FastDFS
什么是分布式文件系统
什么是文件系统
引用“百度百科”中的描述:

总结:文件系统是负责管理和存储文件的系统软件,它是操作系统和硬件驱动之间的桥梁,操作系统通过文件系统提供的接口去存取文件,用户通过操作系统访问磁盘上的文件。如下图:

常见的文件系统:FAT16/FAT32、NTFS、HFS、UFS、APFS、XFS、Ext4等 。
什么是分布式文件系统
分布式文件系统是面对互联网的需求而产生,互联网时代对海量数据如何存储?靠简单的增加硬盘的个数已经满足不了我们的要求,因为硬盘传输速度有限但是数据在急剧增长,另外我们还要要做好数据备份、数据安全等。
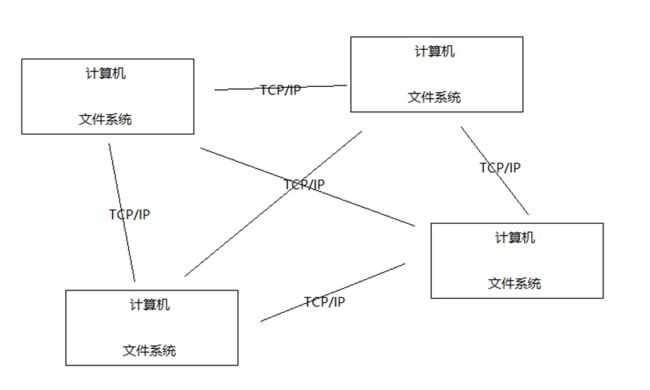
采用分布式文件系统可以将多个地点的文件系统通过网络连接起来,组成一个文件系统网络,结点之间通过网络进行通信,一台文件系统的存储和传输能力有限,我们让文件在多台计算机上存储,通过多台计算共同传输。
- 一台计算机的文件系统处理能力扩充到多台计算机同时处理。
- 一台计算机挂了还有另外副本计算机提供数据。
- 每台计算机可以放在不同的地域,这样用户就可以就近访问,提高访问速度。
主流的分布式文件系统
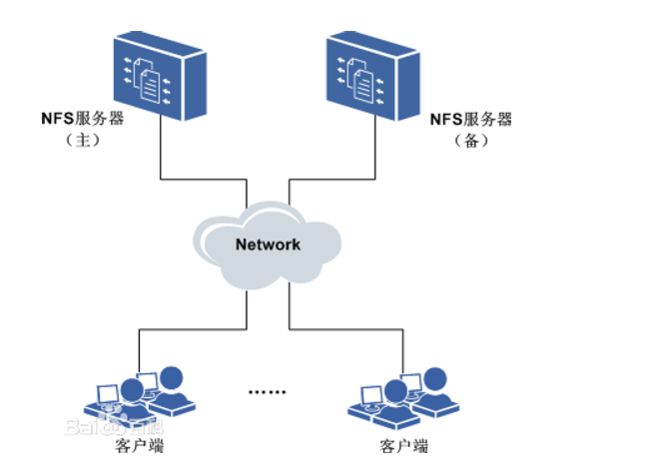
NFS
- 在客户端上映射NFS服务器的驱动器。
- 客户端通过网络访问NFS服务器的硬盘完全透明。
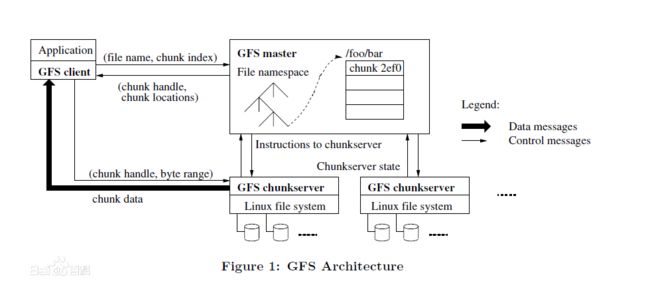
GFS
- GFS采用主从结构,一个GFS集群由一个master和大量的chunkserver组成。
- master存储了数据文件的元数据,一个文件被分成了若干块存储在多个chunkserver中。
- 用户从master中获取数据元信息,从chunkserver存储数据。
HDSF
- HDFS采用主从结构,一个HDFS集群由一个名称结点和若干数据结点组成。名称结点存储数据的元信息,一个完整的数据文件分成若干块存储在数据结点。
- 客户端从名称结点获取数据的元信息及数据分块的信息,得到信息客户端即可从数据块来存取数据
分布式文件服务提供商
什么是fastDFS
fastDSF介绍
FastDFS是用c语言编写的一款开源的分布式文件系统,它是由淘宝资深架构师余庆编写并开源。 FastDFS专为互联网量身定制,充分考虑了冗余备份、负载均衡、线性扩容等机制,并注重高可用、高性能等指标,使用FastDFS很容易搭建一套高性能的文件服务器集群提供文件上传、下载等服务。
为什么要使用fastDFS呢?
上边介绍的NFS、GFS都是通用的分布式文件系统,通用的分布式文件系统的优点的是开发体验好,但是系统复杂性高、性能一般,而专用的分布式文件系统虽然开发体验性差,但是系统复杂性低并且性能高。fastDFS非常适合存储图片等那些小文件,fastDFS不对文件进行分块,所以它就没有分块合并的开销,fastDFS网络通信采用socket,通信速度很快。
fastDSF工作原理
fastDSF架构
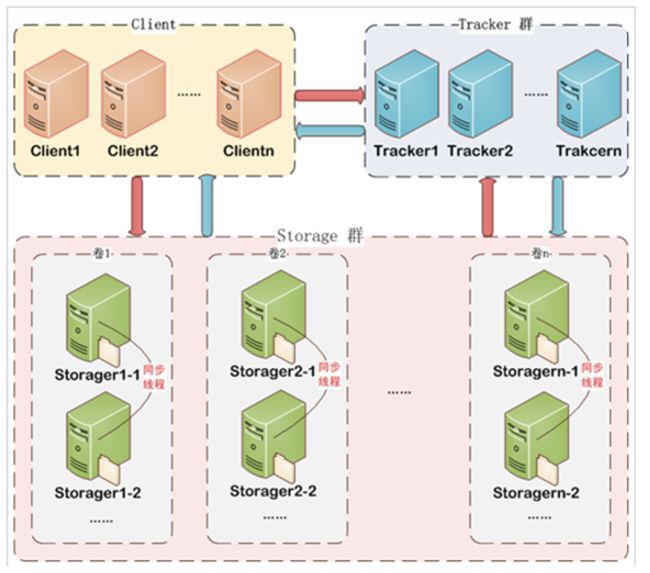
FastDFS架构包括 Tracker server和Storage server。客户端请求Tracker server进行文件上传、下载,通过Tracker server调度最终由Storage server完成文件上传和下载。
如下图:

1)Tracker
Tracker Server作用是负载均衡和调度,通过Tracker server在文件上传时可以根据一些策略找到Storage server提 供文件上传服务。可以将tracker称为追踪服务器或调度服务器。
FastDFS集群中的Tracker server可以有多台,Tracker server之间是相互平等关系同时提供服务,Tracker server 不存在单点故障。客户端请求Tracker server采用轮询方式,如果请求的tracker无法提供服务则换另一个tracker。
2)Storage
Storage Server作用是文件存储,客户端上传的文件最终存储在Storage服务器上,Storage server没有实现自己的 文件系统而是使用操作系统的文件系统来管理文件。可以将storage称为存储服务器。
Storage集群采用了分组存储方式。 storage集群由一个或多个组构成,集群存储总容量为集群中所有组的存储容量 之和。一个组由一台或多台存储服务器组成,组内的Storage server之间是平等关系,不同组的Storage server之 间不会相互通信,同组内的Storage server之间会相互连接进行文件同步,从而保证同组内每个storage上的文件完 全一致的。一个组的存储容量为该组内存储服务器容量最小的那个,由此可见组内存储服务器的软硬件配置最好是 一致的。
采用分组存储方式的好处是灵活、可控性较强。比如上传文件时,可以由客户端直接指定上传到的组也可以由 tracker进行调度选择。一个分组的存储服务器访问压力较大时,可以在该组增加存储服务器来扩充服务能力(纵向 扩容)。当系统容量不足时,可以增加组来扩充存储容量(横向扩容)。
3)Storage状态收集
Storage server会连接集群中所有的Tracker server,定时向他们报告自己的状态,包括磁盘剩余空间、文件同步 状况、文件上传下载次数等统计信息。
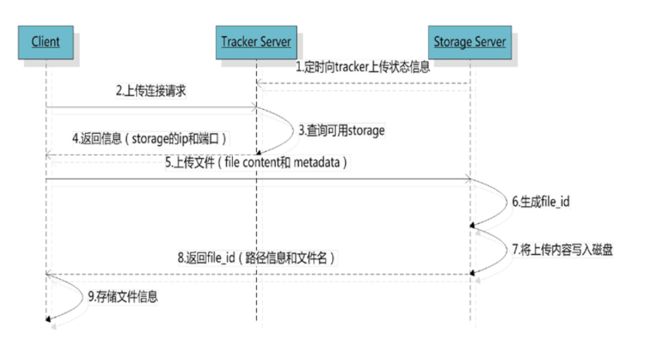
文件上传流程

客户端上传文件后存储服务器将文件ID返回给客户端,此文件ID用于以后访问该文件的索引信息。文件索引信息包 括:组名,虚拟磁盘路径,数据两级目录,文件名。

- 组名: 文件上传后所在的storage组名称,在文件上传成功后有storage服务器返回,需要客户端自行保存。
- 虚拟磁盘路径: storage配置的虚拟路径,与磁盘选项store_path*对应。如果配置了store_path0则是M00,
如果配置了store_path1则是M01,以此类推。 - 数据两级目录: storage服务器在每个虚拟磁盘路径下创建的两级目录,用于存储数据文件。
- 文件名: 与文件上传时不同。是由存储服务器根据特定信息生成,文件名包含:源存储服务器IP地址、文件创建时间戳、文件大小、随机数和文件拓展名等信息。
文件下载流程

tracker根据请求的文件路径即文件ID 来快速定义文件。
比如请求下边的文件:

- 通过组名tracker能够很快的定位到客户端需要访问的存储服务器组是group1,并选择合适的存储服务器提供客 户端访问。
- 存储服务器根据“文件存储虚拟磁盘路径”和“数据文件两级目录”可以很快定位到文件所在目录,并根据文件名找到 客户端需要访问的文件
fastDFS安装与配置
文件上传下载测试
搭建环境 :使用javaApi测试文件的上传。
java版本的fastdfs-client地址在:https://github.com/happyfish100/fastdfs-client-java,参考此工程编写测试用例。
1)创建maven工程
2)添加依赖
<!-- https://mvnrepository.com/artifact/net.oschina.zcx7878/fastdfs-client-java -->
net.oschina.zcx7878</groupId>
fastdfs-client-java</artifactId>
1.27.0.0</version>
</dependency>
</dependencies>
3)配置文件
在classpath下创建fastdfs-client.properties文件
fastdfs.connect_timeout_in_seconds = 5
fastdfs.network_timeout_in_seconds = 30
fastdfs.charset = UTF-8
fastdfs.http_anti_steal_token = false
fastdfs.http_secret_key = FastDFS1234567890
fastdfs.http_tracker_http_port = 80
fastdfs.tracker_servers = 192.168.16.202:22122
文件上传
@Test
public void testUpload() {
// 通过fastDSF的client代码访问tracker和storage
try {
// 加载fastDFS客户端的配置 文件
ClientGlobal.initByProperties("fastdfs-client.properties");
System.out.println("network_timeout=" + ClientGlobal.g_network_timeout + "ms");
System.out.println("charset=" + ClientGlobal.g_charset);
// 创建tracker的客户端
TrackerClient tracker = new TrackerClient();
TrackerServer trackerServer = tracker.getConnection();
StorageServer storageServer = tracker.getStoreStorage(trackerServer);
// 定义storage的客户端
StorageClient1 client = new StorageClient1(trackerServer, storageServer);
// 文件元信息
NameValuePair[] metaList = new NameValuePair[1];
metaList[0] = new NameValuePair("fileName", "1.png");
// 执行上传
String fileId = client.upload_file1("C:\\Users\\admin\\Desktop\\1.png", "png", metaList);
System.out.println("upload success. file id is: " + fileId);
// 关闭trackerServer的连接
trackerServer.close();
} catch (Exception ex) {
ex.printStackTrace();
}
}
文件查询
@Test
public void testQuery() {
try {
// 加载fastDFS客户端的配置 文件
ClientGlobal.initByProperties("config/fastdfs-client.properties");
System.out.println("network_timeout=" + ClientGlobal.g_network_timeout + "ms");
System.out.println("charset=" + ClientGlobal.g_charset);
// 创建tracker的客户端
TrackerClient tracker = new TrackerClient();
TrackerServer trackerServer = tracker.getConnection();
StorageServer storageServer = tracker.getStoreStorage(trackerServer);
// 定义storage的客户端
StorageClient1 client = new StorageClient1(trackerServer, storageServer);
FileInfo group1 = client.query_file_info("group1", "M00/00/02/wKhlQFrKX0mATW_LAALcAg10vf4198.png");
FileInfo fileInfo = client.query_file_info1("group1/M00/00/02/wKhlQFrKX0mATW_LAALcAg10vf4198.png");
System.out.println(group1);
System.out.println(fileInfo);
// 查询文件元信息
NameValuePair[] metadata1 = client.get_metadata1("group1/M00/00/02/wKhlQFrKX0mATW_LAALcAg10vf4198.png");
System.out.println(metadata1);
// 关闭trackerServer的连接
trackerServer.close();
} catch (Exception ex) {
ex.printStackTrace();
}
}
文件下载
@Test
public void testDownload() {
try {
// 加载fastDFS客户端的配置 文件
ClientGlobal.initByProperties("config/fastdfs-client.properties");
System.out.println("network_timeout=" + ClientGlobal.g_network_timeout + "ms");
System.out.println("charset=" + ClientGlobal.g_charset);
// 创建tracker的客户端
TrackerClient tracker = new TrackerClient();
TrackerServer trackerServer = tracker.getConnection();
StorageServer storageServer = tracker.getStoreStorage(trackerServer);
// 定义storage的客户端
StorageClient1 client = new StorageClient1(trackerServer, storageServer);
byte[] bytes = client.download_file1("group1/M00/00/02/wKhlQFrKX0mATW_LAALcAg10vf4198.png");
File file = new File("d:/a.png");
FileOutputStream fileOutputStream = new FileOutputStream(file);
fileOutputStream.write(bytes);
fileOutputStream.close();
// 关闭trackerServer的连接
trackerServer.close();
} catch (Exception ex) {
ex.printStackTrace();
}
}
使用fastDSF实现图片服务器
1、管理员在管理系统中上传图片到fastDFS文件系统。
- 管理员进入管理系统,点击上传图片,选择本地图片
- 选择本地图片后,进行上传,前端浏览器会通过http调用文件管理服务的文件上传接口进行上传
- 文件管理服务通过socket请求fastDFS文件系统的上传图片,最终图片保存在fastDFS文件系统中的storage server中。
2、浏览图片
- 输入网址进入页面
- 前端浏览器通过图片地址请求图片服务器代理(nginx)
- 图片服务器代理根据负载情况将图片浏览请求转发到一台storage server
- storage server找到图片后通过nginx将图片响应给前端浏览器
搭建fastDFS文件服务器
搭建图片管理服务
图片管理服务提供通过http方式上传文件,删除文件、查询文件的功能,管理员通过文件管理服务对文件服务器上 的文件进行管理。
图片管理服务通过与fastDFS交互最终将用户上传的文件存储到fastDFS上。
1)模型
public class FileSystem {
private String fileId;
private String filePath;
private long fileSize;
private String fileName;
private String fileType;
get/set...
}
2)controller
@RestController
@RequestMapping("/filesystem")
public class FileServerController {
@Value("${javakf-fastdfs.upload_location}")
private String upload_location;
@PostMapping("/upload")
@ResponseBody
public FileSystem upload(@RequestParam("file") MultipartFile file) throws IOException {
// 将文件先存储在web服务器上(本机),再调用fastDFS的client将文件上传到 fastDSF服务器
FileSystem fileSystem = new FileSystem();
// 得到 文件的原始名称
String originalFilename = file.getOriginalFilename();
// 扩展名
String extention = originalFilename.substring(originalFilename.lastIndexOf("."));
String fileNameNew = UUID.randomUUID() + extention;
// 定义file,使用file存储上传的文件
File file1 = new File(upload_location + fileNameNew);
file.transferTo(file1);
// 获取新上传文件的物理路径
String newFilePath = file1.getAbsolutePath();
try {
// 加载fastDFS客户端的配置 文件
ClientGlobal.initByProperties("fastdfs-client.properties");
System.out.println("network_timeout=" + ClientGlobal.g_network_timeout + "ms");
System.out.println("charset=" + ClientGlobal.g_charset);
// 创建tracker的客户端
TrackerClient tracker = new TrackerClient();
TrackerServer trackerServer = tracker.getConnection();
StorageServer storageServer = tracker.getStoreStorage(trackerServer);
// 定义storage的客户端
StorageClient1 client = new StorageClient1(trackerServer, storageServer);
// 文件元信息
NameValuePair[] metaList = new NameValuePair[1];
metaList[0] = new NameValuePair("fileName", originalFilename);
// 执行上传,将上传成功的存放在web服务器(本机)上的文件上传到 fastDFS
String fileId = client.upload_file1(newFilePath, null, metaList);
System.out.println("upload success. file id is: " + fileId);
fileSystem.setFileId(fileId);
fileSystem.setFilePath(fileId);
fileSystem.setFileName(originalFilename);
// 通过调用service及dao将文件的路径存储到数据库中
// ...
// 关闭trackerServer的连接
trackerServer.close();
} catch (Exception ex) {
ex.printStackTrace();
}
return fileSystem;
}
}
3)application.yml
javakf-fastdfs:
#文件上传临时目录
upload_location: F:\\temp\\upload\\
4)html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="css/el/index.css" />
<script src="js/vue/vue.min.js"></script>
<script src="css/el/index.js"></script>
</head>
<body>
<div id="app">
<el-upload action="/filesystem/upload" list-type="picture-card"
:on-preview="handlePictureCardPreview"> <i
class="el-icon-plus"></i> </el-upload>
<el-dialog :visible.sync="dialogVisible"> <img
width="100%" :src="dialogImageUrl" alt=""> </el-dialog>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
dialogVisible:false,
dialogImageUrl:''
},
methods:{
handlePictureCardPreview(file){
console.log(file)
this.dialogImageUrl = "http://192.168.16.202/"+file.response.filePath
this.dialogVisible = true;
}
}
})
</script>
</body>
</html>