- 前端 WEB-API 第一天 DOM 与 选择器 介绍
weixin_33693070
前端javascriptViewUI
学习完js7天之后学webAPI7提示一下:js里面字符串使用单引号html标签中使用双引号记住前言:我们呢一起写完了7天的零基础js入门篇,记住以后实际开发中,API跟基础的7天的知识密不可分。静静我呢最近,给大家分享我最近喜欢的几句话。第一句就是:无关生死,任何事情都是小事,第二句就比较励志:一定要坚持你所做的事情,哪怕命运无数次给你击倒,至少我们反抗过命运。学习和任何都重在积累。分享个我的学
- asp.net core序列化json配置,适用于mvc,webapi
棉晗榜
asp.netcoremvcjsonasp.netcore
微软官网文档:https://docs.microsoft.com/zh-cn/aspnet/core/web-api/advanced/formatting?view=aspnetcore-6.0框架集.net6为asp.netcorewebapi,asp.netcoremvc配置json返回数据响应添加基于Newtonsoft.Json的JSON格式支持ASP.NETCore3.0之前的版本中
- javascript基础day1
真让人秃头呀
JavaScript入门到精通javascript开发语言ecmascript
js介绍js是什么?是一种运行在游览器上的编程语言,html和css是标记语言可以实现网页特效,表单验证,数据交互,服务端编程(node.js)javascript由es(基础语法),web-api(DOM,BOM)js的书写位置1.内部js写在最下面的原因是为了优先加载html结构//html部分...//游览器弹出框alert("helloworld");2.外部js中间不要写东西,否则外部j
- 8.1
星期六1111
问题1.在林老师的指导下,自己一步步的安装了本地的nginx,使web-api跑在了本地(这样做的原因,在服务跑在容器中,代码码通过volum的方式映射在容器中,修改代码后若不重新启动容器,则代码无法生效,降低开发的效率),问题:就是有什么办法可是代码跑在容器中,修改代码后不同手动重启容器而使代码生效。这个过程学到的:docker-compose中配置时links和volum的原理:Links:见
- 直接改Controller类里的@RequestMapping括号里的内容会出现什么?怎么解决
予舍杨
项目总结springbootjava
前后端分离的情况下,在用Springboot整合swagger的时候,我们通常new一个Controller类,在这个类里,我们一般会采用restful风格去实现web-api接口规范。笔者刚开始接触,所以此篇就用来记录笔者在项目里犯得春虫虫事件吧。1.直接修改@RequestMapping("/")出了问题当笔者在Controller类里重写接口的时候,第一件做的事情,就是去改@Api(),@R
- Web-API之创建元素的三种方式
Cc.'沐艿伊℡
web
1.document.write(“标签的代码及内容”)-–>缺陷:页面上静态结构会被全部覆盖document.write("这是一个p标签");2.对象.innerHTML=“标签及内容”;my$("box").innerHTML="大标题"点击动态创建列表Title点击varnames=["杨过","小龙女","张无忌","张三丰"];my$("btn").onclick=function()
- 【Web】Web-API(No.69)下课倒计时-自动播放下课铃声
-Sherry-
Web-APIWebAPI
下课倒计时-自动播放下课铃声需要素材点击图片联系我或私信、评论倒计时window.onload=function(){functionclock(){my$("audio").autostart=false;//1、获取当前时间vardt=newDate();//2、获取截止时间varendTime=newDate("2019/09/0909:09:09");//3、都转换成毫秒varnow=dt
- 【Web】Web-API(No.71)原生js实现滑动轮播图
-Sherry-
Web-APIWeb-JavaScriptWebAPIJavaScript
原生js实现滑动轮播图需要素材点击图片联系我或私信、评论*{padding:0;margin:0;list-style:none;border:0;}.all{width:500px;height:200px;padding:7px;border:1pxsolid#ccc;margin:100pxauto;position:relative;}.screen{width:500px;height:
- 【Web】Web-API(No.70)实现随机点名系统
-Sherry-
Web-APIWebAPI
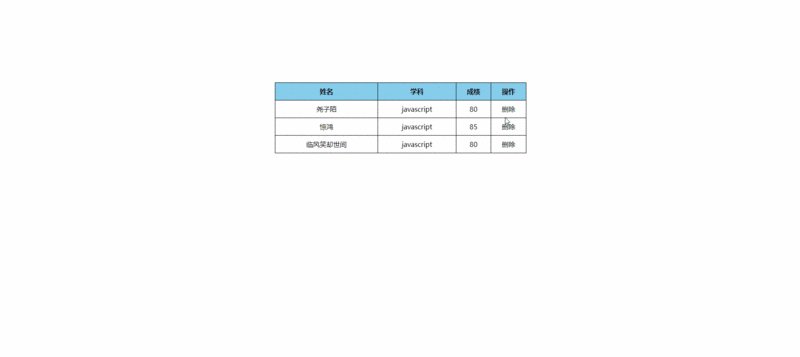
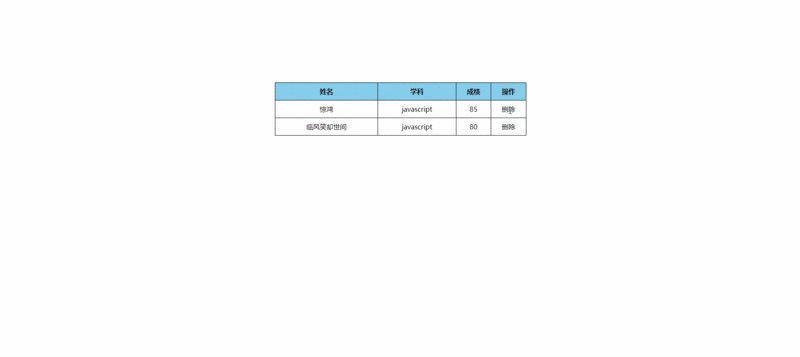
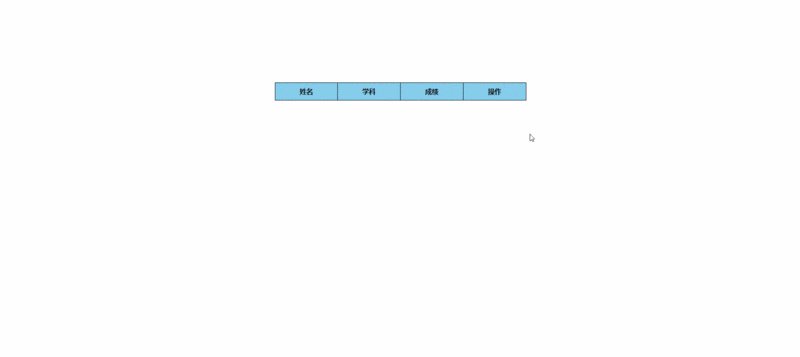
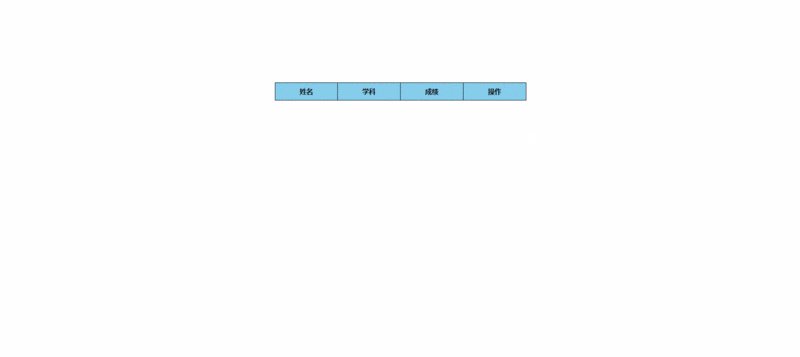
实现随机点名系统需要素材点击图片联系我或私信、评论随机点名系统body{padding-top:70px;background-color:#dddddd;}.box{width:1000px;height:240px;/*background-color:aqua;*/margin:0auto;margin-top:100px;clear:both;}#btn{display:block;wid
- 【Web】Web-API(No.68)获取当前时间并格式化
-Sherry-
Web-APIWebAPI
获取当前时间并格式化需要素材点击图片联系我或私信、评论设置时间window.onload=function(){functionclock(){vardt=newDate();varyear=dt.getFullYear();varmonth=dt.getMonth();varday=dt.getDate();varweek=dt.getDay();varh=dt.getHours();varm=
- 【Web】Web-API(No.67)定时器实现星星闪烁
-Sherry-
Web-APIWebAPI
定时器实现星星闪烁需要素材点击图片联系我或私信、评论效果图一闪一闪亮晶晶*{margin:0;padding:0;box-sizing:border-box;}body{background-color:#000000;}.star{width:15px;height:15px;position:absolute;font-size:12px;margin-top:50px;color:light
- 【ASP.NET Web API教程】5.3 发送HTML表单数据:文件上传与多部分MIME
H_MZ
注:本文是【ASP.NETWebAPI系列教程】的一部分,如果您是第一次看本系列教程,请先看前面的内容。5.3SendingHTMLFormData5.3发送HTML表单数据(2)本文引自:http://www.asp.net/web-api/overview/working-with-http/sending-html-form-data,-part-2ByMikeWasson|June21,2
- asp.net web api
似水流年
.netweb技术
官方的地址:http://www.asp.net/web-api里面的资料很全,是学习的第一选择.建议多参考此资料1.里面最简单直接的例子http://www.asp.net/web-api/overview/getting-started-with-aspnet-web-api/tutorial-your-first-web-apiASP.NETWebAPI2(C#)入门由迈克华士信|2014年
- swagger-ui 系统配置过程(基于spring+springmvc+swagger+springfox配置 web-api 管理系统)...
weixin_30845171
web工程部分框架信息:springspringmvcswaggerspringfoxmaven参考文档:https://www.cnblogs.com/exmyth/p/7183753.htmlhttps://www.cnblogs.com/arctictern/p/7498838.htmlhttps://my.oschina.net/wangmengjun/blog/907679http://
- laravel返回统一格式错误码
yinfuyuan
phplaravelenum
背景最近在学习开发一个安卓项目,后端接口项目开始用PHP的Yii2.0框架新启了个项目,后换成laravel5.5,最近看到laravel升级了新版本,于是又将项目更新到laravel6.4在使用yii和laravel的过程中,两个框架对web-api都非常友好,也都对restful做了不同程度的支持,但是还是遇到了一些问题,下面以laravel6.4为例,简单描述下我遇到的问题。问题一:访问接口
- 启动在容器中的服务该如何使用ws的debug(20170802)
张培_
应用背景服务器代码运行在某个叫做web-api的容器中,一般的debug方式都是webstorm在某个端口启动web-api的服务(请注意:是webstorm启动了服务)因此导致我们的debug只能针对本地运行的代码。代码放到容器中运行的时候,由容器直接启动服务,那webstorm把服务停在断点的位置就不能使用原来的dugger机制新的debug机制nodemon作用1.启动服务类似于nodeno
- IIS6中给Framework2,。0站点的虚拟目录(2.0版本)下发布Web API项目(4.0版本)问题处理...
XIAO1hao11111
Web-API项目以虚拟目录形式部署到IIS6/IIS7若原有站点为Framework2.0版本,在此站点(或虚拟目录站点)下,新增API虚拟目录,然后选择Framework4.0版本,IIS6和IIS7配置有所不同。IIS6配置:1)在主站A中的web.config中,添加节点,要包住和,节点内容如下:2)在主站A中的web.config中,删除sectionGroup的“system.web.
- 创建一个web-api工程
dayAndnight2018
HTTP不仅仅是用来支持网页通信的。HTTP可以用来创建api,暴露一些数据和接口,以供调用。HTTP具有平台无关性,可以为很多客户端提供服务,包括浏览器,移动端,传统的桌面应用程序。在此例中,你将获取到如图所示的由web-api提供的产品列表。具体步骤如下:1.打开visiualstudio,开始--新建--新建工程。2.选择已安装的模板,在VisualC#下选择web--ASP.NETWebA
- 【建议收藏】swoft的最佳实践
it阿布
这是一篇使用swoft两个月后的总结文章!,后续会陆续更新的这是web-api开发的总结,如果使用websocket等服务的可能不适用,本章节会对一些规范、习惯,或者优化进行一些说明一、安装&环境swoole安装swoft开发的环境最好是mac(以下截图都是以mac环境下的)以下安装代码是需要开启openssl扩展的,如果不需要可以直接peclinstallswoole一路回车即可$brewinf
- 在webAPI的BaseController上使用RoutePrefix
weixin_30627341
在webAPI2.2中有支持,参考地址:https://docs.microsoft.com/en-us/aspnet/web-api/overview/releases/whats-new-in-aspnet-web-api-22#ARI,具体做法:publicclassBaseController:ApiController{[Route("{id:int}")]publicstringGet
- 怎么在阿里云服务器部署多个tomcat
叄柒贰拾柒
部署前准备:1、到阿里云官网购买一台服务器2、给阿里云服务器挂盘,阿里云有教程这里不讲解,自己看。Linux系统挂载数据盘视频:Linux服务器挂载数据盘3、下载tomcathttp://apache.arvixe.com/tomcat/tomcat-7/v7.0.54/bin/apache-tomcat-7.0.54.zip4、准备三个JavaWeb项目,web-home官网项目web-api接
- conda+Flask+gunicorn+Nginx开发web-api
狂奔的CD
pythonweb
文章目录正文1.各部分作用2.环境搭建2-1.安装conda并创建独立虚拟环境2-2.进入虚拟环境并安装flask支持2-3.api开发例子2-4.安装gunicorn搭载web项目2-5.安装nginx连通gunicorn服务器正文参考https://blog.csdn.net/llwang_10/article/details/802512701.各部分作用1)condaconda提供了pyt
- 阿里云装多个tomcat
巨行心
java环境
部署前准备:1、到阿里云官网购买一台服务器2、给阿里云服务器挂盘,阿里云有教程这里不讲解,自己看。Linux系统挂载数据盘视频:Linux服务器挂载数据盘3、下载tomcathttp://apache.arvixe.com/tomcat/tomcat-7/v7.0.54/bin/apache-tomcat-7.0.54.zip4、准备三个JavaWeb项目,web-home官网项目web-api接
- 1分钟入门接口自动化框架Karate
WeTester
软件测试
介绍在这篇文章中,我们将介绍一下开源的Web-API自动化测试框架——KarateKarate是基于另一个BDD测试框架Cucumber来建立的,并且共用了一些相同的思想。其中之一就是使用Gherkin文件,该文件描述了被测试的功能与Cucumber不同的是测试用例不需要用Java编写,并且被完整的描述在Gherkin文件中通过Karate,您可以编写任何类型的Web服务端的测试脚本,并检查响应是
- NET学习——WebAPI之[FromBody]和[FromUri]的参数绑定规则
神经兮兮的小饼
https://docs.microsoft.com/zh-cn/aspnet/web-api/overview/formats-and-model-binding/parameter-binding-in-aspnet-web-api在WebAPI中,请求主体(HttpContent)只能被读取一次,不被缓存,只能向前读取的流。举例子说明:1.请求地址:/?id=123&name=bob服务端方
- 【ASP.NET Web API教程】3.3 通过WPF应用程序调用Web API(C#)
weixin_33924312
注:本文是【ASP.NETWebAPI系列教程】的一部分,如果您是第一次看本博客文章,请先看前面的内容。3.3CallingaWebAPIFromaWPFApplication(C#)3.3通过WPF应用程序调用WebAPI(C#)本文引自:http://www.asp.net/web-api/overview/web-api-clients/calling-a-web-api-from-a-wp
- 通过.NET客户端调用Web API(C#)
小小的熊OnlyOne
C#
3.2CallingaWebAPIFroma.NETClient(C#)3.2通过.NET客户端调用WebAPI(C#)本文引自:http://www.asp.net/web-api/overview/web-api-clients/calling-a-web-api-from-a-net-clientByMikeWasson|July18,2012作者:MikeWasson|日期:2012-7-
- asp.net web api 跨域,带cookie
weixin_33711647
官网上有一个介绍http://www.asp.net/web-api/overview/security/enabling-cross-origin-requests-in-web-api但是只支持4.5,如果是4.0开发,需要自己手动了。默认是不支持跨域的,如果你从一个域访问另一个域的api虽然是200,但是什么东西都没有返回在api的响应头上加入HttpContext.Current.Resp
- .NET Core WEB API中接口参数的模型绑定的理解
weixin_33682790
在.NETCoreWEBAPI中参数的模型绑定方式有以下表格中的几种:微软官方文档说明地址:https://docs.microsoft.com/zh-cn/aspnet/core/web-api/?view=aspnetcore-2.1特性绑定源[FromHeader]请求标头[FromQuery]请求查询字符串参数[FromForm]请求正文中的表单数据[FromBody]请求正文[FromR
- 使用Vue.js和ASP.NET Core MVC实现CQRS模式
寒冰屋
架构及框架ASP.NETCOREMVC
目录介绍先决条件深入了解基本信息应用解决方案结构图像上传和显示应用MVC与JS框架之间的通信设计在SPA中,在表示层中添加UI和PLL用于数据读取和写入操作的数据访问层软件包安装读取查询处理程序的实现写入命令处理程序将MediatR与API控制器/控制器集成配置MediatR将依赖项注入Web-API控制器/控制器如何发送命令/查询请求介绍如果您是软件专业人员,那么您将熟悉软件增强和维护工作。这是
- eclipse maven
IXHONG
eclipse
eclipse中使用maven插件的时候,运行run as maven build的时候报错
-Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOME environment variable and mvn script match.
可以设一个环境变量M2_HOME指
- timer cancel方法的一个小实例
alleni123
多线程timer
package com.lj.timer;
import java.util.Date;
import java.util.Timer;
import java.util.TimerTask;
public class MyTimer extends TimerTask
{
private int a;
private Timer timer;
pub
- MySQL数据库在Linux下的安装
ducklsl
mysql
1.建好一个专门放置MySQL的目录
/mysql/db数据库目录
/mysql/data数据库数据文件目录
2.配置用户,添加专门的MySQL管理用户
>groupadd mysql ----添加用户组
>useradd -g mysql mysql ----在mysql用户组中添加一个mysql用户
3.配置,生成并安装MySQL
>cmake -D
- spring------>>cvc-elt.1: Cannot find the declaration of element
Array_06
springbean
将--------
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3
- maven发布第三方jar的一些问题
cugfy
maven
maven中发布 第三方jar到nexus仓库使用的是 deploy:deploy-file命令
有许多参数,具体可查看
http://maven.apache.org/plugins/maven-deploy-plugin/deploy-file-mojo.html
以下是一个例子:
mvn deploy:deploy-file -DgroupId=xpp3
- MYSQL下载及安装
357029540
mysql
好久没有去安装过MYSQL,今天自己在安装完MYSQL过后用navicat for mysql去厕测试链接的时候出现了10061的问题,因为的的MYSQL是最新版本为5.6.24,所以下载的文件夹里没有my.ini文件,所以在网上找了很多方法还是没有找到怎么解决问题,最后看到了一篇百度经验里有这个的介绍,按照其步骤也完成了安装,在这里给大家分享下这个链接的地址
- ios TableView cell的布局
张亚雄
tableview
cell.imageView.image = [UIImage imageNamed:[imageArray objectAtIndex:[indexPath row]]];
CGSize itemSize = CGSizeMake(60, 50);
&nbs
- Java编码转义
adminjun
java编码转义
import java.io.UnsupportedEncodingException;
/**
* 转换字符串的编码
*/
public class ChangeCharset {
/** 7位ASCII字符,也叫作ISO646-US、Unicode字符集的基本拉丁块 */
public static final Strin
- Tomcat 配置和spring
aijuans
spring
简介
Tomcat启动时,先找系统变量CATALINA_BASE,如果没有,则找CATALINA_HOME。然后找这个变量所指的目录下的conf文件夹,从中读取配置文件。最重要的配置文件:server.xml 。要配置tomcat,基本上了解server.xml,context.xml和web.xml。
Server.xml -- tomcat主
- Java打印当前目录下的所有子目录和文件
ayaoxinchao
递归File
其实这个没啥技术含量,大湿们不要操笑哦,只是做一个简单的记录,简单用了一下递归算法。
import java.io.File;
/**
* @author Perlin
* @date 2014-6-30
*/
public class PrintDirectory {
public static void printDirectory(File f
- linux安装mysql出现libs报冲突解决
BigBird2012
linux
linux安装mysql出现libs报冲突解决
安装mysql出现
file /usr/share/mysql/ukrainian/errmsg.sys from install of MySQL-server-5.5.33-1.linux2.6.i386 conflicts with file from package mysql-libs-5.1.61-4.el6.i686
- jedis连接池使用实例
bijian1013
redisjedis连接池jedis
实例代码:
package com.bijian.study;
import java.util.ArrayList;
import java.util.List;
import redis.clients.jedis.Jedis;
import redis.clients.jedis.JedisPool;
import redis.clients.jedis.JedisPoo
- 关于朋友
bingyingao
朋友兴趣爱好维持
成为朋友的必要条件:
志相同,道不合,可以成为朋友。譬如马云、周星驰一个是商人,一个是影星,可谓道不同,但都很有梦想,都要在各自领域里做到最好,当他们遇到一起,互相欣赏,可以畅谈两个小时。
志不同,道相合,也可以成为朋友。譬如有时候看到两个一个成绩很好每次考试争做第一,一个成绩很差的同学是好朋友。他们志向不相同,但他
- 【Spark七十九】Spark RDD API一
bit1129
spark
aggregate
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
//测试RDD的aggregate方法
object AggregateTest {
def main(args: Array[String]) {
val conf = new Spar
- ktap 0.1 released
bookjovi
kerneltracing
Dear,
I'm pleased to announce that ktap release v0.1, this is the first official
release of ktap project, it is expected that this release is not fully
functional or very stable and we welcome bu
- 能保存Properties文件注释的Properties工具类
BrokenDreams
properties
今天遇到一个小需求:由于java.util.Properties读取属性文件时会忽略注释,当写回去的时候,注释都没了。恰好一个项目中的配置文件会在部署后被某个Java程序修改一下,但修改了之后注释全没了,可能会给以后的参数调整带来困难。所以要解决这个问题。
&nb
- 读《研磨设计模式》-代码笔记-外观模式-Facade
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 百度百科的定义:
* Facade(外观)模式为子系统中的各类(或结构与方法)提供一个简明一致的界面,
* 隐藏子系统的复杂性,使子系统更加容易使用。他是为子系统中的一组接口所提供的一个一致的界面
*
* 可简单地
- After Effects教程收集
cherishLC
After Effects
1、中文入门
http://study.163.com/course/courseMain.htm?courseId=730009
2、videocopilot英文入门教程(中文字幕)
http://www.youku.com/playlist_show/id_17893193.html
英文原址:
http://www.videocopilot.net/basic/
素
- Linux Apache 安装过程
crabdave
apache
Linux Apache 安装过程
下载新版本:
apr-1.4.2.tar.gz(下载网站:http://apr.apache.org/download.cgi)
apr-util-1.3.9.tar.gz(下载网站:http://apr.apache.org/download.cgi)
httpd-2.2.15.tar.gz(下载网站:http://httpd.apac
- Shell学习 之 变量赋值和引用
daizj
shell变量引用赋值
本文转自:http://www.cnblogs.com/papam/articles/1548679.html
Shell编程中,使用变量无需事先声明,同时变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)
中间不能有空格,可以使用下划线(_)
不能使用标点符号
不能使用bash里的关键字(可用help命令查看保留关键字)
需要给变量赋值时,可以这么写:
- Java SE 第一讲(Java SE入门、JDK的下载与安装、第一个Java程序、Java程序的编译与执行)
dcj3sjt126com
javajdk
Java SE 第一讲:
Java SE:Java Standard Edition
Java ME: Java Mobile Edition
Java EE:Java Enterprise Edition
Java是由Sun公司推出的(今年初被Oracle公司收购)。
收购价格:74亿美金
J2SE、J2ME、J2EE
JDK:Java Development
- YII给用户登录加上验证码
dcj3sjt126com
yii
1、在SiteController中添加如下代码:
/**
* Declares class-based actions.
*/
public function actions() {
return array(
// captcha action renders the CAPTCHA image displ
- Lucene使用说明
dyy_gusi
Lucenesearch分词器
Lucene使用说明
1、lucene简介
1.1、什么是lucene
Lucene是一个全文搜索框架,而不是应用产品。因此它并不像baidu或者googleDesktop那种拿来就能用,它只是提供了一种工具让你能实现这些产品和功能。
1.2、lucene能做什么
要回答这个问题,先要了解lucene的本质。实际
- 学习编程并不难,做到以下几点即可!
gcq511120594
数据结构编程算法
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- Java面试十问之三:Java与C++内存回收机制的差别
HNUlanwei
javaC++finalize()堆栈内存回收
大家知道, Java 除了那 8 种基本类型以外,其他都是对象类型(又称为引用类型)的数据。 JVM 会把程序创建的对象存放在堆空间中,那什么又是堆空间呢?其实,堆( Heap)是一个运行时的数据存储区,从它可以分配大小各异的空间。一般,运行时的数据存储区有堆( Heap)和堆栈( Stack),所以要先看它们里面可以分配哪些类型的对象实体,然后才知道如何均衡使用这两种存储区。一般来说,栈中存放的
- 第二章 Nginx+Lua开发入门
jinnianshilongnian
nginxlua
Nginx入门
本文目的是学习Nginx+Lua开发,对于Nginx基本知识可以参考如下文章:
nginx启动、关闭、重启
http://www.cnblogs.com/derekchen/archive/2011/02/17/1957209.html
agentzh 的 Nginx 教程
http://openresty.org/download/agentzh-nginx-tutor
- MongoDB windows安装 基本命令
liyonghui160com
windows安装
安装目录:
D:\MongoDB\
新建目录
D:\MongoDB\data\db
4.启动进城:
cd D:\MongoDB\bin
mongod -dbpath D:\MongoDB\data\db
&n
- Linux下通过源码编译安装程序
pda158
linux
一、程序的组成部分 Linux下程序大都是由以下几部分组成: 二进制文件:也就是可以运行的程序文件 库文件:就是通常我们见到的lib目录下的文件 配置文件:这个不必多说,都知道 帮助文档:通常是我们在linux下用man命令查看的命令的文档
二、linux下程序的存放目录 linux程序的存放目录大致有三个地方: /etc, /b
- WEB开发编程的职业生涯4个阶段
shw3588
编程Web工作生活
觉得自己什么都会
2007年从学校毕业,凭借自己原创的ASP毕业设计,以为自己很厉害似的,信心满满去东莞找工作,找面试成功率确实很高,只是工资不高,但依旧无法磨灭那过分的自信,那时候什么考勤系统、什么OA系统、什么ERP,什么都觉得有信心,这样的生涯大概持续了约一年。
根本不是自己想的那样
2008年开始接触很多工作相关的东西,发现太多东西自己根本不会,都需要去学,不管是asp还是js,
- 遭遇jsonp同域下变作post请求的坑
vb2005xu
jsonp同域post
今天迁移一个站点时遇到一个坑爹问题,同一个jsonp接口在跨域时都能调用成功,但是在同域下调用虽然成功,但是数据却有问题. 此处贴出我的后端代码片段
$mi_id = htmlspecialchars(trim($_GET['mi_id ']));
$mi_cv = htmlspecialchars(trim($_GET['mi_cv ']));
贴出我前端代码片段:
$.aj