Ajax——概述、原理、js实现Ajax、jq实现Ajax
目录
- Ajax概述
- 同步和异步的区别
- Ajax原理
- 原生JavaScript实现AJAX程序
- JQeury实现Ajax
- Demo
Ajax概述
跳转到目录
ASynchronous JavaScript And XML — 异步的JavaScript和XML;
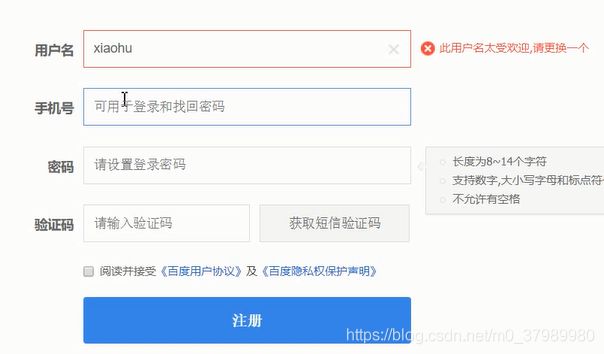
Ajax 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。 通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。传统的网页(不使用 Ajax)如果需要更新内容,必须重载整个网页页面。可以提高提升用户的体验

同步和异步的区别:jQuery动画
跳转到目录
- 同步: 客户端必须等待服务器端的响应。在等待的期间客户端不能做其他操作。
- 异步: 客户端不需要等待服务器端的响应。在服务器处理请求的过程中,客户端可以进行其他的操作。
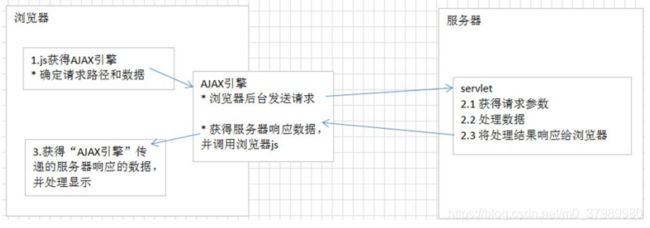
Ajax原理
跳转到目录
页面发起请求,会将请求发送给浏览器内核中的Ajax引擎,Ajax引擎会提交请求到客户端,在这段时间里,客户端可以任意进行任意操作,直到服务器端将数据返回给 Ajax引擎后,会触发你设置的事件,从而执行自定义的js逻辑代码完成某种页面功能。

原生JavaScript实现AJAX程序
跳转到目录
步骤:
- 创建ajax的核心引擎对象, XMLHttpRequest对象
- 建立连接open: 请求方式, 请求地址
- 发送请求send
- 接受并处理来自服务器的响应结果
<script>
// 原生的操作
function req() {
//1. 创建ajax的核心引擎对象, XMLHttpRequest对象
var xhr = new XMLHttpRequest();
if (!xhr){
// 兼容ie 5 6 7
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
//2. 提前告知这个对象,后续操作(回调函数)
/*
* 什么是回调函数: 回调函数不是由该函数的实现方直接调用,而是在特定的事件或条件发生时由另外的一方调用的,
* 用于对该事件或条件进行响应。
* */
xhr.onreadystatechange = function () {
//当这个对象状态发生改变的时候,触发一次函数
/**
* 伪代码
* public class XMLHttpRequest{
* private int readystate;
* public XMLHttpRequest(){
* // 刚创建出来,状态为0
* readystate=0;
* }
*
* public void open(method, url){
* // TODO
* }
* }
*
* 0: 创建出来
* 1: 调用open
* 2: 调用send
* 3: 从服务器接受到数据
* 4: 接收完数据
*/
// 在这里做一些操作:比如 校验成功,校验错误等
if (xhr.readyState == 4){
// 操作 获取服务器端返回的数据
var data = xhr.responseText;
// alert(data);
document.getElementById("content").innerHTML = data;
}
};
//3. 告知这个对象: 请求方式, 请求地址
/*
参数:
1. 请求方式:GET、POST
* get方式,请求参数在URL后边拼接。send方法为空参
* post方式,请求参数在send方法中定义
2. 请求的URL:
3. 同步或异步请求:true(异步)或 false(同步)
*/
xhr.open("get", "http://localhost:8080/ajax/hello?username=zygui", true);
//4. 调用发送方法
xhr.send();
}
script>
什么是回调函数: 回调函数不是由该函数的实现方直接调用,而是在特定的事件或条件发生时由另外的一方调用的, 用于对该事件或条件进行响应。
jQuery实现Ajax
跳转到目录
方式一: get和post请求
$.get(url, params, fn, formatType);$.post(url, params, fn, formatType);
参数:
- url: 请求的服务器地址
- params: 提交参数; 比如: username=zygui&pwd=123
- fn: 回调函数
/* data: 服务器返回的数据 statusStr: 200-->success状态码(没用,可以不写这个参数) xhr: 可以自己通过xhr对象.responseText来取服务器返回的数据 */ function(data, statusStr, xhr){ // 在这里拿到服务器返回的数据,处理逻辑 } - formatType: 响应结果类型
<script>
function req() {
$.post("http://localhost:8080/ajax/hello", "username=coderzygui",function (data) {
$("#content").html(data);
});
}
</script>
方式二: ajax()函数实现Ajax
$.ajax({键值对});
$.ajax方法是get和post的底层实现方法,该方法使用更灵活,参数更丰富,并可以设置异步或同步。上层方法简单易用,代码量较少。底层方法灵活性更强,方法签名更多,代码量比较多。
键值对:
-
url : “ajaxServlet” // 请求路径
-
type : “POST” // 请求方式
-
async : true //同步或者异步
-
data: “username=jack&age=23” //请求参数
data:{“username”:“jack”,“age”:23}, -
dataType : “text” //设置接受到的响应数据的格式
-
success : function (data) {
alert(data);
} //响应成功后的回调函数 -
error : function () {
alert(“出错啦…”)
} //表示如果请求响应出现错误,会执行的回调函数
<script>
function req() {
$.ajax({
url: "http://localhost:8080/ajax/hello",
data: "username=gzy",
type: "get",
success: function (data) {
alert(data);
},
error: function () {
alert("出错了...");
}
})
}
</script>
Demo
跳转到目录
- jsp界面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Ajax小Demotitle>
<script src="js/jquery.js">script>
<script type="text/javascript">
function checkName(obj) {
// 获取当前输入框数据
var username = $(obj).val();
// 发请求
$.ajax({
url: "http://localhost:8080/ajaxdemo/checkNameServlet",
data: "username="+username,
type: "get",
// 服务器将响应的数据,传递给data, 上面的键值对data为拼接在url后面的参数
success: function (data) {
// 服务器返回1,认为存在:显示绿字; 返回0,认为不存在,返回红字;
//alert(data);
if ("1" == data){
$("#username_msg").html("该用户名不可用").css("color", "red");
} else {
$("#username_msg").html("该用户名可用").css("color", "green");
}
}
})
}
script>
head>
<body>
<form method="post" action="#">
<table>
<tr>
<td>用户名:td>
<td><input type="text" name="username" onblur="checkName(this)">td>
<td><span id="username_msg">span>td>
tr>
<tr>
<td>密码:td>
<td><input type="text" name="password">td>
<td>td>
tr>
<tr>
<td colspan='3'><input type="submit" id="sub">td>
tr>
table>
form>
body>
html>
- Servlet
@WebServlet("/checkNameServlet")
public class CheckNameServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html;charset=utf-8");
request.setCharacterEncoding("utf-8");
// 接收username
String username = request.getParameter("username");
// 调用service, 查看是否存在
UserService service = new UserService();
int count = service.count(username);
// 返回1或0
if (count > 0){
response.getWriter().print("1");
} else {
response.getWriter().print("0");
}
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}
- Service
public class UserService {
/**
* 传入username,查询数据库中username的个数
* @param username
* @return
*/
public int count(String username) {
return new UserDao().count(username);
}
}
- Dao
public class UserDao {
/**
* 传入username,查询数据库中username的个数
* @param username
* @return
*/
public int count(String username) {
// 创建sql
QueryRunner qr = new QueryRunner(C3P0Util.getDataSource());
// 编写sql
String sql = "SELECT COUNT(*) FROM contact WHERE name = ?";
// 执行sql语句
try {
// 返回为Object类型,实际底层返回多少个,是一个Long类型
Object obj = qr.query(sql, new ScalarHandler(), username);
int i = ((Long) obj).intValue();
return i;
} catch (SQLException e) {
e.printStackTrace();
}
return 0;
}
@Test
public void testCount(){
int i = count("桂朝阳");
if (i == 1){
System.out.println("查询成功!");
} else {
System.out.println("查询失败!");
}
}
}