Android 高斯模糊效果从319ms到3ms的优化实现
之前做过高斯模糊的的效果,不过依赖一个三方库,今天看到了一篇文章,一个类文件就能解决,感觉窃喜,分享给大家。
三方库android-stackblur:https://github.com/kikoso/android-stackblur
使用:
Glide.with(getActivity()).load(mUser.avatarUrl).asBitmap().into(new SimpleTarget() {
@Override
public void onResourceReady(Bitmap resource, GlideAnimationsuper Bitmap> glideAnimation) {
if(resource != null) {
StackBlurManager stackBlurManager = new StackBlurManager(resource);
Bitmap bitmap = stackBlurManager.process(20);
mUserContainer.setBackground(new BitmapDrawable(getResources(),bitmap));
}
}
}); 使用简单方便。
正文开始。
我要做的效果就是自定义image大小,自定义高斯模糊的区域,这样才算我要的效果。
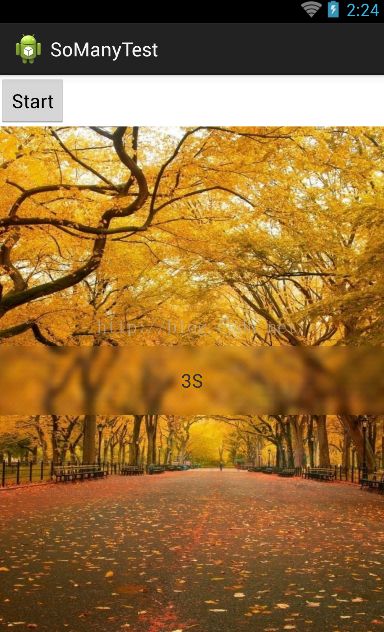
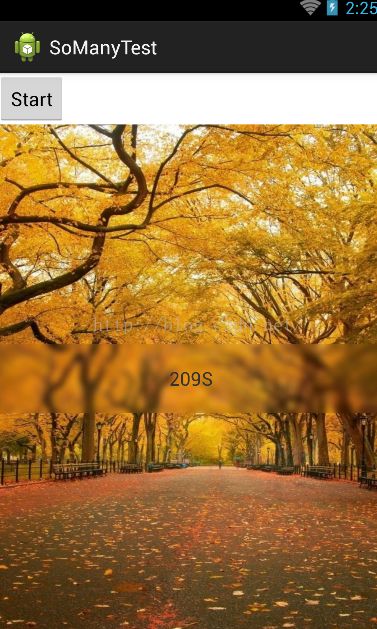
先上图分别是优化前和优化后的,大家可想这个优化的作用多么巨大,我直接把这个效果的显示耗时在界面绘制出来了,下面图片中的单位打错了额,是ms。
说下实现吧,那个算法我就没有怎么研究了,直接是个算法类,直接把要模糊的Bitmap传进去返回的就是模糊后的。代码如下:
public class FastBlur {
public static Bitmap doBlur(Bitmap sentBitmap, int radius, boolean canReuseInBitmap) {
// Stack Blur v1.0 from
// http://www.quasimondo.com/StackBlurForCanvas/StackBlurDemo.html
//
// Java Author: Mario Klingemann 接下来就是在代码中去用了。
先上优化前的方法:因为下面红字部分那句的代码把我坑惨了,原来用了matrix,在新建的时候还是要用matrix前的大小,我也是晕的不要不要的了。。。
还有注意要根据演示区域的大小,缩放bitmap的大小后再剪裁,再模糊。
这里顺便熟悉了canvas,drawBitmap,放大缩小的一些方法
public void test(View v) {
Bitmap srcbitmap = BitmapFactory.decodeResource(getResources(),
R.drawable.meitu);
long t1 = System.currentTimeMillis();
imageView.setBackground(new BitmapDrawable(getResources(), srcbitmap));// 设置大背景
Bitmap backBitmap = Bitmap.createBitmap(textView.getMeasuredWidth(),// 设置需高斯模糊的背景
textView.getMeasuredHeight(), Config.RGB_565);
float f1 = (float) imageView.getMeasuredWidth()
/ (float) srcbitmap.getWidth();
float f2 = (float) imageView.getMeasuredHeight()
/ (float) srcbitmap.getHeight();
Matrix matrix = new Matrix();
matrix.postScale(f1, f2);
Bitmap desBitmap = Bitmap.createBitmap(srcbitmap, 0, 0,
srcbitmap.getWidth(), srcbitmap.getHeight(), matrix, true); //因为作为背景的bmp已经缩放,那么需要剪裁的bmp也要缩放----------这里3/4参数是坑
Bitmap lastBitmap = Bitmap.createBitmap(desBitmap, textView.getLeft(),
textView.getTop(), textView.getMeasuredWidth(),
textView.getMeasuredHeight()); // 根据模糊的区域剪裁
Canvas canvas = new Canvas(backBitmap);
canvas.drawBitmap(lastBitmap, 0, 0, new Paint());
backBitmap = FastBlur.doBlur(backBitmap, (int) 20, true);
textView.setBackground(new BitmapDrawable(getResources(), backBitmap));
long t2 = System.currentTimeMillis();
textView.setText((t2 - t1) + "S");// 319S
}下面是优化后的方法:
其实现原理是反正效果也是模糊的,先把图片弄小模糊,再把模糊放大,这样就减少了算法的复杂度
public void test2(View v) {
int rad = 8;
Bitmap srcbitmap = BitmapFactory.decodeResource(getResources(),
R.drawable.meitu);
long t1 = System.currentTimeMillis();
imageView.setBackground(new BitmapDrawable(getResources(), srcbitmap));// 设置大背景
Bitmap backBitmap = Bitmap.createBitmap(textView.getMeasuredWidth()/rad,// 设置需高斯模糊的背景
textView.getMeasuredHeight()/rad, Config.RGB_565);
float f1 = (float) imageView.getMeasuredWidth()
/ (float) srcbitmap.getWidth();
float f2 = (float) imageView.getMeasuredHeight()
/ (float) srcbitmap.getHeight();
Matrix matrix = new Matrix();
matrix.postScale(f1/8, f2/8);
Bitmap desBitmap = Bitmap.createBitmap(srcbitmap, 0, 0,
srcbitmap.getWidth(), srcbitmap.getHeight(), matrix, true); // 因为作为背景的bmp已经缩放,那么需要剪裁的bmp也要缩放----------这里3/4参数是坑
Bitmap lastBitmap = Bitmap.createBitmap(desBitmap, textView.getLeft()/8,
textView.getTop()/8, textView.getMeasuredWidth()/8,
textView.getMeasuredHeight()/8); // 根据模糊的区域剪裁
Canvas canvas = new Canvas(backBitmap);
canvas.drawBitmap(lastBitmap, 0, 0, new Paint());
backBitmap = FastBlur.doBlur(backBitmap, (int) 2, true);
canvas.scale(1/rad, 1/rad);
textView.setBackground(new BitmapDrawable(getResources(), backBitmap));
long t2 = System.currentTimeMillis();
textView.setText((t2 - t1) + "S");// 2S
}摘自:http://blog.csdn.net/scboyhj__/article/details/50273059