前言:
项目各种测试和bug调试完毕,就需要部署上线,宣传造势,让更多人知道你完成的心血。今天就对Nginx部署做一下自己的浅谈:
官网
http://nginx.org/
中文资料
http://www.nginx.cn/doc/index.html
http://tengine.taobao.org/book/
为什么选择Nginx
作为We服务器:相比Apache,Nginx使用资源更少,支持更多的并发连接,体现更高的效率,使Nginx倍受欢迎,能够支持高达50000个并发连接数的响应
作为负载均衡服务器:Nginx既可以在内部直接支持Redis和PHP,也可以支持作为HTTP代理服务器对外进行服务,Nginx使用C编写,不论是系统资源开销还是CPU使用效率都处理的非常优秀
Nginx安装非常简单,配置文件非常简洁,Bug非常少:Nginx启动非常容易,并且几乎可以做到7 * 24小时不间断运行,即使运行数个月也不需要重新启动
安装:
sudo apt install nginx
Nginx安装主要有两种方式
源码安装
1. 下载源码压缩包
2. 安装源码编译依赖包 gcc,zlib,make...
3. 配置编译模块
4. make && make test
5. make install
包管理工具安装
1. 去官网将所使用依赖添加到包管理工具中
2. 更新包管理工具资源
3. 使用包管理工具安装
启动Nginx
nginx [ -c configpath]
信息查看
nginx -v
nginx -V
控制Nginx
nginx -s signal
stop 快速关闭
quit 优雅的关闭
reload 重新加载配置
通过系统管理
systemctl status nginx 查看nginx状态
systemctl start nginx 启动nginx服务
systemctl stop nginx 关闭nginx服务
systemctl enable nginx 设置开机自启
systemctl disable nginx 禁止开机自启
配置文件
Nginx配置文件包含指定指令控制的模块。
指令分为简单指令和块指令
一个简单指令由名称和参数组成,以空格分隔,并以分号结尾
一个块指令和简单指令具有相同的结构,但不是以分号结束,而是以一个大括号包围的一堆附 加指令结束
如果一个大括号内可以有其他的指令,它就被称为一个上下文,比如(events,http,server,location)
指令
nginx -t 不运行,仅测试配置文件
nginx -c configpath 从指定路径加载配置文件
nginx -t -c configpath 测试指定配置文件
配置文件结构
main 全局设置
events{ 工作模式,连接配置
...
}
http{ http的配置
...
upstream xxx{ 负载均衡配置
...
}
server{ 主机设置
...
location xxx{ URL匹配
...
}
}
}
main
user nginx; worker进程运行的用户和组
worker_processes 1; 指定Nginx开启的子进程数,多核CPU建议设置和CPU数量一样的进程数
error_log xxx level; 用来定义全局错误日志文件,通常放在var中,level有 debug,info,notice, warn,error,crit
pid xxx; 指定进程id的存储文件位置
events
指定工作模式和以及连接上限
events{
use epoll;
worker_connections 1024;
}
use 指定nginx工作模式
epoll 高效工作模式,linux
kqueue 高效工作模式, bsd
poll 标准模式
select 标准模式
worker_connections 定义nginx每个进程的最大连接数
正向代理 连接数 * 进程数
反向代理 连接数 * 进程数 / 4
linux系统限制最多能同时打开65535个文件,默认上限就是65535,可解除 ulimit -n 65535
http
最核心的模块,主要负责http服务器相关配置,包含server,upstream子模块
include mime.types;设置文件的mime类型
include xxxconfig; 包含其它配置文件,分开规划解耦
default_type xxx; 设置默认类型为二进制流,文件类型未知时就会使用默认
log_format 设置日志格式
sendfile 设置高效文件传输模式
keepalive_timeout 设置客户端连接活跃超时
gzip gzip压缩
server
用来指定虚拟主机
listen 80; 指定虚拟主机监听的端口
server_name localhost; 指定ip地址或域名,多个域名使用空格隔开
charset utf-8; 指定网页的默认编码格式
error_page 500 502 /50x.html 指定错误页面
access_log xxx main; 指定虚拟主机的访问日志存放路径
error_log xxx main; 指定虚拟主机的错误日志存放路径
root xxx; 指定这个虚拟主机的根目录
index xxx; 指定默认首页
location
核心中的核心,以后的主要配置都在这
主要功能:定位url,解析url,支持正则匹配,还能支持条件,实现动静分离
语法
location [modifier] uri{
...
}
modifier 修饰符
= 使用精确匹配并且终止搜索
~ 区分大小写的正则表达式
~* 不区分大小写的正则表达式
^~ 最佳匹配,不是正则匹配,通常用来匹配目录
常用指令
alias 别名,定义location的其他名字,在文件系统中能够找到,如果location指定了正则表达式,alias将会引用正则表达式中的捕获,alias替代lication中匹配的部分,没有匹配的部分将会在文件系统中搜索
Django部署
django 服务器
runserver
wsgi
uwsgi : web服务器,多线程处理的不错
1. pip install uwsgi
2. 工程目录下创建uwsgi.ini 配置文件
3. 书写配置信息
4. 使用uwsgi服务器
- 启动 uwsgi --ini uwsgi.ini
- 停止 uwsgi --stop uwsgi.ini
nginx配置
location /static{
alias xxx/static/;
}
location / {
include uwsgi_params;
uwsgi_pass localhost:8000;
}
反向代理
proxy_pass URL; 反向代理转发地址,默认不转发header,需要转发header则设置
proxy_set_header HOST $host;
proxy_method POST; 转发的方法名
proxy_hide_header Cache-Control; 指定头部不被转发
proxy_pass_header Cache-Control; 设置哪些头部转发
proxy_pass_request_header on; 设置转发http请求头
proxy_pass_request_body on; 设置转发请求体
upstream
负载均衡模块,通过一个简单的调度算法来实现客户ip到后端服务器的负载平衡
写法 upstream myproject{
ip_hash;
server 127.0.0.1:8000;
server 127.0.0.1:8001 down;
server 127.0.0.1:8002 weight=3;
server 127.0.0.1:8003 backup;
fair;
}
负载均衡算法
weight 负载权重
down 当前server不参与负载均衡
backup 其它机器全down掉或满载使用此服务
ip_hash 按每个请求的hash结果分配
fair 按后端响应时间来分(第三方的)
服务器上线一般有两个:
一个是apache
一个是Nginx
Nginx与apache优缺点
Nginx相对于apache的优点:
1.并发率高于apache
2.对静态资源的处理要好
3.可以做负载均衡和反向代理
4.占用更少的内存及资源
5.Nginx处理请求是异步非阻塞的,而apache则是阻塞型的,在高并发下Nginx能保持底资源低消耗高性能
apache相对于Nginx的优点:
1.rewrite,相对于Nginx的rewrite要强大
2.模块超多,基本能想到的都可以找到
3.少bug,Nginx的bug相对较多
4.超级稳定
相同点:
1、都是HTTP服务器软件
2、功能上都采用模块化结构设计
3、都支持通用的语言接口,如PHP、Perl、Python等
4、支持正向、反向代理、虚拟主机、URL重写、压缩传输、SSL加密传输
一般来说,需要性能web服务,使用Nginx,如果不需要性能只求稳定,那就是apache。
Nginx只适合静态和反向,动态处理请求是鸡肋,一般动态请求要apache去做
Nginx是很不错的前段服务器,负载性能很好,用webbench模拟10000个静态文件请求号不吃力。apache有先天不支持多核心处理负载的缺点,建议使用Nginx做前段,后端用apache。大型网站建议用Nginx自带的集群功能
Apache在处理动态有优势,Nginx并发性比较好,CPU内存占用低,如果rewrite频繁,那还是Apache吧。下面开始上代码:
负载均衡
nginx给我们提供的简单算法来实现各个服务器处理请求的分发
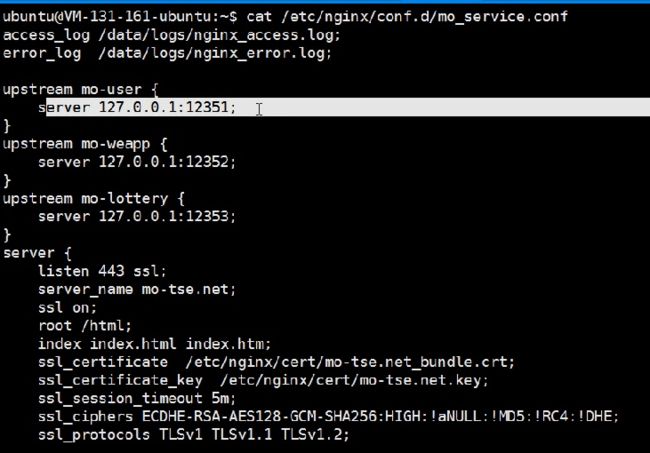
新建/etc/ngonx/conf.d/mo_service.conf
配置
可以写多个
upstream mo-user{
server 127.0.0.1:12352;
server 127.0.0.1:12355;
server 123.32.0.1:12352;
}
upstream mo-weapp{
server 127.0.0.1:12353
}
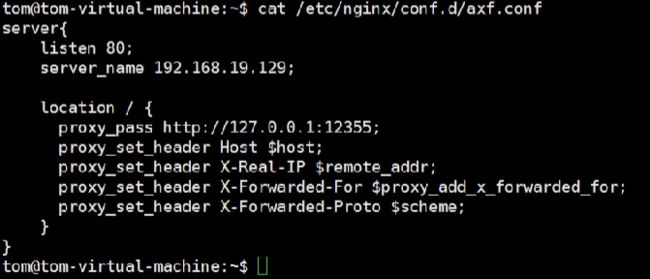
代理 nginx
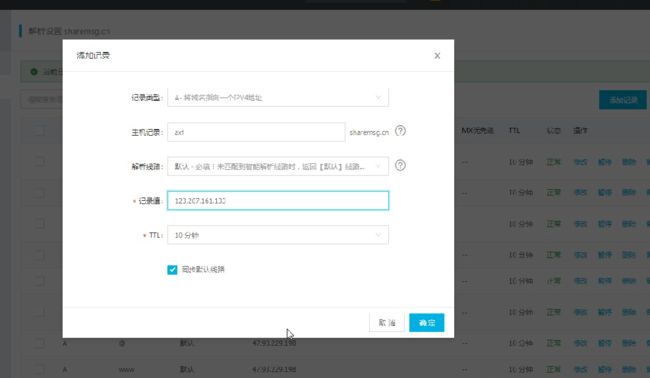
阿里云>控制台>域名与网站>云解析DNS>主域名点进去>添加记录>
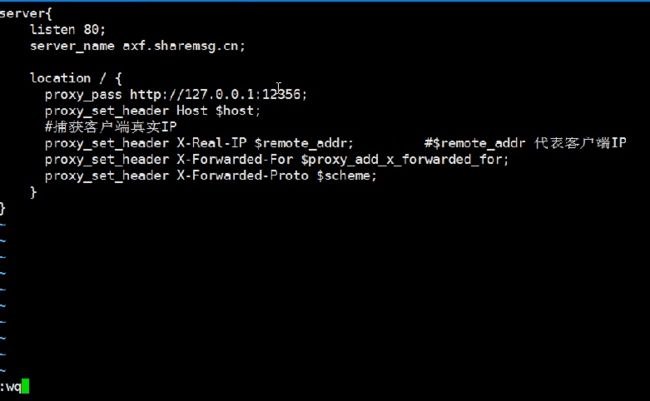
server{
listen 80;
server_name 127.0.0.1;
location / {
proxy_pass http://127.0.0.1:8080;
proxy_set_header Host $host;
#捕获客户端真实IP

proxy_set_header X-Real-IP $remote_addr; # $remote_addr代表客户端IP
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
# location 顾名思义,定位,就是当访问 / 的时候,nginx会将请求转给本地的8080端口,而后面的设置都是一些基本的配置,可以直接用
location /static {
alias /home/project/static;
}
# 这个就是配置静态文件的地方,要用绝对地址,对应最开始的目录形式,假设project就在/home下面,那么这样配置就可以的了,还有个前提是,你在开发的时候,采取了django的建议,每个app的静态文件都用多了一层app_name的文件夹来包住。
}
解释:有人访问80端口,我就给转到12255端口,自己不用做,让12355区处理
安装
1. sudo apt install python3-pip
2. sudo pip3 install virtualenv
3. sudo apt install nginx
4. sudo apt install mysql-server
5.创建虚拟环境
(1) mkdir axf
(2) cd axf
(3) virtualenv venv # 自带python3
6.启动虚拟环境
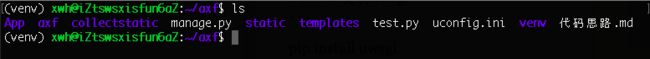
展示一下目录结构
 1.15.png
1.15.png
source venv/bin/activate
运行以后是这个样子的
 .26.png
.26.png
7.安装django
pip install django==1.11.7
8.安装uwsgi
pip install uwsgi
9.将项目传到服务器axf文件夹下
10.在项目中创建uconfig.ini文件,进入uconfig.ini
添加代码如下uconfig.ini
[uwsgi]
# 外部访问地址,可以指定多种协议,现在用http便于调试,之后用socket #
socket = 0.0.0.0:8000
# 指向项目目录
chdir = /home/xwh/axf/
# flask启动程序文件
wsgi-file = axf/wsgi.py
# 这行一定要加上,不然请求时会出现-- unavailable modifier requested: 0 --错误提示
plugins = python
# 处理器数
processes = 1
# 线程数
threads = 2
!!!注意添加代码是用下面这个不带注释的
[uwsgi]
socket = 0.0.0.0:8000
chdir = /home/xwh/axf/
wsgi-file = axf/wsgi.py
plugins = python
processes = 1
threads = 2
11.接下在配置setting.py
输入:
STATIC_ROOT = os.path.join(BASE_DIR, 'collectstatic')
不写这个前台可以访问,Admin访问不了(原因css加载不过来)
collectstatic作用将前台样式和后台样式塞进去,不然后台样式加载不过来
:wq
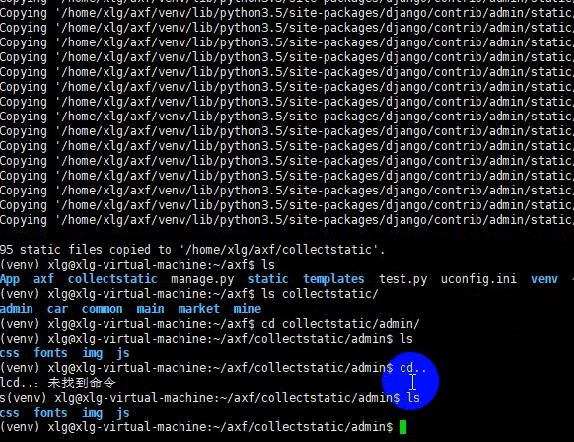
12.执行命令
python manage.py collectstatic
看到了吗,collectstatic目录下就有了css样式,进入admin,也有css样式,说明加载过来了
到这一步django的配置就结束了,接下来就是配置Nginx了
sudo service nginx start # 启动服务
sudo service nginx restart # 重启服务
sudo service nginx stop #停止服务
开启服务看下效果
sudo service nginx start
嘿嘿 可以额
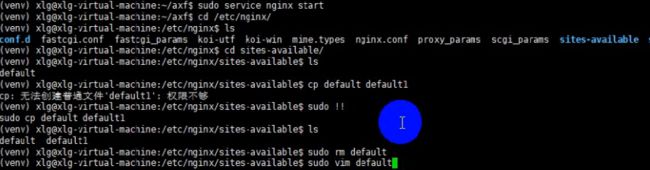
13.接下来配置ngnix的配置default文件
cd 到etc/nginx/sites-available
备份default文件
sudo cp default default1
删除default
sudo rm default
在新建default
sudo vim default
cd /etc/nginx/sites-available
sudo cp default default1
sudo rm default
sudo vim default
看图吧
将代码写入default
server{
listen 80; # 服务器监听端口
server_name 39.106.143.156; # 这里写你的域名或者公网IP
location / {
uwsgi_pass 127.0.0.1:8000; # 转发端口,需要和uwsgi配置当中的监听端口一致
include uwsgi_params; # 导入uwsgi配置
uwsgi_param UWSGI_PYTHON /home/xwh/axf/py06/; #Python解释器所在的路径(这里为虚拟环境)
uwsgi_param UWSGI_CHDIR /home/xwh/axf/;# 自己创建的目录 项目根目录
}
location /static{
alias /home/xwh/axf/collectstatic/;
}
}
用这个不带注释的
server{
listen 80;
server_name 39.106.143.156;
location / {
uwsgi_pass 127.0.0.1:8000;
include uwsgi_params;
uwsgi_param UWSGI_PYTHON /home/xwh/axf/venv/;
uwsgi_param UWSGI_CHDIR /home/xwh/axf/;
}
location /static{
alias /home/xwh/axf/collectstatic/;
}
}
重启服务
sodu service nginx restart
14.到axf目录下
source /venv/bin/activate
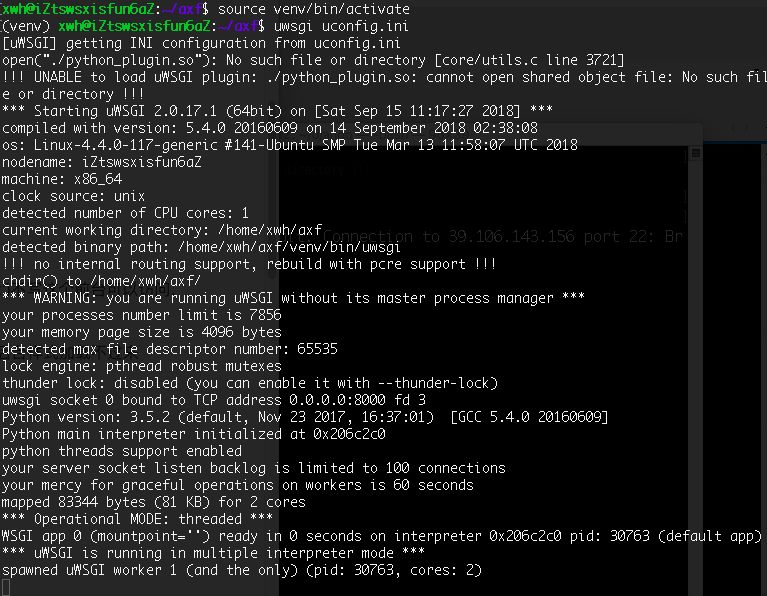
uwsgi uconfig.ini
这个样子
回车 跑起来...................
嘿嘿 可以额
常出现的问题
*关闭uwsgi
uwsgi -stop uconfig.ini
# 只有一个好使
uwsgi —stop uconfig.ini
如果关闭不掉,就杀死它
ps -ef | grep uwsgi
sudo kill -9 进程号
数据库方面在这里不做过多介绍,和开发模式一样
问题描述
dajngo admin没有样式
admin管理页面找不到base.css,dashboard.css文件
解决办法
在settings文件中设置STATIC_ROOT目录,该目录不能在STATICFILES_DIRS中.
然后,执行命令
python manage.py collectstatic
执行后,django会将STATICFILES_DIRS下的所有文件以及admin所需要用到的js,css,image文件全都放到STATIC_ROOT目录下.
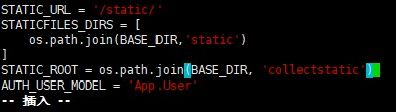
例如, 像下面这样写:
STATIC_URL = '/static/'
STATIC_ROOT = os.path.join(BASE_DIR, 'collectstatic')
STATICFILES_DIRS = [os.path.join(BASE_DIR, 'static'), ]
简单描述一下这几个变量的意思
STATIC_URL: 当访问什么样的网址时, 按照访问静态文件的方式去查找文件.
STATICFILES_DIRS: 当访问静态文件是, 会在每个app中的static目录中查找, 然后再从STATICFILES_DIRS设置的路径列表中逐一查找.
STATIC_ROOT: 当执行python manage.py collectstatic时, 收集的静态文件放在该目录下.
此刻axf下就会多出一个collectstatic的静态资源文件目录
更多可参考: http://python.usyiyi.cn/translate/django_182/ref/settings.html
访问可能会出现403没有权限的问题
找到nginx.conf文件的位置
将第一行的代码进行修改
#user www-data;
user root;
或者将 www-data更改权限