- 计算机专业毕业设计题目推荐(新颖选题)本科计算机人工智能专业相关毕业设计选题大全✅
会写代码的羊
毕设选题课程设计人工智能毕业设计毕设题目毕业设计题目aiAI编程
文章目录前言最新毕设选题(建议收藏起来)本科计算机人工智能专业相关的毕业设计选题毕设作品推荐前言2025全新毕业设计项目博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/华为云/阿里云等平台优质作者。技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、大数据、机器学习等设计与开发。主要内容:免费功能
- Laravel 8 项目基于 PHP 8 与 Nginx 的线上部署全攻略
你华还是你华
laravel上线级项目phplaravelnginx
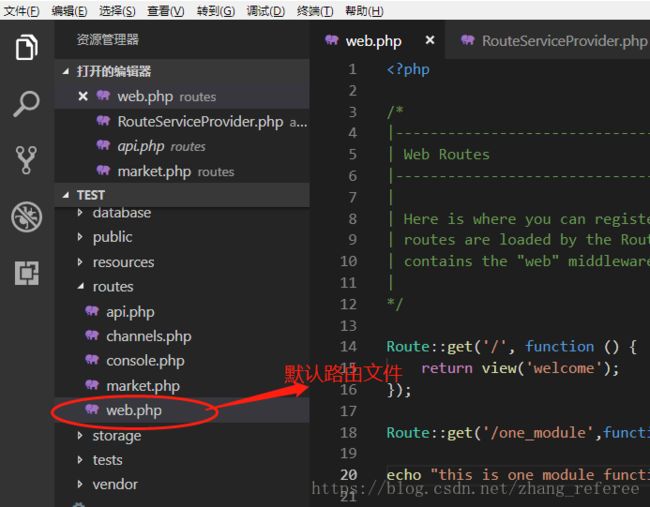
本文目录前言一、服务器1.1购买与选型1.2服务器配置安装php8二、项目上线2.1git关联2.2安装项目依赖2.3项目配置2.3.1基础配置2.3.2数据库及表配置与创建2.3.3Navicat连接Mysql2.3.4运行seeder进行数据填充2.3.5Nginx配置与报错处理三、项目成功调用API示例四、自动配置https证书4.1Certbot概述4.2配置证书4.3自动更新证书4.4效
- docker部署nginx+php7.3流程及遇到的坑
匿名用户(192.168.*.*)
linuxdockernginxphpcentos
拉取镜像dockerpullnginx:alpinedockerpullphp:7.3-fpm-alpine创建dockernetwork网络dockernetworkcreatemy_web创建docker容器并拷贝配置文件目录到主机//这一步是为了挂载卷创建主机的挂载目录mkdir~/nginx/{logs,conf.d}创建nginx容器dockerrun-d--rm--namenginxn
- python函数支持哪些参数类型_Python函数的几种参数类型
weixin_39965283
以下代码均以Python3为基础理解。初识Python函数大部分常见的语言如C、Java、PHP、C#、JavaScript等属于C系语言,Python不属于他们中的一员(ruby亦然)。在这些语言中,Python也属于比较新奇的一派,就函数来说,它没有大括号,用def关键字定义一个函数,定义后用:然后换行tab指定函数函数的范围,当然也不存在什么分号。作为一个函数,那个它肯定是有参数的,Pyth
- php 高性能,高并发,有哪些框架,扩展,推荐一下,或者技术的实现有哪些
行思理
运维LNMPLinuxphp开发语言
以下是针对PHP高性能、高并发场景的框架、扩展及技术实现推荐,结合最新技术趋势和行业实践进行总结:一、高性能框架推荐1.C扩展类框架YAF(YetAnotherFramework)特点:由C语言编写,直接嵌入PHP内核,仅提供核心MVC功能,执行效率极高(RPS可达3000+),适合API网关、秒杀系统等场景213。适用场景:对性能要求极高但功能需求简单的项目,如百度、微博部分业务曾采用其修改版。
- laravel 对 数据库 json 字段的查询方式汇总
王大爷~
laravel数据库json
1:查询json字段,多层级publicstaticfunctionformRoleDelCheck($params){$user=Auth::user();$check=WorkorderSet::whereRaw('JSON_CONTAINS(auto_assign_rule,?)',[json_encode(['rules'=>[['type'=>'field','field_key'=>"
- PHP转GO Day2 数据类型与控制结构实践(开发计算器)
老李要转行
phpgolang
Day2数据类型与控制结构实践(开发计算器)计算器开发问题排查指南一、基础版计算器代码(含常见Bug)packagemainimport("fmt""os""strconv")funcmain(){iflen(os.Args)!=4{fmt.Println("用法:calc数字1运算符(+-*/)数字2")return}a,_:=strconv.Atoi(os.Args[1])op:=os.Arg
- PHP转GO Day3 函数定义与包管理实践(创建数学工具包)
老李要转行
phpgolang开发语言
Day3函数定义与包管理实践(创建数学工具包)数学工具包开发问题指南一、标准包结构示例#项目结构(在GOPATH/src外新建目录)my-math/├──go.mod#模块定义文件├──mathutil/#包目录│├──math.go#包代码│└──math_test.go#测试代码└──main.go#使用示例二、典型问题与解决方案问题1:包导入路径错误现象import"mathutil"提示p
- ci如何做才能做到每秒rps 为3000+
行思理
LNMP运维CIphp
要让CodeIgniter(CI)实现每秒3000+RPS(RequestsPerSecond)的高并发处理能力,需要从框架优化、服务器配置、代码设计等多方面入手。尽管CI本身是一个轻量级框架,但其默认配置和传统PHP-FPM模式的性能天花板较低(通常RPS在500-800左右),需通过以下优化策略突破性能瓶颈:一、核心优化方向1.升级PHP版本与启用OPcachePHP8+:使用PHP8.0及以
- 仿新浪微博typecho主题源码
酷爱码
phpPHPtypecho博客源码
源码介绍仿新浪微博typecho主题源码,简约美观,适合做个人博客,该源码为主题模板,需要先搭建typecho,然后吧源码放到对应的模板目录下,后台启用即可源码特点支持自适应个性化程度高可设置背景图、顶栏背景图可自定义导航栏、资料卡、关注按钮等文章大图多样化选择,支持随机图适配Typecho最新版本(1.2.1)与PHP8.0源码免费获取仿新浪微博typecho主题源码
- PHP接入阿里云图片审核
骑着蜗牛闯宇宙
xiaophp阿里云开发语言
多个service使用接口ImageBatchModerationgetenv("ALIBABA_CLOUD_ACCESS_KEY_ID"),//必填,请确保代码运行环境设置了环境变量ALIBABA_CLOUD_ACCESS_KEY_SECRET。"accessKeySecret"=>getenv("ALIBABA_CLOUD_ACCESS_KEY_SECRET")]);//Endpoint请参考
- ASSERT函数
weixin_34194359
php
assert宏的原型定义在中,其作用是假设它的条件返回错误,则终止程序运行,原型定义:#includevoidassert(intexpression);assert的作用是现计算表达式expression,假设其值为假(即为0),那么它先向stderr打印一条出错信息,然后通过调用abort来终止程序执行。http://www.chongtang.me/index.php/1419提高程序健壮性
- 计算机专业毕业设计题目推荐(新颖选题)本科计算机科学专业相关毕业设计选题大全✅
会写代码的羊
毕设选题课程设计计算机网络毕设选题毕设系统毕设题目计算机科学专业
文章目录前言最新毕设选题(建议收藏起来)本科计算机科学专业相关的毕业设计选题毕设作品推荐前言2025全新毕业设计项目博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/华为云/阿里云等平台优质作者。技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、大数据、机器学习等设计与开发。主要内容:免费功能设计
- PHP从零实现区块链(网页版五)地址、密钥和钱包
Bczheng1
#php从零实现区块链(网页版)区块链
源码地址:PHP从零实现区块链(五)地址、密钥和钱包-简书注:本例只是从网页版实现一下原理,源码非本人所写,只是将原帖的源码更改了一下,变成网页版在开始例子之前,我们需要安装两个库,并了解库中一些函数的用法。我们先进入mylaravel6目录,然后输入:composerrequirebitwasp/bitcoin安装bitwasp/bitcoin库。但是报一堆错,最下面有这两句:Alternati
- thinkphp5模型查询数据库,查出来的字段直接修改成另外的名字
知码客
个人随笔thinkphp5php开发
在ThinkPHP5中,如果你希望在查询数据库时将返回的字段名直接修改为其他名称,可以通过以下几种方式实现:方法1:使用field方法指定字段别名在查询时通过field方法直接为字段指定别名(使用AS关键字)。示例代码://使用Db类查询$result=Db::name('user')->field('idASuser_id,nameASfull_name')->select();//使用模型查询
- 2025年PHP框架推荐及对比
行思理
LNMP运维php开发语言
以下是针对2025年PHP框架的推荐及全方位对比分析,结合性能、功能生态、适用场景等核心维度,帮助开发者做出合理选择:一、主流PHP框架推荐1.Laravel核心特性:以优雅的语法和强大的功能著称,支持EloquentORM、Blade模板引擎、队列系统等,适合复杂业务开发。社区生态丰富,提供大量扩展包(如Passport、Horizon)。性能:RPS约200-500,适合中大型项目,但对高并发
- 计算机毕业设计PHP保利和院物业服务管理系统小程序(源码+程序+uni+lw+部署)
计算机专业毕设程序
课程设计php小程序
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流项目运行环境配置:phpStudy+Vscode+Mysql5.7+HBuilderX+Navicat11+Vue+Express。项目技术:原生PHP++Vue等等组成,B/S模式+Vscode管理+前后端分离等等。环境需要1.运行环境:最好是小皮phpstudy最新版,我们在这个版本上开发的。其他版本理论上也可以。2.开发
- 基于thinkphp5小区物业管理系统设计与实现(源码+lw+部署文档+讲解等)
阿逸学长
#java毕设精选案例开发语言毕设phpjava
基于thinkphp5小区物业管理系统设计与实现(源码+lw+部署文档+讲解等)文章目录基于thinkphp5小区物业管理系统设计与实现(源码+lw+部署文档+讲解等)引言项目概述功能介绍系统管理员:社区业主:技术栈功能截图示例代码数据库操作示例源码获取引言博主介绍:✌专注于Java技术领域和学生毕业项目实战,欢迎大家交流✌主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、
- 超越传统!wangEditor编辑器如何实现excel、ppt、pdf及word一键导入?
2501_90699780
编辑器excelpowerpointumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- laravel框架查询数据集转为数组
小浮夸
框架laravel
$website_data=DB::table('fb_website')->where('website_status',1)->get()->map(function($value){return(array)$value;})->toArray();
- 吴大仙带你三分钟学会swoole框架
大仙带你飞
phpswoole
前言最近在学习swoole这个东西,就写点心得吧。基于swoole的开源框架很多,优缺点自己百度,凡是有用到websocket和消费队列选择基于swoole的框架是不错的选择。好吧话不多说,吴大仙就介绍一下swoole的一个简单入门吧正文swoole有两个部分。一个是PHP扩展,用C开发的,这是核心。另一个是框架,像yii、TP、Laravel一样,是PHP代码写的。swoole扩展本身提供了we
- laravel基础
m0_65977885
lavarel
#laravel基础###一、MVC设计模式在php的的主流框架中,大多都采用MVC的设计模式,它可以将代码解耦,让视图代码和逻辑代码分开编写,为后期的维护带来了极大的便利。**MVC是模型(model)、视图(view)、控制器(controller)是组合**,它表示将软件系统分成3个核心部分。-模型model,用于数据处理-视图view,用于显示数据-控制器controller,接收用户请求
- laravel如何通过DB获取一条数据的指定字段并转成数组
phpgolife
phpphplaravel
在Laravel中,如果你想要通过原生数据库查询构建器(DBfacade)获取一条数据的指定字段,并将其转换为数组,你可以这样做:首先,使用select方法来指定你想要获取的字段,然后使用where方法来添加查询条件,最后调用first()方法来获取结果集中的第一条记录。first()方法返回的是一个StdClass对象,你可以直接访问其属性来获取字段值,或者你可以使用toArray()方法将对象
- laravel如何通过DB获取一条数据并转成数组
phpgolife
phplaravelphp
在Laravel中,你可以使用原生数据库查询构建器(DBfacade)来获取一条数据,并将其转换为数组。这可以通过在查询链的末尾调用first()方法后,使用toArray()方法来实现。first()方法会返回一个StdClass对象(如果找到数据的话),然后你可以调用toArray()方法将这个对象转换为数组。以下是一个示例,展示了如何通过DB门面获取一条数据并将其转换为数组:useIllum
- Laravel框架下通过DB获取数据并转为数组的方法
kkk1622245
数据库laraveloracle
在Laravel框架中,获取数据库信息并将其转换为数组是一种常见的操作,特别是在处理数据导出、API响应等场景中。Laravel提供了简洁而强大的数据库抽象层,旨在简化这类操作。接下来,我们将探讨几种在Laravel中通过数据库抽象层(DBFacade)获取数据并转换为数组的方法。使用DBFacadeLaravel的DBfacade提供了直接访问数据库的功能。你可以执行查询并获得结果,然后轻松地将
- PHP前置知识-HTML学习
freesec
html学习前端
HTML学习1、因特网和万维网1.1、Internet因特网:全球资源的总汇,连接网络的网络1.2、TCP/IP协议簇:传输层/网络层协议1.3、万维网:www(worldwideweb)HTTP超文本传输协议作用:接受和发布HTMl页面URL统一资源定位符协议://域名:端口号/文件路径/文件名.文件后缀http://www.QQ.com.cn:80/tq/index.html1.4、W3C组织
- PHP入门教程3:数组和字符串操作
Evaporator Core
#php程序设计经验phpandroid开发语言
PHP入门教程3:数组和字符串操作在前两篇文章中,我们学习了PHP的基础语法、控制结构和函数的使用。本文将重点介绍数组和字符串的高级操作,这些是PHP编程中非常常见且重要的内容。本文将包含以下几个部分:数组的类型和操作多维数组数组函数字符串操作字符串函数1.数组的类型和操作数组是一种可以存储多个值的数据结构。PHP中有三种类型的数组:索引数组、关联数组和多维数组。索引数组索引数组是用数字索引的数组
- Java、Python、PHP、Go:网站开发语言全维度对比与选择指南
生信天地
开发语言javapython
在数字化转型浪潮中,网站开发技术的选择直接影响着项目的成败。Java、Python、PHP、Go四门语言凭借各自特性,在不同场景中展现出独特的竞争力。根据Statista2024年开发者调查报告,Java仍以34%的企业级应用占比位居榜首,而Go以27%的增速成为云原生领域新宠。本文基于技术特性、行业案例及发展趋势,深度解析四大语言的优劣势,助您做出精准技术选型。一、性能与并发能力:高负载场景的生
- [HelloCTF]PHPinclude-labs超详细WP-Level 2-data协议
Haicaji
WPphp网络安全web安全
源码分析重点关注这两行代码echoinclude("data://text/plain;base64,4pedKCrigbDilr/igbAqKeKXnEhlbGxvLUNURnd3");isset($_GET['wrappers'])?include("data://text/plain".$_GET['wrappers']):'';发现这里出现了data协议data://-数据流(RFC239
- python基于django/flask体育馆管理系统Django-SpringBoot-php-Node.js-flask
QQ_511008285
pythondjangoflaskspringbootphpnode.js
目录技术栈介绍具体实现截图系统设计研究方法:设计步骤设计流程核心代码部分展示研究方法详细视频演示试验方案论文大纲源码获取/详细视频演示技术栈介绍Django-SpringBoot-php-Node.js-flask本课题的研究方法和研究步骤基本合理,难度适中,本选题是学生所学专业知识的延续,符合学生专业发展方向,对于提高学生的基本知识和技能以及钻研能力有益。该学生能够在预定时间内完成该课题的设计。
- github中多个平台共存
jackyrong
github
在个人电脑上,如何分别链接比如oschina,github等库呢,一般教程之列的,默认
ssh链接一个托管的而已,下面讲解如何放两个文件
1) 设置用户名和邮件地址
$ git config --global user.name "xx"
$ git config --global user.email "
[email protected]"
- ip地址与整数的相互转换(javascript)
alxw4616
JavaScript
//IP转成整型
function ip2int(ip){
var num = 0;
ip = ip.split(".");
num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]);
n
- 读书笔记-jquey+数据库+css
chengxuyuancsdn
htmljqueryoracle
1、grouping ,group by rollup, GROUP BY GROUPING SETS区别
2、$("#totalTable tbody>tr td:nth-child(" + i + ")").css({"width":tdWidth, "margin":"0px", &q
- javaSE javaEE javaME == API下载
Array_06
java
oracle下载各种API文档:
http://www.oracle.com/technetwork/java/embedded/javame/embed-me/documentation/javame-embedded-apis-2181154.html
JavaSE文档:
http://docs.oracle.com/javase/8/docs/api/
JavaEE文档:
ht
- shiro入门学习
cugfy
javaWeb框架
声明本文只适合初学者,本人也是刚接触而已,经过一段时间的研究小有收获,特来分享下希望和大家互相交流学习。
首先配置我们的web.xml代码如下,固定格式,记死就成
<filter>
<filter-name>shiroFilter</filter-name>
&nbs
- Array添加删除方法
357029540
js
刚才做项目前台删除数组的固定下标值时,删除得不是很完整,所以在网上查了下,发现一个不错的方法,也提供给需要的同学。
//给数组添加删除
Array.prototype.del = function(n){
- navigation bar 更改颜色
张亚雄
IO
今天郁闷了一下午,就因为objective-c默认语言是英文,我写的中文全是一些乱七八糟的样子,到不是乱码,但是,前两个自字是粗体,后两个字正常体,这可郁闷死我了,问了问大牛,人家告诉我说更改一下字体就好啦,比如改成黑体,哇塞,茅塞顿开。
翻书看,发现,书上有介绍怎么更改表格中文字字体的,代码如下
- unicode转换成中文
adminjun
unicode编码转换
在Java程序中总会出现\u6b22\u8fce\u63d0\u4ea4\u5fae\u535a\u641c\u7d22\u4f7f\u7528\u53cd\u9988\uff0c\u8bf7\u76f4\u63a5这个的字符,这是unicode编码,使用时有时候不会自动转换成中文就需要自己转换了使用下面的方法转换一下即可。
/**
* unicode 转换成 中文
- 一站式 Java Web 框架 firefly
aijuans
Java Web
Firefly是一个高性能一站式Web框架。 涵盖了web开发的主要技术栈。 包含Template engine、IOC、MVC framework、HTTP Server、Common tools、Log、Json parser等模块。
firefly-2.0_07修复了模版压缩对javascript单行注释的影响,并新增了自定义错误页面功能。
更新日志:
增加自定义系统错误页面功能
- 设计模式——单例模式
ayaoxinchao
设计模式
定义
Java中单例模式定义:“一个类有且仅有一个实例,并且自行实例化向整个系统提供。”
分析
从定义中可以看出单例的要点有三个:一是某个类只能有一个实例;二是必须自行创建这个实例;三是必须自行向系统提供这个实例。
&nb
- Javascript 多浏览器兼容性问题及解决方案
BigBird2012
JavaScript
不论是网站应用还是学习js,大家很注重ie与firefox等浏览器的兼容性问题,毕竟这两中浏览器是占了绝大多数。
一、document.formName.item(”itemName”) 问题
问题说明:IE下,可以使用 document.formName.item(”itemName”) 或 document.formName.elements ["elementName&quo
- JUnit-4.11使用报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing错误
bijian1013
junit4.11单元测试
下载了最新的JUnit版本,是4.11,结果尝试使用发现总是报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing这样的错误,上网查了一下,一般的解决方案是,换一个低一点的版本就好了。还有人说,是缺少hamcrest的包。去官网看了一下,如下发现:
- [Zookeeper学习笔记之二]Zookeeper部署脚本
bit1129
zookeeper
Zookeeper伪分布式安装脚本(此脚本在一台机器上创建Zookeeper三个进程,即创建具有三个节点的Zookeeper集群。这个脚本和zookeeper的tar包放在同一个目录下,脚本中指定的名字是zookeeper的3.4.6版本,需要根据实际情况修改):
#!/bin/bash
#!!!Change the name!!!
#The zookeepe
- 【Spark八十】Spark RDD API二
bit1129
spark
coGroup
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
import org.apache.spark.SparkContext._
object CoGroupTest_05 {
def main(args: Array[String]) {
v
- Linux中编译apache服务器modules文件夹缺少模块(.so)的问题
ronin47
modules
在modules目录中只有httpd.exp,那些so文件呢?
我尝试在fedora core 3中安装apache 2. 当我解压了apache 2.0.54后使用configure工具并且加入了 --enable-so 或者 --enable-modules=so (两个我都试过了)
去make并且make install了。我希望在/apache2/modules/目录里有各种模块,
- Java基础-克隆
BrokenDreams
java基础
Java中怎么拷贝一个对象呢?可以通过调用这个对象类型的构造器构造一个新对象,然后将要拷贝对象的属性设置到新对象里面。Java中也有另一种不通过构造器来拷贝对象的方式,这种方式称为
克隆。
Java提供了java.lang.
- 读《研磨设计模式》-代码笔记-适配器模式-Adapter
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 适配器模式解决的主要问题是,现有的方法接口与客户要求的方法接口不一致
* 可以这样想,我们要写这样一个类(Adapter):
* 1.这个类要符合客户的要求 ---> 那显然要
- HDR图像PS教程集锦&心得
cherishLC
PS
HDR是指高动态范围的图像,主要原理为提高图像的局部对比度。
软件有photomatix和nik hdr efex。
一、教程
叶明在知乎上的回答:
http://www.zhihu.com/question/27418267/answer/37317792
大意是修完后直方图最好是等值直方图,方法是HDR软件调一遍,再结合不透明度和蒙版细调。
二、心得
1、去除阴影部分的
- maven-3.3.3 mvn archetype 列表
crabdave
ArcheType
maven-3.3.3 mvn archetype 列表
可以参考最新的:http://repo1.maven.org/maven2/archetype-catalog.xml
[INFO] Scanning for projects...
[INFO]
- linux shell 中文件编码查看及转换方法
daizj
shell中文乱码vim文件编码
一、查看文件编码。
在打开文件的时候输入:set fileencoding
即可显示文件编码格式。
二、文件编码转换
1、在Vim中直接进行转换文件编码,比如将一个文件转换成utf-8格式
&
- MySQL--binlog日志恢复数据
dcj3sjt126com
binlog
恢复数据的重要命令如下 mysql> flush logs; 默认的日志是mysql-bin.000001,现在刷新了重新开启一个就多了一个mysql-bin.000002
- 数据库中数据表数据迁移方法
dcj3sjt126com
sql
刚开始想想好像挺麻烦的,后来找到一种方法了,就SQL中的 INSERT 语句,不过内容是现从另外的表中查出来的,其实就是 MySQL中INSERT INTO SELECT的使用
下面看看如何使用
语法:MySQL中INSERT INTO SELECT的使用
1. 语法介绍
有三张表a、b、c,现在需要从表b
- Java反转字符串
dyy_gusi
java反转字符串
前几天看见一篇文章,说使用Java能用几种方式反转一个字符串。首先要明白什么叫反转字符串,就是将一个字符串到过来啦,比如"倒过来念的是小狗"反转过来就是”狗小是的念来过倒“。接下来就把自己能想到的所有方式记录下来了。
1、第一个念头就是直接使用String类的反转方法,对不起,这样是不行的,因为Stri
- UI设计中我们为什么需要设计动效
gcq511120594
UIlinux
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用
- JBOSS服务部署端口冲突问题
HogwartsRow
java应用服务器jbossserverEJB3
服务端口冲突问题的解决方法,一般修改如下三个文件中的部分端口就可以了。
1、jboss5/server/default/conf/bindingservice.beans/META-INF/bindings-jboss-beans.xml
2、./server/default/deploy/jbossweb.sar/server.xml
3、.
- 第三章 Redis/SSDB+Twemproxy安装与使用
jinnianshilongnian
ssdbreidstwemproxy
目前对于互联网公司不使用Redis的很少,Redis不仅仅可以作为key-value缓存,而且提供了丰富的数据结果如set、list、map等,可以实现很多复杂的功能;但是Redis本身主要用作内存缓存,不适合做持久化存储,因此目前有如SSDB、ARDB等,还有如京东的JIMDB,它们都支持Redis协议,可以支持Redis客户端直接访问;而这些持久化存储大多数使用了如LevelDB、RocksD
- ZooKeeper原理及使用
liyonghui160com
ZooKeeper是Hadoop Ecosystem中非常重要的组件,它的主要功能是为分布式系统提供一致性协调(Coordination)服务,与之对应的Google的类似服务叫Chubby。今天这篇文章分为三个部分来介绍ZooKeeper,第一部分介绍ZooKeeper的基本原理,第二部分介绍ZooKeeper
- 程序员解决问题的60个策略
pda158
框架工作单元测试
根本的指导方针
1. 首先写代码的时候最好不要有缺陷。最好的修复方法就是让 bug 胎死腹中。
良好的单元测试
强制数据库约束
使用输入验证框架
避免未实现的“else”条件
在应用到主程序之前知道如何在孤立的情况下使用
日志
2. print 语句。往往额外输出个一两行将有助于隔离问题。
3. 切换至详细的日志记录。详细的日
- Create the Google Play Account
sillycat
Google
Create the Google Play Account
Having a Google account, pay 25$, then you get your google developer account.
References:
http://developer.android.com/distribute/googleplay/start.html
https://p
- JSP三大指令
vikingwei
jsp
JSP三大指令
一个jsp页面中,可以有0~N个指令的定义!
1. page --> 最复杂:<%@page language="java" info="xxx"...%>
* pageEncoding和contentType:
> pageEncoding:它