- 蓝另一种蓝
宁静而已
鸟儿愿为一朵云。云儿愿为一只鸟。☞泰戈尔这个世界上肯定有另一个我,做着我不敢做的事,过着我想过的生活。另一个作了正确选择的我,正在另一块土地上幸福地生活,另一种正确的人生正在进行。而我选错了。我被美丽的外表欺骗了,选择了一部有缺陷的车。另一部落满灰尘的才是能快意人生的高性能的车子。都说一个人的人生之路不能走两次。但是不知为何,唯独我现在拥有这个机会……选择,另一种选择选择,另一种选择;自己,另一个
- 深入探讨 Android 开发中的性能优化
Monkey-旭
android性能优化gitee
在Android开发领域,打造高性能应用至关重要。随着移动设备和用户需求的不断演进,应用性能成为决定用户体验的关键因素。性能卓越的应用不仅能提升用户满意度,还能在竞争激烈的应用市场中脱颖而出。今天,我们就来深入探讨Android开发中的性能优化相关问题。一、性能优化的重要性在当今快节奏的数字时代,用户对应用的响应速度和流畅度要求极高。调查显示,用户卸载软件的主要原因之一就是性能差。例如,一款启动缓
- 向量数据库FAISS/Chromadb/ES/milvus简单概述
FAISSFAISS(FacebookAISimilaritySearch)是一种高性能的向量相似性搜索库,用于在大规模向量数据集中快速搜索最相似的向量。它是由FacebookAIResearch开发的,旨在解决大规模向量搜索的问题,广泛应用于各种领域,如图像搜索、文本搜索、推荐系统等。FAISS的主要特点和优势如下:高效的相似性搜索:FAISS使用了一系列高效的算法和数据结构,如倒排索引、局部敏
- Spring Boot+Redis+Caffeine 二级缓存架构的终极实现方案、包含万级QPS下的黄金配置参数、全文超过2500字(博君一赞)
夜雨hiyeyu.com
javaspringbootredis架构后端javaspringcloudspring
SpringBoot+Redis+Caffeine二级缓存架构的终极实现方案、包含万级QPS下的黄金配置参数、全文超过2500字(博君一赞)一、架构设计原理(10万QPS基石)设计优势:二、Caffeine本地缓存原子级配置1.高性能缓存构造器2.容量智能计算算法3.动态TTL策略三、Redis集群极致优化(支撑百万OPS)1.Lettuce连接池配置2.Redis服务端关键配置3.Pipelin
- java和ptyhon对比
悟能不能悟
java开发语言
1.语言特性对比维度JavaPython语法风格静态类型,需显式声明变量类型;代码冗长(需分号、大括号)动态类型,变量类型自动推断;简洁(缩进代替大括号,无分号)编程范式严格面向对象(OOP),强制类与对象结构多范式支持(OOP、函数式、命令式),更灵活执行方式编译型(JVM运行字节码)解释型(逐行执行)⚡2.性能与效率执行速度:Java:编译优化后运行效率高,尤其擅长高并发(如电商秒杀系统)。P
- CppCon 2018 学习:Mini Dumps Efficient core dumps for FlashBlade
虾球xz
CppCon学习c++开发语言
“MiniDumps”指的是一种精简的coredump(核心转储)机制,目的是在高性能系统(如PureStorageFlashBlade)中,在出错时收集足够的调试信息,同时避免完整coredump带来的性能开销或空间浪费。什么是CoreDump?Coredump是操作系统在程序崩溃时写出的一份进程内存快照,供开发者排查问题。但:完整coredump文件可能数百MB到数GB写出耗时长,在高性能存储
- 服务网关面试题分类整理
jarenyVO
面试题中间件面试
服务网关面试题分类整理文章目录服务网关面试题分类整理一、基础概念类1.什么是服务网关?它解决了什么问题?2.服务网关和负载均衡器有什么区别?二、核心功能类1.服务网关的五大核心功能是什么?2.动态路由是如何实现的?三、技术实现类1.主流网关技术选型对比2.网关如何实现高性能?四、高可用设计类1.如何保证网关自身的高可用?2.网关如何避免成为单点瓶颈?五、安全防护类1.网关如何实现API安全?2.如
- Flutter瀑布流布局深度实践:打造高性能动态图片墙
本文将深入探讨如何在Flutter中实现高性能瀑布流布局,解决动态高度内容展示的核心难题,并带来卓越的用户体验。引言:瀑布流布局的魅力瀑布流布局(Pinterest-stylelayout)已成为现代应用展示图片和内容的黄金标准。它通过错落有致的排列方式,自适应内容高度的特点,以及无限滚动的交互体验,为用户创造了流畅自然的浏览感受。在Flutter中实现高性能瀑布流需要解决几个核心挑战:动态高度计
- Pad Token技术原理与实现指南
Takoony
AI
目录概述理论基础:第一性原理分析技术实现机制工程最佳实践性能优化策略常见问题与解决方案技术发展趋势附录1.概述1.1文档目的本文档旨在深入阐述深度学习中PadToken的技术原理、实现机制及工程应用,为算法工程师提供全面的理论指导和实践参考。1.2适用范围自然语言处理模型开发序列数据批处理优化深度学习系统架构设计高性能计算资源管理1.3核心问题研究问题:为什么深度学习模型需要将变长序列统一到固定长
- buntu 22.04 上离线安装Docker 25.0.5(二)
努力一点948
底层ubuntu系统入门docker容器运维人工智能linux服务器gpu算力
以下有免费的4090云主机提供ubuntu22.04系统的其他入门实践操作地址:星宇科技|GPU服务器高性能云主机云服务器-登录相关兑换码星宇社区---4090算力卡免费体验、共享开发社区-CSDN博客兑换码要是过期了,可以私信我获取最新兑换码!!!之所以推荐给大家使用,是因为上面的云主机目前是免费使用的,不需要大家再去安装虚拟机,部署虚拟机,环境都搭配好了,非常适合新手入门,减少搭建的时间,把时
- Python Pandas 实践学习笔记(1)
PythonPandas教程Pandas是一个开源的、BSD许可证的Python库,为Python编程语言提供高性能、易于使用的数据结构和数据分析工具。Python与Pandas在学术和商业领域都被广泛应用,包括金融、经济、统计学、分析等领域。在本教程中,我们将学习PythonPandas的各种特性以及如何在实践中使用它们。教程对象本教程适用于那些想要学习Pandas基础知识和各种函数的人。对于从
- 【免费下载】 RTL8211F(D)(I) 参考原理图:千兆以太网 PHY 设计的利器
富阔典
RTL8211F(D)(I)参考原理图:千兆以太网PHY设计的利器【下载地址】RTL8211FDI参考原理图本仓库提供了RTL8211F(D)(I)芯片的参考原理图,适用于电子工程师和硬件开发者进行电路设计和参考。RTL8211F(D)(I)是一款高性能的千兆以太网PHY芯片,广泛应用于网络设备和通信系统中。项目地址:https://gitcode.com/open-source-toolkit/
- 【iOS】锁[特殊字符]
文章目录前言1️⃣什么是锁?1.1基本概念1.2锁的分类2️⃣OC中的常用锁2.1OSSpinLock(已弃用):“自旋锁”的经典代表为什么尽量在开发中不使用自旋锁自旋锁的本质缺陷:忙等待(BusyWaiting)os_unfair_lock的局限性:不适用于复杂场景苹果的官方建议:优先使用更高效的锁2.2dispatch_semaphore_t(GCD信号量):“高性能通用锁”2.3pthrea
- 《亿级流量系统架构设计与实战》通用高并发架构设计 读场景
Momentary_SixthSense
系统架构mysqlredis架构
高并发架构设计的要点场景分类读多写少、写多读少,读多写多高并发读场景方案1:数据库读/写分离数据库承受的高并发请求压力,主要来自读请求。我们可以把数据库按照读/写请求分成专门负责处理写请求的数据库(写库)和专门负责处理读请求的数据库(读库),让所有的写请求都落到写库,写库将写请求处理后的最新数据同步到读库,所有的读请求都从读库中读取数据。这就是数据库读/写分离的思路。数据库读/写分离使大量的读请求
- mediamtx v1.13.1版本详解:2025年7月21日最新功能与优化汇总
福大大架构师每日一题
文心一言vschatgptgolang
mediamtx作为一款高性能的流媒体服务器软件,持续在稳定性、兼容性和用户体验方面进行优化迭代。2025年7月21日,mediamtx发布了1.13.1版本,本次更新在多个协议支持、功能完善及依赖库升级方面进行了重要改进。本文将围绕mediamtxv1.13.1版本的具体修复和增强内容进行深度解析,帮助广大开发者和运维人员快速理解新版本亮点及实用价值。一、版本概述mediamtxv1.13.1定
- python sqlalchemy连接oracle_Python SQLalchemy 基础操作之数据库增删改查
weixin_39970994
python
ORM全称ObjectRelationalMapping,即对象关系映射。简单的说,ORM将数据库中的表与面向对象语言中的类建立了一种对应关系。这样,我们要操作数据库,数据库中的表或者表中的一条记录就可以直接通过操作类或者类实例来完成。SQLAlchemy是Python社区最知名的ORM工具之一,为高效和高性能的数据库访问设计,实现了完整的企业级持久模型。SQLAlchemy优点:简洁易读:将数据
- 【Redis篇】数据库架构演进中Redis缓存的技术必然性—高并发场景下穿透、击穿、雪崩的体系化解决方案
奈斯DB
Redis专栏缓存redis数据库架构运维
《博主主页》:CSDN主页__奈斯DBIFClub社区主页__奈斯、《擅长领域》:擅长阿里云AnalyticDBforMySQL(分布式数据仓库)、Oracle、MySQL、Linux、prometheus监控;并对SQLserver、NoSQL(Redis)有了解如果觉得文章对你有所帮助,欢迎点赞收藏加关注作为DBA或运维在日常与Redis打交道时,往往更关注部署安装、Key清理、内存回收、备份
- 大数据领域数据架构的实时数据可视化架构
AGI大模型与大数据研究院
AI大模型应用开发实战信息可视化大数据架构ai
大数据领域数据架构的实时数据可视化架构关键词:大数据架构、实时数据处理、数据可视化、流式计算、数据管道、可视化工具、性能优化摘要:本文深入探讨了大数据领域中实时数据可视化架构的设计与实现。我们将从基础概念出发,逐步分析实时数据处理流程,介绍关键技术和工具,并通过实际案例展示如何构建高性能的实时可视化系统。文章将涵盖数据采集、处理、存储和可视化展示的全链路架构,同时讨论性能优化策略和未来发展趋势。1
- QCS8550 硬件性能全解析:参数、性能、优化,一篇讲透
伊利丹~怒风
Qualcomm算法python人工智能边缘计算无人机机器人
在物联网(IoT)设备向高性能、智能化演进的过程中,处理器作为核心算力单元扮演着关键角色。高通推出的Dragonwing™QCS8550处理器,凭借4nm工艺、异构计算架构、极致边缘AI处理能力及Wi-Fi7连接等特性,成为面向工业无人机、自主移动机器人、边缘AI盒子等高性能IoT场景的旗舰解决方案。本文将从核心参数、性能优势、优化亮点三个维度,全面解析这款处理器的技术实力。一、核心参数:4nm工
- 深度解析 QCS6490:硬件性能全揭秘
前言在科技飞速发展的当下,物联网(IoT)和边缘计算领域不断涌现出创新的硬件解决方案。高通的QCS6490处理器,即高通Dragonwing™QCS6490处理器,便是其中的佼佼者,它专为高性能边缘计算而设计,为追求高性能、高连接性以及强大AI处理能力的企业和商业IoT应用提供了卓越的支持。今天,就让我们深入剖析QCS6490的硬件性能,从参数、实际性能表现到优化策略,全方位了解这款芯片的魅力。Q
- 基于Python的Twitter Card数据爬取与分析实战:从入门到精通
Python爬虫项目
pythontwitterdreamweaver自动化开发语言宽度优先爬虫
摘要本文详细介绍了如何使用Python最新技术栈构建一个高效的TwitterCard数据爬虫系统。我们将从TwitterCard的基本概念讲起,逐步深入到爬虫架构设计、反爬策略应对、数据解析与存储等核心环节。文章包含完整的代码实现,使用Playwright+Asyncio的高性能爬取方案,以及数据分析与可视化的实战案例。通过本文,读者将掌握大规模社交媒体数据采集的关键技术,并能够将这些技术应用于实
- UFS4.0 协议之简介
思无邪呢
UFSUFS存储技术JESD220F
通用闪存存储(UFS)是一种基于串行接口的简单、高性能大容量存储设备,主要用于移动系统的主机处理器与大容量存储设备之间的交互。以下是UFS设备的核心特性概述:4.1通用特性目标性能高速档位(GEARs)必须支持GEAR1至GEAR5的所有档位。目标主机应用手机、超便携个人电脑(UMPC)、数码静态相机(DSC)、便携式媒体播放器(PMP)、MP3播放器等需要大容量存储、可启动存储或外部卡的设备。目
- UFS主机设备交互
思无邪呢
UFS存储技术JESD220F架构嵌入式硬件
1概述本小节描述了几个旨在提高性能和/或可靠性的UFS特性。其中一些与逻辑单元队列中存在的命令直接相关(例如,LU间优先级、系统数据标签、上下文管理),另一些与设备状态相关(例如,后台操作、动态设备容量),或专注于可靠性(例如,数据可靠性、实时时钟信息)。2适用设备本文描述的所有特性都应在UFS设备上实现。这些特性的实现程度取决于设备制造商。预计实现不佳将导致设备性能或可靠性降低,以及在低功耗模式
- 机器人运动学仿真软件:RobWork_(10).C++编程基础
kkchenjj
机器人仿真机器人c++java机器人仿真开发语言模拟仿真
C++编程基础1.C++语言简介C++是一种静态类型的、编译式的通用编程语言,它支持过程化、面向对象和泛型编程。C++由丹麦计算机科学家BjarneStroustrup在1980年代初期在贝尔实验室开发,是C语言的扩展。C++具有高效性、灵活性和广泛的适用性,特别是在系统软件、应用软件、高性能服务器和客户端应用程序的开发中。
- 绝佳组合 Lua + Redis + SpringBoot = 王炸!
Java精选
luaredisspringbootjunit单元测试
前言曾经有一位魔术师,他擅长将SpringBoot和Redis这两个强大的工具结合成一种令人惊叹的组合。他的魔法武器是Redis的Lua脚本。今天,我们将揭开这个魔术师的秘密,探讨如何在SpringBoot项目中使用Lua脚本,以解锁新的可能性和提高性能。如果你一直在寻找提升你的应用程序的方法,那么这篇博客将为你揭示其中的神奇之处。Lua脚本简介当涉及Lua编程时,以下是对前述12个关键概念的详细
- Spring Boot + Lua = 王炸!
程序没有bug
Javaspringboot编程java后端
曾经有一位魔术师,他擅长将SpringBoot和Redis这两个强大的工具结合成一种令人惊叹的组合。他的魔法武器是Redis的Lua脚本。今天,我们将揭开这个魔术师的秘密,探讨如何在SpringBoot项目中使用Lua脚本,以解锁新的可能性和提高性能。如果你一直在寻找提升你的应用程序的方法,那么这篇博客将为你揭示其中的神奇之处。第一部分:Lua脚本简介当涉及Lua编程时,以下是对前述12个关键概念
- (详细!!)2024最新Neo4j详细使用指南
熊猫发电机:miniqq207
neo4jneo4j
Neo4j详细使用指南一、介绍Neo4j是什么Neo4j是一个高性能的,NOSQL图形数据库,它将结构化数据存储在网络上而不是表中。它是一个嵌入式的、基于磁盘的、具备完全的事务特性的Java持久化引擎,但是它将结构化数据存储在网络(从数学角度叫做图)上而不是表中。Neo4j也可以被看作是一个高性能的图引擎,该引擎具有成熟数据库的所有特性。程序员工作在一个面向对象的、灵活的网络结构下而不是严格、静态
- 从零开发推客小程序系统:完整技术方案与实战经验
wx_ywyy6798
小程序推客小程序开发推客系统开发微信小程序推客小程序推客系统推客分销系统开发
一、推客小程序的市场价值社交电商爆发式增长背景推客模式的优势:低成本获客、用户裂变小程序作为推客系统载体的天然优势二、技术架构设计text1.前端技术栈:-微信小程序原生开发/uni-app跨平台方案-自定义分享组件开发-可视化数据看板实现2.后端技术选型:-Node.js/PHP/JavaSpringBoot等后端框架对比-高性能分销关系链存储方案-佣金结算系统的设计要点3.数据库设计:-用户层
- linux如何使用jstack分析线程状态
ycllycll
linux
在高并发,多线程环境下的java程序经常需要分析线程状态,本本是一个分析步骤无具体讲解(具体命令可自行google学习)一般流程:1.使用jps-l查看有哪些java程序在运行2.使用top查看步骤1中进程号(pid或者vmid)所占用cpu以及内存情况(或者省略步骤1)3.使用top-Hppid查看具体该pid下各个线程所占用的cpu情况(进程下的线程有一个nid,后面需要用到)4.使用jsta
- Spring Boot整合阿里云OSS:企业级文件存储最佳实践
在云原生时代,文件存储已成为现代应用的刚需。阿里云对象存储OSS作为国内市场份额第一的云存储服务,为开发者提供了安全可靠、高扩展的存储解决方案。本文将深入探讨SpringBoot整合OSS的最佳实践。一、为什么选择阿里云OSS?阿里云OSS在以下场景中展现显著优势:海量数据存储:单Bucket支持EB级存储,轻松应对业务增长高并发访问:支持百万级QPS,满足电商大促等高并发场景成本优化:存储费用低
- VMware Workstation 11 或者 VMware Player 7安装MAC OS X 10.10 Yosemite
iwindyforest
vmwaremac os10.10workstationplayer
最近尝试了下VMware下安装MacOS 系统,
安装过程中发现网上可供参考的文章都是VMware Workstation 10以下, MacOS X 10.9以下的文章,
只能提供大概的思路, 但是实际安装起来由于版本问题, 走了不少弯路, 所以我尝试写以下总结, 希望能给有兴趣安装OSX的人提供一点帮助。
写在前面的话:
其实安装好后发现, 由于我的th
- 关于《基于模型驱动的B/S在线开发平台》源代码开源的疑虑?
deathwknight
JavaScriptjava框架
本人从学习Java开发到现在已有10年整,从一个要自学 java买成javascript的小菜鸟,成长为只会java和javascript语言的老菜鸟(个人邮箱:
[email protected])
一路走来,跌跌撞撞。用自己的三年多业余时间,瞎搞一个小东西(基于模型驱动的B/S在线开发平台,非MVC框架、非代码生成)。希望与大家一起分享,同时有许些疑虑,希望有人可以交流下
平台
- 如何把maven项目转成web项目
Kai_Ge
mavenMyEclipse
创建Web工程,使用eclipse ee创建maven web工程 1.右键项目,选择Project Facets,点击Convert to faceted from 2.更改Dynamic Web Module的Version为2.5.(3.0为Java7的,Tomcat6不支持). 如果提示错误,可能需要在Java Compiler设置Compiler compl
- 主管???
Array_06
工作
转载:http://www.blogjava.net/fastzch/archive/2010/11/25/339054.html
很久以前跟同事参加的培训,同事整理得很详细,必须得转!
前段时间,公司有组织中高阶主管及其培养干部进行了为期三天的管理训练培训。三天的课程下来,虽然内容较多,因对老师三天来的课程内容深有感触,故借着整理学习心得的机会,将三天来的培训课程做了一个
- python内置函数大全
2002wmj
python
最近一直在看python的document,打算在基础方面重点看一下python的keyword、Build-in Function、Build-in Constants、Build-in Types、Build-in Exception这四个方面,其实在看的时候发现整个《The Python Standard Library》章节都是很不错的,其中描述了很多不错的主题。先把Build-in Fu
- JSP页面通过JQUERY合并行
357029540
JavaScriptjquery
在写程序的过程中我们难免会遇到在页面上合并单元行的情况,如图所示
如果对于会的同学可能很简单,但是对没有思路的同学来说还是比较麻烦的,提供一下用JQUERY实现的参考代码
function mergeCell(){
var trs = $("#table tr");
&nb
- Java基础
冰天百华
java基础
学习函数式编程
package base;
import java.text.DecimalFormat;
public class Main {
public static void main(String[] args) {
// Integer a = 4;
// Double aa = (double)a / 100000;
// Decimal
- unix时间戳相互转换
adminjun
转换unix时间戳
如何在不同编程语言中获取现在的Unix时间戳(Unix timestamp)? Java time JavaScript Math.round(new Date().getTime()/1000)
getTime()返回数值的单位是毫秒 Microsoft .NET / C# epoch = (DateTime.Now.ToUniversalTime().Ticks - 62135
- 作为一个合格程序员该做的事
aijuans
程序员
作为一个合格程序员每天该做的事 1、总结自己一天任务的完成情况 最好的方式是写工作日志,把自己今天完成了什么事情,遇见了什么问题都记录下来,日后翻看好处多多
2、考虑自己明天应该做的主要工作 把明天要做的事情列出来,并按照优先级排列,第二天应该把自己效率最高的时间分配给最重要的工作
3、考虑自己一天工作中失误的地方,并想出避免下一次再犯的方法 出错不要紧,最重
- 由html5视频播放引发的总结
ayaoxinchao
html5视频video
前言
项目中存在视频播放的功能,前期设计是以flash播放器播放视频的。但是现在由于需要兼容苹果的设备,必须采用html5的方式来播放视频。我就出于兴趣对html5播放视频做了简单的了解,不了解不知道,水真是很深。本文所记录的知识一些浅尝辄止的知识,说起来很惭愧。
视频结构
本该直接介绍html5的<video>的,但鉴于本人对视频
- 解决httpclient访问自签名https报javax.net.ssl.SSLHandshakeException: sun.security.validat
bewithme
httpclient
如果你构建了一个https协议的站点,而此站点的安全证书并不是合法的第三方证书颁发机构所签发,那么你用httpclient去访问此站点会报如下错误
javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path bu
- Jedis连接池的入门级使用
bijian1013
redisredis数据库jedis
Jedis连接池操作步骤如下:
a.获取Jedis实例需要从JedisPool中获取;
b.用完Jedis实例需要返还给JedisPool;
c.如果Jedis在使用过程中出错,则也需要还给JedisPool;
packag
- 变与不变
bingyingao
不变变亲情永恒
变与不变
周末骑车转到了五年前租住的小区,曾经最爱吃的西北面馆、江西水饺、手工拉面早已不在,
各种店铺都换了好几茬,这些是变的。
三年前还很流行的一款手机在今天看起来已经落后的不像样子。
三年前还运行的好好的一家公司,今天也已经不复存在。
一座座高楼拔地而起,
- 【Scala十】Scala核心四:集合框架之List
bit1129
scala
Spark的RDD作为一个分布式不可变的数据集合,它提供的转换操作,很多是借鉴于Scala的集合框架提供的一些函数,因此,有必要对Scala的集合进行详细的了解
1. 泛型集合都是协变的,对于List而言,如果B是A的子类,那么List[B]也是List[A]的子类,即可以把List[B]的实例赋值给List[A]变量
2. 给变量赋值(注意val关键字,a,b
- Nested Functions in C
bookjovi
cclosure
Nested Functions 又称closure,属于functional language中的概念,一直以为C中是不支持closure的,现在看来我错了,不过C标准中是不支持的,而GCC支持。
既然GCC支持了closure,那么 lexical scoping自然也支持了,同时在C中label也是可以在nested functions中自由跳转的
- Java-Collections Framework学习与总结-WeakHashMap
BrokenDreams
Collections
总结这个类之前,首先看一下Java引用的相关知识。Java的引用分为四种:强引用、软引用、弱引用和虚引用。
强引用:就是常见的代码中的引用,如Object o = new Object();存在强引用的对象不会被垃圾收集
- 读《研磨设计模式》-代码笔记-解释器模式-Interpret
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 解释器(Interpreter)模式的意图是可以按照自己定义的组合规则集合来组合可执行对象
*
* 代码示例实现XML里面1.读取单个元素的值 2.读取单个属性的值
* 多
- After Effects操作&快捷键
cherishLC
After Effects
1、快捷键官方文档
中文版:https://helpx.adobe.com/cn/after-effects/using/keyboard-shortcuts-reference.html
英文版:https://helpx.adobe.com/after-effects/using/keyboard-shortcuts-reference.html
2、常用快捷键
- Maven 常用命令
crabdave
maven
Maven 常用命令
mvn archetype:generate
mvn install
mvn clean
mvn clean complie
mvn clean test
mvn clean install
mvn clean package
mvn test
mvn package
mvn site
mvn dependency:res
- shell bad substitution
daizj
shell脚本
#!/bin/sh
/data/script/common/run_cmd.exp 192.168.13.168 "impala-shell -islave4 -q 'insert OVERWRITE table imeis.${tableName} select ${selectFields}, ds, fnv_hash(concat(cast(ds as string), im
- Java SE 第二讲(原生数据类型 Primitive Data Type)
dcj3sjt126com
java
Java SE 第二讲:
1. Windows: notepad, editplus, ultraedit, gvim
Linux: vi, vim, gedit
2. Java 中的数据类型分为两大类:
1)原生数据类型 (Primitive Data Type)
2)引用类型(对象类型) (R
- CGridView中实现批量删除
dcj3sjt126com
PHPyii
1,CGridView中的columns添加
array(
'selectableRows' => 2,
'footer' => '<button type="button" onclick="GetCheckbox();" style=&
- Java中泛型的各种使用
dyy_gusi
java泛型
Java中的泛型的使用:1.普通的泛型使用
在使用类的时候后面的<>中的类型就是我们确定的类型。
public class MyClass1<T> {//此处定义的泛型是T
private T var;
public T getVar() {
return var;
}
public void setVa
- Web开发技术十年发展历程
gcq511120594
Web浏览器数据挖掘
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- openSession()与getCurrentSession()区别:
hetongfei
javaDAOHibernate
来自 http://blog.csdn.net/dy511/article/details/6166134
1.getCurrentSession创建的session会和绑定到当前线程,而openSession不会。
2. getCurrentSession创建的线程会在事务回滚或事物提交后自动关闭,而openSession必须手动关闭。
这里getCurrentSession本地事务(本地
- 第一章 安装Nginx+Lua开发环境
jinnianshilongnian
nginxluaopenresty
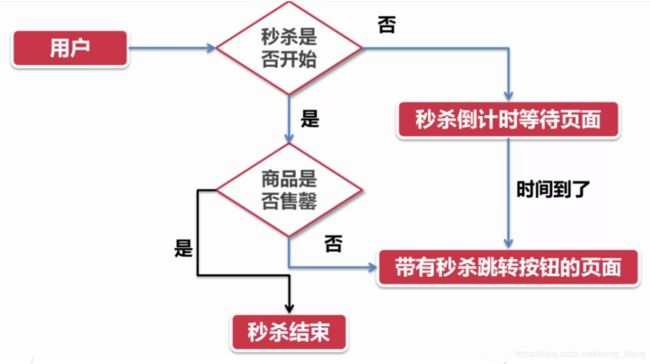
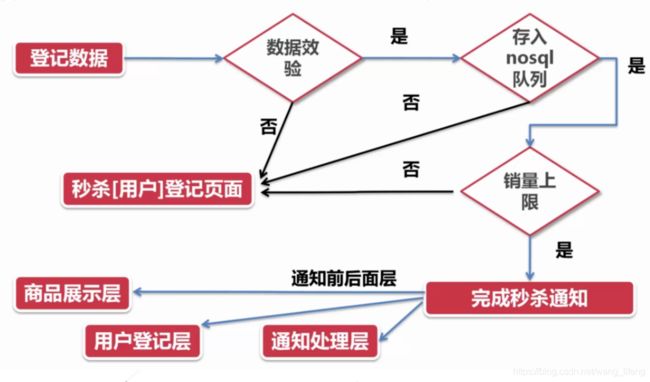
首先我们选择使用OpenResty,其是由Nginx核心加很多第三方模块组成,其最大的亮点是默认集成了Lua开发环境,使得Nginx可以作为一个Web Server使用。借助于Nginx的事件驱动模型和非阻塞IO,可以实现高性能的Web应用程序。而且OpenResty提供了大量组件如Mysql、Redis、Memcached等等,使在Nginx上开发Web应用更方便更简单。目前在京东如实时价格、秒
- HSQLDB In-Process方式访问内存数据库
liyonghui160com
HSQLDB一大特色就是能够在内存中建立数据库,当然它也能将这些内存数据库保存到文件中以便实现真正的持久化。
先睹为快!
下面是一个In-Process方式访问内存数据库的代码示例:
下面代码需要引入hsqldb.jar包 (hsqldb-2.2.8)
import java.s
- Java线程的5个使用技巧
pda158
java数据结构
Java线程有哪些不太为人所知的技巧与用法? 萝卜白菜各有所爱。像我就喜欢Java。学无止境,这也是我喜欢它的一个原因。日常
工作中你所用到的工具,通常都有些你从来没有了解过的东西,比方说某个方法或者是一些有趣的用法。比如说线程。没错,就是线程。或者确切说是Thread这个类。当我们在构建高可扩展性系统的时候,通常会面临各种各样的并发编程的问题,不过我们现在所要讲的可能会略有不同。
- 开发资源大整合:编程语言篇——JavaScript(1)
shoothao
JavaScript
概述:本系列的资源整合来自于github中各个领域的大牛,来收藏你感兴趣的东西吧。
程序包管理器
管理javascript库并提供对这些库的快速使用与打包的服务。
Bower - 用于web的程序包管理。
component - 用于客户端的程序包管理,构建更好的web应用程序。
spm - 全新的静态的文件包管
- 避免使用终结函数
vahoa.ma
javajvmC++
终结函数(finalizer)通常是不可预测的,常常也是很危险的,一般情况下不是必要的。使用终结函数会导致不稳定的行为、更差的性能,以及带来移植性问题。不要把终结函数当做C++中的析构函数(destructors)的对应物。
我自己总结了一下这一条的综合性结论是这样的:
1)在涉及使用资源,使用完毕后要释放资源的情形下,首先要用一个显示的方