js模块化:默认导出 export default
前言
- 接 js模块化:require、import和export
- 研究一下默认导出
- 默认导出形式1:export { xx as default }
- 默认导出形式2:export default { xx }
export default
在使用 export 导出后,import 导入时需要使用花括号对应模块。使用 export default 后,可以省略花括号。
示例
DefaultMyClass.js
class MyClass {}
MyClass.prototype.hello = function() {
console.log("hello");
}
export { MyClass as default };
- 导出的 MyClass 类是默认导出
jsTestDefaultMyClass.html
<script type="module">
import TheClass from "./DefaultMyClass.js";
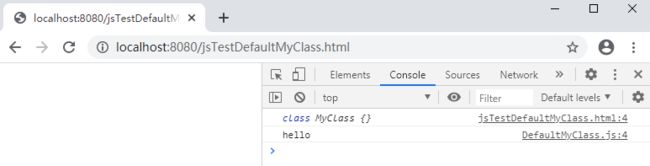
console.log(TheClass);
let theClass = new TheClass();
theClass.hello();
script>
- MyClass 类是默认导出,那就特殊一些,不用花括号了。
- MyClass 类是默认导出,更加特殊的是,名字可以随便起,叫 TheClass 也可以。
换个默认导出试试
DefaultMyClass.js
class MyClass {}
MyClass.prototype.hello = function() {
console.log("hello");
}
class NewClass {}
NewClass.prototype.hello = function() {
console.log("new hello");
}
export { MyClass, NewClass as default };
- 导出的 NewClass 类是默认导出
jsTestDefaultMyClass.html
<script type="module">
import TheClass from "./DefaultMyClass.js";
console.log(TheClass);
let theClass = new TheClass();
theClass.hello();
script>
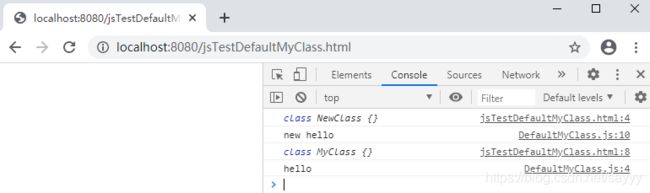
- 代码没有变,但是执行结果变量。改为调用 NewClass 的 hello 方法了。
我还用 MyClass 呢
DefaultMyClass.js
class MyClass {}
MyClass.prototype.hello = function() {
console.log("hello");
}
class NewClass {}
NewClass.prototype.hello = function() {
console.log("new hello");
}
export { MyClass, NewClass as default};
- 不解释了
jsTestDefaultMyClass.html
<script type="module">
import TheClass, { MyClass } from "./DefaultMyClass.js";
console.log(TheClass);
let theClass = new TheClass();
theClass.hello();
console.log(MyClass);
let myClass = new MyClass();
myClass.hello();
script>
有干扰这么办
DefaultMyClass.js
class MyClass {}
MyClass.prototype.hello = function() {
console.log("hello");
}
class NewClass {}
NewClass.prototype.hello = function() {
console.log("new hello");
}
class GreyClass {}
GreyClass.prototype.hello = function() {
console.log("grey hello");
}
export { GreyClass, NewClass as default, MyClass};
jsTestDefaultMyClass.html
<script type="module">
import TheClass, { GreyClass as NewGreyClass, default as NewClass, MyClass } from "./DefaultMyClass.js";
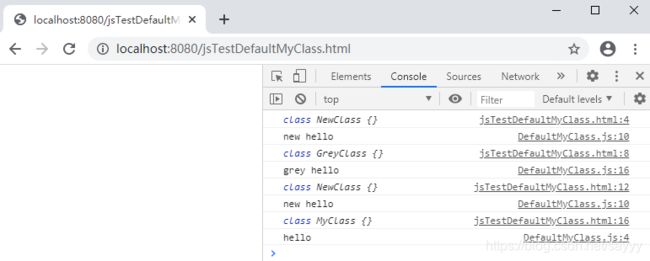
console.log(TheClass);
let theClass = new TheClass();
theClass.hello();
console.log(NewGreyClass);
let greyClass = new NewGreyClass();
greyClass.hello();
console.log(NewClass);
let newClass = new NewClass();
newClass.hello();
console.log(MyClass);
let myClass = new MyClass();
myClass.hello();
script>
export default {}
DefaultMyClass.js
class MyClass {}
MyClass.prototype.hello = function() {
console.log("hello in MyClass");
}
function hello() {
console.log("hello function");
}
var obj = { hello:()=>{ console.log("hello in obj"); } };
var age = 18;
export default { MyClass, hello, obj, age};
jsTestDefaultMyClass.html
<script type="module">
import myModules from "./DefaultMyClass.js";
console.log(myModules);
let myClass = new myModules.MyClass();
myClass.hello();
myModules.hello();
myModules.obj.hello();
console.log("age=",myModules.age);
script>
参考
https://www.cnblogs.com/libin-1/p/7127481.html