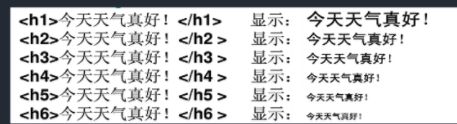
- Vue动态绑定Class与Style
一、动态绑定Class1.1对象语法v-bind:class指令是Vue.js中用于动态绑定CSS类的指令。它可以根据Vue实例中的数据来动态添加或移除HTML元素的类。这样可以根据数据的变化来动态改变元素的样式,实现更灵活的样式控制。语法class-name:要绑定的CSS类名condition:一个表达式,当为true时,class-name会被添加;当为false时,class-name会被
- 【小米App】Blocky语言编程入门指南
Botiway
移动APPwindowskotlinandroidstudiolinuxpython
Blocky语言编程入门指南Blocky是一种基于可视化积木块拼接的编程语言,特别适合编程初学者和儿童学习编程概念。以下是Blocky语言的入门指南:什么是Blocky语言Blocky是由Google开发的基于Web的可视化编程工具,它通过将不同功能的代码块像拼图一样连接起来进行编程,无需记忆语法规则。开始使用Blocky访问Blocky官方网站(https://blockly-demo.apps
- MySQL 的 B+ 树中查询数据的全过程
Chen-Edward
mysql数据库
是否是否是否接收SQL查询解析SQL,生成语法树优化器生成执行计划是否使用B+树索引?加载B+树根节点全表扫描遍历非叶子节点定位叶子节点查找目标键值找到目标键?获取数据返回空结果是否二级索引?通过主键回表直接获取整行数据组装结果集返回结果给客户端注意事项mysql中的叶子节点默认是16KB,存储的不只是一条数据,数据的多少是16kB/每条数据大约的大小从上图可以知晓,叶子节点有页目录结构(非叶子节
- css滑块开关的使用,CSS3制作滑块按钮
滑块按钮-渣图.gif查看demo结构先整理一下,这个按钮的层。分层.gif样式body{background:#eee;}/*--用绝对定位让整个按钮在页面垂直居中--*/.toggle-wrapper{position:absolute;;left:50%;top:50%;overflow:hidden;margin-left:-60px;/*--按钮向左移动一半的宽度--*/margin-t
- html 滑块按钮,纯css的滑块开关按钮
吴君君
html滑块按钮
之前在项目中使用滑块开关按钮,纯css写的,不考虑兼容低版本浏览器,先说下原理:使用checkbox的选中checked属性改变css伪类样式,一定要使用-webkit-appearance:none;先清除checkbox的默认样式,否则写其他的样式不起作用;好,不多说,直接上代码:css滑块开关.checke{position:relative;-webkit-appearance:none;
- 纯CSS实现有趣emoji切换开关
南城FE
前端CSS那些事南城前端专栏css前端
这是一个纯CSS创建的动画切换开关,它不仅能够在视觉上吸引用户,还能通过交互提供即时反馈。本文将解析源码的核心实现逻辑,这个项目的核心是使用CSS变量、3D变换和过渡效果来实现一个动态的、响应式的用户界面元素。关键技术点CSS变量:用于动态调整样式。3D变换:用于创建翻转动画效果。过渡效果:用于平滑地改变元素的样式。emoji:并不是真正的emoji而是通过CSS绘制。实现步骤1.HTML首先需要
- Python报错信息归类以及处理
ʕᵔᴥᵔʔPython的错误和异常可以分为多个类别,了解这些类别有助于更好地调试和处理错误。以下是Python中常见报错信息的归类和分析。1.语法错误(SyntaxError)在代码执行前被解析器捕获的错误,通常是由于代码不符合Python语法规则。常见子类:IndentationError:缩进错误TabError:Tab和空格混用示例:#缺少冒号ifTrueprint("Hello")#Syn
- transpileDependencies与babel编译顺序释义
大猫会长
webpack前端Vue前端javascript开发语言
如果transpileDependencies为true或为正则,接着看package.json里的browserslist是否处在低级浏览器范围,如果处在低级浏览器范围内,那么会把node_modules里用得到的高级语法进行babel编译如果transpileDependencies为false,则会把node_modules里用到的高级语法原封不动的打包(无视browserslist范围),
- PostgreSQL 使用 OFFSET 分页时的数据一致性问题
心上之秋
在PostgreSQL中,使用OFFSET和LIMIT实现分页查询是一种常见的方法。然而,当分页查询执行时,如果有新数据插入或已有数据删除,可能会导致分页结果出现错乱或数据丢失的问题。一、OFFSET分页的工作原理OFFSET分页的基本语法如下:登录后复制SELECT*FROMtable_nameORDERBYcolumn_nameLIMITpage_sizeOFFSET(page_number-
- 如何用 Python 实现模拟木星的运行轨道、自转、公转
wh3933
python开发语言
用Python来模拟木星的轨道运行、自转和公转是一个非常有趣且富有挑战性的项目。这需要结合天文学知识和编程技巧。我们将使用VPython这个库来实现这个模拟。VPython非常适合创建简单的3D物理场景和动画,它的语法直观,能够让我们快速地将物理概念转化为可视化的三维模型。在开始之前,请确保您已经安装了VPython。如果尚未安装,可以通过pip进行安装:pipinstallvpython模拟思路
- python输出
小郭爱吃糖
python开发语言
Python基础1.1基本的输出函数内置的函数print语法:print(输出内容)print()函数完整的语法格式print(value,……,sep="",end="\n",file=None)示例:a=50b=100print(90)print(a)print(a*b)print('HelloWorld')print("HelloWorld")print("""HelloWorld""")1
- C#安装使用教程
小奇JAVA面试
安装使用教程c#开发语言
一、C#简介C#(读作C-Sharp)是微软开发的现代化、面向对象的编程语言,运行在.NET平台之上。它语法简洁、安全,广泛用于桌面应用、Web开发、游戏开发(Unity)以及跨平台开发。二、C#应用场景Windows桌面应用程序(WinForms、WPF)Web应用(ASP.NET)游戏开发(Unity3D)移动开发(Xamarin、MAUI)云服务、API开发控制台程序、自动化工具三、安装开发
- ASP.NET Web Pages - 教程
samFuB
asp.net前端后端
ASP.NET是一个使用HTML、CSS、JavaScript和服务器脚本创建网页和网站的开发框架。ASP.NET支持三种不同的开发模式:WebPages(Web页面)、MVC(ModelViewController模型-视图-控制器)、WebForms(Web窗体):本教程介绍WebPages。WebPagesMVCWebForms从何入手?多数开发人员学习一个新技术,是从查看运行实例开始的。通
- ASP.NET Web Pages 教程:从入门到精通
KrDebugging
asp.net前端后端编程学习
ASP.NETWebPages是一种用于构建动态网页的技术,它结合了传统的HTML、CSS和JavaScript,以及强大的服务器端编程语言C#。本教程将带您逐步学习ASP.NETWebPages的基础知识,并通过示例代码演示如何创建交互性强、功能丰富的网页应用程序。环境设置在开始学习ASP.NETWebPages之前,您需要进行以下环境设置:安装VisualStudio:您可以从Microsof
- 条件渲染 v-show与v-if
v-show和v-if的区别1、渲染的机制不同v-show是通过控制css的display元素也决定元素是否要显示,而v-if则是完全销毁与重建该元素及其子元素,当v-if条件为true时则渲染该元素并将其留在dom中,当条件为false时则将其元素及其子元素从dom中移除。2、渲染的开销不同v-if时惰性的,如果初始条件为false则什么也不做,也不会触发组件的生命周期钩子;只有当首次条件为tr
- Vue计算属性(computed)全面解析:原理、用法与最佳实践
雪碧聊技术
uniappvue.js前端javascriptcomputed
目录前言一、计算属性基础概念1.什么是计算属性2.基本语法3.简单示例二、计算属性的核心特性1.响应式依赖追踪2.缓存机制3.不可直接赋值三、计算属性vs方法1.基本区别2.性能对比3.何时使用方法四、计算属性的高级用法1.设置setter2.依赖多个数据源3.结合过滤器使用五、常见使用场景1.数据过滤与转换2.表单验证3.复杂条件判断4.动态样式计算六、计算属性的性能优化1.避免复杂计算2.减少
- flask +layUI+ ajax 上传图片
weixin_44040169
Pythonflaskajaxlayuipython
flask+layUI+ajax上传图片-放到本地文件夹中记录:1、在使用layui时出现的问题,加载css,js出现问题GEThttp://127.0.0.1:5000/layui/css/layui.cssnet::ERR_ABORTED404(NOTFOUND)然后我将layui文件夹放到static里改成,就行了(好像对于layui文件相对位置的加载,以当前的html位置为基准)2、使用a
- GitHub Pages上的个人技术展示网站
Rubix-Kai
本文还有配套的精品资源,点击获取简介:"weirufish.github.io"是一个托管在GitHubPages上的个人技术网站,可能包含个人资料、项目展示、博客文章等内容。该网站可能采用Markdown、HTML和CSS技术构建,提供了一个展示技术能力及分享学习笔记和见解的平台。此外,"weirufish.github.io-master"可能是该项目的主要分支或版本。网站特别注重样式设计,使
- 【雕爷学编程】MicroPython手册之 ESP32-CAM 机器人目标跟踪
驴友花雕
机器人目标跟踪人工智能嵌入式硬件pythonMicroPythonESP32-CAM
MicroPython是为了在嵌入式系统中运行Python3编程语言而设计的轻量级版本解释器。与常规Python相比,MicroPython解释器体积小(仅100KB左右),通过编译成二进制Executable文件运行,执行效率较高。它使用了轻量级的垃圾回收机制并移除了大部分Python标准库,以适应资源限制的微控制器。MicroPython主要特点包括:1、语法和功能与标准Python兼容,易学
- 【雕爷学编程】MicroPython手册之 ESP32-S3 USB摄像头
驴友花雕
嵌入式硬件单片机pythonMicroPythonESP32-S3USB摄像头
MicroPython是为了在嵌入式系统中运行Python3编程语言而设计的轻量级版本解释器。与常规Python相比,MicroPython解释器体积小(仅100KB左右),通过编译成二进制Executable文件运行,执行效率较高。它使用了轻量级的垃圾回收机制并移除了大部分Python标准库,以适应资源限制的微控制器。MicroPython主要特点包括:1、语法和功能与标准Python兼容,易学
- 【雕爷学编程】MicroPython手册之 ESP32-CAM 图像识别
驴友花雕
1024程序员节单片机嵌入式硬件MicroPythonpythonESP32-CAM图像识别
MicroPython是为了在嵌入式系统中运行Python3编程语言而设计的轻量级版本解释器。与常规Python相比,MicroPython解释器体积小(仅100KB左右),通过编译成二进制Executable文件运行,执行效率较高。它使用了轻量级的垃圾回收机制并移除了大部分Python标准库,以适应资源限制的微控制器。MicroPython主要特点包括:1、语法和功能与标准Python兼容,易学
- Oracle基础包之DBMS_LOGMNR(十二)
夜未央,流年殇
Oracle数据库oracledbms
概述通过使用包DBMS_LOGMNR和DBMS_LOGMNR_D,可以分析重做日志和归档日志所记载的事务变化,最终确定误操作(例如DROPTABLE)的时间,跟踪用户事务操作,跟踪并还原表的DML操作.回到顶部包的组成dbms_logmnr.add_logfile作用:用于为日志分析列表增加或删除日志文件,或者建立日志分析列表。语法:dbms_logmnr.add_logfile(LogFileN
- 一文学会 ts 构建工具 —— tsup
文章目录能打包什么?安装用法自定义配置文件条件配置在package.json中配置多入口打包生成类型声明文件sourcemap生成格式自定义输出文件代码分割产物目标环境支持es5编译的环境变量对开发命令行工具友好监听模式watch提供成功构建的钩子onSuccess压缩产物minify自定义loaderTreeshaking类型检查支持CSS(实验性功能)元数据文件metafile自定义esbui
- Vue3 学习教程,从入门到精通,Vue3 简介知识点及案例代码(1)
知识分享小能手
vue3前端开发网页开发学习bootstrapjavascripttypescript前端vue.jsvue
Vue3简介知识点及案例代码一、Vue3简介Vue3是一款用于构建用户界面的渐进式JavaScript框架,采用MVVM模式,具有响应式、组件化等优点,可提高开发效率,优化应用性能。二、Web前端开发概述Web前端开发涉及HTML、CSS、JavaScript等技术,用于构建用户可直接交互的页面部分。随着技术发展,出现了多种前端框架,Vue3是其中的优秀代表,基于前后端分离模式,使前后端开发解耦,
- Bootstrap 5学习教程,从入门到精通,Bootstrap 5 表单浮动标签语法知识点及案例代码(33)
知识分享小能手
Bootstrap5网页开发前端开发bootstrap学习前端typescripthtmlcssjavascript
Bootstrap5表单浮动标签语法知识点及案例代码Bootstrap5提供了强大的工具来创建响应式、现代化的表单。浮动标签(FloatingLabels)是一种现代的表单样式,使标签在输入框内浮动,提升用户体验。1.浮动标签简介浮动标签(FloatingLabels)是一种用户界面设计模式,其中标签在用户开始输入时从输入框内浮动到上方。这种设计不仅节省空间,还增强了表单的可读性和美观性。Boot
- Bootstrap 5学习教程,从入门到精通,Bootstrap 5 复选框(Checkbox)与单选框(Radio)语法知识点及案例代码(30)
知识分享小能手
前端开发Bootstrap5网页开发bootstrap学习前端typescriptjavascripthtmlcss
Bootstrap5复选框(Checkbox)与单选框(Radio)语法知识点及案例代码Bootstrap5提供了简洁且响应式的复选框和单选框组件,通过使用Bootstrap的内置类,可以轻松创建美观的表单控件。一、复选框(Checkbox)1.基本语法复选框允许用户从多个选项中选择一个或多个。使用Bootstrap5的复选框类,可以快速创建样式统一的复选框。默认复选框2.关键类说明form-ch
- 前端页面结构介绍
斯kk
前端前端
前端页面中常见的标签结构通常遵循HTML5标准,以下是典型的结构分类和示例:1.文档基础结构页面标题:声明文档类型。:根标签,通常包含语言声明(lang属性)。:存放元数据、引用的CSS/JS等。:页面可见内容。2.内容分区标签网站页眉(Logo/导航)主导航链接独立内容(如博客文章)内容区块(通常带标题)侧边栏/附加内容页脚(版权/联系方式)语义化标签:HTML5引入的语义化标签,提升可读性和S
- Bootstrap 5学习教程,从入门到精通,Bootstrap 5 选择区间(Range)语法知识点及案例代码详解(31)
知识分享小能手
Bootstrap5前端开发网页开发bootstrap学习前端javascripttypescripthtmlcss
Bootstrap5选择区间(Range)语法知识点及案例代码详解Bootstrap5提供了强大的表单控件组件,其中**选择区间(RangeSlider)**是常用的输入控件之一。目录引入Bootstrap5选择区间的基本结构选择区间的属性自定义选择区间完整案例代码运行效果预览1.引入Bootstrap5首先,需要在HTML文件中引入Bootstrap5的CSS和JS文件。可以使用CDN方式快速引
- 深入理解 classnames:React 动态类名管理的最佳实践
司南锤
前端react.js前端前端框架
在现代前端开发中,我们经常需要根据组件的状态、属性或用户交互来动态切换CSS类名。虽然JavaScript提供了多种方式来处理字符串拼接,但随着应用复杂性的增加,传统的类名管理方式很快就会变得混乱不堪。这时,classnames库就像一个优雅的解决方案出现在我们面前。为什么需要classnames?想象一下这样的场景:你需要为一个按钮组件动态设置多个类名,包括基础样式、变体样式、状态样式等。传统的
- Spring中的那些配置文件详解
清河大善人
#SpringCloudJava面试知识点精讲springbootspringjava
文章目录先看看遇到过哪些配置文件propertiesyml1.语法格式:2.键值关系3.简单用法加载顺序配置区别属性覆盖问题bootstrap.yml典型的应用场景从SpringBoot开到SpringCloud,我们先来看看有哪些配置文件:先看看遇到过哪些配置文件SpringBoot默认支持properties(.properties)和YAML(.yml.yaml)两种格式的配置文件,yml和
- 关于旗正规则引擎规则中的上传和下载问题
何必如此
文件下载压缩jsp文件上传
文件的上传下载都是数据流的输入输出,大致流程都是一样的。
一、文件打包下载
1.文件写入压缩包
string mainPath="D:\upload\"; 下载路径
string tmpfileName=jar.zip; &n
- 【Spark九十九】Spark Streaming的batch interval时间内的数据流转源码分析
bit1129
Stream
以如下代码为例(SocketInputDStream):
Spark Streaming从Socket读取数据的代码是在SocketReceiver的receive方法中,撇开异常情况不谈(Receiver有重连机制,restart方法,默认情况下在Receiver挂了之后,间隔两秒钟重新建立Socket连接),读取到的数据通过调用store(textRead)方法进行存储。数据
- spark master web ui 端口8080被占用解决方法
daizj
8080端口占用sparkmaster web ui
spark master web ui 默认端口为8080,当系统有其它程序也在使用该接口时,启动master时也不会报错,spark自己会改用其它端口,自动端口号加1,但为了可以控制到指定的端口,我们可以自行设置,修改方法:
1、cd SPARK_HOME/sbin
2、vi start-master.sh
3、定位到下面部分
- oracle_执行计划_谓词信息和数据获取
周凡杨
oracle执行计划
oracle_执行计划_谓词信息和数据获取(上)
一:简要说明
在查看执行计划的信息中,经常会看到两个谓词filter和access,它们的区别是什么,理解了这两个词对我们解读Oracle的执行计划信息会有所帮助。
简单说,执行计划如果显示是access,就表示这个谓词条件的值将会影响数据的访问路径(表还是索引),而filter表示谓词条件的值并不会影响数据访问路径,只起到
- spring中datasource配置
g21121
dataSource
datasource配置有很多种,我介绍的一种是采用c3p0的,它的百科地址是:
http://baike.baidu.com/view/920062.htm
<!-- spring加载资源文件 -->
<bean name="propertiesConfig"
class="org.springframework.b
- web报表工具FineReport使用中遇到的常见报错及解决办法(三)
老A不折腾
finereportFAQ报表软件
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、repeated column width is largerthan paper width:
这个看这段话应该是很好理解的。比如做的模板页面宽度只能放
- mysql 用户管理
墙头上一根草
linuxmysqluser
1.新建用户 //登录MYSQL@>mysql -u root -p@>密码//创建用户mysql> insert into mysql.user(Host,User,Password) values(‘localhost’,'jeecn’,password(‘jeecn’));//刷新系统权限表mysql>flush privileges;这样就创建了一个名为:
- 关于使用Spring导致c3p0数据库死锁问题
aijuans
springSpring 入门Spring 实例Spring3Spring 教程
这个问题我实在是为整个 springsource 的员工蒙羞
如果大家使用 spring 控制事务,使用 Open Session In View 模式,
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.
- 百度词库联想
annan211
百度
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>RunJS</title&g
- int数据与byte之间的相互转换实现代码
百合不是茶
位移int转bytebyte转int基本数据类型的实现
在BMP文件和文件压缩时需要用到的int与byte转换,现将理解的贴出来;
主要是要理解;位移等概念 http://baihe747.iteye.com/blog/2078029
int转byte;
byte转int;
/**
* 字节转成int,int转成字节
* @author Administrator
*
- 简单模拟实现数据库连接池
bijian1013
javathreadjava多线程简单模拟实现数据库连接池
简单模拟实现数据库连接池
实例1:
package com.bijian.thread;
public class DB {
//private static final int MAX_COUNT = 10;
private static final DB instance = new DB();
private int count = 0;
private i
- 一种基于Weblogic容器的鉴权设计
bijian1013
javaweblogic
服务器对请求的鉴权可以在请求头中加Authorization之类的key,将用户名、密码保存到此key对应的value中,当然对于用户名、密码这种高机密的信息,应该对其进行加砂加密等,最简单的方法如下:
String vuser_id = "weblogic";
String vuse
- 【RPC框架Hessian二】Hessian 对象序列化和反序列化
bit1129
hessian
任何一个对象从一个JVM传输到另一个JVM,都要经过序列化为二进制数据(或者字符串等其他格式,比如JSON),然后在反序列化为Java对象,这最后都是通过二进制的数据在不同的JVM之间传输(一般是通过Socket和二进制的数据传输),本文定义一个比较符合工作中。
1. 定义三个POJO
Person类
package com.tom.hes
- 【Hadoop十四】Hadoop提供的脚本的功能
bit1129
hadoop
1. hadoop-daemon.sh
1.1 启动HDFS
./hadoop-daemon.sh start namenode
./hadoop-daemon.sh start datanode
通过这种逐步启动的方式,比start-all.sh方式少了一个SecondaryNameNode进程,这不影响Hadoop的使用,其实在 Hadoop2.0中,SecondaryNa
- 中国互联网走在“灰度”上
ronin47
管理 灰度
中国互联网走在“灰度”上(转)
文/孕峰
第一次听说灰度这个词,是任正非说新型管理者所需要的素质。第二次听说是来自马化腾。似乎其他人包括马云也用不同的语言说过类似的意思。
灰度这个词所包含的意义和视野是广远的。要理解这个词,可能同样要用“灰度”的心态。灰度的反面,是规规矩矩,清清楚楚,泾渭分明,严谨条理,是决不妥协,不转弯,认死理。黑白分明不是灰度,像彩虹那样
- java-51-输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
bylijinnan
java
public class PrintMatrixClockwisely {
/**
* Q51.输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
例如:如果输入如下矩阵:
1 2 3 4
5 6 7 8
9
- mongoDB 用户管理
开窍的石头
mongoDB用户管理
1:添加用户
第一次设置用户需要进入admin数据库下设置超级用户(use admin)
db.addUsr({user:'useName',pwd:'111111',roles:[readWrite,dbAdmin]});
第一个参数用户的名字
第二个参数
- [游戏与生活]玩暗黑破坏神3的一些问题
comsci
生活
暗黑破坏神3是有史以来最让人激动的游戏。。。。但是有几个问题需要我们注意
玩这个游戏的时间,每天不要超过一个小时,且每次玩游戏最好在白天
结束游戏之后,最好在太阳下面来晒一下身上的暗黑气息,让自己恢复人的生气
&nb
- java 二维数组如何存入数据库
cuiyadll
java
using System;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Xml;
using System.Xml.Serialization;
using System.IO;
namespace WindowsFormsApplication1
{
- 本地事务和全局事务Local Transaction and Global Transaction(JTA)
darrenzhu
javaspringlocalglobaltransaction
Configuring Spring and JTA without full Java EE
http://spring.io/blog/2011/08/15/configuring-spring-and-jta-without-full-java-ee/
Spring doc -Transaction Management
http://docs.spring.io/spri
- Linux命令之alias - 设置命令的别名,让 Linux 命令更简练
dcj3sjt126com
linuxalias
用途说明
设置命令的别名。在linux系统中如果命令太长又不符合用户的习惯,那么我们可以为它指定一个别名。虽然可以为命令建立“链接”解决长文件名的问 题,但对于带命令行参数的命令,链接就无能为力了。而指定别名则可以解决此类所有问题【1】。常用别名来简化ssh登录【见示例三】,使长命令变短,使常 用的长命令行变短,强制执行命令时询问等。
常用参数
格式:alias
格式:ali
- yii2 restful web服务[格式响应]
dcj3sjt126com
PHPyii2
响应格式
当处理一个 RESTful API 请求时, 一个应用程序通常需要如下步骤 来处理响应格式:
确定可能影响响应格式的各种因素, 例如媒介类型, 语言, 版本, 等等。 这个过程也被称为 content negotiation。
资源对象转换为数组, 如在 Resources 部分中所描述的。 通过 [[yii\rest\Serializer]]
- MongoDB索引调优(2)——[十]
eksliang
mongodbMongoDB索引优化
转载请出自出处:http://eksliang.iteye.com/blog/2178555 一、概述
上一篇文档中也说明了,MongoDB的索引几乎与关系型数据库的索引一模一样,优化关系型数据库的技巧通用适合MongoDB,所有这里只讲MongoDB需要注意的地方 二、索引内嵌文档
可以在嵌套文档的键上建立索引,方式与正常
- 当滑动到顶部和底部时,实现Item的分离效果的ListView
gundumw100
android
拉动ListView,Item之间的间距会变大,释放后恢复原样;
package cn.tangdada.tangbang.widget;
import android.annotation.TargetApi;
import android.content.Context;
import android.content.res.TypedArray;
import andr
- 程序员用HTML5制作的爱心树表白动画
ini
JavaScriptjqueryWebhtml5css
体验效果:http://keleyi.com/keleyi/phtml/html5/31.htmHTML代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta charset="UTF-8" >
<ti
- 预装windows 8 系统GPT模式的ThinkPad T440改装64位 windows 7旗舰版
kakajw
ThinkPad预装改装windows 7windows 8
该教程具有普遍参考性,特别适用于联想的机器,其他品牌机器的处理过程也大同小异。
该教程是个人多次尝试和总结的结果,实用性强,推荐给需要的人!
缘由
小弟最近入手笔记本ThinkPad T440,但是特别不能习惯笔记本出厂预装的Windows 8系统,而且厂商自作聪明地预装了一堆没用的应用软件,消耗不少的系统资源(本本的内存为4G,系统启动完成时,物理内存占用比
- Nginx学习笔记
mcj8089
nginx
一、安装nginx 1、在nginx官方网站下载一个包,下载地址是:
http://nginx.org/download/nginx-1.4.2.tar.gz
2、WinSCP(ftp上传工
- mongodb 聚合查询每天论坛链接点击次数
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 18 */
{
"_id" : ObjectId("5596414cbe4d73a327e50274"),
"msgType" : "text",
"sendTime" : ISODate("2015-07-03T08:01:16.000Z"
- java术语(PO/POJO/VO/BO/DAO/DTO)
Luob.
DAOPOJODTOpoVO BO
PO(persistant object) 持久对象
在o/r 映射的时候出现的概念,如果没有o/r映射,就没有这个概念存在了.通常对应数据模型(数据库),本身还有部分业务逻辑的处理.可以看成是与数据库中的表相映射的java对象.最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合.PO中应该不包含任何对数据库的操作.
VO(value object) 值对象
通
- 算法复杂度
Wuaner
Algorithm
Time Complexity & Big-O:
http://stackoverflow.com/questions/487258/plain-english-explanation-of-big-o
http://bigocheatsheet.com/
http://www.sitepoint.com/time-complexity-algorithms/





![]()
![]()