- JMeter学习笔记002-JMeter之响应断言
是天松啊
JMeter学习java压力测试
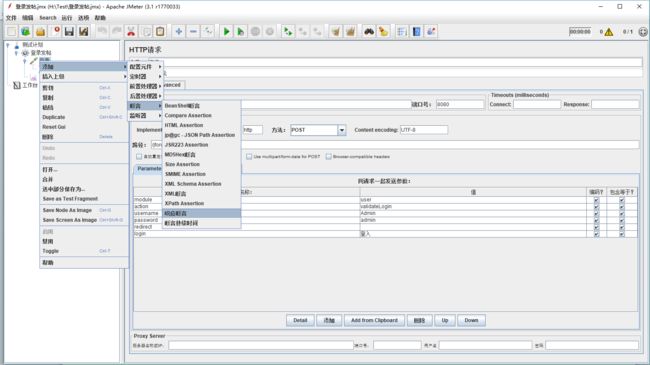
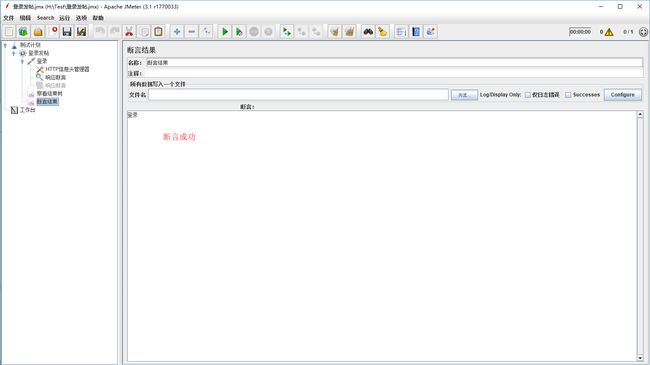
JMeter之响应断言首先,我们先聊一聊,什么是断言。百度对于【断言】的解释:断言(assertion)是一种在程序中的一阶逻辑(如:一个结果为真或假的逻辑判断式),目的为了表示与验证软件开发者预期的结果——当程序执行到断言的位置时,对应的断言应该为真。若断言不为真时,程序会中止执行,并给出错误信息。简而言之:判断请求成功与否。接下来我们聊一聊JMeter中的断言。添加断言的方法:【HTTP请求】
- JMeter学习笔记(三):线程组
Mrlijie00
JMeter学习笔记jmeter
ThreadGroup基础线程组介绍ThreadGroup的简单理解线程组是一个测试计划的开始点在一个测试计划中的所有元件都必须在某个线程组下线程组决定Jmeter执行测试计划的线程数ThreadGroup提供的主要作用设置线程数设置ramp-upperiod设置执行测试的次数ThreadGroup的独立性每个线程都会独立的运行测试计划,互不干扰,多个线程用于模仿对服务器的并发访问。ThreadG
- JMeter学习笔记之三--数据库验证、文件上传
小狮子的恋人
更新了数据,验证数据库是否更新,参考了以下几篇文档。最后采用了正则表达式提取数据库的返回结果,再用beanshell断言去判定是否与某个值相等https://www.jianshu.com/p/668bf964c47fhttps://www.cnblogs.com/landhu/p/5606441.htmlhttps://blog.csdn.net/df0128/article/details/8
- JMeter学习笔记(一):初识JMeter
Mrlijie00
JMeter学习笔记jmeter
环境部署官方地址下载http://jmeter.apache.org/下载最新版本的JMeter,解压文件到任意目录相关插件下载地址:https://jmeter-plugins.org/install/Install/也可在该地址下载:https://download.csdn.net/download/Mrlijie00/20689715##安装JDK,配置Java环境注意:应该避免JDK安装
- JMeter学习笔记14-Simple Data Write介绍
Anthony_tester
Jmeter性能测试基础jmeter笔记SimpleDataWrite
前面文章介绍了如何从命令行运行JMeter,其中介绍了输出文件是csv格式文件,刚好Lisenter下有一个SimpleDataWrite的功能,大致就是把测试结果保存到本地的csv文件里。具体来看看下面的步骤。1.前提条件,不会的回到前面看文章。1)新建一个默认的ThreadGroup2)新建一个Sampler->HTTPRequest,这里还是以百度首页举例2.新建一个SimpleDataWr
- JMeter学习笔记3-如何创建第一个JMeter测试用例
Anthony_tester
Jmeter性能测试基础JMeter学习笔记第一个测试用例创建过程
我们前面文章介绍了JMeter的图形化界面的简单认识,这篇介绍,如果创建第一条JMeter测试。1.打开JMeter不会的,请看前面文章。2.新建一个TestPlan左侧点击TestPlan,在右侧TestPlan下的name输入框,修改成MyFirstTestPlan,然后点击左侧下WorkBench,就发现左侧的TestPlan的名称改成了新的。点击一下上面图中红圈,就是Template图标,
- 性能测试JMeter学习笔记(脚本增强和命令行操作)
程序员Baby~
jmeter软件测试程序员接口测试自动化测试性能测试测试工程师
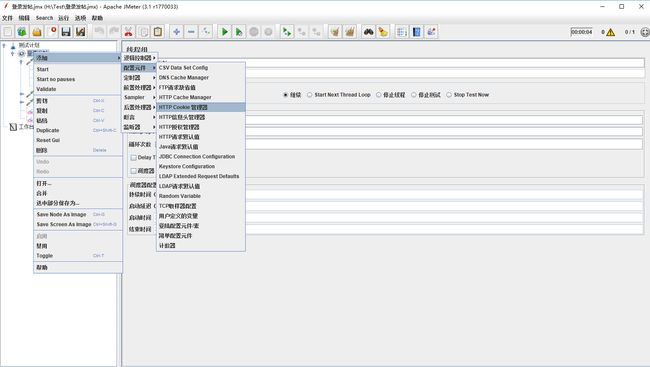
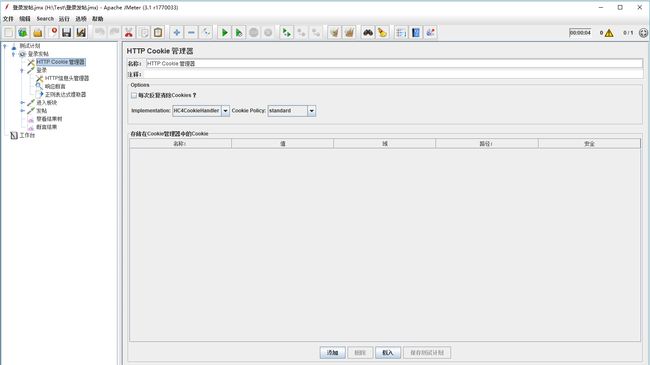
HTTP的Cookie管理器在根节点下,添加“HTTPCookie管理器”(注意是根节点)Cookie管理器作用:只要响应里有Cookie,就自动存进Cookie管理器,而后在后续的请求中,自动携带cookieJMeter脚本增强录制完成后,验证通过后,就需要对脚本进行增强(实际上把csrf_token就是增强的一种方式:关联)解决问题:1用户不可能一下就把所有请求,都发完,会有查看和逗留的时间2
- JMeter学习笔记——Jmeter之目录结构
通往光的路
性能测试软件测试JMeter
转自:http://www.cnblogs.com/zichuan/p/6938772.html一、bin目录examples:目录中有CSV样例jmeter.batwindows的启动文件jmeter.logjmeter运行日志文件jmeter.shlinux的启动文件jmeter.properties系统配置文件jmeter-server.batwindows分布式测试要用到的服务器配置jme
- Jmeter学习笔记
眼眸流转
jmeter学习笔记
SpringCloudAlibaba学习笔记1、项目搭建版本依赖关系:https://github.com/alibaba/spring-cloud-alibaba/wiki/%E7%89%88%E6%9C%AC%E8%AF%B4%E6%98%8E1.1、搭建父工程spring-initializr构建项目清理父工程中不必要的文件/文件夹修改pom.xml文件4.0.0-->org.springf
- Jmeter学习笔记
kininee
语言学习笔记jmeter学习服务器
jmeter理解:模拟很多用户同时访问的功能,可以做性能测试、接口测试Jmeter控件多,大多数只有特殊情况采用接口的本质:请求,给对应的IP地址去访问,返回相应的内容,内容以JSON格式数据为主接口的四要素:URL,请求方式(GET,POS),传入参数,响应结果发现发一个请求,返回值不对/应答不对,一般都是参数问题或者请求头问题或者服务器有问题,5开头都是服务器错误登录流程:线程组:用户数取样:
- JMeter学习笔记——Web接口测试(webservice)
ming_Liu
SOAP/XML-RPCRequest插件部分内容,转自:http://www.cnblogs.com/imyalost/p/5804359.html3.2后版本内容,转自:http://www.mamicode.com/info-detail-2222345.htmlJMeter3.2前的版本,可以使用SOAP/XML-RPCRequest插件直接进行webservice接口,而3.2后的版本则
- JMeter学习笔记1-安装环境
Anthony_tester
Jmeter性能测试基础JMeter学习笔记安装
前面已经写完了JavaScript学习笔记系列,已经对JavaScript的基本语法完全掌握和知道如何用JavaScript编写第一个Selenium自动化测试脚本。我觉得已经达到了,了解和会JavaScript这门脚本语言的地步,接下啦,打算学习性能测试。说起性能测试,很多人第一个反应就是Loadrunner,没错,我第一个学习的也是Loadrunner。由于之前项目需求,临时要我做一个网站的压
- JMeter学习笔记8-View Results Tree 介绍
Anthony_tester
Jmeter性能测试基础jmeter笔记ViewResultsTree
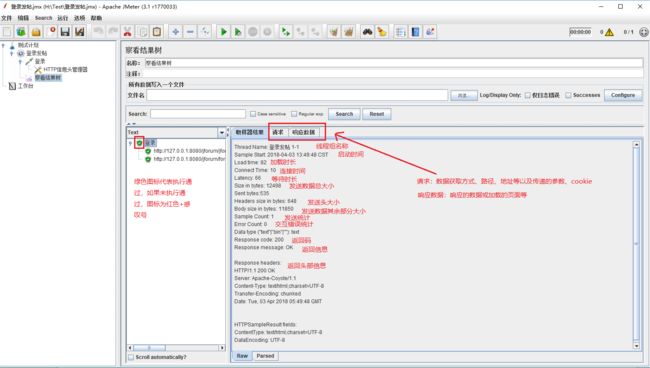
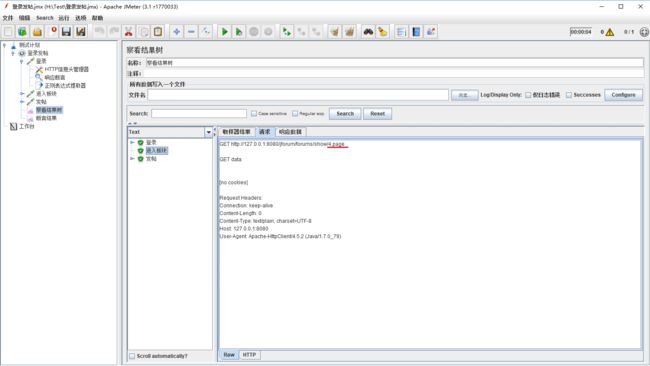
前面介绍了Lisenters下的ViewResultsinTable功能点,这篇介绍Lisenters下的ViewResultsTree界面的功能和名词解释。1.前提步骤,请参考前面文章的1到4步骤,这里不啰嗦。2.新建一个Lisenters->ViewResultsTree3.清除之前的测试结果,点击Start,运行本次测试4.查看ViewResultsTree结果当前默认是Text查看模式,你
- JMeter学习笔记10-Graph Results介绍
Anthony_tester
Jmeter性能测试基础jmeter笔记GraphResults
本文继续介绍Lisenters下的功能,这里介绍GraphResults.1.前提条件,和之前公共部分1到4步骤。2.修改ThreadGroup面板的参数NumberofThreads(users):20Ramp-Upperiod(inseconds):5勾选Forever3.新建GraphResults点击Users,右键,add->lisenters-GraphResults.4.清除之前的测
- 2022-04-26 - Jmeter学习笔记
耑意儿
本笔记为学习《6小时自动化jmeter工具》时碰到的问题笔记传送门:作为一个初级测试,想学接口测试,但是一点头绪都没有。求教大神指点,有没有好的书或者工具推荐?-知乎(zhihu.com)一、安装JDK、JRE安装并配置环境变量C:\Users\Administrator>java-versionjavaversion"1.8.0_321"Java(TM)SERuntimeEnvironment(
- jmeter学习笔记
爻爻牧牧
Jmeter压力测试java
文章目录前言环境部署目录介绍目录介绍bin目录介绍jmeter.properties配置项面板介绍常用菜单常用图标测试计划添加测试计划测试计划属性线程组添加线程组线程组属性自定义线程组SteppingThreadGroupConcurrencyThreadGroupControllers取样器常用取样器取样器特性逻辑控制器逻辑控制器简介常用逻辑控制器Listeners常用监听器监听器特点监听器安装
- JMeter学习笔记之二 正则提取器、json提取器、函数助手
小狮子的恋人
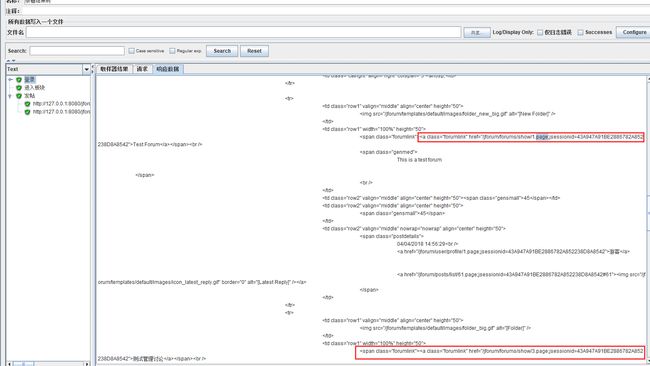
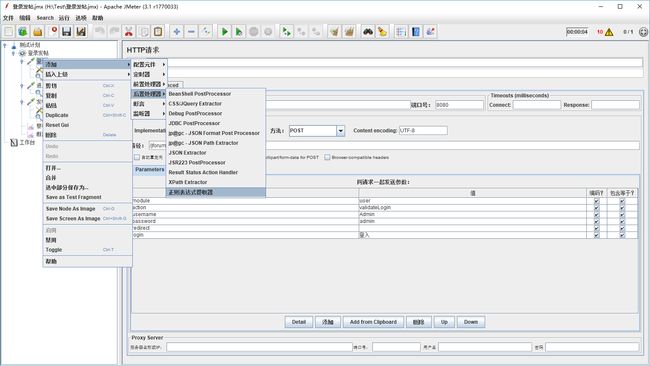
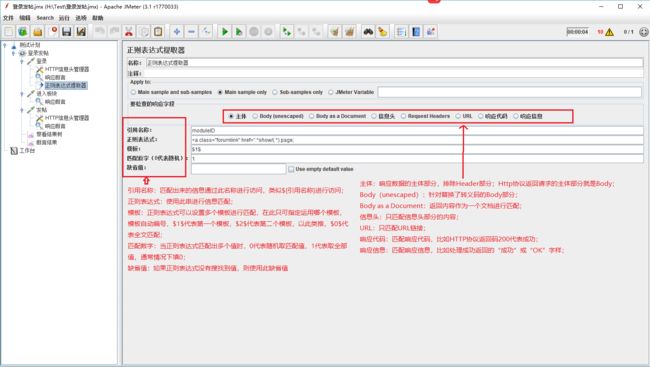
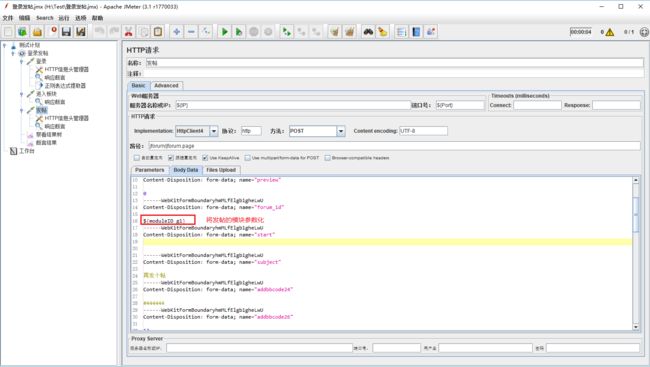
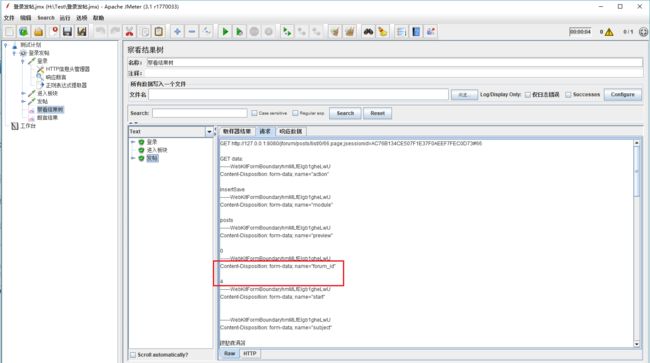
问题1、当请求地址、端口、路径、协议都正确的时候,还是返回报错,可以检测请求头是否正确,是否需要添加请求头可以在线程组加配置原件:HTTP请求默认值这样所以接口的ip端口和协议可以不用填写了用正则表达式提取方式:举例获取token值,1、请求token的接口下添加正则表达式,引用名称:变量名、正则表达式”token“."(.*?)"代表变量取值json返回的token下的值。模板固定模板一个元素:
- jmeter学习笔记(二)-接口测试
sammy911
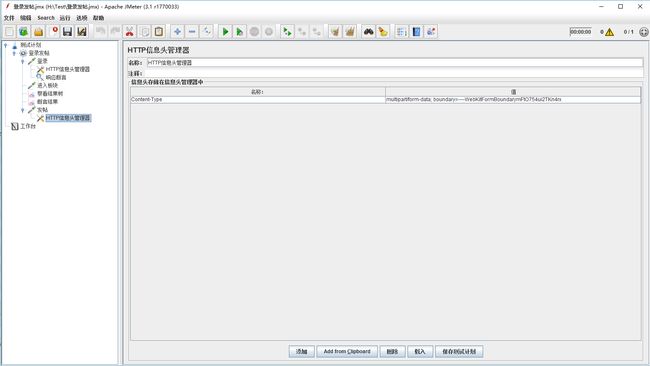
新建接口测试,填写路径、请求参数等值后,运行415,415错误代码表示不支持的媒体类型,解决方法:添加HTTP信息头管理器“Content-type:application/json;charset=utf-8”老是忘记这个,在这里记录下。http请求状态码详细。使用ASP.NET/PHP/JSP或者javascript都会用到http的不同状态,一些常见的状态码为:200–服务器成功返回网页40
- JMeter学习笔记之四-参考
小狮子的恋人
断言参考:https://www.cnblogs.com/jiajia6666/p/12797899.htmljmeter压测MQTT参考:https://help.aliyun.com/document_detail/143479.html?spm=5176.7946858.1219570.7.518c2542hiQsjD
- Jmeter学习笔记(十二)——断言
weixin_30709809
javashell测试
一、断言简介jmeter中有个元件叫做断言(Assertion)。用于检查测试中得到的响应数据等是否符合预期,用以保证性能测试过程中的数据交互与预期一致。使用断言的目的:在request的返回层面增加一层判断机制;因为request成功了,并不代表结果一定正确。使用断言的方法:△在选择的Sampler下添加对应的断言(因为不同类型的断言检查的内容不同);配置好响应的检查内容(根据断言情况而定,有的
- Jmeter学习笔记(九)——响应断言
weixin_30709809
Jmeter中又一个元件叫断言,用于检查测试中得到的响应数据等是否符合预期。断言又13种,目前在使用过程中使用到的是响应断言。有时候请求成功了并不代表测试通过,还要看影响返回的内容是否符合预期的结果。一、使用在sampler下面添加响应断言APPlyto:适用范围Mainsampleandsub-samples:作用于父节点取样器及对应子节点取样器Mainsampleonly:仅作用于父节点取样器
- Jmeter学习笔记(十三)——xpath断言
weixin_30709809
数据结构与算法
1、什么是XPath断言XPath即为XML路径语言,它是一种用来确定XML(标准通用标记语言的子集)文档中某部分位置的语言。XPath基于XML的树状结构,提供在数据结构树中找寻节点的能力。Applyto:适用范围Mainsampleandsub-samples:主要样本和次级样本Mainsampleonly:仅主要样本Sub-samplesonly:仅次级样本JMeterVariable:jm
- JMeter学习笔记5-如何添加Assertion
Anthony_tester
Jmeter性能测试基础
本文介绍如何使用断言。作为测试人员,断言的概念应该听说过吧,断言就是断定测试结果的正确性。前面演示的第一个JMeter测试用例,是一个HTTPRequest,也就是常听说的webAPI测试,中文就是接口测试。接口测试,用一句话概括就是,通过发送HTTP请求,检查响应内容是否正确。在前面文章,我们在ViewResultsTree里,通过人工肉眼去观察,responsecode:200这样的字段。这个
- JMeter学习笔记6-Duration Assertion和Size Assertion
Anthony_tester
Jmeter性能测试基础
前面文章介绍了如何添加ResponseAssertion,这篇介绍DurationAssertion。也是在HTTP请求测试过程中,反应响应时间的一个性能指标。1.创建一个DurationAssertion2.设置Duration时间根据前面ViewResultsinTable里SamplerTime(ms)这一列的数据,我们设置一个中间值作为DurationAssertion的时间。我这边最小是
- Jmeter学习笔记(五)——dubbo接口测试
weixin_30709809
java测试大数据
一、什么是dubbo接口Dubbo接口是阿里巴巴开源的致力于提供高性能和透明化的RPC远程服务调用方案,以及SOA服务治理方案,dubbo框架告别了传统的webservice的服务模式,进而改用provider和consumer模式进行服务。为什么是高性能的呢?可以在某个服务器集群中提供单一专注的服务,这样不与其他服务混杂,同时dubbo接口有SOA调度通过监控每台服务器而实现负载均衡。consu
- Jmeter学习笔记十四:JDBC Request
小蝌蚪找玛玛
jmeter学习笔记
目录1.JDBCRequestselect操作参数化2.JDBCRequestselect保留结果字段3.JDBCRequestselect保留结果集4.Jmeter利用正则表达式提取器提取查询到的数据1.JDBCRequestselect操作参数化需求1:查询sid=2的学生记录!分析:因为sid为指定值,所以我们可以使用"用户自定义变量"和"CSVDataSetConfig"对sid进行参数化
- JMeter学习笔记:Non HTTP Response Code
????*??(???*)??*?
jmetermac
@[TOC]JMeter学习笔记:欢迎使用Markdown编辑器NonHTTPResponseCode.NonHTTPResponseMessage:NoConnectiontolocalhost…Mac上本来运行的好好的,关掉Jmeter后再打开运行就出错了,浏览器直接调用,确认接口可以call,windows上的Jmeter环境运行该测试计划,没有问题。确定大概率是我的环境问题,好在Jmete
- 接口测试基础
马甲线哦
测试基础
参考资料:JMeter学习笔记15-如何用JMeter做接口测试https://blog.csdn.net/wang_shiwei/article/details/54881415jmeter接口测试及详细步骤https://blog.csdn.net/qq514418695/article/details/53214470https://blog.csdn.net/sc9018181134/ar
- Jmeter学习笔记三:Jmeter请求元件简单介绍
小蝌蚪找玛玛
jmeter学习笔记
目录1.Jmeter请求元件之Jmeterrequest发送get、post请求2.Jmeter请求元件之Jmeterrequest参数类型3.Jmeter请求元件之JmeterHTTP请求默认值4.Jmeter请求元件之用户自定义变量1.Jmeter请求元件之Jmeterrequest发送get、post请求以老黄历https://www.juhe.cn/docs/api/id/65为例,接口地
- Jmeter学习笔记三HTTP默认请求值和HTTP信息头管理器的使用
唯卡诺
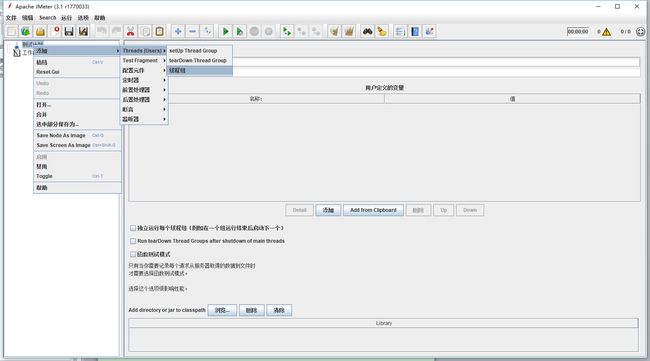
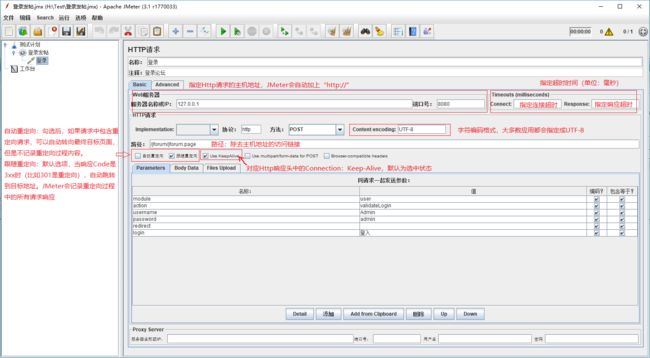
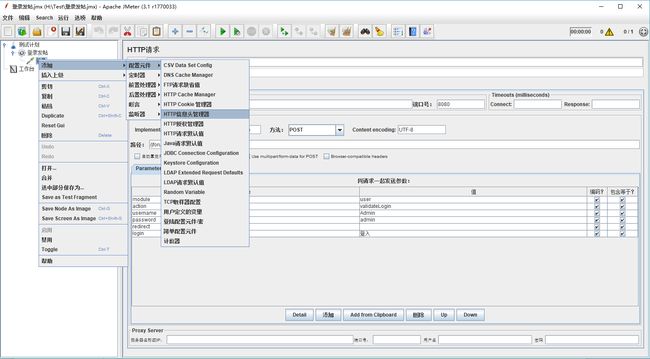
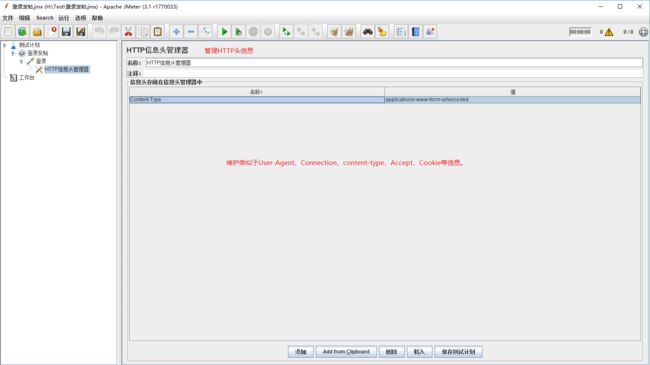
1.HTTP请求默认值的使用说明在众多的线程组中,如果线程组有相同的IP地址、端口号、协议、和字符集等共同的属性,可以使用HTTP请求默认值进行抽取,在HTTP默认值组件中设置这些共同的属性,在线程组中就不用设置了,没有设置的线程组会自动使用HTTP请求默认值中的属性。2.HTTP信息头设置如果需要设置HTTP请求头的内容,需要添加HTTP信息头管理器进行设置。添加方法如下:
- eclipse maven
IXHONG
eclipse
eclipse中使用maven插件的时候,运行run as maven build的时候报错
-Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOME environment variable and mvn script match.
可以设一个环境变量M2_HOME指
- timer cancel方法的一个小实例
alleni123
多线程timer
package com.lj.timer;
import java.util.Date;
import java.util.Timer;
import java.util.TimerTask;
public class MyTimer extends TimerTask
{
private int a;
private Timer timer;
pub
- MySQL数据库在Linux下的安装
ducklsl
mysql
1.建好一个专门放置MySQL的目录
/mysql/db数据库目录
/mysql/data数据库数据文件目录
2.配置用户,添加专门的MySQL管理用户
>groupadd mysql ----添加用户组
>useradd -g mysql mysql ----在mysql用户组中添加一个mysql用户
3.配置,生成并安装MySQL
>cmake -D
- spring------>>cvc-elt.1: Cannot find the declaration of element
Array_06
springbean
将--------
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3
- maven发布第三方jar的一些问题
cugfy
maven
maven中发布 第三方jar到nexus仓库使用的是 deploy:deploy-file命令
有许多参数,具体可查看
http://maven.apache.org/plugins/maven-deploy-plugin/deploy-file-mojo.html
以下是一个例子:
mvn deploy:deploy-file -DgroupId=xpp3
- MYSQL下载及安装
357029540
mysql
好久没有去安装过MYSQL,今天自己在安装完MYSQL过后用navicat for mysql去厕测试链接的时候出现了10061的问题,因为的的MYSQL是最新版本为5.6.24,所以下载的文件夹里没有my.ini文件,所以在网上找了很多方法还是没有找到怎么解决问题,最后看到了一篇百度经验里有这个的介绍,按照其步骤也完成了安装,在这里给大家分享下这个链接的地址
- ios TableView cell的布局
张亚雄
tableview
cell.imageView.image = [UIImage imageNamed:[imageArray objectAtIndex:[indexPath row]]];
CGSize itemSize = CGSizeMake(60, 50);
&nbs
- Java编码转义
adminjun
java编码转义
import java.io.UnsupportedEncodingException;
/**
* 转换字符串的编码
*/
public class ChangeCharset {
/** 7位ASCII字符,也叫作ISO646-US、Unicode字符集的基本拉丁块 */
public static final Strin
- Tomcat 配置和spring
aijuans
spring
简介
Tomcat启动时,先找系统变量CATALINA_BASE,如果没有,则找CATALINA_HOME。然后找这个变量所指的目录下的conf文件夹,从中读取配置文件。最重要的配置文件:server.xml 。要配置tomcat,基本上了解server.xml,context.xml和web.xml。
Server.xml -- tomcat主
- Java打印当前目录下的所有子目录和文件
ayaoxinchao
递归File
其实这个没啥技术含量,大湿们不要操笑哦,只是做一个简单的记录,简单用了一下递归算法。
import java.io.File;
/**
* @author Perlin
* @date 2014-6-30
*/
public class PrintDirectory {
public static void printDirectory(File f
- linux安装mysql出现libs报冲突解决
BigBird2012
linux
linux安装mysql出现libs报冲突解决
安装mysql出现
file /usr/share/mysql/ukrainian/errmsg.sys from install of MySQL-server-5.5.33-1.linux2.6.i386 conflicts with file from package mysql-libs-5.1.61-4.el6.i686
- jedis连接池使用实例
bijian1013
redisjedis连接池jedis
实例代码:
package com.bijian.study;
import java.util.ArrayList;
import java.util.List;
import redis.clients.jedis.Jedis;
import redis.clients.jedis.JedisPool;
import redis.clients.jedis.JedisPoo
- 关于朋友
bingyingao
朋友兴趣爱好维持
成为朋友的必要条件:
志相同,道不合,可以成为朋友。譬如马云、周星驰一个是商人,一个是影星,可谓道不同,但都很有梦想,都要在各自领域里做到最好,当他们遇到一起,互相欣赏,可以畅谈两个小时。
志不同,道相合,也可以成为朋友。譬如有时候看到两个一个成绩很好每次考试争做第一,一个成绩很差的同学是好朋友。他们志向不相同,但他
- 【Spark七十九】Spark RDD API一
bit1129
spark
aggregate
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
//测试RDD的aggregate方法
object AggregateTest {
def main(args: Array[String]) {
val conf = new Spar
- ktap 0.1 released
bookjovi
kerneltracing
Dear,
I'm pleased to announce that ktap release v0.1, this is the first official
release of ktap project, it is expected that this release is not fully
functional or very stable and we welcome bu
- 能保存Properties文件注释的Properties工具类
BrokenDreams
properties
今天遇到一个小需求:由于java.util.Properties读取属性文件时会忽略注释,当写回去的时候,注释都没了。恰好一个项目中的配置文件会在部署后被某个Java程序修改一下,但修改了之后注释全没了,可能会给以后的参数调整带来困难。所以要解决这个问题。
&nb
- 读《研磨设计模式》-代码笔记-外观模式-Facade
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 百度百科的定义:
* Facade(外观)模式为子系统中的各类(或结构与方法)提供一个简明一致的界面,
* 隐藏子系统的复杂性,使子系统更加容易使用。他是为子系统中的一组接口所提供的一个一致的界面
*
* 可简单地
- After Effects教程收集
cherishLC
After Effects
1、中文入门
http://study.163.com/course/courseMain.htm?courseId=730009
2、videocopilot英文入门教程(中文字幕)
http://www.youku.com/playlist_show/id_17893193.html
英文原址:
http://www.videocopilot.net/basic/
素
- Linux Apache 安装过程
crabdave
apache
Linux Apache 安装过程
下载新版本:
apr-1.4.2.tar.gz(下载网站:http://apr.apache.org/download.cgi)
apr-util-1.3.9.tar.gz(下载网站:http://apr.apache.org/download.cgi)
httpd-2.2.15.tar.gz(下载网站:http://httpd.apac
- Shell学习 之 变量赋值和引用
daizj
shell变量引用赋值
本文转自:http://www.cnblogs.com/papam/articles/1548679.html
Shell编程中,使用变量无需事先声明,同时变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)
中间不能有空格,可以使用下划线(_)
不能使用标点符号
不能使用bash里的关键字(可用help命令查看保留关键字)
需要给变量赋值时,可以这么写:
- Java SE 第一讲(Java SE入门、JDK的下载与安装、第一个Java程序、Java程序的编译与执行)
dcj3sjt126com
javajdk
Java SE 第一讲:
Java SE:Java Standard Edition
Java ME: Java Mobile Edition
Java EE:Java Enterprise Edition
Java是由Sun公司推出的(今年初被Oracle公司收购)。
收购价格:74亿美金
J2SE、J2ME、J2EE
JDK:Java Development
- YII给用户登录加上验证码
dcj3sjt126com
yii
1、在SiteController中添加如下代码:
/**
* Declares class-based actions.
*/
public function actions() {
return array(
// captcha action renders the CAPTCHA image displ
- Lucene使用说明
dyy_gusi
Lucenesearch分词器
Lucene使用说明
1、lucene简介
1.1、什么是lucene
Lucene是一个全文搜索框架,而不是应用产品。因此它并不像baidu或者googleDesktop那种拿来就能用,它只是提供了一种工具让你能实现这些产品和功能。
1.2、lucene能做什么
要回答这个问题,先要了解lucene的本质。实际
- 学习编程并不难,做到以下几点即可!
gcq511120594
数据结构编程算法
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- Java面试十问之三:Java与C++内存回收机制的差别
HNUlanwei
javaC++finalize()堆栈内存回收
大家知道, Java 除了那 8 种基本类型以外,其他都是对象类型(又称为引用类型)的数据。 JVM 会把程序创建的对象存放在堆空间中,那什么又是堆空间呢?其实,堆( Heap)是一个运行时的数据存储区,从它可以分配大小各异的空间。一般,运行时的数据存储区有堆( Heap)和堆栈( Stack),所以要先看它们里面可以分配哪些类型的对象实体,然后才知道如何均衡使用这两种存储区。一般来说,栈中存放的
- 第二章 Nginx+Lua开发入门
jinnianshilongnian
nginxlua
Nginx入门
本文目的是学习Nginx+Lua开发,对于Nginx基本知识可以参考如下文章:
nginx启动、关闭、重启
http://www.cnblogs.com/derekchen/archive/2011/02/17/1957209.html
agentzh 的 Nginx 教程
http://openresty.org/download/agentzh-nginx-tutor
- MongoDB windows安装 基本命令
liyonghui160com
windows安装
安装目录:
D:\MongoDB\
新建目录
D:\MongoDB\data\db
4.启动进城:
cd D:\MongoDB\bin
mongod -dbpath D:\MongoDB\data\db
&n
- Linux下通过源码编译安装程序
pda158
linux
一、程序的组成部分 Linux下程序大都是由以下几部分组成: 二进制文件:也就是可以运行的程序文件 库文件:就是通常我们见到的lib目录下的文件 配置文件:这个不必多说,都知道 帮助文档:通常是我们在linux下用man命令查看的命令的文档
二、linux下程序的存放目录 linux程序的存放目录大致有三个地方: /etc, /b
- WEB开发编程的职业生涯4个阶段
shw3588
编程Web工作生活
觉得自己什么都会
2007年从学校毕业,凭借自己原创的ASP毕业设计,以为自己很厉害似的,信心满满去东莞找工作,找面试成功率确实很高,只是工资不高,但依旧无法磨灭那过分的自信,那时候什么考勤系统、什么OA系统、什么ERP,什么都觉得有信心,这样的生涯大概持续了约一年。
根本不是自己想的那样
2008年开始接触很多工作相关的东西,发现太多东西自己根本不会,都需要去学,不管是asp还是js,
- 遭遇jsonp同域下变作post请求的坑
vb2005xu
jsonp同域post
今天迁移一个站点时遇到一个坑爹问题,同一个jsonp接口在跨域时都能调用成功,但是在同域下调用虽然成功,但是数据却有问题. 此处贴出我的后端代码片段
$mi_id = htmlspecialchars(trim($_GET['mi_id ']));
$mi_cv = htmlspecialchars(trim($_GET['mi_cv ']));
贴出我前端代码片段:
$.aj