SpringBoot——模板引擎的介绍、thymeleaf模板引擎
目录
- 一、模板引擎
- 二、Thymeleaf的导入
- 三、Thymeleaf分析
- 四、使用Thymeleaf简单测试
- 五、Thymeleaf 语法
- 六、简单练习
一、模板引擎
跳转到目录
- 前端交给我们的页面,是
html页面。如果是我们以前开发,我们需要把他们转成jsp页面,jsp好处就是当我们查出一些数据 转发到JSP页面以后,我们可以用jsp轻松实现数据的显示,及交互等。 - jsp支持非常强大的功能,包括能
写Java代码,但是呢,我们现在的这种情况.SpringBoot这个项目首先是以jar的方式,不是war,我们用的还是嵌入式的Tomcat,所以呢,他现在默认是不支持jsp的。
那不支持jsp,如果我们直接用纯静态页面的方式,那给我们开发会带来非常大的麻烦,那怎么办呢?
SpringBoot推荐你可以来使用模板引擎:
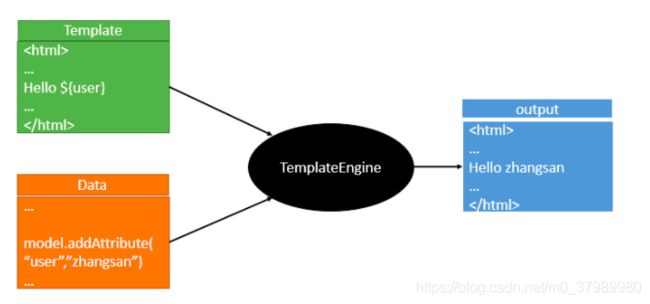
模板引擎,我们其实大家听到很多,其实jsp就是一个模板引擎,还有用的比较多的freemarker,包括SpringBoot给我们推荐的Thymeleaf,模板引擎有非常多,但再多的模板引擎,他们的思想都是一样的,什么样一个思想呢我们来看一下这张图:

模板引擎的作用就是我们来写一个
页面模板,比如有些值呢,是动态的,我们写一些表达式。而这些值,从哪来呢,就是我们在后台封装一些数据。然后把这个模板和这个数据交给我们模板引擎,模板引擎按照我们这个数据帮你把这表达式解析、填充到我们指定的位置,然后把这个数据最终生成一个我们想要的内容给我们写出去,这就是我们这个模板引擎,不管是jsp还是其他模板引擎,都是这个思想。只不过呢,就是说不同模板引擎之间,他们可能这个语法有点不一样。其他的 我就不介绍了,我主要来介绍一下SpringBoot给我们推荐的Thymeleaf模板引擎,这模板引擎呢,是一个高级语言的模板引擎,他的这个语法更简单。而且呢,功能更强大。
- 常见的模板引擎有JSP、Velocity、Freemarker、Thymeleaf
- SpringBoot推荐使用Thymeleaf;
二、Thymeleaf的导入
跳转到目录
- 引入Thymeleaf
怎么引入呢,对于springboot来说,什么事情不都是一个starter的事情嘛,我们去在项目中引入一下。给大家三个网址:
- Thymeleaf 官网:https://www.thymeleaf.org/ Thymeleaf
- 在Github 的主页:https://github.com/thymeleaf/thymeleaf
- Spring官方文档:找到我们对应的版本 https://docs.spring.io/spring-boot/docs/2.2.5.RELEASE/reference/htmlsingle/#using-boot-starter
找到对应的pom依赖:可以适当点进源码看下本来的包!
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-thymeleafartifactId>
dependency>
或者直接导入
<dependency>
<groupId>org.thymeleafgroupId>
<artifactId>thymeleaf-spring5artifactId>
dependency>
<dependency>
<groupId>org.thymeleaf.extrasgroupId>
<artifactId>thymeleaf-extras-java8timeartifactId>
dependency>
三、Thymeleaf分析
跳转到目录
- 我们首先得按照SpringBoot的
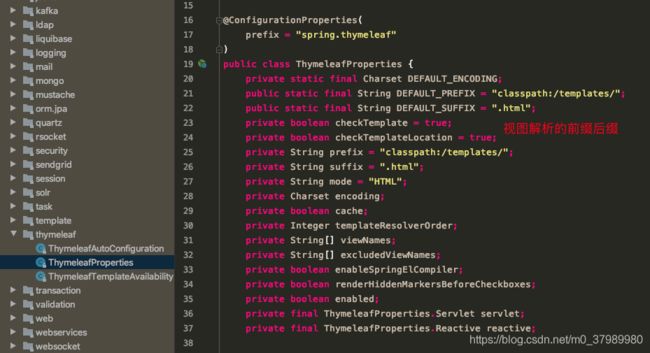
自动配置原理看一下我们这个Thymeleaf的自动配置规则,在按照那个规则,我们进行使用。 - 我们去找一下Thymeleaf的自动配置类:ThymeleafProperties

在ThymeleafProperties中

我们可以在其中看到默认的前缀和后缀! 我们只需要把我们的html页面放在类路径下的templates下,thymeleaf就可以帮我们自动渲染了。
使用thymeleaf什么都不需要配置,只需要将他放在指定的文件夹下即可!
四、使用Thymeleaf简单测试
跳转到目录
- 编写一个HelloController
// 在template目录下的所有页面, 只能通过controller来跳转
// 这个需要thymeleaf模板引擎的支持(导入thymeleaf的坐标)
@Controller
public class HelloController {
@RequestMapping("/test")
public String test(Model model){
model.addAttribute("msg", "Hello Thymeleaf");
// classpath:/templates/test.html
// 跳转到test界面,通过thymeleaf语法,将msg的值在静态页面中取出来
return "test";
}
}
- 编写一个测试页面 test.html 放在 templates 目录下
使用thymeleaf语法, 一定要导入它的名称空间:
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1>test2h1>
<div th:text="${msg}">div>
<div id="d1" class="c1" th:id="${msg}" th:class="${msg}">div>
body>
html>
五、Thymeleaf 语法
跳转到目录
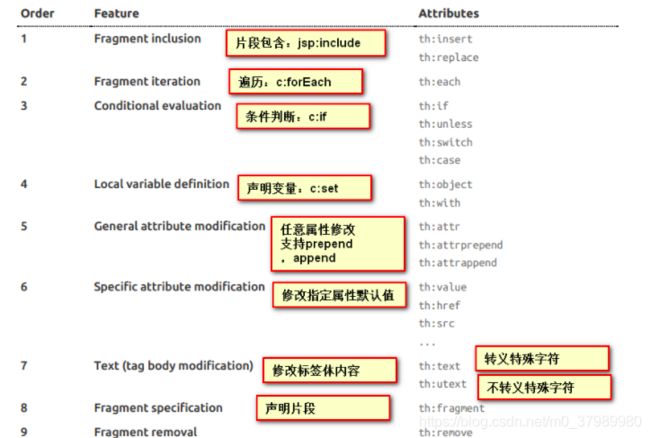
- th:text --> 改变当前元素里面的文本内容;
- th: 任意html属性 --> 来替换原生属性的值
- 表达式
Simple expressions:(表达式语法)
Variable Expressions: ${...}:获取变量值;OGNL;
1)、获取对象的属性、调用方法
2)、使用内置的基本对象:
#ctx : the context object.
#vars: the context variables.
#locale : the context locale.
#request : (only in Web Contexts) the HttpServletRequest object.
#response : (only in Web Contexts) the HttpServletResponse object.
#session : (only in Web Contexts) the HttpSession object.
#servletContext : (only in Web Contexts) the ServletContext object.
${session.foo}
3)、内置的一些工具对象:
#execInfo : information about the template being processed.
#messages : methods for obtaining externalized messages inside variables expressions, in the same way as they would be obtained using #{…} syntax.
#uris : methods for escaping parts of URLs/URIs
#conversions : methods for executing the configured conversion service (if any).
#dates : methods for java.util.Date objects: formatting, component extraction, etc.
#calendars : analogous to #dates , but for java.util.Calendar objects.
#numbers : methods for formatting numeric objects.
#strings : methods for String objects: contains, startsWith, prepending/appending, etc.
#objects : methods for objects in general.
#bools : methods for boolean evaluation.
#arrays : methods for arrays.
#lists : methods for lists.
#sets : methods for sets.
#maps : methods for maps.
#aggregates : methods for creating aggregates on arrays or collections.
ids : methods for dealing with id attributes that might be repeated (for example, as a result of an iteration).
1、Selection Variable Expressions: *{...}:选择表达式:和${}在功能上是一样;
补充:配合 th:object="${session.user}:
<div th:object="${session.user}">
<p>Name: <span th:text="*{firstName}">Sebastian</span>.</p>
<p>Surname: <span th:text="*{lastName}">Pepper</span>.</p>
<p>Nationality: <span th:text="*{nationality}">Saturn</span>.</p>
</div>
2、Message Expressions: #{...}:获取国际化内容
3、Link URL Expressions: @{...}:定义URL;
@{/order/process(execId=${execId},execType='FAST')}
4、Fragment Expressions: ~{...}:片段引用表达式
<div th:insert="~{commons :: main}">...</div>
Literals(字面量)
Text literals: 'one text' , 'Another one!' ,…
Number literals: 0 , 34 , 3.0 , 12.3 ,…
Boolean literals: true , false
Null literal: null
Literal tokens: one , sometext , main ,…
Text operations:(文本操作)
String concatenation: +
Literal substitutions: |The name is ${name}|
Arithmetic operations:(数学运算)
Binary operators: + , - , * , / , %
Minus sign (unary operator): -
Boolean operations:(布尔运算)
Binary operators: and , or
Boolean negation (unary operator): ! , not
Comparisons and equality:(比较运算)
Comparators: > , < , >= , <= ( gt , lt , ge , le )
Equality operators: == , != ( eq , ne )
Conditional operators:条件运算(三元运算符)
If-then: (if) ? (then)
If-then-else: (if) ? (then) : (else)
Default: (value) ?: (defaultvalue)
六、简单练习
跳转到目录
@Controller
public class HelloController {
@RequestMapping("success")
public String success(Map<String, Object> map){
map.put("zy", "hello
");
map.put("users", Arrays.asList("zhangsan", "lisi", "wangwu"));
//classpath:/templates/success.html
return "success";
}
}
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
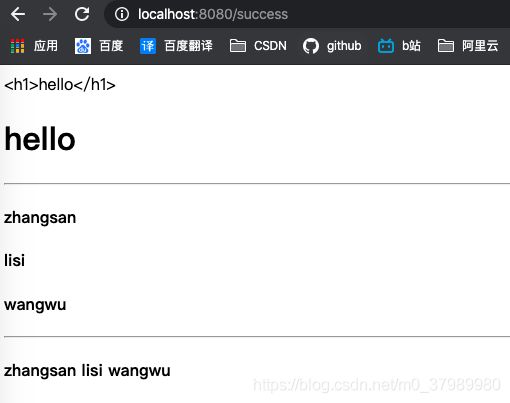
<div th:text="${zy}">div>
<div th:utext="${zy}">div>
<hr>
<h4 th:text="${user}" th:each="user:${users}">h4>
<hr>
<h4>
<span th:each="user:${users}"> [[${user}]]span>
h4>
body>
html>
语法参考: https://www.cnblogs.com/jnba/p/10832878.html