EasyUI基础
EasyUI
1.EasyUI是前端框架;
2.前端框架;
2.1封装大量css;
2.2封装大量js;
3.使用前端框架;
3.1给标签class属性;
4.EasyUI中需要注意的地方;
4.1data-options属性定义EasyUI属性的;
4.2如果EasyUI提供的属性和HTML标签属性相同,可以把这个属性不写在data-options;
4.3每一个效果使用纯标签方式和使用标签结合js方式;
4.3.1如果效果是静态的建议使用纯html标签方式;
4.3.2如果效果是动态建议使用html结合js方式;
4.4在EasyUI中所有脚本功能语法;
4.4.1如果该效果(组件)是abc,控制abc的语法
如:
$(“jquery 选择器获取的abc”).abc({
属性名.值;
事件.function{[参数]}{}
})
4.4.2如果该项是abc,控制abc的语法;
如:
${“juqury 选择器获取的abc”}.abc(“方法名”);//调用方法
${“juqury 选择器获取的abc”}.abc(“方法名”,”参数”);//调用方法
4.5每个组件可能会有继承关系;
5.EasyUI适用于后台管理界面,不适用于前台项目页面;
5.1优点:处理服务器传递过来json数据能力比较强;
EasyUI入门:
1.下载程序:(将jquery-easyui-1.3.6文档复制到webapp目录下,改名为easyui,
将jquery-1.7.2.min.js放在根目录下)
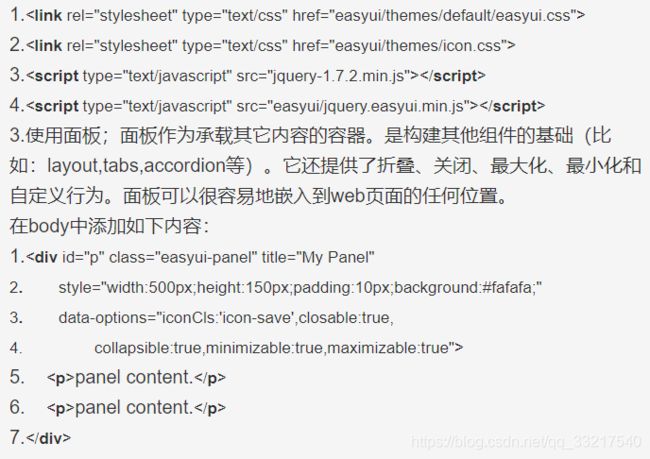
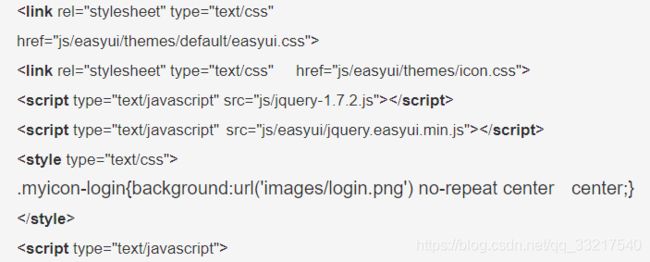
2.导入EasyUI和JS文件到页面;在head中

data-options="iconCls:‘myicon-login’,//一个包含图标的CSS类ID,该图标将会显示到面板标题上。
closable:true;定义是否显示关闭按钮。
collapsible:true,定义是否显示可折叠按钮。
minimizable:true,//定义是否显示最小化按钮
maximizable:true定义是否显示最大化按钮
剩下的两行为显示的内容;
cls string 添加一个CSS类ID到面板。 null
headerCls string 添加一个CSS类ID到面板头部。 null
bodyCls string 添加一个CSS类ID到面板正文部分。 null
title string 在面板头部显示的标题文本。 null
iconCls string 设置一个16x16图标的CSS类ID显示在面板左上角。 null
width number 设置面板宽度。 auto
height number 设置面板高度。 auto
left number 设置面板距离左边的位置(即X轴位置)。 null
top number 设置面板距离顶部的位置(即Y轴位置)。 null
修改保存图标:


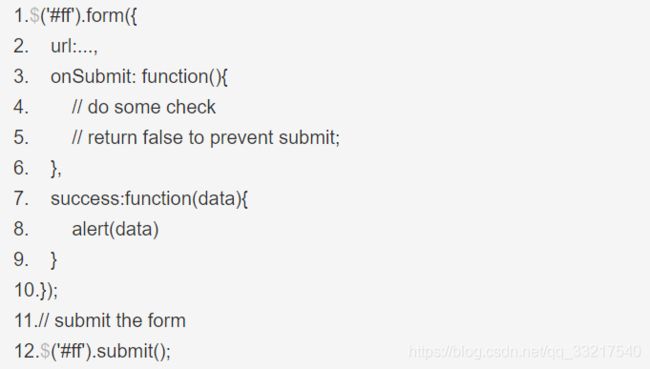
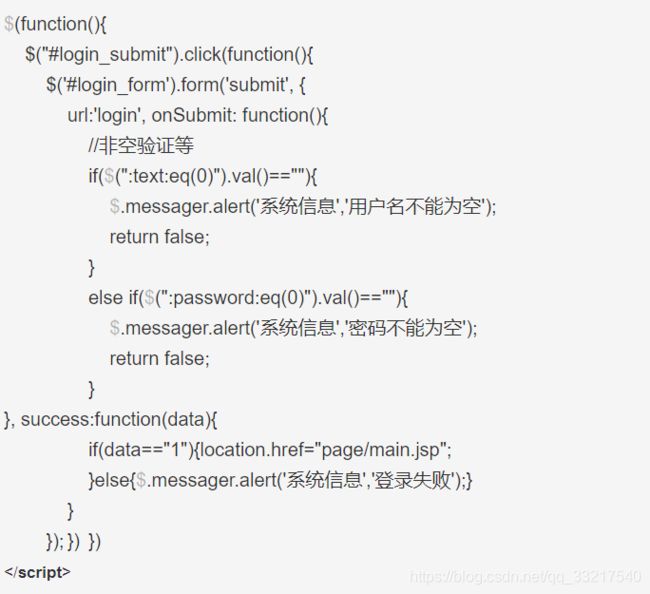
使普通表单成为ajax提交方式的表单。

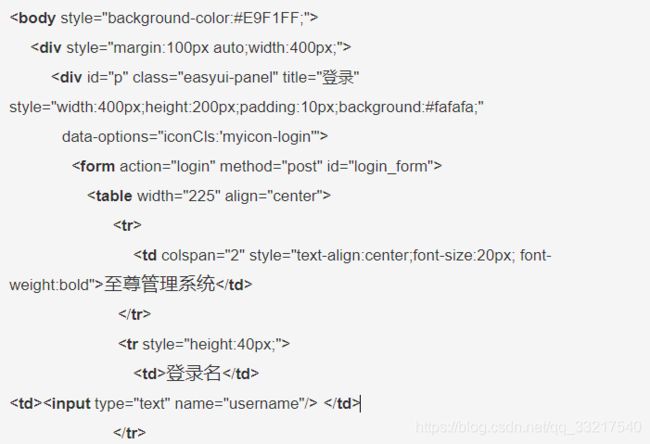
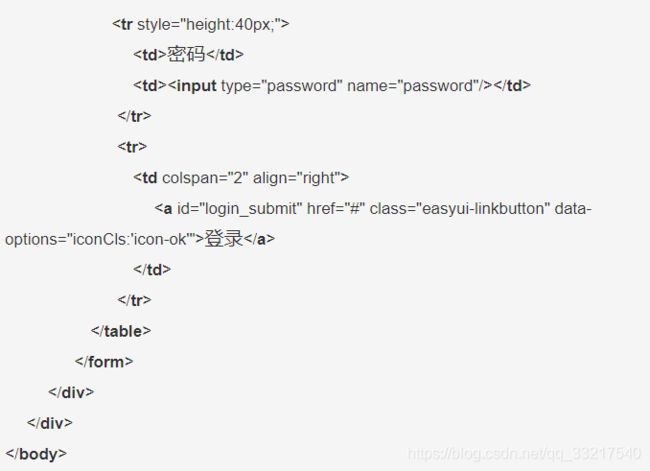
2.登录页面




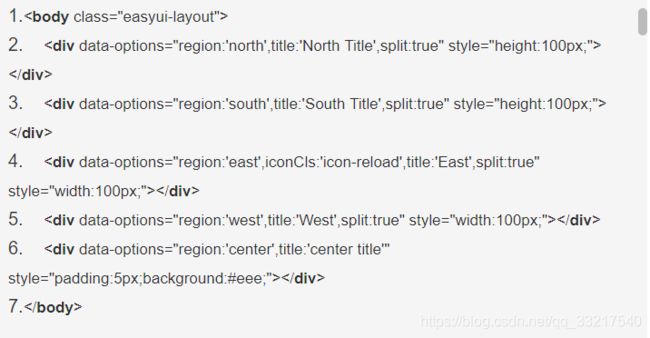
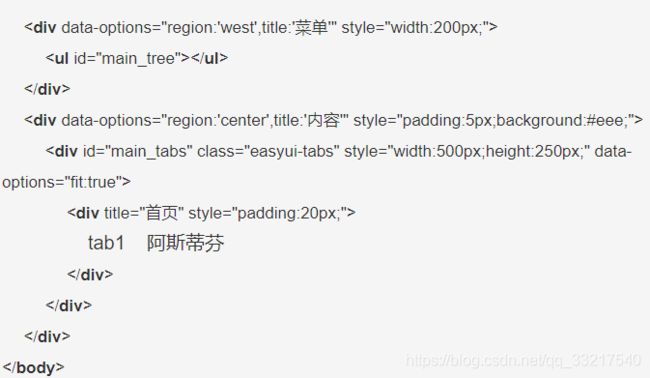
使用完整页面创建布局

data-options=“region:‘north’,//定义布局面板位置,
可用的值有:north, south, east, west, center。
title:‘North Title’,//布局面板标题文本。
split:true” //为true时用户可以通过分割栏改变面板大小。
collapsible boolean 定义是否显示折叠按钮。 true
minWidth number 最小面板宽度。 10
minHeight number 最小面板高度。 10
maxWidth number 最大面板宽度。 10000
maxHeight number 最大面板高度。 10000
href string 用于读取远程站点数据的URL链接 null
border boolean 为true时显示布局面板边框。 true
3.主界面内容



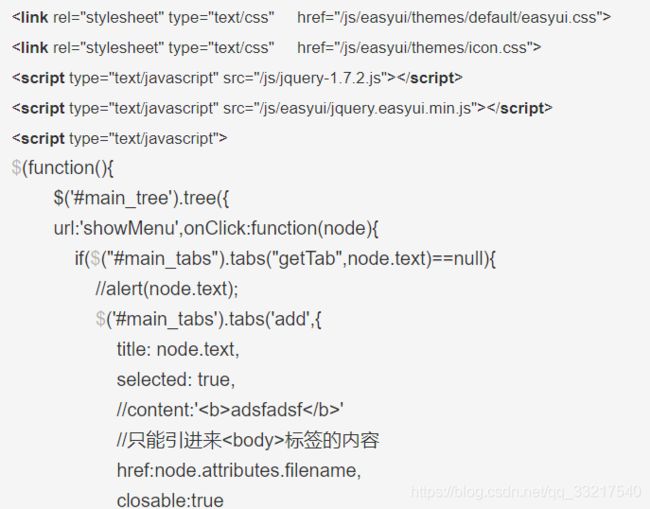
5.显示菜单
树控件数据格式化
每个节点都具备以下属性:
id:节点ID,对加载远程数据很重要。
text:显示节点文本。
state:节点状态,‘open’ 或 ‘closed’,默认:‘open’。如果为’closed’的时候,将不自动展开该节点。
checked:表示该节点是否被选中。
attributes: 被添加到节点的自定义属性。
children: 一个节点数组声明了若干节点。
1.$(’#tt’).tree({
2. url:‘tree_data.json’
3.});
1.[{
2. “id”:1,
3. “text”:“Folder1”,
4. “iconCls”:“icon-save”,
5. “children”:[{
6. “text”:“File1”,
7. “checked”:true
8. },{
9. “text”:“Books”,
10. “state”:“open”,
11. “attributes”:{
12. “url”:"/demo/book/abc",
13. “price”:100
14. },
15. “children”:[{
16. “text”:“PhotoShop”,
17. “checked”:true
18. },{
19. “id”: 8,
20. “text”:“Sub Bookds”,
21. “state”:“closed”
22. }]
23. }]
24.},{
25. “text”:“Languages”,
26. “state”:“closed”,
27. “children”:[{
28. “text”:“Java”
29. },{
30. “text”:“C#”
31. }]
32.}]
6.点击tree右侧tabs中显示对应页面;
onClick node 在用户点击一个节点的时候触发。代码示例:
$(’#tt’).tree({onClick: function(node){
alert(node.text); // 在用户点击的时候提示
} });
plain boolean 设置为true时,将不显示控制面板背景。 false
fit boolean 设置为true时,选项卡的大小将铺满它所在的容器。 false
border boolean 设置为true时,显示选项卡容器边框。 true
scrollIncrement number 选项卡滚动条每次滚动的像素值。 100
scrollDuration number 每次滚动动画持续的时间,单位:毫秒。 400
$(function(){
KaTeX parse error: Expected 'EOF', got '#' at position 3: ('#̲main_tree').tre…("#main_tabs").tabs(“getTab”,node.text)==null){
//alert(node.text);
$(’#main_tabs’).tabs(‘add’,{
title: node.text,
selected: true,

href:node.attributes.filename,
closable:true
});
}else{
$("#main_tabs").tabs(“select”,node.text);
}
}
});
})
7.表格datagrid显示;
1.$(’#dg’).datagrid({
2. url:‘datagrid_data.json’,
3. columns:[[
4. {field:‘code’,title:‘Code’,width:100},
5. {field:‘name’,title:‘Name’,width:100},
6. {field:‘price’,title:‘Price’,width:100,align:‘right’}
7. ]]
8.});

pagePosition string 定义分页工具栏的位置。可用的值有:‘top’,‘bottom’,‘both’。
(该属性自1.3版开始可用) bottom
pageNumber number 在设置分页属性的时候初始化页码。 1
pageSize number 在设置分页属性的时候初始化页面大小。 10
pageList array 在设置分页属性的时候 初始化页面大小选择列表。 [10,20,30,40,50]
striped boolean 是否显示斑马线效果。 false
toolbar 定义工具栏: null
DataGrid列是一个数组对象,该元素也是一个数组对象。元素数组里面的元素是一个配置对象,它用来定义每一个列字段
1.columns:[[
2. {field:‘itemid’,title:‘Item ID’,rowspan:2,width:80,sortable:true},
3. {field:‘productid’,title:‘Product ID’,rowspan:2,width:80,sortable:true},
4. {title:‘Item Details’,colspan:4}
5.],[
6. {field:‘listprice’,title:‘List Price’,width:80,align:‘right’,sortable:true},
7. {field:‘unitcost’,title:‘Unit Cost’,width:80,align:‘right’,sortable:true},
8. {field:‘attr1’,title:‘Attribute’,width:100},
9. {field:‘status’,title:‘Status’,width:60}
10.]]
title string 列标题文本。 undefined
field string 列字段名称。 undefined
width number 列的宽度。如果没有定义,宽度将自动扩充以适应其内容。 undefined
rowspan number 指明将占用多少行单元格(合并行)。 undefined
colspan number 指明将占用多少列单元格(合并列)。 undefined
align string 指明如何对齐列数据。可以使用的值有:‘left’,‘right’,‘center’。 undefined
halign string 指明如何对齐列标题。可以使用的值有:‘left’,‘right’,‘center’。如果没有指定,则按照align属性进行对齐。
(该属性自1.3.2版开始可用) undefined
sortable boolean 如果为true,则允许列使用排序。 undefined
order string 默认排序数序,只能是’asc’或’desc’。
(该属性自1.3.2版开始可用) undefined
resizable boolean 如果为true,允许列改变大小。 undefined
fixed boolean 如果为true,在"fitColumns"设置为true的时候阻止其自适应宽度。 undefined
hidden boolean 如果为true,则隐藏列。 undefined
checkbox boolean 如果为true,则显示复选框。该复选框列固定宽度。 undefined
8.修改功能


title string 对话框窗口标题文本。 New Dialog
collapsible boolean 定义是否显示可折叠按钮。 false
minimizable boolean 定义是否显示最小化按钮。 false
maximizable boolean 定义是否显示最大化按钮。 false
resizable boolean 定义是否可以改变对话框窗口大小。 false
function abc(obj){
$(’#role_dialog’).dialog({
title: ‘分配权限’,
width: 400,
height: 200,
closed: false,
cache: false,
href: ‘sys/privilege.jsp’,
modal: true,


}
}
]],
pagination:true,
pageList:[2,4,6],
fitColumns:true,
striped:true,
rownumbers:true,
toolbar: [{
iconCls: ‘icon-add’,
text:‘增加’,
handler: function(){alert(‘正在建设中’)}
},’-’,{
iconCls: ‘icon-remove’,
text:‘删除’,
handler: function(){alert(‘正在建设中’)}
},’-’,{
iconCls: ‘icon-edit’,
text:‘修改’,
handler: function(){
if($("#role_table").datagrid(“getSelections”).length==1){
//弹出窗口
$(’#role_dialog’).dialog({
title: ‘修改角色’,
width: 400,
height: 200,
closed: false,
cache: false,
href: ‘sys/role_edit.jsp’,
modal: true,
onLoad:function(){
KaTeX parse error: Expected 'EOF', got '#' at position 3: ("#̲role_edit_form …("#role_table").datagrid(“getSelected”).name);
KaTeX parse error: Expected 'EOF', got '#' at position 3: ("#̲role_edit_form …("#role_table").datagrid(“getSelected”).sort);
KaTeX parse error: Expected 'EOF', got '#' at position 3: ("#̲role_edit_form …("#role_table").datagrid(“getSelected”).remark);
KaTeX parse error: Expected 'EOF', got '#' at position 3: ("#̲role_edit_form …("#role_table").datagrid(“getSelected”).id);
}
});
}else{
$.messager.alert(“系统信息”,“请选择一行”)
}
}
}]
});
})