</td>
</tr>
</table>
<script type="text/javascript">
$(function(){
var firstImage;
var secondImage;
//为每幅图像附加数据
$("img:first").data("msg", "皮草大卖场-漫步时尚广场");
$("img:eq(1)").data("msg", "电子产品专卖-漫步时尚广场");
$("img:last").data("msg", "西装个人定制-漫步时尚广场");
//为图像绑定click事件
$("img").click(function(){
alert($(this).data("msg"));
});
//removeBtn按钮绑定click事件
$("#removeBtn").click(function(){
if(($("#firstCell img").length)>0){
firstImage=$("#firstCell img").remove();
}
});
//恢复removeBtn按钮删除的图像
$("#recoveryRemoveBtn").click(function(){
$("#firstCell").append(firstImage);
});
//detachBtn按钮绑定click事件
$("#detachBtn").click(function(){
if(($("#secondCell img").length)>0){
secondImage=$("#secondCell img").detach();
}
});
//恢复detachBtn按钮删除的图像
$("#recoveryDetachBtn").click(function(){
$("#secondCell").append(secondImage);
});
//emptyBtn按钮绑定click事件
$("#emptyBtn").click(function(){
$("#thirdCell").empty();
})
})
</script>

除了点击empty按钮不能恢复,remove和detach按钮点击后再点旁边的recovery按钮都能恢复。
1.5 包裹节点
所谓包裹节点是指在现有节点的外围包裹一层其他元素标签,使当前节点成为新元素的子节点;
jQuery提供了 wrap() 、wrapAll() 和 wrapInner() 等方法用于实现节点的包裹。
1.5.1 wrap()方法
wrap()方法用于将所匹配的元素通过指定的HTML标签包裹起来。
$(selector).wrap(html)
$(selector).wrap(element)
wrap()方法的使用:
$("#headerDiv").wrap("");
$("#headerDiv").wrap($("span"));
$("#headerDiv").wrap(document.getElementById("mySpan"));
1.5.2 wrapAll()方法
wrapAll()方法用于将所匹配的元素整体使用HTML标签包裹起来
$(selector).wrapAll(html)
$(selector).wrapAll(element)
1.5.3 wrapInner()方法
wrapInner()方法用于将所匹配元素的 子内容(包含文本节点) 使用HTML标签包裹起来
$(selector).wrapInner(html)
$(selector).wrapInner(element)
1.5.4 unwrap()方法
unwrap()方法用于删除所匹配元素的父元素,能够快速取消wrap()方法所产生的效果。
$(selector).wrapAll(html)
$(selector).wrapAll(element)
三种包裹节点的方式及取消节点包裹:
<div id="headerDiv"> <a href="#">影视</a> <a href="#">购物</a> </div>
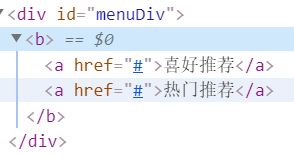
<div id="menuDiv"> <a href="#">喜好推荐</a> <a href="#">热门推荐</a> </div>
<div id="footerDiv"> <a href="#">影视频道</a> <a href="#">购物频道</a> </div>
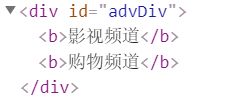
<div id="advDiv"> <a href="#"><b>影视频道</b></a> <a href="#"><b>购物频道</b></a> </div>
<script type="text/javascript">
$(function (e) {
$("#headerDiv a").wrap("");
$("#menuDiv a").wrapAll("");
$("#footerDiv a").wrapInner("");
$("#advDiv b").unwrap();
});
</script>
2.遍历节点
在DOM模型中,提供了parentNode、childNodes、firstChild、lastChild、previousSibling和nextSibling等原生属性,用于实现DOM树的遍历。
在jQuery中,常用的遍历方式有以下四种:
- 祖先遍历
- 后代遍历
- 同胞遍历
- 筛选便利
2.1 祖先遍历
祖先遍历又称向上遍历,常用的方法有 parent() 、 parents() 和 parentsUntil() ,通过向上遍历DOM树的方式来查找元素的祖先元素。
2.1.1 parent()方法
parent()方法用于返回所匹配元素的直接父元素,并允许使用选择器进行筛选。
$(selector).parent([childSelector])
- $(selector)表示所匹配的元素
- 参数childSelector(可选)表示指定的选择器,筛选所匹配的元素
- 当parent()方法提供childSelector参数时,表示返回所匹配元素的父元素,并使用childSelector选择器进行筛选,否则返回所有匹配元素的父元素
2.1.2 parents()方法
parents()方法用于返回所匹配元素的所有的祖先元素,并允许使用选择器进行筛选。
$(selector).parents([childSelector])
2.1.3 parentsUntil()方法
parentsUntil()方法用于返回两个给定元素之间的所有祖先元素,并允许使用选择器进行筛选。
$(selector).parentsUntil([childSelector | element])
- 当parentsUntil()方法没有参数时,将返回所匹配元素的所有祖先元素
- 当方法提供参数childSelector时,将返回所匹配元素到childSelector选择器之间的所有祖先元素
- 当方法提供参数element,将返回所匹配元素到element元素之间的所有祖先元素
使用parent()、parents()和parentsUntil()方法实现对祖先元素的遍历:
<div class="containerDiv">
<p>
<span>T恤大全</span>
</p>
<hr/>
<div class="imageDiv">
<span><img src="images/shirt.jpg" /></span>
</div>
<div>
<span>顾客的需求是我们创意的源泉。</span>
</div>
<span></span>
</div>
<script type="text/javascript">
$(function (e) {
//showParentNode();
//showParentsNode();
showParentsUntilNode();
});
function showParentNode(){
//返回span标签的直接父元素
var parentNode=$("span").parent();
//返回所有span标签的具有imageDiv样式的直接父元素
//var parentNode=$("span").parent(".imageDiv");
for(var p=0;p<parentNode.length;p++){
console.log("-------------------"+p+"-------------------");
console.log(parentNode[p].outerHTML);
}
}
function showParentsNode(){
//返回span标签的所有的父元素
var parentsNode=$("span").parents();
//返回span标签的具有imageDiv样式的直接或间接父元素
//var parentsNode=$("span").parents(".imageDiv");
for(var p=0;p<parentsNode.length;p++){
console.log("-------------------"+p+"-------------------");
console.log(parentsNode[p].outerHTML);
}
}
function showParentsUntilNode(){
//返回span标签的所有的父元素
//var parentsNode=$("span").parentsUntil();
//返回span标签到body元素之间的直接或间接父元素
//var parentsNode=$("span").parentsUntil("body");
//返回span标签到containerDiv选择器之间的直接或间接父元素
var parentsNode=$("span").parentsUntil(".containerDiv");
for(var p=0;p<parentsNode.length;p++){
console.log("--------------------------------------");
console.log(parentsNode[p].outerHTML);
}
}
</script>
注:
- innerHTML表示当前元素中HTML内容(不包括元素的标签部分)
- outerHTML表示当前元素的所有内容(包括元素的HTML内容和元素的标签两部分)
2.2 后代遍历
后代遍历又称向下遍历,常用的方法有children()、find() 和contents() 方法,通过向下遍历DOM树的方式来查找元素的后代元素。
2.2.1 children()方法
children()方法用于返回所匹配元素的直接子元素,并允许使用选择器进行筛选
$(selector).children([childSelector])
- $(selector)表示所匹配的元素
- 参数childSelector(可选)表示指定的选择器,筛选所匹配的元素
- 当方法提供childSelector参数时,表示返回所匹配元素的子元素,并使用childSelector选择器进行筛选,否则返回所有匹配元素的直接子元素
2.2.2 find()方法
find()方法用于返回所匹配元素的所有的后代元素,并允许使用指定的选择器进行筛选
$(selector).find(expression|jQueryOjbect|element)
2.2.3 contents()方法
contents()方法用于返回所匹配元素的所有子元素(包括文本节点和注释节点),还可以用于查找iframe页面中的子元素
$(selector).contents()
使用children()、find()和contents()方法实现对后代元素的遍历,包括对iframe子页面的遍历:
var childrenNode=$(".containerDiv").children("span");
var findNode=$(".containerDiv").find("span");
var contentsNode=$(".containerDiv").contents();
$(".containerDiv iframe").contents().find("div").html()
2.3 同胞遍历
所谓同胞节点是指拥有相同父元素的节点。
在jQuery中提供了多种同胞节点遍历的方法,如siblings()、next()、nextAll()、nextUntil()、prev()、prevAll()和prevUntil()等方法。
2.3.1 siblings()方法
siblings()方法用于返回所匹配元素的同胞元素(不包括匹配元素),并允许使用选择器进行筛选。
$(selector).siblings([childSelector])
2.3.2 next()方法
next()方法用于返回所匹配元素的紧邻的同胞元素,并允许使用选择器进行筛选。
$(selector).next([childSelector])
2.3.3 nextAll()方法
nextAll()方法用于返回所匹配元素的紧随的所有同胞元素,并允许使用选择器进行筛选。
$(selector).nextAll([childSelector])
2.3.4 nextUntil()方法
nextUnitl()方法用于返回两个给定元素之间的所有同胞元素。
$(selector).nextUntil([expression | element])
使用next()、nextAll()、nextUntil()和siblings()方法来筛选同胞节点:
<div>div(父节点)
<h1>在 DOM 树中水平遍历</h1>
<p>有许多有用的方法让我们在 DOM 树进行水平遍历</p>
<span>匹配元素中所有的span同胞元素</span>
<h2>jQuery 遍历-同胞</h2>
<p>$("h2").siblings("p");</p>
<h3>同胞拥有相同的父元素。</h3>
<p>通过jQuery,您能够在 DOM 树中遍历元素的同胞元素</p>
</div>
<div>div(父节点)
<h2>jQuery next()方法</h2>
<p>$("h2").next();</p>
<span>next()方法返回被选元素的下一个同胞元素</span>
<p>该方法只返回一个元素</p>
<h3>亲自试一试</h3>
</div>
<script type="text/javascript">
$(function (e) {
//匹配元素的所有的同胞元素(不包括匹配元素)
$("h2").siblings().css({"border":"1px solid red"});
//匹配元素中所有的span同胞元素
$("h2").siblings("span").css({"font-size":"18pt"});
//匹配元素紧邻的同胞元素
$("h2").next().css({"color":"blue"});
//匹配元素紧邻的同胞元素,且该元素是p元素(进一步筛选)
$("h2").next("p").css({"font-size":"20pt"});
//匹配元素之后的紧随的所有同胞元素
$("h2").nextAll().css({"color":"red"});
//匹配元素之后的紧随的所有同胞元素,且是h3元素(进一步筛选)
$("h2").nextAll("h3").css({"color":"yellow"});
//从h2到h3之间的所有同胞元素
$("h2").nextUntil("h3").css({"color":"gray"});
});
2.4 节点过滤
在查找元素时,可以使用:first-child、:last-child和:eq()过滤选择器来选择一个特定的元素,还可以使用first()、last() 和 eq() 方法对元素进行查找,功能与过滤器基本相同。
- first()方法用于返回所匹配元素中的第一个元素
- last()方法用于返回所匹配元素中的最后一个元素
- eq()方法用于返回所匹配元素中指定索引位置的元素
$("table tr").first().css("background-color","gray");
//$("table tr:first").css("background-color","gray");
$("table tr").last().css("text-align","right");
//$("table tr:last").css("text-align","right");
$("table tr").eq(2).css("color","red");
//$("table tr:eq(2)").css("color","red");
2.4.1 filter()方法
filter()方法用于返回符合指定规则的元素。
//使用表达式作为过滤参数,筛选出div中的p、h3或class为mySpan的元素,然后从筛选的元素中再次筛选下标为奇数的元素
//$("div").children().filter("p,h3,.mySpan").filter(":odd").css({"border":"1px solid red"});
$("div").children().filter("p,h3,.mySpan").css({"border":"1px solid red"});
$("div").children().filter(":odd").css({"border":"1px solid blue"});
//使用jQueryObject作为过滤参数,筛选出div中span元素
$("div").children().filter($("span")).css({"color":"green"});
//使用element作为过滤参数
$("div").children().filter(document.getElementsByTagName("span")).css({"color":"yellow"});
//使用函数作为选择器
$("div").children().filter(function(index){
//将div中所有的子元素下标及html内容输出到控制台
console.log("下标:"+index+" 内容:"+this.innerHTML);
//当前元素中包含一个span标签时,符合筛选条件
return $("span",this).length==1;
}).css({
"color": "red"
});
注:
代码中的$("span",this)表示在当前元素中查找元素
$("span",this).length表示当前元素中拥有元素的个数
2.4.2 not()方法
not()方法用于返回指定规则之外的其他元素,其功能与filter()方法恰好相反
not()方法的语法格式与filter()方法完全相同
//使用表达式作为过滤参数
$("div").children().not("p,h3,.mySpan")
$("div").children().not(":odd")
//使用jQueryObject作为过滤参数
$("div").children().not($("span"))
//使用element作为过滤参数
$("div").children().not(document.getElementsByTagName("span"))
//使用函数作为选择器
$("div").children().not(function(index){
//将div中所有的子元素下标及html内容输出到控制台
console.log("下标:"+index+" 内容:"+this.innerHTML);
//当元素中包含的span标签的数量不是1时,符合筛选条件
return $("span",this).length==1;
})
3. jQuery动画效果
在jQuery中,提供了许多动画和特效方法,可以轻松地为页面添加绚丽的视觉效果,给用户一种全新的体验,例如元素的飞动、淡入淡出等。

3.1显示和隐藏
3.1.1 show()显示方法
show() 方法用于显示页面中隐藏的元素,按照指定的显示速度,元素逐渐改变高度、宽度、外边距、内边距以及透明度,使其从隐藏状态切换到完全可见状态。
$(selector).show([speed], [fn])
- $(selector)表示所匹配的元素
- 参数speed(可选),用于设置元素从隐藏到完全可见的速度,取值可以是slow、normal、fast或毫秒数,默认值为0
- 参数fn(可选)表示每个匹配元素在动画完成时所执行的函数
$("p").show();
$("p").show("slow");
$("p").show("1000",function(){});
3.1.2 hide()隐藏方法
hide() 方法用于隐藏页面中可见的元素,按照指定的隐藏速度,元素逐渐改变高度、宽度、外边距、内边距以及透明度,使其从可见状态切换到隐藏状态。
$(selector).hide([speed], [fn])
- $(selector)表示所匹配的元素
- 参数speed(可选),用于设置元素从完全可见到隐藏的速度,取值可以是slow、normal、fast或毫秒数,默认值为0
- 参数fn(可选)表示每个匹配元素在动画完成时所执行的函数
$("p").hide();
$("p").hide("normal");
$("p").hide("1000",function(){ });
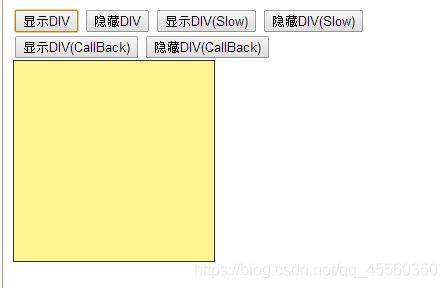
show()和hide()方法显示与隐藏页面中的元素:
<div >
<input type="button" value="显示DIV" id="showDefaultBtn"/>
<input type="button" value="隐藏DIV" id="hideDefaultBtn"/>
<input type="button" value="显示DIV(Slow)" id="showSlowBtn"/>
<input type="button" value="隐藏DIV(Slow)" id="hideSlowBtn"/>
<input type="button" value="显示DIV(CallBack)" id="showCallBackBtn"/>
<input type="button" value="隐藏DIV(CallBack)" id="hideCallBackBtn"/>
</div>
<div id="showDiv"></div>
<script type="text/javascript">
$(function(){
$("#showDefaultBtn").click(function(){
$("#showDiv").show();
})
$("#hideDefaultBtn").click(function(){
$("#showDiv").hide();
})
$("#showSlowBtn").click(function(){
$("#showDiv").show("slow");
})
$("#hideSlowBtn").click(function(){
$("#showDiv").hide("slow");
})
$("#showCallBackBtn").click(function(){
//动画结束后,调用指定的函数
$("#showDiv").show("slow",function(){
//动画结束后,将背景颜色恢复到原来的样式
$(this).css("background-color","#FFF38F");
})
//动画效果时,元素的背景颜色为gray
$("#showDiv").css("background-color","gray");
})
$("#hideCallBackBtn").click(function(){
$("#showDiv").hide("slow",function(){
alert("元素暂时被隐藏,点击显示恢复可见状态。");
})
})
})
</script>
3.2 滑上和滑下
slideDown()、slideUp()和slideToggle()方法,通过滑动效果改变元素的高度,又称“拉窗帘”效果。
3.2.1 slideDown()滑下方法
slideDown() 方法用于通过高度的变化(向下增大)来动态地显示所有匹配的元素,在显示元素后触发一个回调函数。
$(selector).slideDown([speed], [easing], [fn])
- 参数speed(可选),用于设置元素从隐藏到完全可见的速度,取值可以是slow、normal、fast或毫秒数,默认为normal
- 参数easing(可选),取值为swing(默认值)和linear
- 参数fn(可选)表示每个匹配元素在动画完成时所执行的函数
3.2.2 slideUp()滑上方法
slideUp() 方法用于通过高度变化(向上减小)来动态地隐藏所有匹配的元素
slideUp()语法格式与slideDown()完全一致
3.2.2 slideToggle()滑上滑下切换方法
slideToggle() 方法用于通过滑动效果(高度变化)来切换元素的可见状态
slideToggle()语法格式与slideDown()完全一致
使用滑动效果实现元素的显示与隐藏:
<div>
<input type="button" value="显示DIV" id="slideDownBtn"/>
<input type="button" value="隐藏DIV" id="slideUpBtn"/>
<input type="button" value="显示/隐藏DIV" id="slideToggleBtn"/>
</div>
<img src="images/girl1.jpg" id="showImage"/>
<script type="text/javascript">
$(function(){
$("#slideDownBtn").click(function(){
$("#showImage").slideDown("fast");
})
$("#slideUpBtn").click(function(){
$("#showImage").slideUp("slow");
})
$("#slideToggleBtn").click(function(){
//动画结束后,调用指定的函数
$("#showImage").slideToggle("slow",function(){
//动画结束后,将边框颜色恢复到原来的样式
$("#showImage").css("border","10px solid #eee");
})
//动画效果时,元素的背景颜色为#aaa
$("#showImage").css("border","10px solid #aaa");
})
})
</script>
3.3 淡入和淡出
3.3.1 fadeIn()淡入方法
fadeIn() 方法用于通过淡入的方式来显示被隐藏的元素
$(selector).fadeIn([speed], [easing], [fn])
- 参数speed(可选),用于设置元素从隐藏到完全可见的速度,取值可以是slow、normal、fast或毫秒数,默认为normal
- 参数easing(可选),取值为swing(默认值)和linear
- 参数fn(可选)表示每个匹配元素在动画完成时所执行的函数
3.3.2 fadeOut()淡出方法
fadeOut() 方法用于通过淡出的方式来隐藏页面中可见的元素
语法格式与fadeIn()完全相同
3.3.3 fadeToggle()淡入淡出切换方法(隐藏后的元素不再占据空间)
fadeToggle() 方法用于通过调整元素的不透明度来实现元素的淡入或淡出效果
语法格式与fadeIn()完全相同
3.3.4 fadeTo()淡入淡出切换方法(隐藏后的元素仍占据空间)
fadeTo() 方法也是通过调整元素的不透明度来实现元素的淡入或淡出效果
$(selector).fadeTo([speed], opacity, [easing], [fn])
- opacity 不透明度(0-1)
与fadeToggle()区别是:
fadeToggle()方法将元素隐藏后的元素不再占据页面空间,而fadeTo()方法隐藏后的元素仍然占据页面位置。
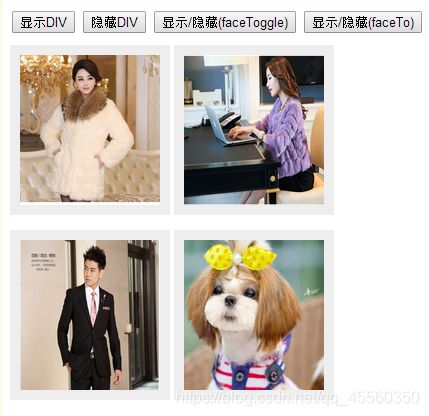
<div >
<input type="button" value="显示DIV" id="fadeInBtn"/>
<input type="button" value="隐藏DIV" id="fadeOutBtn"/>
<input type="button" value="显示/隐藏(faceToggle)" id="faceToggleBtn"/>
<input type="button" value="显示/隐藏(faceTo)" id="faceToBtn"/>
</div>
<img src="images/clothes1.jpg" id="showImage1"/>
<img src="images/clothes2.jpg" id="showImage2"/>
<img src="images/clothes3.jpg" id="showImage3"/>
<img src="images/poster.jpg" id="showImage4"/>
<script type="text/javascript">
$(function(){
$("#fadeInBtn").click(function(){
// showImage3、showImage2、showImage1依次淡入
$("#showImage3").fadeIn(4000,function(){
$("#showImage2").fadeIn("slow",function(){
$("#showImage1").fadeIn("fast");
})
})
})
$("#fadeOutBtn").click(function(){
// showImage3、showImage2、showImage1同时淡出,但速度不同
$("#showImage3").fadeOut("fast");
$("#showImage2").fadeOut("slow");
$("#showImage1").fadeOut("4000");
})
$("#faceToggleBtn").click(function(){
// showImage3、showImage2、showImage1依次淡入或淡出
$("#showImage1").fadeToggle("fast",function(){
$("#showImage2").fadeToggle("slow",function(){
$("#showImage3").fadeToggle(4000);
})
})
})
// 偶数次点击,调用第一个函数;奇数次点击,调用第二个函数
$("#faceToBtn").toggle(function(){
$("#showImage1").fadeTo("slow",0.15);
$("#showImage2").fadeTo("fast",0);
$("#showImage3").fadeTo(2000,0.3);
},funtion(){
$("#showImage1").fadeTo("slow",1);
$("#showImage2").fadeTo("fast",1);
$("#showImage3").fadeTo(2000,1);
})
})
</script>
3.4 自定义动画
animate() 方法用于创建一个自定义动画,将元素从当前样式过渡到指定的CSS样式。
$(selector).animate({params},[speed],[fn]);
$("div").animate({
left:'450px',
opacity:'0.8',
width:'+=200px',
height:'+=150px'
},"slow",function(){
//动画完成后所执行的处理
});
params参数列表中的CSS样式是使用DOM名称来设置的,而非CSS属性名;DOM名称与CSS属性名有所不同,采用骆驼命名法,如borderWidth、borderLeftWidth等。
使用animate()方法创建一个自定义动画:
<div>
<input type="button" value="图像右漂" id="animateToRightBtn"/>
<input type="button" value="图像下移" id="animateToBottomBtn"/>
<input type="button" value="图像隐藏与显示" id="animateToHideBtn"/>
<input type="button" value="系列动画" id="animateToContinueBtn"/>
</div>
<div id="showImage"><img src="images/car.jpg" /></div>
<script type="text/javascript">
$(function(e){
//图像右漂按钮事件绑定
$("animateToRightBtn").click(function(){
//div动画
$("#showImage").animate({
left:'450px',
width:'+=200px',
height:'+=150px'
},"fast");
//图像动画
$("#showImage img").animate({
left:'450px',
opacity:'0.8',
width:'+=200px',
height:'+=150px'
},"slow"
,function(){
alert("图像右漂完毕");
})
})
//图像下移按钮事件绑定
$("#animateToBottomBtn").click(function(){
$("#showImage").animate({
top:'+=100px',
})
})
//图像显示与隐藏按钮事件绑定
$("#animateToHideBtn").click(function(){
$("#showImage").animate({
height:'toggle',
opacity: 'toggle'
})
})
//系列动画
$("#animateToContinueBtn").click(function(){
$("#showImage").animate({height:'+=200px',opacity:'0.4'},"slow");
$("#showImage").animate({width:'+=200px',opacity:'0.4'},"slow");
$("#showImage").animate({height:'150px',opacity:'1'},"slow");
$("#showImage").animate({width:'200px',opacity:'1'},"slow");
})
})
</script>
3.5 动画停止和延时
在页面中,对某一元素连续多次动画操作而形成一系列的动画,又称动画队列。
- delay() 方法用于设置动画队列中两次动画之间的间隔时间
- stop() 方法用于停止当前正在运行的动画,执行动画队列中的下一个动画
- finish() 方法用于停止当前正在运行的动画,并删除动画队列中的所有动画,然后将CSS所指定的样式作为最终的目标样式
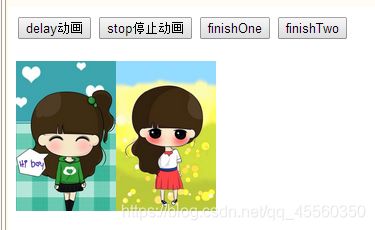
使用stop()和finish()方法停止当前运行的动画:
<div>
<input type="button" value="delay动画" id="delayBtn"/>
<input type="button" value="stop停止动画" id="stopBtn"/>
<input type="button" value="finishOne" id="finishOneBtn"/>
<input type="button" value="finishTwo" id="finishTwoBtn"/>
</div>
<div id="showImage"><img src="images/girl1.jpg" /><img src="images/girl2.jpg" /></div>
<script type="text/javascript">
$(function(e){
//delay动画
$("#delayBtn").click(function(){
//动画队列
$("#showImage img").animate({left:'200px',width:'+=100px',height:'+=150px'})
.delay(2000).animate({top:'200px'})
.delay(2000).animate({left:'0px',width:'-=100px',height:'-=150px'})
.delay(2000).animate({top:'0px'})
.delay(1000).slideUp("slow")
.delay(1000).slideDown("fast");
});
//stop停止当前正在运行的动画,执行队列中下一个动画
$("#stopBtn").click(function(){
$("#showImage img").stop();
});
//finish停止当前动画,并清空动画队列
$("#finishOneBtn").click(function(){
//第一幅图像动画停止后,并没有完全回到原始位置,是因为第二幅图像过大所导致的
$("#showImage img:first").finish();
});
//finish停止当前动画,并清空动画队列
$("#finishTwoBtn").click(function(){
$("#showImage img").finish();
});
});
</script>
4.数组和对象操作
在jQuery中,提供了一些系列的数组操作,如each()、extend()、merge()、unique()和parseJSON()等方法。
4.1 each()方法
遍历对象和数组
<ul id="container">
<li title="icon1.jpg">推荐商品</li>
<li title="icon2.jpg">最新商品</li>
<li title="icon3.jpg">热门商品</li>
<li title="icon4.jpg">商品推广</li>
</ul>
<hr/>
<div id="footer"></div>
<script type="text/javascript">
$(function(e){
/*each对于DOM的遍历*/
$("#container li").each(function(index,element){
var title = $(this).attr("title");
$(this).prepend(index+":").append(" ");
})
/*each对于数组的遍历*/
var imageArray=[12,5,13,6,7,4,11,18,20,16];
$.each(imageArray,function(index,element){
if(index%5==0){
$("#footer").append("
");
})
/*each对于数组的遍历*/
var imageArray=[12,5,13,6,7,4,11,18,20,16];
$.each(imageArray,function(index,element){
if(index%5==0){
$("#footer").append("
");
}
$("#footer").append("</span><span class="token operator">+</span><span class="token string">".jpg) ");
})
})
</script>
");
})
})
</script>
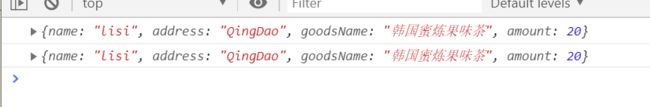
4.2 extend()方法
对象和数组的扩展,jQuery命名空间属性和方法的扩展
$(function(e){
var userBaseInfo = {'name':'guoqy','address':'QingDao'};
var userBuyInfo = {'goodsName':'韩国蜜炼果味茶','amount':20};
//1.将userBaseInfo作为target目标,用来存放合并后的内容(userBaseInfo内容被修改)
var target = $.extend(userBaseInfo,userBuyInfo);
console.log(target);
//2.用一个空对象作为target目标,用来存放合并后的内容(userBaseInfo内容没有修改)
var target = $.extend({},userBaseInfo,userBuyInfo);
console.log(target);
//3.为jQuery添加myFunction()方法
$.extend({"myFunction":function(){alert("我的新增方法");}});
//调用$.myFunction()方法
$.myFunction();
//4.为jQuery添加myProperty属性
$.extend({"myProperty":"我的新增属性"});
alert($.myProperty);
});
4.3 merge()方法
merge()方法用于将两个数组进行合并,把第二个数组中的内容合并到第一个数组中并返回
$.merge(firstArray, secondArray)
4.4 unique()方法
unique()方法用于根据元素在文档中出现的先后顺序对DOM元素数组进行排序,并移除重复的元素
当对数值或字符串数组进行过滤时,需对数组排序后再进行过滤,否则没有效果
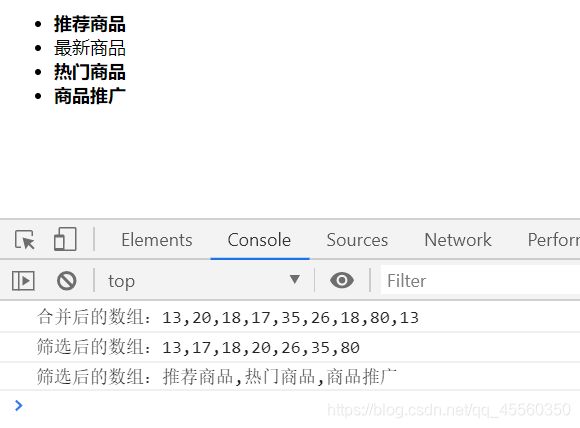
使用merge()和unique()方法对数组进行合并和过滤:
<ul id="container">
<li title="icon1.jpg">推荐商品</li>
<li title="icon2.jpg">最新商品</li>
<li title="icon3.jpg">热门商品</li>
<li title="icon4.jpg">商品推广</li>
</ul>
<script type="text/javascript">
$(function(e){
/* var fristArray=[13,20,18,17];
var secondArray=[35,26,18,80,13];*/
var fristArray=['13','20','18','17'];
var secondArray=['35','26','18','80','13'];
//1.数组的合并
var target = $.merge(firstArray,secondArray);
//向控制台打印合并后的数组 数组不排序使用unique无效
console.log("合并后的数组:"+$.unique(target));
//2.数组排序后,再使用unique()方法有效
target.sort();
var result=$.unique(target);
console.log("筛选后的数组:"+result);
//3.获取DOM对象数组
var domArray1=$("#container li:even");
var domArray2=$("#container li:gt(1)");
//合并后进行过滤(不是数字也不是字符串数组 故不需要先排序)
var array=$.unique($.merge(domArray1,domArray2));
//处理过滤的结果
var targetArray=new Array();
array.each(function(){
targetArray.push($(this).html());
$(this).css("font-weight","bold");
});
console.log("筛选后的数组:"+targetArray);
});
</script>
4.5 parseJSON()方法
parseJSON()方法用于将JSON字符串转成JSON对象。
当参数为空、空字符串、null或undefined时,方法将返回null。
<script type="text/javascript">
$(function(){
var data = '{"name":"guoqy","password":"guoquanyou","authority":"admin"}';
var dataJSON = $.parseJSON(data);
$.each(dataJSON,function(key,value){
console.log(key+":"+value);
})
})
</script>
5.jQuery插件
jQuery的易扩展性,吸引了全球众多开发者为其开发插件(Plugin),目前已有几千种成熟的jQuery插件在各个领域中进行使用
通过插件将一系列方法或函数封装起来,便于代码的重复使用,提高了开发的效率,方便后期的维护
在开发jQuery插件时,常见的开发方式有三种:
- 封装全局函数的插件
- 封装对象方法的插件
- 选择器插件
5.1 插件的基本原理
5.1.1 封装全局函数的插件
封装全局函数的插件是指将独立的函数追加到jQuery命名空间之下,通过jQuery或$符号进行访问,如jQuery.each()或$.each()形式。
<script>
//1.封装全局函数的插件
$.extend({
sayHello:function(name){
console.log("Hello,"+(name?name:"殷志源")+"!");
}
})
//2.调用已定义的全局函数
$.sayHello();//无参调用
$.sayHello("虎东");//带参调用
jQuery.sayHello("根叔");
</script>
5.1.2 封装对象方法的插件
封装对象方法的插件是指将对象方法封装起来,用于对选择器所获取的jQuery对象进行操作;
通过$.fn向jQuery添加新的方法后,该方式的使用方式与jQuery中的parent()、append()等方法的使用方式完全相同。
封装对象方法的插件使用比较广泛,目前90%以上的插件都是通过封装对象方法的形式实现的。
插件jquery.myPlugin.js:
$.fn.myPlugin = function(options){
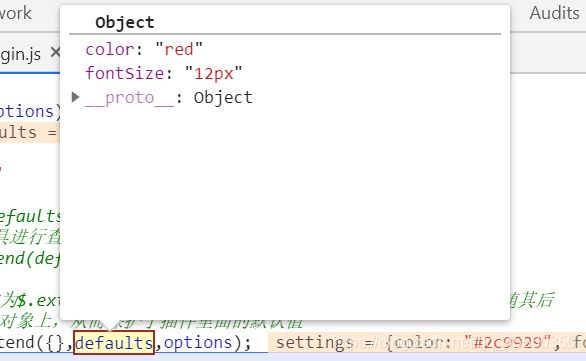
var defaults = {
'color':'red',
'fontSize':'12px'
}
//1.调用extend时会将defaults的值改变,再次访问时已经被用户传进来的参数更改
//var settings = $.extend(default,options);
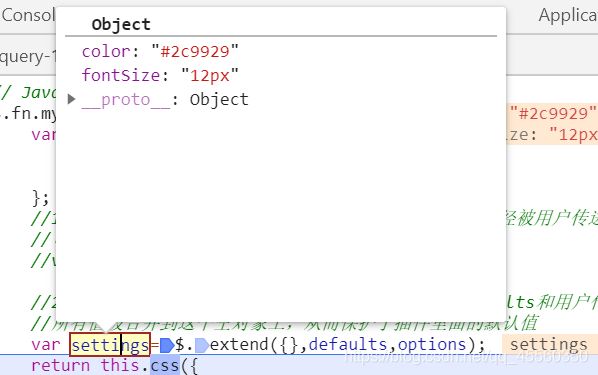
//2.将一个新的空对象做为$.extend的第一个参数,defaults和用户传递的参数对象紧随其后
//所有值被合并到这个空对象上,从而保护了插件里面的默认值
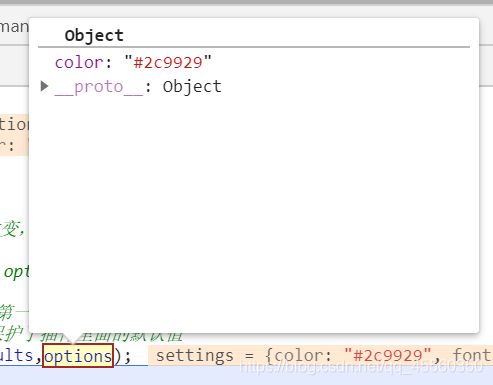
var settings=$.extend({},defaults,options);
return this.css({
'color':settings.color,
'fontSize':settings.fontSize
})
}
myPlugin.html:
<script type="text/javascript" src="jquery.myPlugin.js"></script>
<ul>
<li><a href="http://www.baidu.com">我的微博</a></li>
<li><a href="http://www.163.com">我的博客</a></li>
<li><a href="http://www.google.com">我的小站</a></li>
</ul>
<p>这是p标签不是a标签,我不会受影响</p>
<script type="text/javascript">
$(function(){
//使用参数的插件
var options = {'color':'#2c9929'};
$('a').muPlugin(options);
//调用无参方法,将使用插件的默认值
//由于插件中返回了jQuery对象,允许进行链式操作
//$('a').myPlugin().fadeOut("slow").delay(1000).slideDown("slow");
})
</script>




当插件与其他插件混合使用时,可能会因为同时使用相同的全局变量而产生冲突;
在开发jQuery插件时,尽量使用自调用匿名函数将代码包裹起来,以保证插件在任何位置使用都不会产生冲突。
;(function($,window,document,undefined) {
//插件部分的代码
})(jQuery,window,document);
5.1.3 自定义选择器插件
通过自定义选择器能够让开发者更加灵活地对元素进行选取
$.expr[":"][selectorName]=function(obj, index, meta){};
$.expr[":"].selectorName=function(obj, index, meta){};
- 参数selectorName表示自定义选择器的名称
- 参数obj表示当前遍历的DOM元素
- 参数index表示当前元素对应的索引位置
- 参数meta是一个数组,用于存放选择器提供的信息;其中**meta[3]**比较关键,用于接收自定义选择器传入的数据
创建了两个自定义选择器,分别用来设置元素的颜色和凸显效果:
jquery.customPlugIn.js:
//自定义选择器
;(function($){
$.expr[":"]["color"] = function(obj,index,meta){
console.log(meta);
return $(obj).css("color",meta[3]);
}
$.expr[":"].search = function(obj,index,meta){
return $(obj).text().toUpperCase().indexOf(meta[3].toUpperCase()) >= 0;
}
})(jQuery);
<table>
<tr>
<td><input type="checkbox" /></td>
<td>绿树<span>苹果</span>脆苹果干</td><td>40</td><td>2016-5-20</td><td>3年</td>
</tr>
<tr>
<td><input type="checkbox" /></td>
<td>台湾零食<span>核桃仁</span>枣核恋</td><td>120</td><td>2015-8-15</td><td>4年</td>
</tr>
<tr>
<td><input type="checkbox" /></td>
<td>韩国蜜炼果味茶</td><td>50</td><td>2015-10-18</td><td>6年</td>
</tr>
</table>
<script type="text/javascript">
$(function(){
// 使用自定义选择器
$("td:search('果')").css({"background-color":"#5FF"});
$("td span:color(blue)")css("font-weight","bold");
})
</script>
在开发jQuery插件时,需要注意以下几点:
- jQuery插件的文件名格式推荐使用jquery.[插件名].js形式,避免与其他JavaScript库插件冲突
- 所有的对象方法都应附加到jQuery.fn对象上,而所有的全局函数都应附加到jQuery对象本身
- 在插件内部,通过this获取当前选择器选取的jQuery对象;而在普通的事件处理函数中,this表示触发事件的当前DOM元素
- 所有的方法及函数插件都应以分号(;)结束,否则在代码压缩时可能出现问题
- 插件应该返回一个jQuery对象,以保证插件可以进行链式操作
5.2 表格插件的实现
在Web开发时,常常使用JSON格式作为客户端与服务器交互的数据格式
客户端取到JSON数据后通过表格插件将数据显示出来。
表格插件的创建以及通过该插件将JSON数据在页面中显示出来:
源码链接(别急 快了)
5.3 图表插件的实现
通过图表将数据图形化,使得数据特征一目了然,更准确直观地表达信息和观点具有重要意义。
常见的图表有圆饼图、圆柱图、折线图等形式。
通过jQuery和HTML 5 Canvas绘图实现图表插件:
源码链接(别急 快了)
总结
- 在添加元素时,需要找到该元素的上一级节点,然后通过==函数$()==完成节点的创建,并添加到该节点中
- 根据元素的插入位置不同,插入方法分为内部插入和外部插入
- 内部插入方法包括append()、appendTo()、prepend()和prependTo()
- 外部插入方法包括after()、before()、insertAfter()和insertBefore()
- 在jQuery中提供了clone()方法,用于复制DOM节点,包含节点中的子节点、文本节点以及属性节点
- remove() 和detach() 方法用于删除元素节点
- empty() 方法用于清空元素中的内容,但元素的标签仍被保留
- 所谓包裹节点是指在现有的节点的外围加上一层其他元素标签,使当前节点成为新元素的子节点
- 祖先遍历又称向上遍历,通过向上遍历DOM树的方式,来查找元素的祖先
- 后代遍历又称向下遍历,通过向下遍历DOM树的方式,来查找元素的后代
- 所谓同胞节点是指拥有相同父元素的节点,常用的通过节点遍历方法有siblings()、next()、nextAll()、nextUntil()、prev()、prevAll()和prevUntil()
- show() 和hidden() 方法用于显示或隐藏页面元素
- slideUp() 、slideDown() 和slideToggle() 方法用于滑下滑上的方式显示或隐藏页面元素
- fadeIn() 、fadeTo() 和fadeToggle() 方法用于淡入淡出的方式显示或隐藏页面元素
- animate() 方法用于创建一个自定义动画
- 数组操作包括对数组的遍历、合并、删除重复项等操作
- 常见的开发jQuery插件方式有三种:封装全局函数的插件、封装对象方法的插件和选择器插件